SWELLの設定を自分好みに設定したい人は多いでしょう。今回はSWELLのカスタマイズのキーポイントの記事を書きます。これで基本を学んであとは自分好みに調整することができます。
 AOI345.com
AOI345.comこのステップは好みで調整してください。
下記の箇所を変えてみた時の変化を参考にしてください。
トップメニューとメインビジュアルを一体化させる
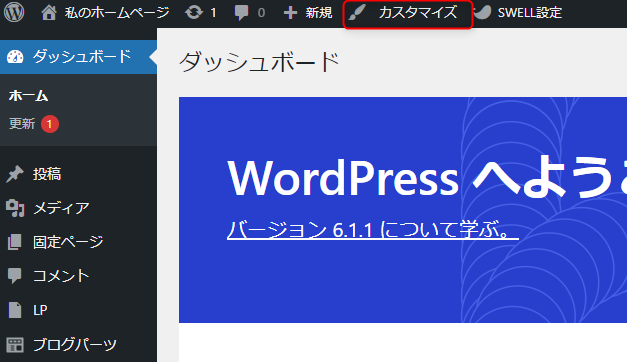
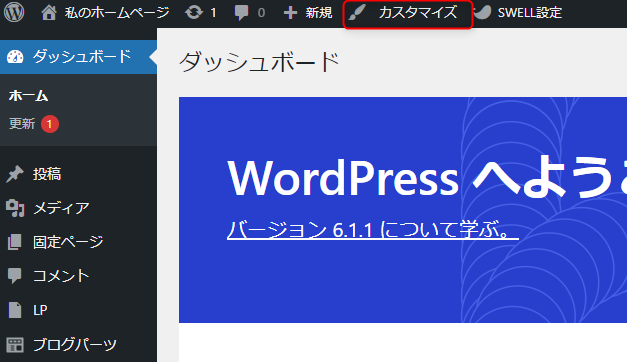
ダッシュボード上部のメニューから「カスタマイズ」を選びます。


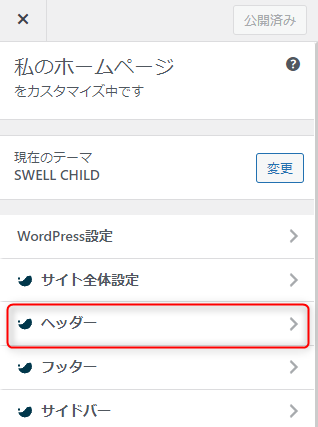
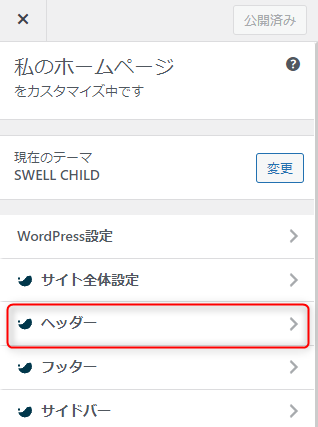
カスタムメニューが表示されるので「ヘッダー」を選びます。


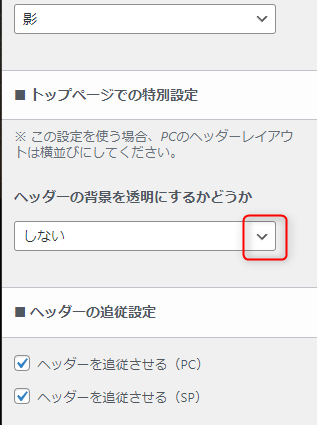
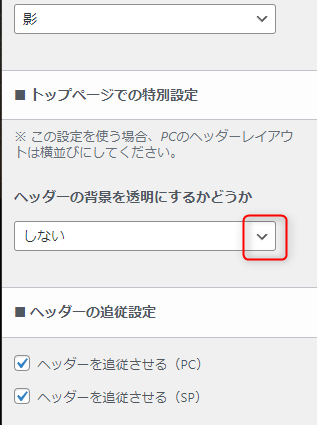
ヘッダーメニューが表示されるので、画面を下にスクロールさせます。


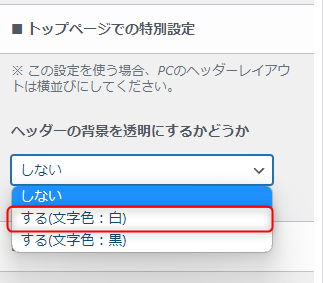
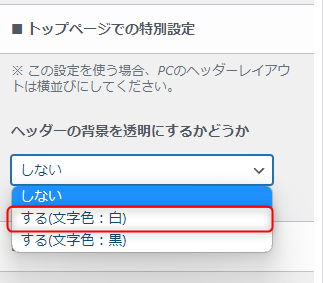
トップページでの特別設定の欄で「ヘッダーの背景を透明にするかどうか」のメニューの右側の▼ボタンを押します。


