💻 WordPressで美しいホームページを作りたい と考える人は多いでしょう✨ そこで今回は、お名前.comレンタルサーバー を利用した WordPressサイトの構築手順 について解説します📖✨
これにより、パソコンが苦手な方でも簡単に 🖥️ 自分だけの素敵なホームページ を作成できます🎨🚀
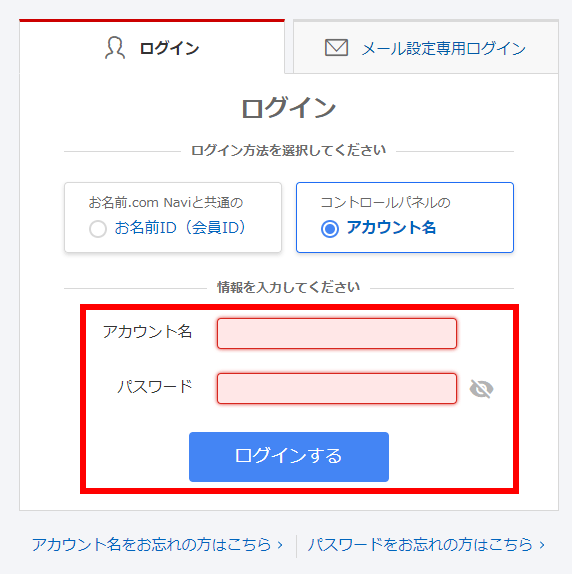
レンタルサーバーのコントロールパネルにログイン
入力が必要な情報は「アカウント名」と「パスワード」です。こちらにお名前.comレンタルサーバー契約時の情報を入れます。正しい情報を入れたら、「ログイン」ボタンで、ログインを行います。

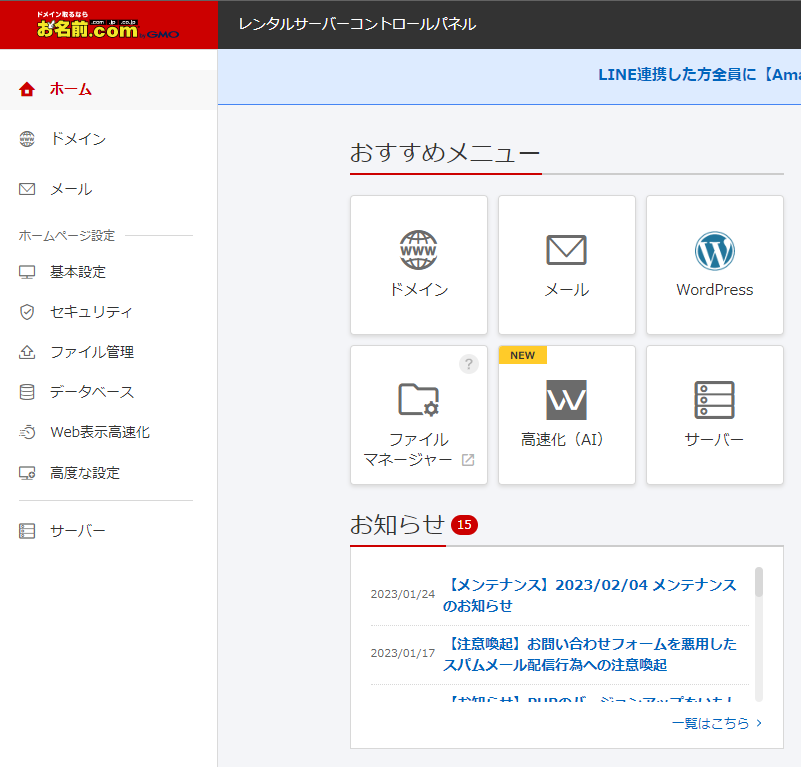
正常にログインが完了すると「ホーム画面」が表示されます。アカウント名とパスワードは1文字でも違うとログインできないので注意しましょう。

 AOI345.com
AOI345.com色々な機能がありますので、別の記事でご紹介予定です。
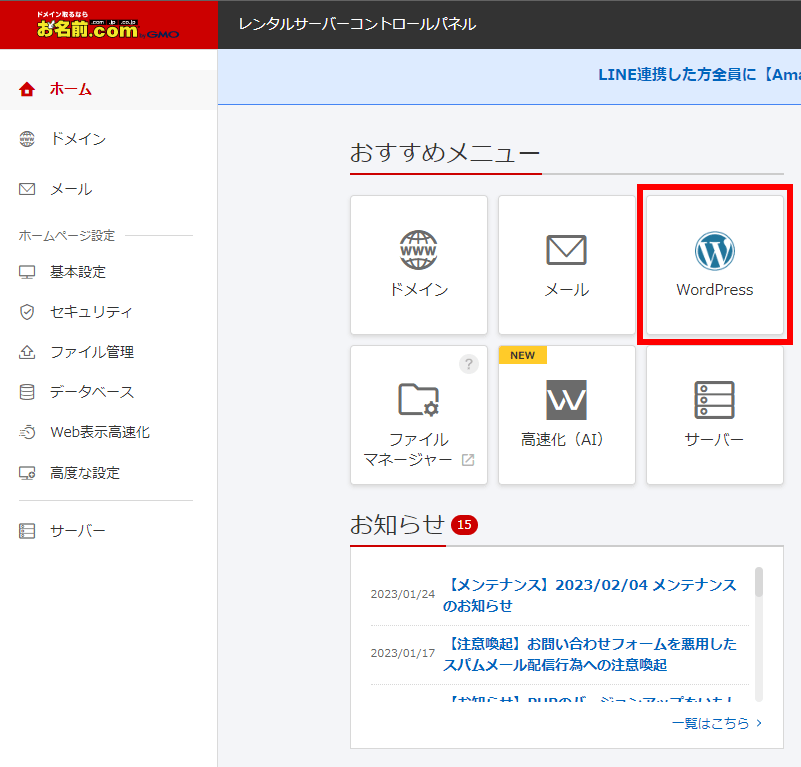
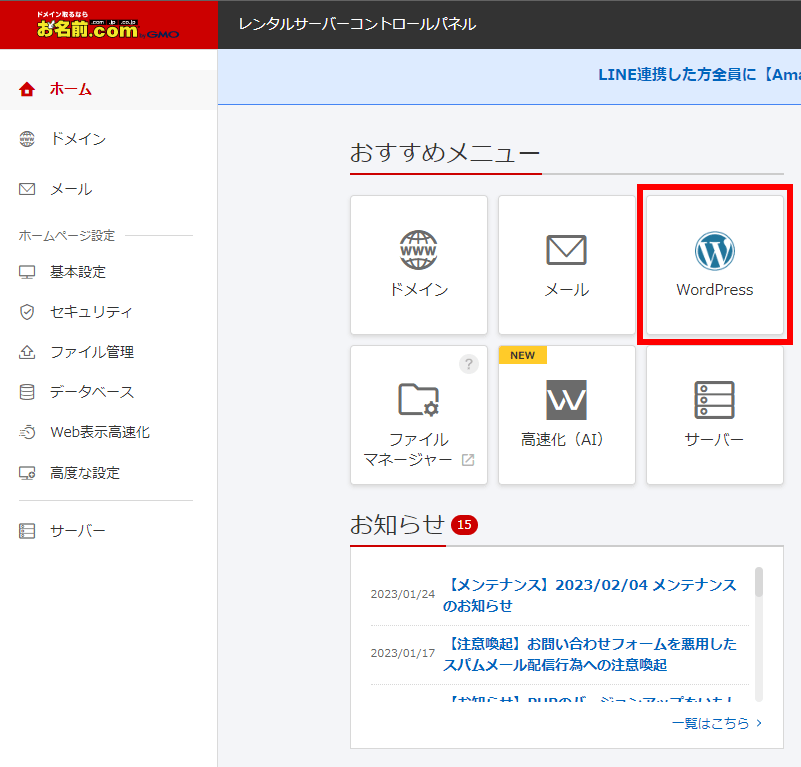
WordPressの環境構築を始める
お名前.comレンタルサーバーでは、WordPressは構築のためツールが用意されています。ホーム画面の中に「WordPress」というメニューがあるので選びます。


