作った画像素材を早く反映させたい人は多いでしょう。今回はSWELL設定で画像素材をブログに設定する方法の記事を書きます。これで画像反映され自分らしい見た目のブログにすることができます。
サイトアイコンの設定
 AOI345.com
AOI345.com画像の設定方法はテーマによって様々です。
以下はSWELLを使用している場合の設定手順です。
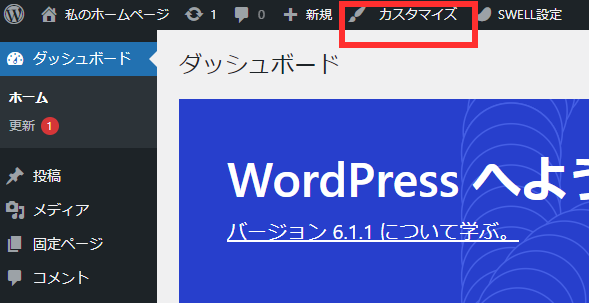
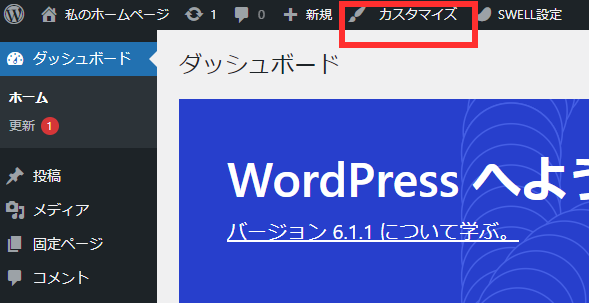
ダッシュボードの上部のメニューから「カスタマイズ」を選びます。


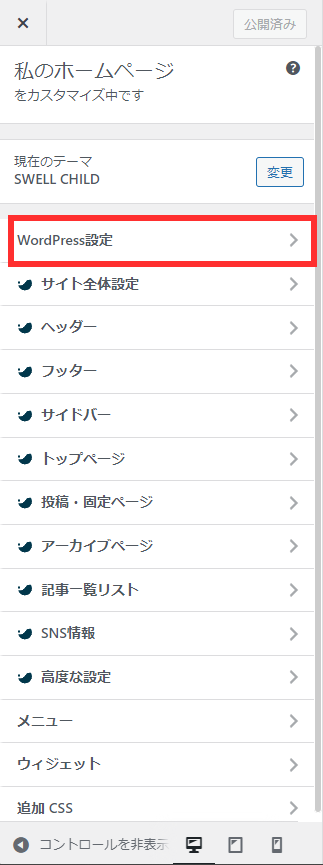
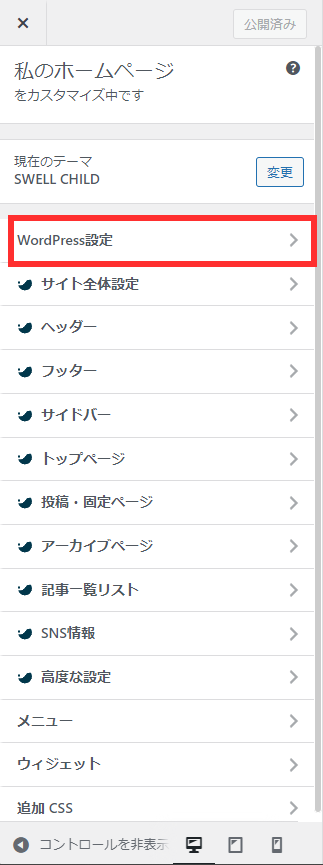
画面の左側にメニューが出てくるので「WordPress設定」を選びます。


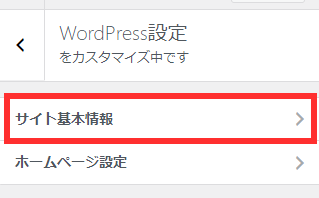
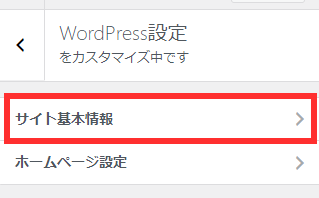
WordPress設定の中の「サイト基本情報」を選びます。