選択肢から「する(文字色:白)」を選びます。


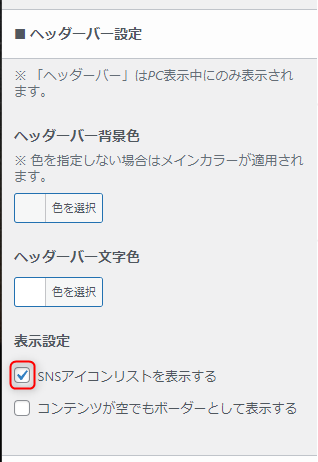
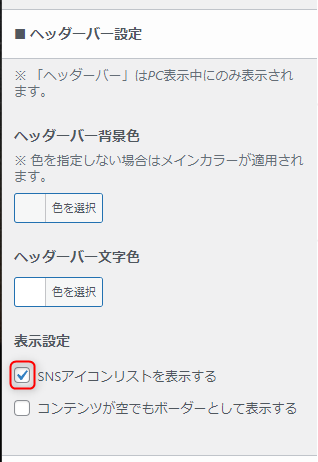
ページ上部に表示されるバーを消してみる
ヘッダーバー設定の中の表示設定で「SNSアイコンリストを表示する」のチェックを外します。


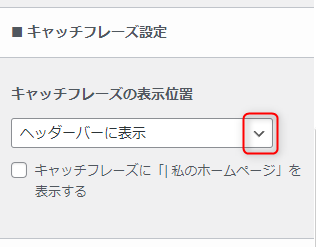
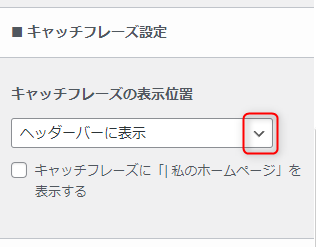
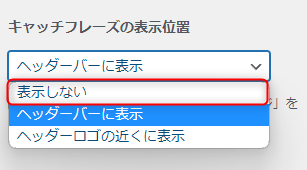
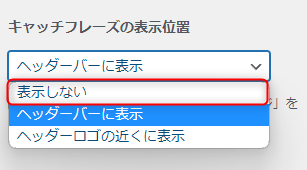
次にキャッチフレーズ設定の「キャッチフレーズの表示位置」の右側の▼ボタンを押します。


表示されるメニューから「表示しない」を選びます。


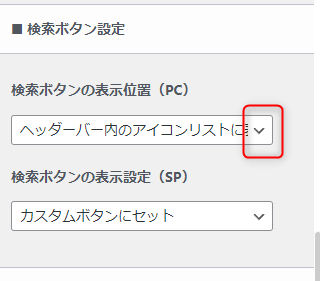
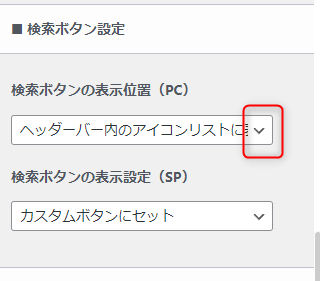
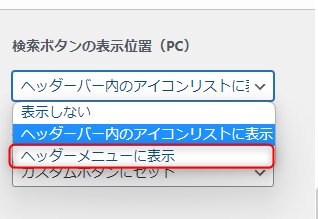
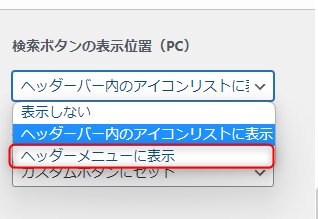
さらに検索ボタンの設定の「検索ボタンの表示位置(PC)」のメニューの右側の▼ボタンを押します。


メニューの中の「ヘッダーメニューに表示」を選びます。


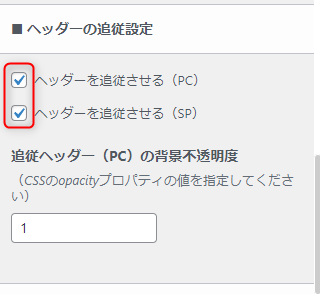
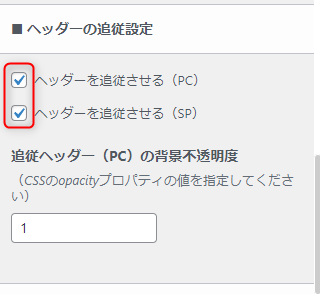
各ページでヘッダーが追従してくると画面が狭くなるのが気になる場合は、下記のヘッダーを追従させる(PC)及び(SP)の左側に表示されるチェックを外します。