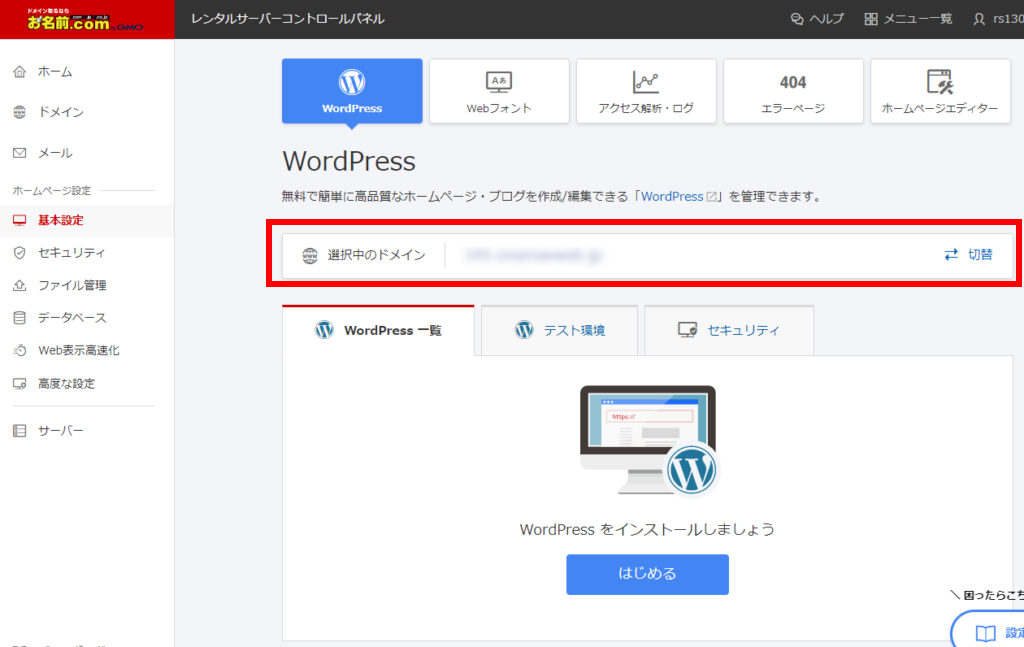
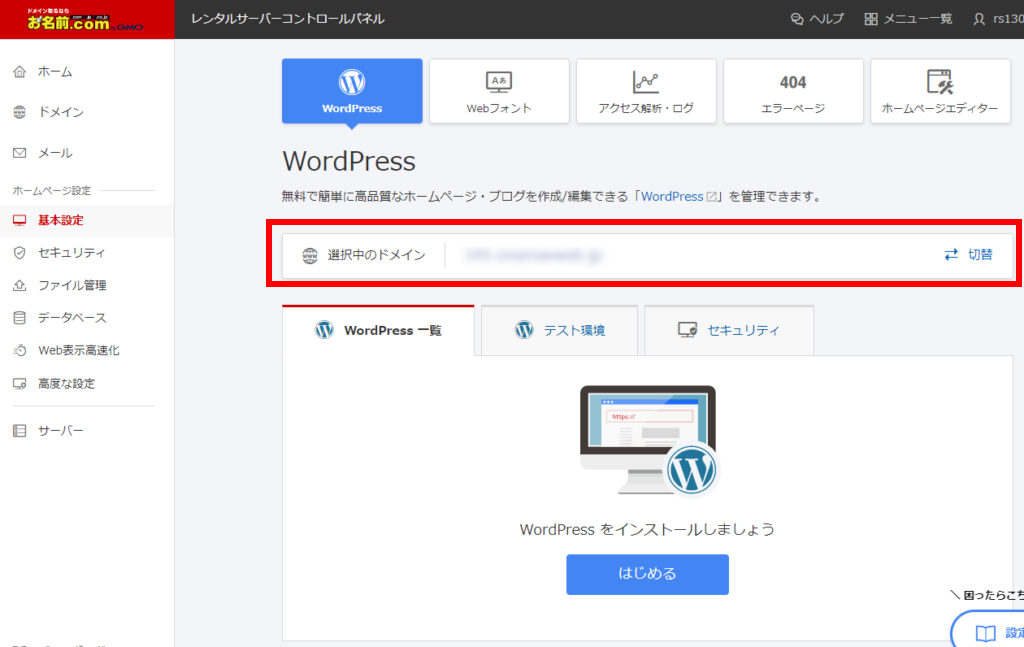
WordPress表示画面は下記の通りです。選択中のドメインがWordPressを構築したいドメインになっているか確認します。変更したい場合には右側の「切替」を選択します。