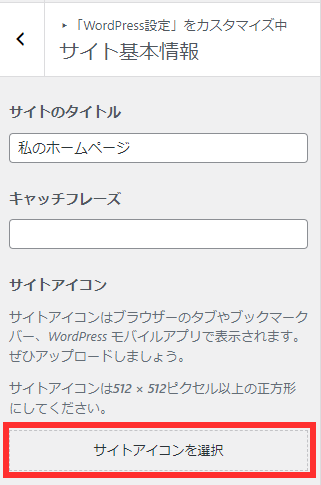
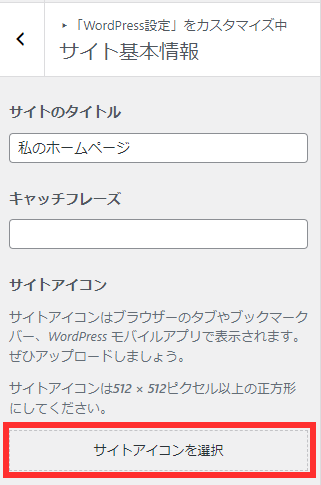
サイト基本情報の設定項目の中の「サイトアイコンを選択」を選びます。


メディアライブラリが表示されるので、作成したブログ用画像素材をドラッグ&ドロップします。


アップロードした画像素材からサイトアイコン用の画像を選びます。


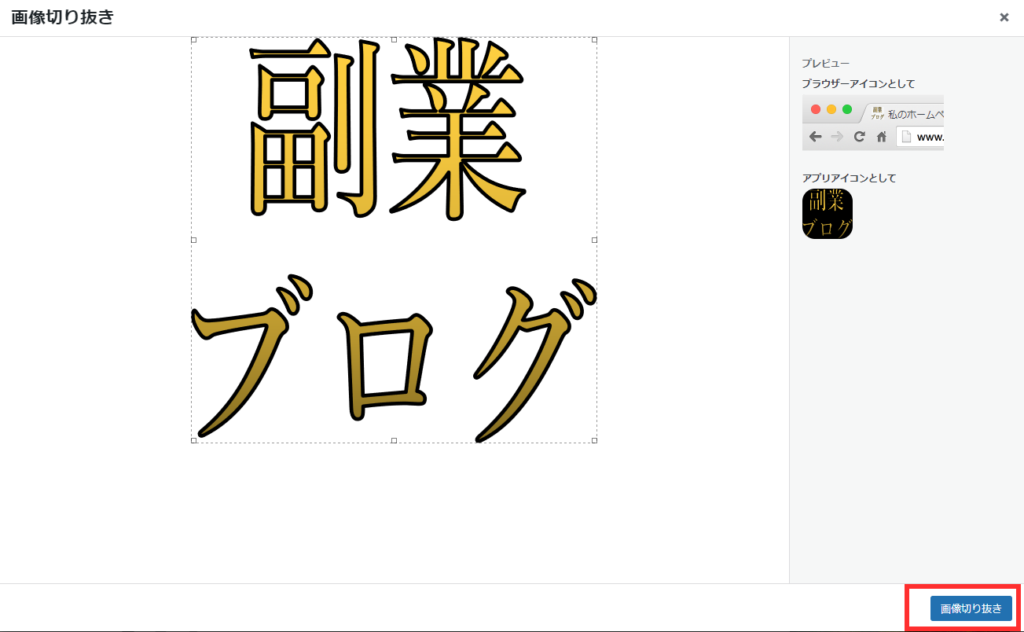
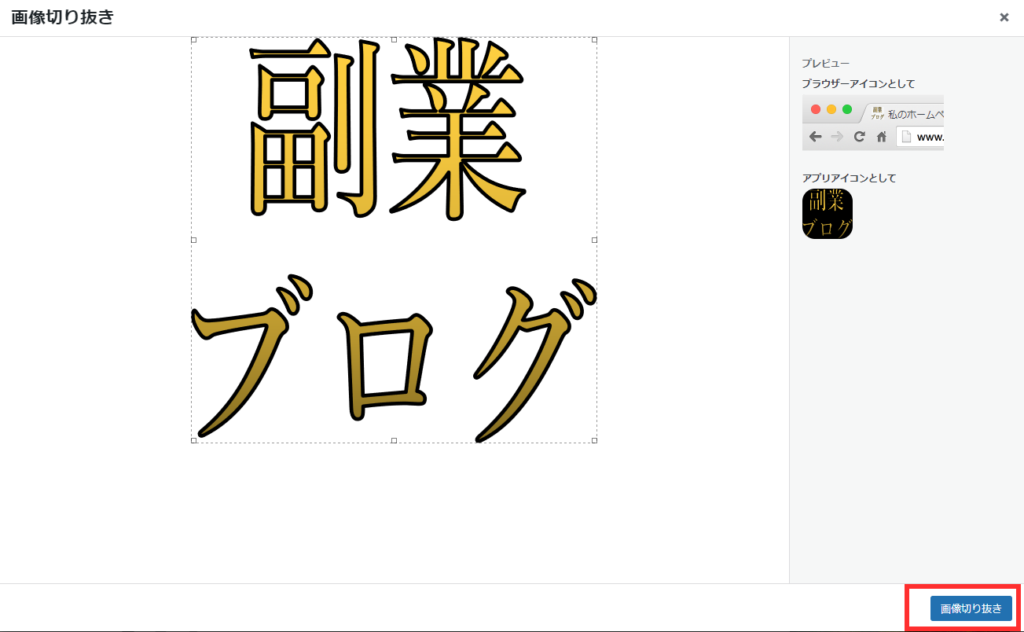
画像のサイズが少しずれいた場合は切り抜き画面が表示されますので、右下の「画像切り抜き」のボタンを押します。