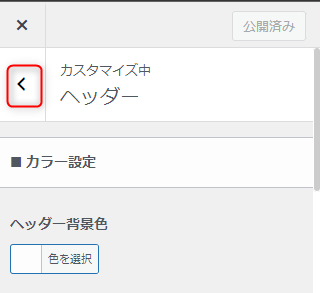
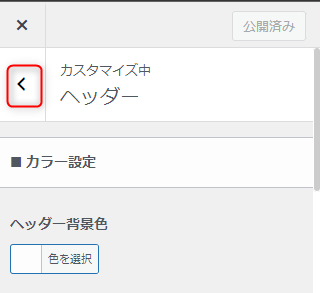
ヘッダー設定が終わりましたら、メニュー上部の「<」ボタンを押して戻ります。


コピーライト
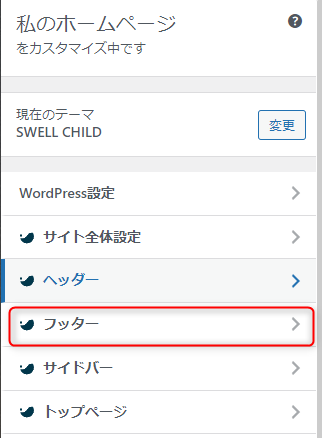
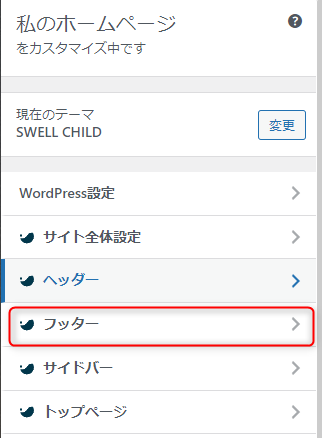
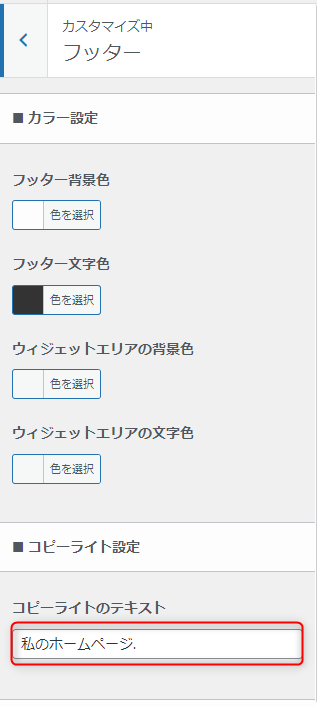
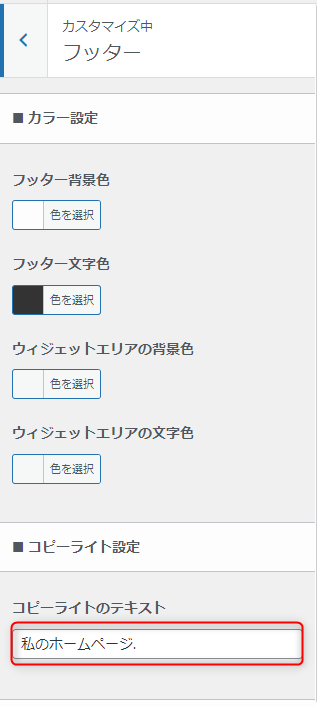
カスタマイズメニューの「フッター」を選びます。


コピーライトのテキストの枠があるので「2023」などの追記を行うと良いと思ます。


フッターメニューの編集が終わりましたら、メニュー上部の「<」ボタンを押して戻ります。


投稿記事のタイトル表示をおしゃれにする
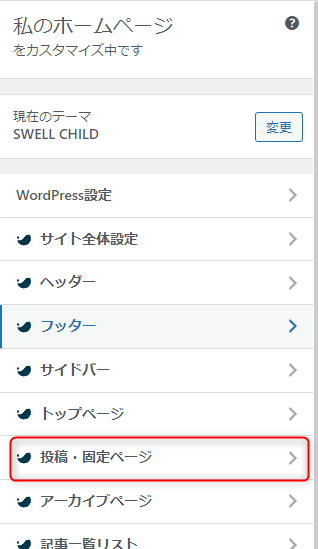
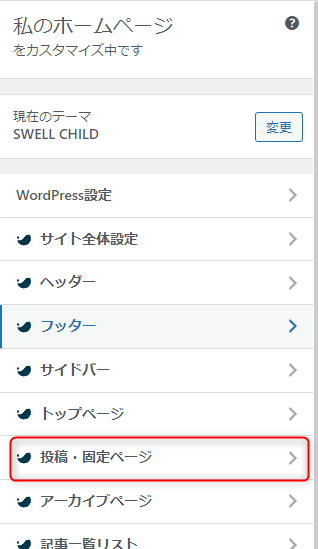
カスタマイズメニューの「投稿・固定ページ」を選びます。