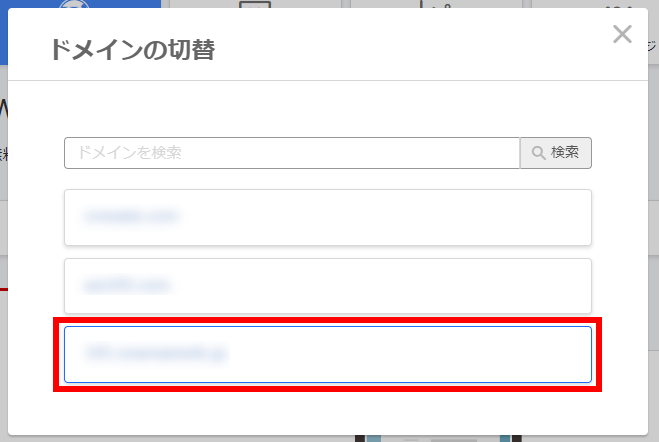
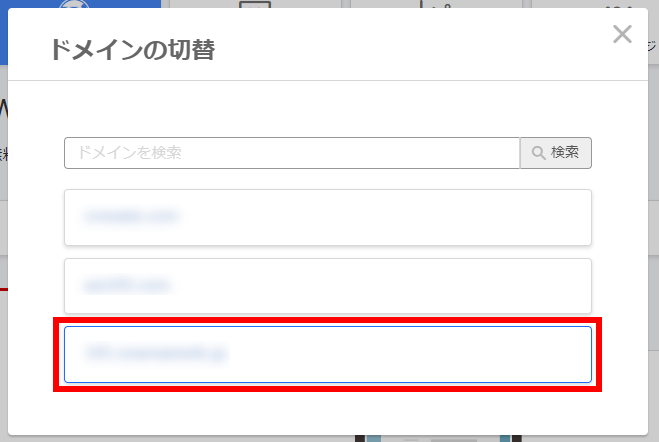
ドメインの切替の画面に変わります。取得しているドメインの一覧が表示されます。WordPressを構築したいドメインを選択すると元の画面に戻ります。


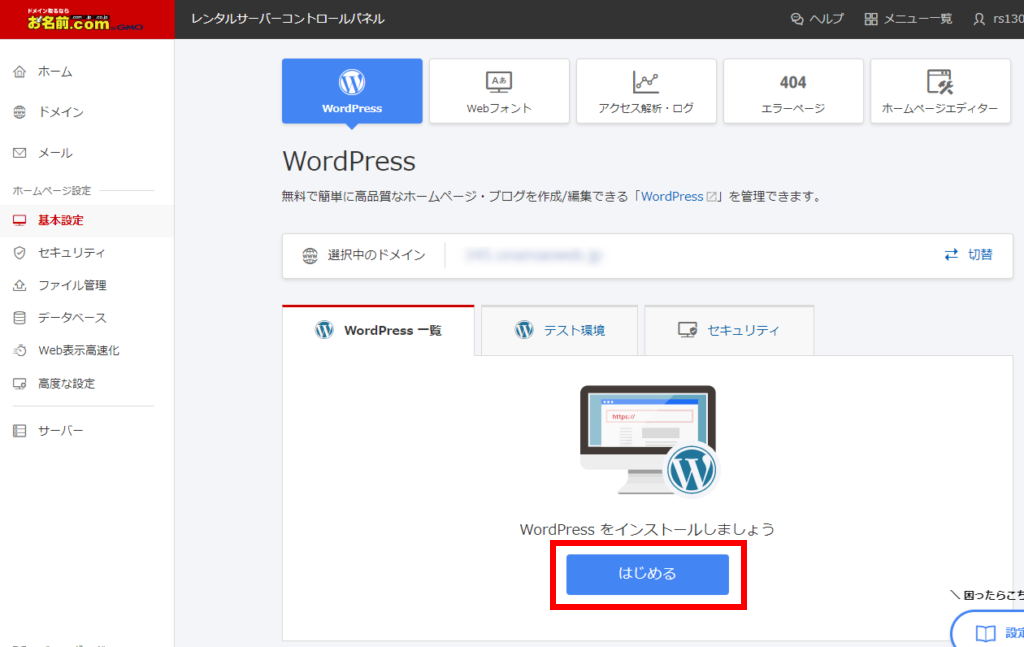
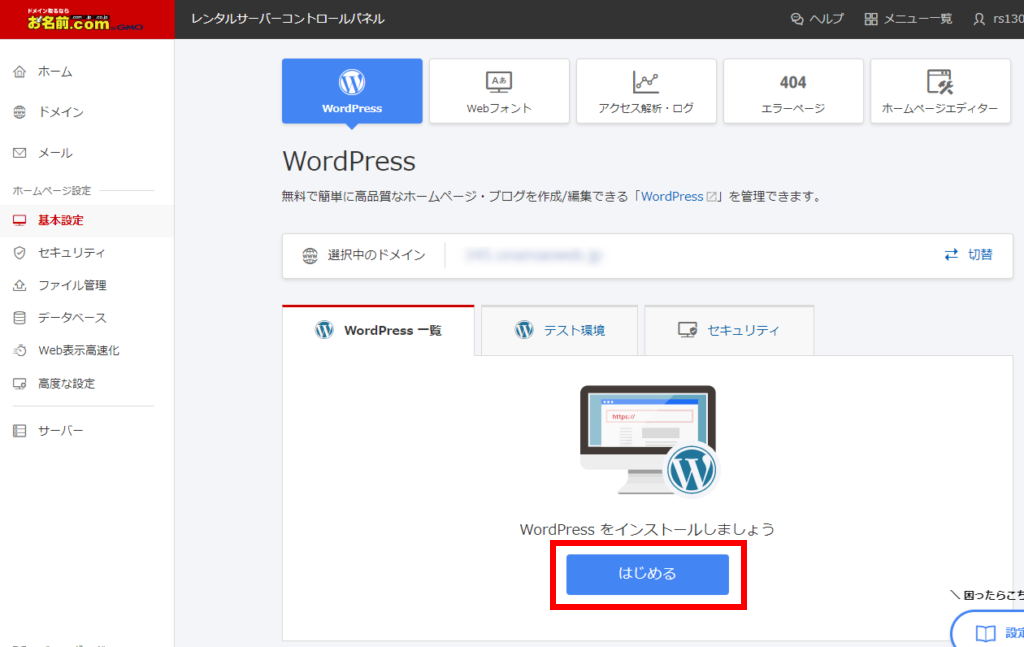
元の画面に戻ると、選択中のドメインが変わっています。これで、WordPressサイト構築の事前準備が完了です。そのまま「はじめる」のボタンを押すと構築開始です。


