副業ブログで収入を得る方法を解説!
在宅で隙間時間を活用して収入を得たいと考えている人は多いでしょう。
今回は、知識ゼロから副業ブログで収益を得るまでの具体的な手順を紹介します💡✨
最初のステップ:WordPressブログを立ち上げよう
まずは、副業ブログを開設することが最初のステップです。
下記の記事では、初心者でも迷わずブログを作れるように手順を解説しています👇

無料ブログとWordPress、どっちがいい?
無料ブログに比べて、WordPressを使った副業ブログは収益化の自由度が高いのがメリットです。
✅ 無料ブログのデメリット
◉ 収益化の制限が多い(Google AdSense不可)🚫
◉ サービス終了のリスクがある🔄
◉ デザインのカスタマイズに制限がある🎨
✅ WordPressブログのメリット
◉ 自分の資産として運営できる💰
◉ Google AdSenseやアフィリエイトで収益化可能📝
◉ デザインやSEO対策を自由に設定できる🔍
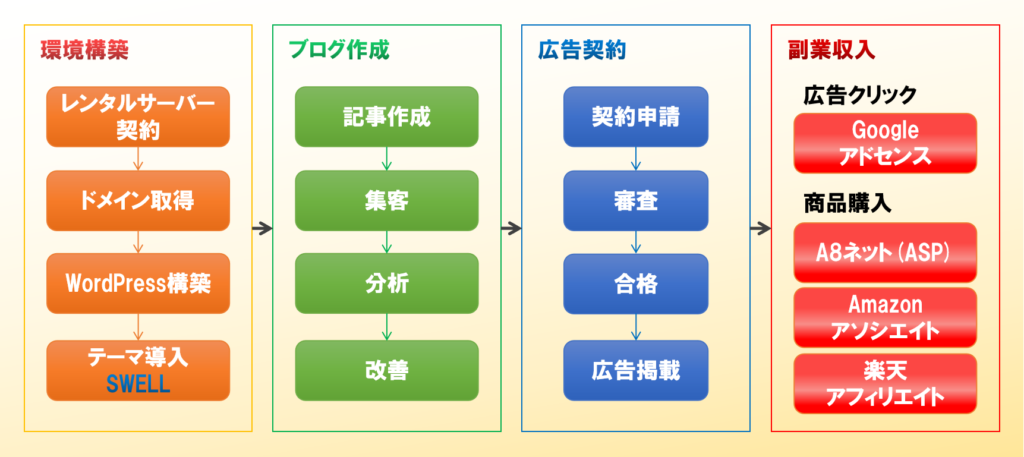
副業ブログの収益化までの流れ
副業ブログで収益を得るまでの基本的な流れは以下の通りです👇
1️⃣ WordPressの開設(サーバー&ドメイン設定)
2️⃣ ブログのテーマ設定(デザイン・SEO対策)
3️⃣ 記事の作成&投稿
4️⃣ Google AdSense&アフィリエイトの設定
5️⃣ アクセス解析と改善

この流れを実践することで、継続的に収益を生み出すブログを作ることができます✨
WordPressブログにおすすめのレンタルサーバー
WordPressブログを運営するには、データを保存するレンタルサーバーが必要です。
💡 選ぶポイント
✅ 価格が安い(月額コストを抑えたい)💰
✅ 表示速度が速い(SEOに影響する)🚀
✅ WordPress簡単インストール機能がある🛠
コスパの良いレンタルサーバーの比較🐶は、下記の記事で詳しく紹介しています👇

ブログ収益化にはWordPressテーマ「SWELL」が最適!
WordPressには無料テーマと有料テーマがありますが、収益化を目指すなら有料テーマ「SWELL」がおすすめです!

SWELLのメリット
✅ SEO対策がしやすい(検索上位を狙える)🔍
✅ デザインが洗練されている(カスタマイズ不要)🎨
✅ ブロックエディター対応で執筆が簡単✍
✅ サイトの表示速度が速い(ユーザー離脱を防ぐ)⚡
👉 SWELLの詳細はこちら
新着記事と人気記事
-

[手順5-2] Google Search Consoleの導入方法を徹底解説!検索キーワードを把握してSEO対策を強化しよう
Google検索で自サイトがどのように見られているか知りたい方へ。Google Search Consoleの登録手順を詳しく解説します!DNSレコード設定からサイトマップ登録まで、初心者でも迷わず導入できる方法を紹介。SEO対策を強化し、アクセスを増やしましょう! Google Search Consoleを導入しよう!SEO強化の第一歩📊✨ 「自分のサイトがどんな検索ワ… -



[手順5-1] Googleアナリティクスの設定方法|アクセス解析で人気ページを把握しよう!
自分のサイトに「どれくらいの人が訪れているのか?」「どんなページが人気なのか?」を知りたい方は多いでしょう。そこで役立つのが Googleアナリティクス です!📊 Googleアナリティクスを導入すれば、✅ どのページがよく見られているのか✅ どんな経路で訪問されているのか✅ 訪問者の滞在時間や直帰率など、さまざまなデータを取得でき… -



[手順4-10] Invisible reCaptchaの設定方法|WordPressのスパム対策を強化しよう!
WordPressのスパム対策にはInvisible reCaptchaが最適!💡✨ プラグインのインストールから設定手順までを詳しく解説します。コメントやログイン画面へのスパムを防ぎ、安全なサイト運営を実現しましょう!🔒 Invisible reCaptchaとは? 🤔 Invisible reCaptcha は Googleが提供するスパム対策機能 で、WordPressサイトのログイン画面やコメ… -



[手順4-9] Google AdSenseの不正クリック対策!Ad Invalid Click Protectorの導入方法と設定手順
Google AdSenseの不正クリック(AdSense狩り)を防ぐ方法を解説!🔍✨「Ad Invalid Click Protector」を導入すれば、広告停止リスクを回避 できます。設定不要で簡単導入!💡 今すぐ対策を始めましょう。 Google AdSenseの不正クリックを防ぐには? 🛡️ Google AdSenseを利用していると、「不正クリック(AdSense狩り)」によって広告停止にな… -



[手順4-8] Google検索に素早く登録!WebSubプラグインの導入と設定方法
Google検索に早くサイトを登録したいなら「WebSubプラグイン」がおすすめ!🚀✨ 設定不要でリアルタイム通知を実現し、ページのインデックス速度を向上⏩💡今すぐ導入して、検索流入を増やしましょう! Google検索に素早く登録!WebSubプラグインの導入と設定方法 🚀✨ Google検索に早くサイトを登録したいと考えている方は多いでしょう。🔍…