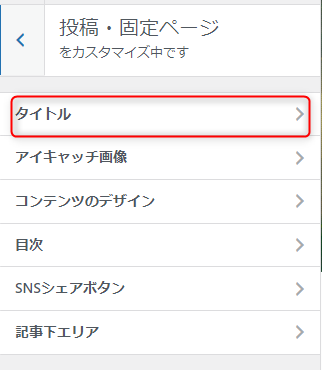
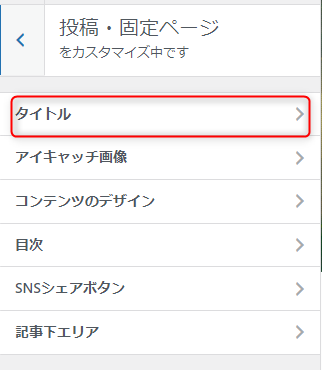
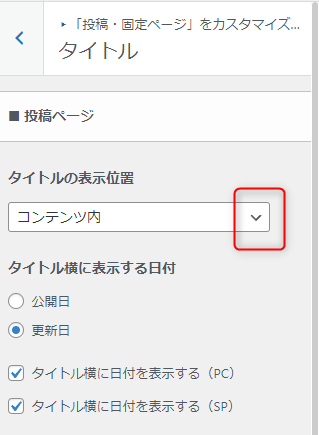
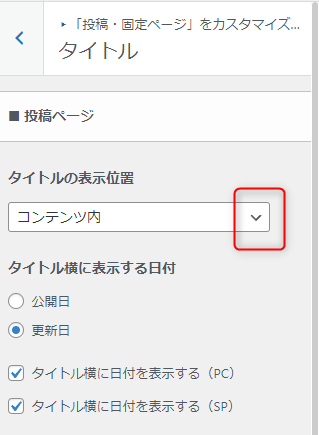
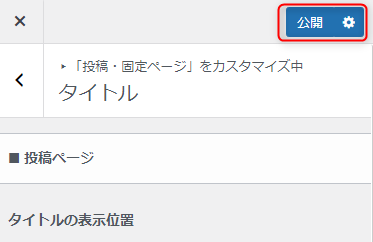
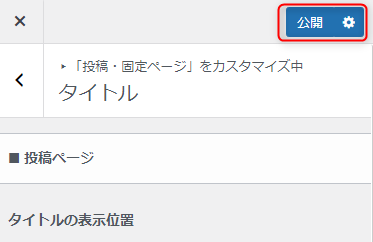
メニューの中から「タイトル」を選びます。


投稿ページの中のタイトルの表示位置のメニューの右側の▼ボタンを押します。


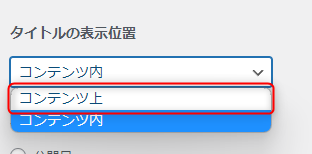
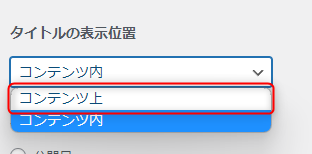
表示されるメニューの中から「コンテンツ上」を選びます。


タイトルメニューの上部に表示されている「公開」ボタンを押して設定を反映させます。





この設定項目は変更箇所が少しわかりにくいのですが、投稿記事のタイトルが通常は背景の上に文字表示されているだけなのですが、画像の上に表示されるようになるため、カッコいいのでお勧めです。
まとめ
今回は、SWELLのカスタマイズのキーポイントについての記事を書きました。ポイントをまとめると下記の通りとなります。
- 見た目の設定なので好きなように設定すれば良い
- しかし、設定箇所が多すぎて手を付けづらい
- 特に上部に表示されているバーを消すのは分かりづらい
つまり、SWELLの設定をどこから触って良いか分からない場合には上記の設定を一回やってみることがおすすめです。そして、自分好みに変えたい箇所は別の設定を変えてみましょう!
WordPressのプラグインに興味がある人は、下記の記事もチェックしてください。





コメント