WordPressの設定・情報の入力を行う
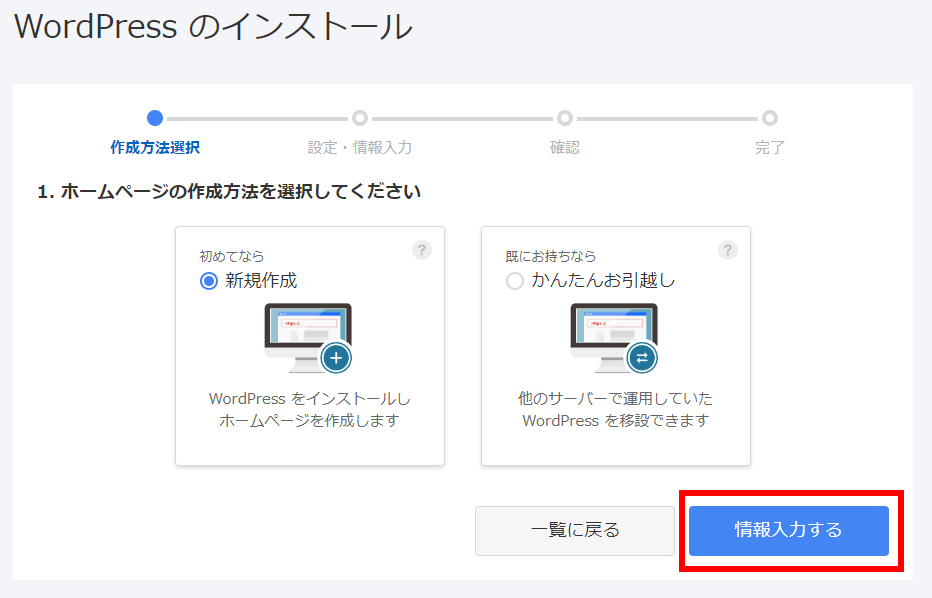
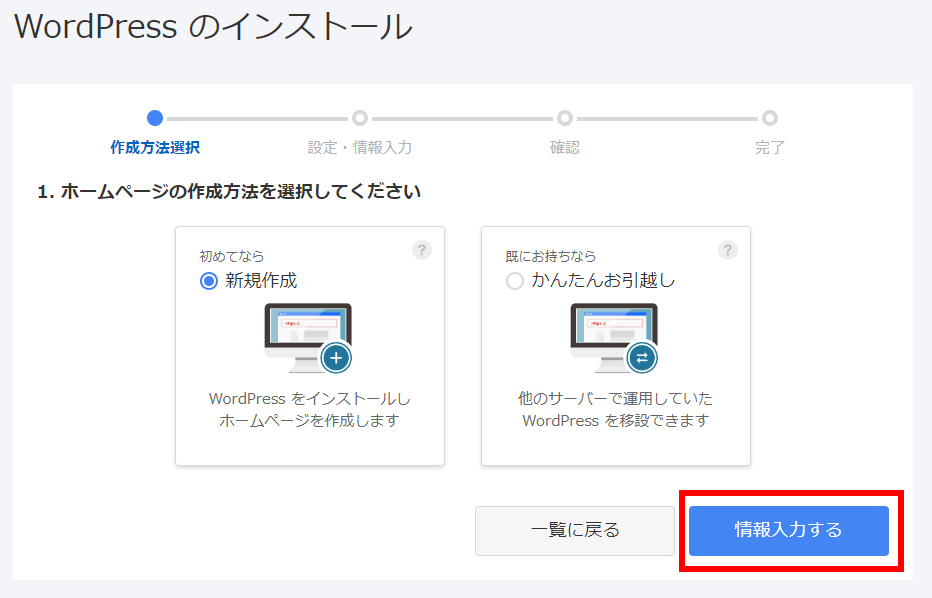
画面が切り替わり、WordPressのインストールの画面になります。初期値として「新規作成」が選ばれています。そのまま「情報入力する」のボタンを押して画面を進めます。
作成方法は最初から選ばれている「新規作成」のままでOKです。


WordPressのインストール – 作成方法選択
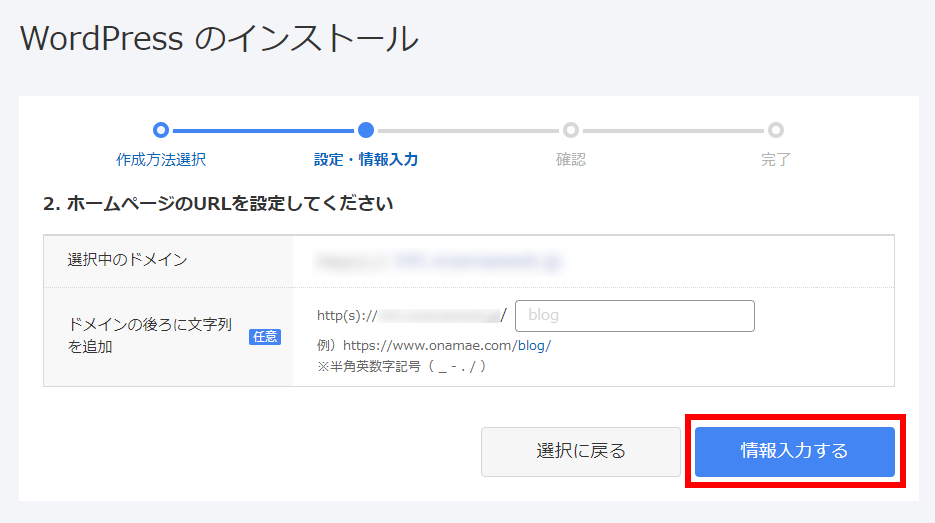
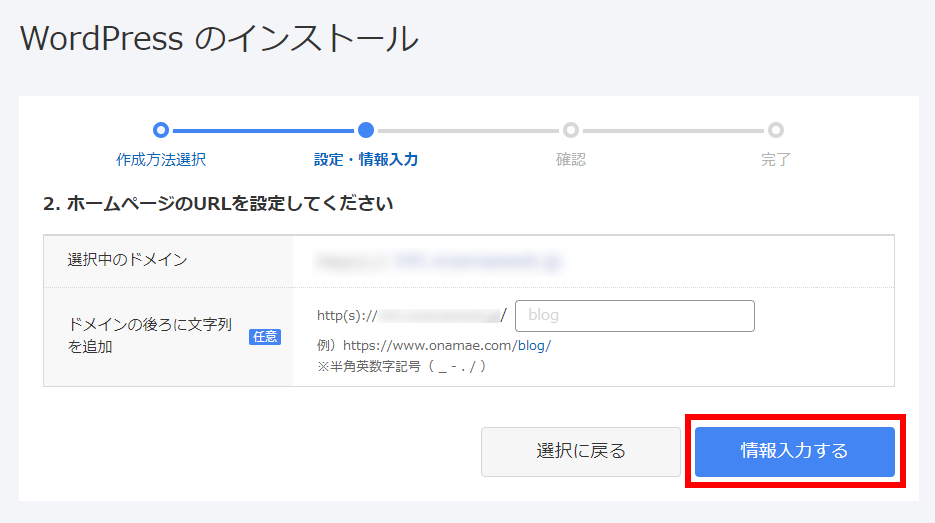
次のページは「設定・情報入力」の画面です。このステップではテキストボックスは空白のまま、「情報入力する」を選びます。
テキストボックスにblogと薄文字で書かれているので何か書きたくなりますが、空白のままでOKです。


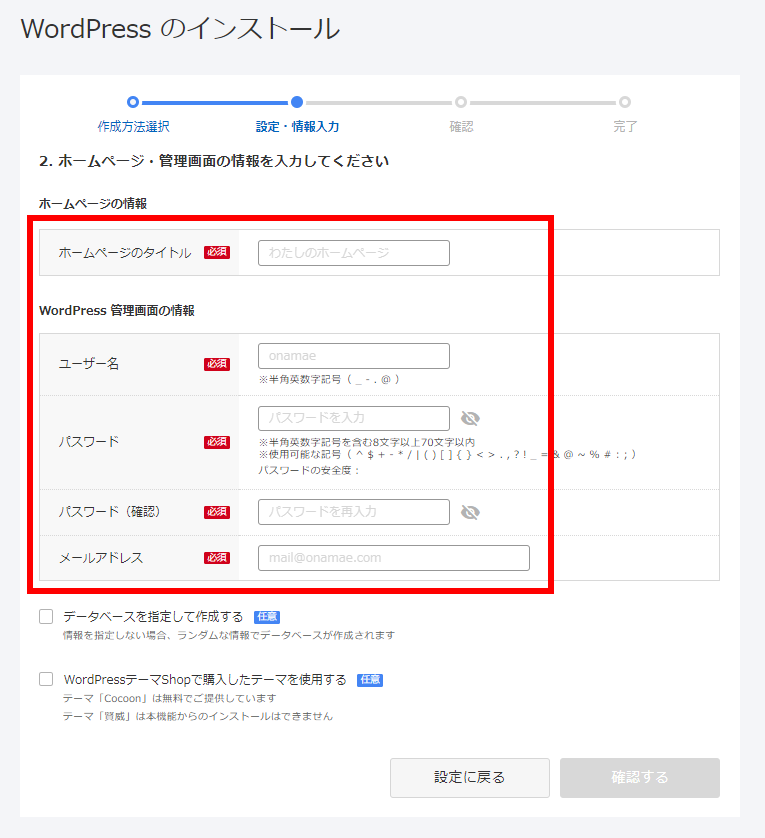
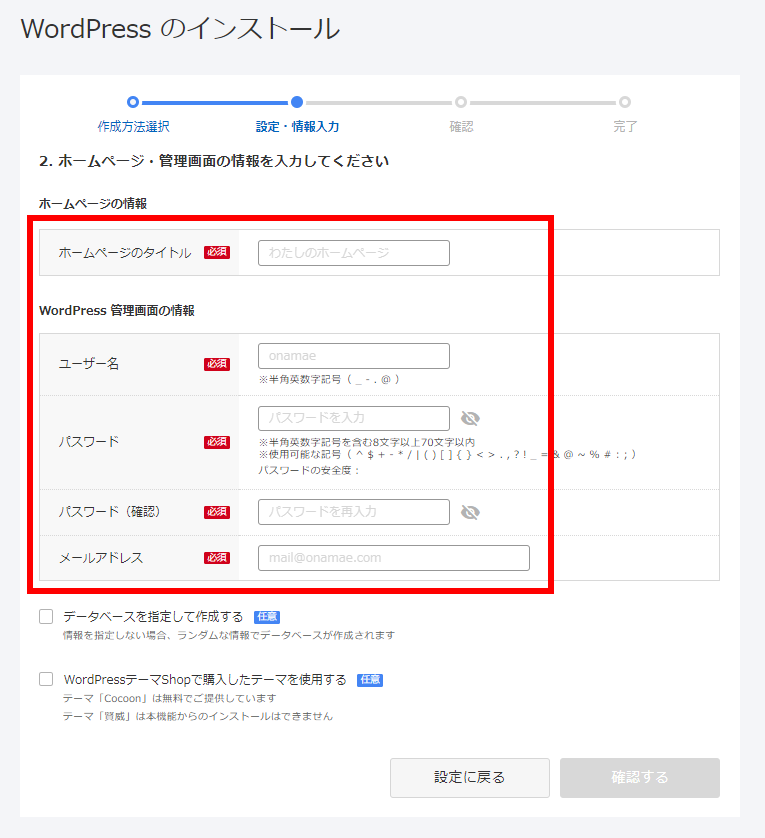
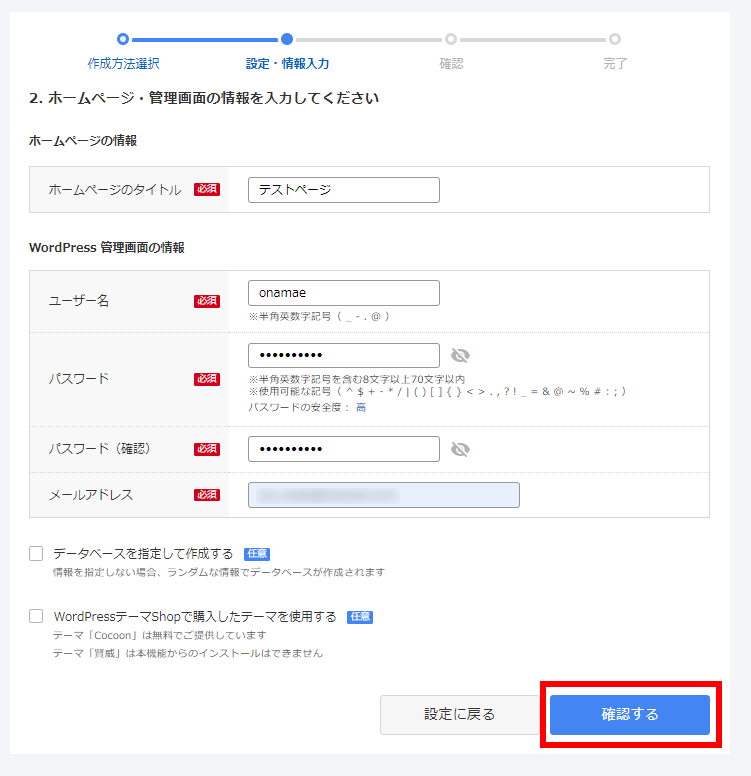
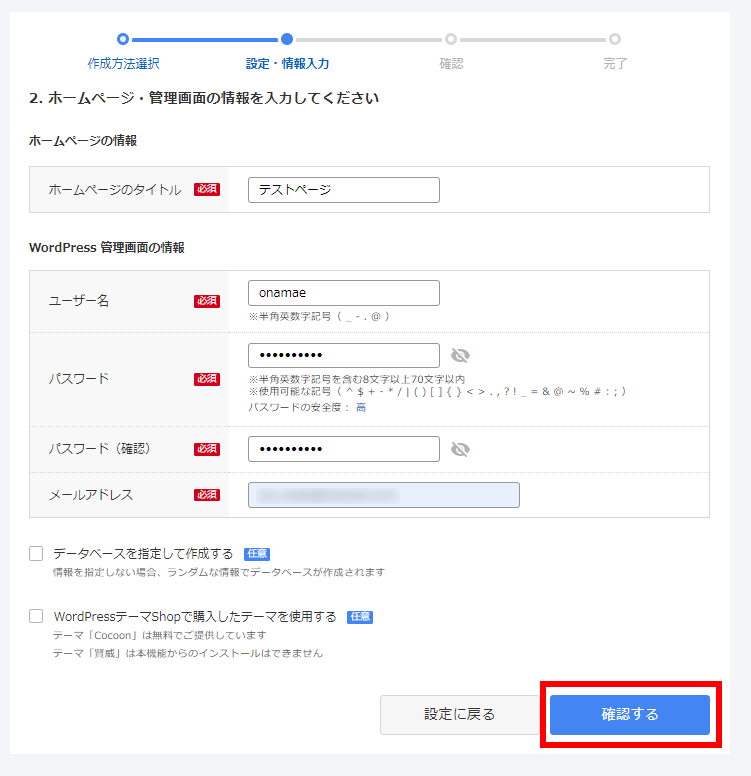
情報の入力画面です。タイトル、ユーザー名、パスワード、メールアドレスを入力します。パスワードは英字、記号、数字を含む8文字以上など安全度が高くないと設定できません。


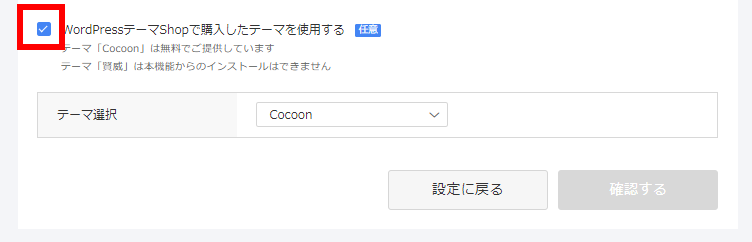
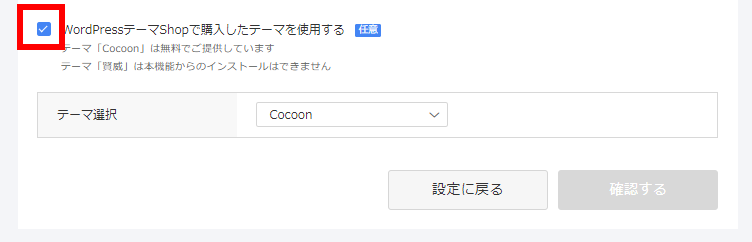
なお、「WorePressテーマShopで購入したテーマを使用する」にチェックを入れる。そうすることで、無料で手に入るCocoonがテーマに追加されます。(個人的には最初から有料テーマSWELL使用をおススメ)


全て入力が終わったら、「確認する」を選びます。


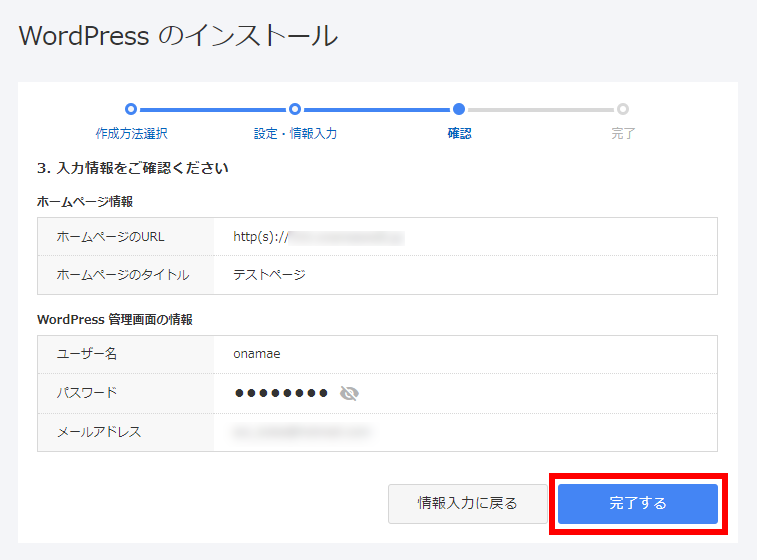
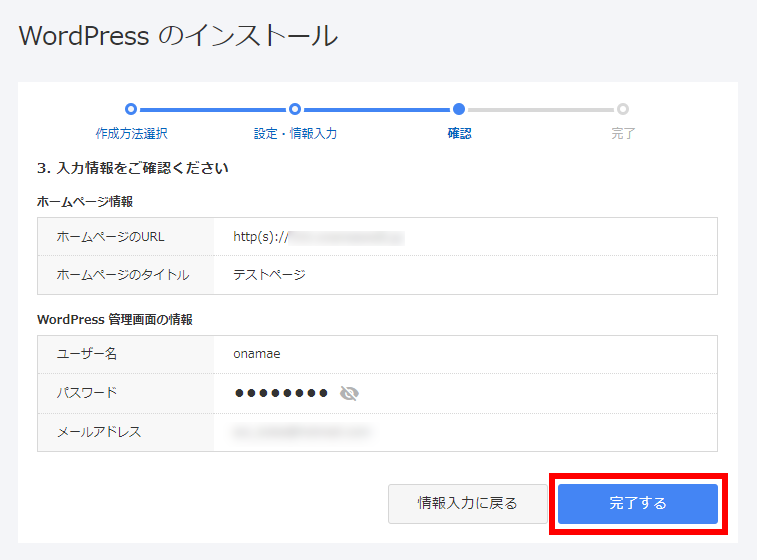
確認画面が表示されます。記載内容に間違いがなければ、「完了する」を押すと、設定完了です。


WordPress – 確認
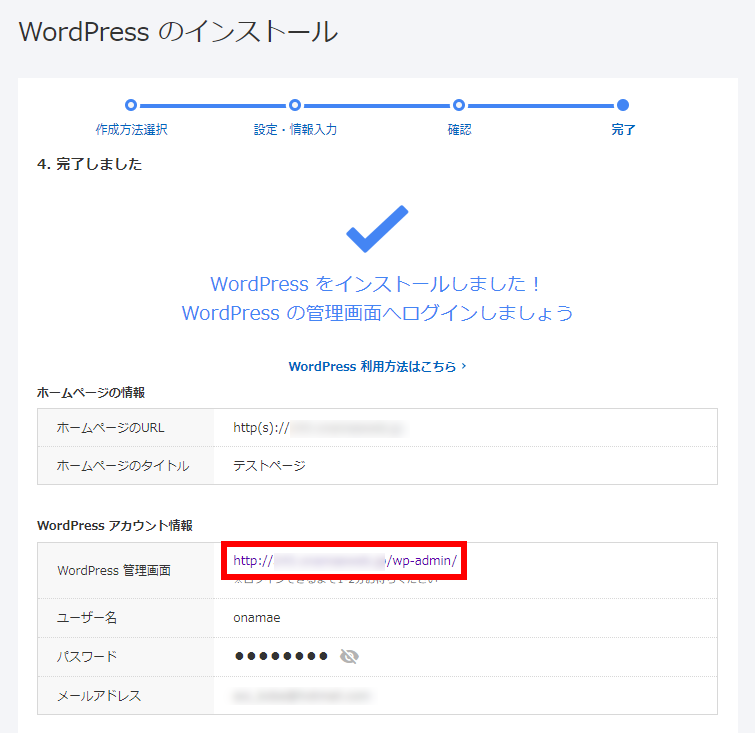
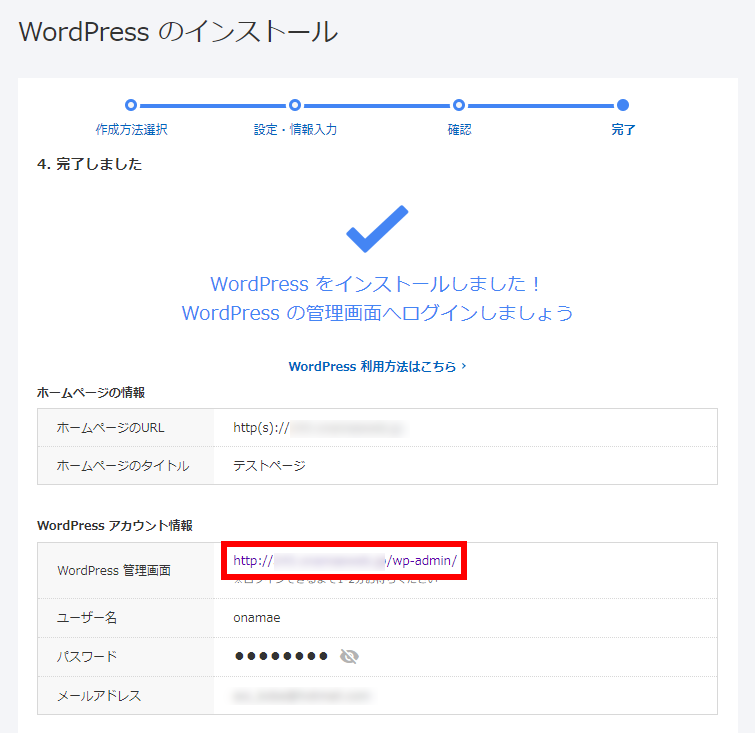
設定が完了しましたと表示されます。完了画面の「WordPress管理画面」に表示されるURLをクリック。そうすることで、作成したWordPressのログイン画面に移動できます。


WordPress – 完了



ようやく、WordPressの環境構築が完了です。
お疲れ様でした。
WordPressサイトへのログインページでログインする
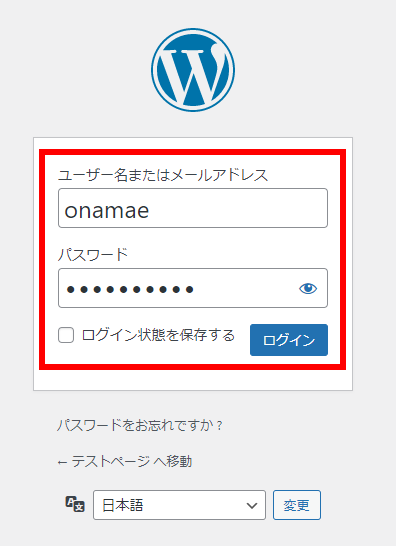
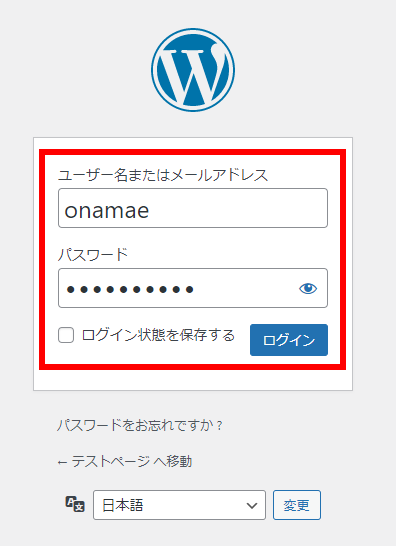
WordPressのログインページに「ユーザー名」と「パスワード」を入力。ログインボタンを押すことで、ログインが可能です。


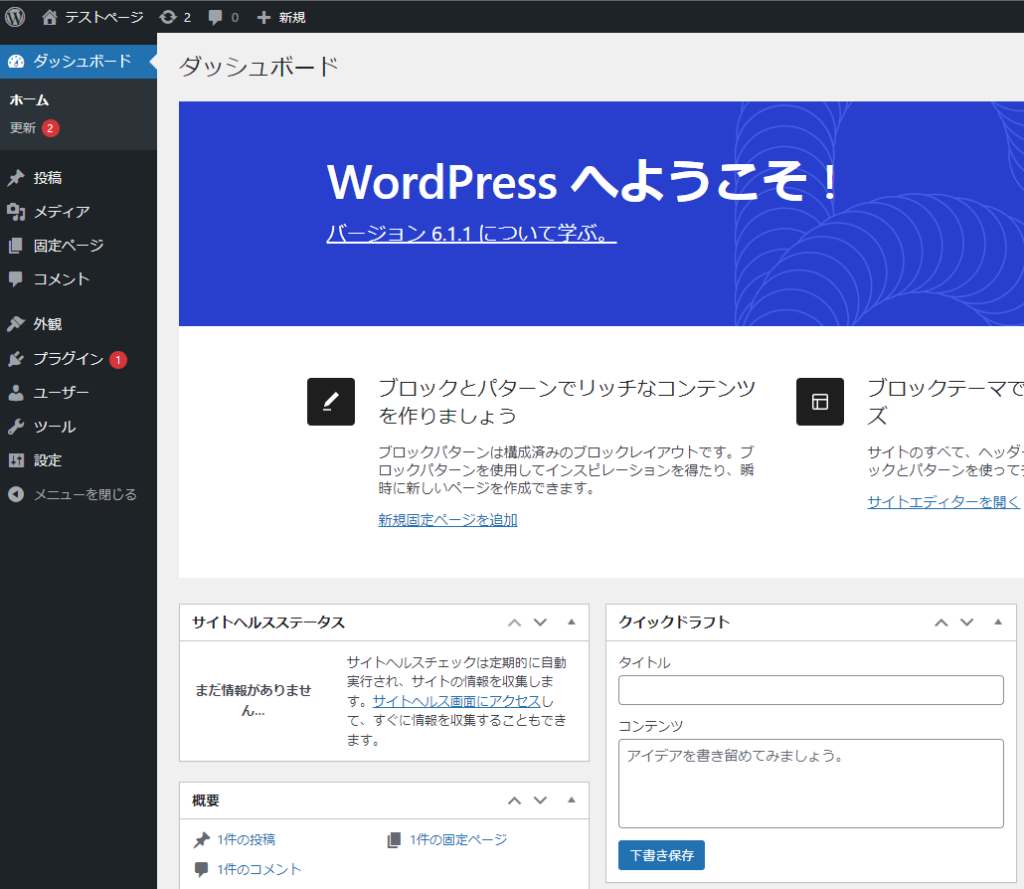
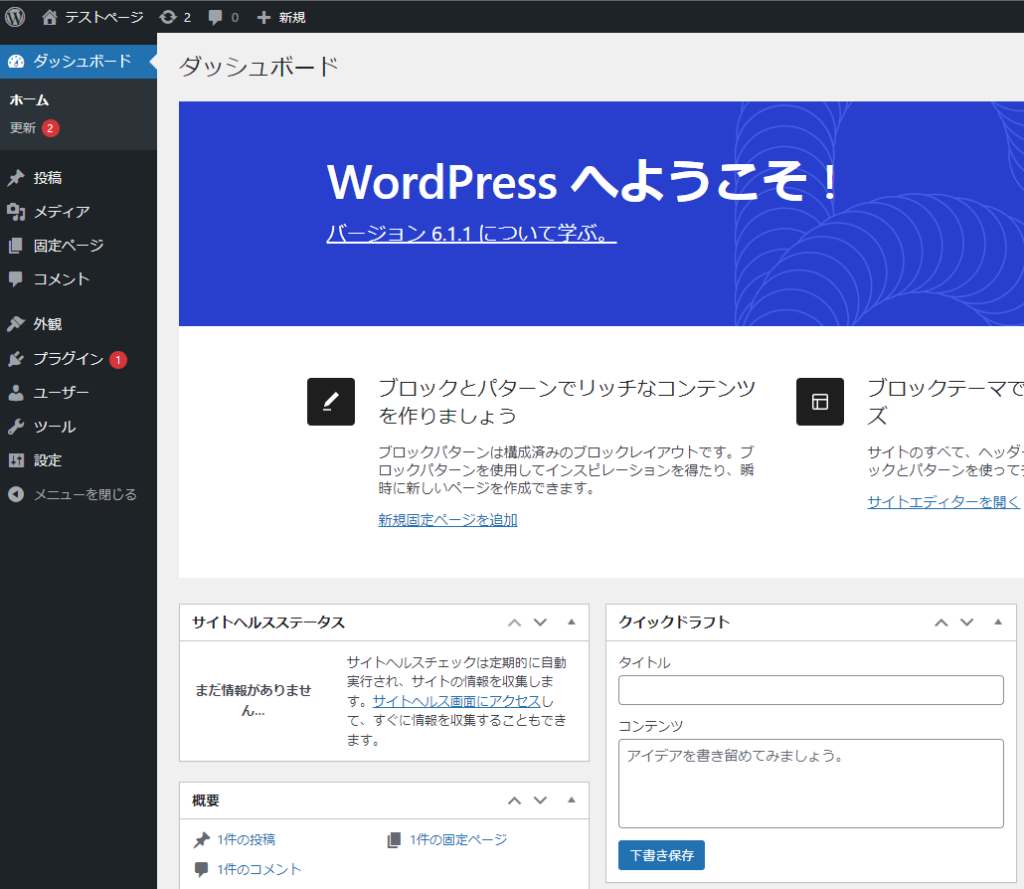
無事にログインが完了すると、WordPressのダッシュボードが開きます。このページにたどり着くことができれば、WordPressの設定が開始できます。


まとめ
今回は、お名前.comレンタルサーバーでWordPressサイト構築手順についての記事を書きました。ポイントをまとめると下記の通りとなります。
- お名前.comレンタルサーバー コントロールパネルにログイン
- メニューからWordPressを選択し、表示されるボタンを押していく
- 途中表示の「タイトル、ユーザー名、パスワード、メールアドレス」を入力する
画像付きで手順を説明したのでステップが多く見えます。しかし、設定情報はタイトル、ユーザー名、パスワード、メールアドレスの入力くらいです。基本的には画面に表示されているボタンを押していくだけ。レンタルサーバーを契約していない人は、まず下記のバーナーから契約を行いましょう。
WordPressの作成ツールが備わっているので、非常に簡単に設定が完了でできます。データベースなどの設定も自動で行われるので、特に知識もなくサイトが構築できます。そのままホームページの安全性を高めるSSL設定を行いましょう。お名前.comレンタルサーバーなら無料で実施できます。
ブログをSSLに対応させる手順に興味がある人は、下記の記事もチェックしてください。





コメント