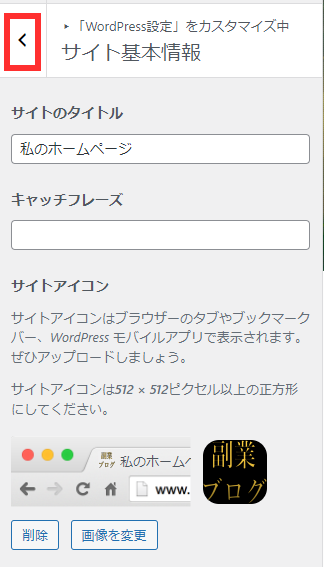
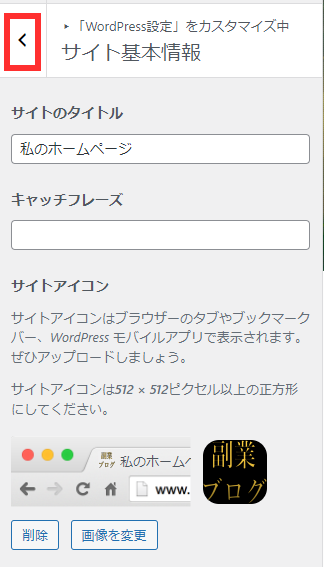
サイトアイコンの設定が完了しますので、画面上部の「<」を押して戻ります。


更にもう一度、「<」を選んでメニューを戻します。


NO IMAGE画像の設定
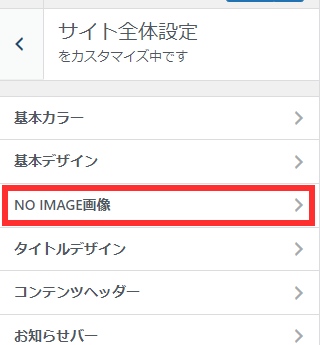
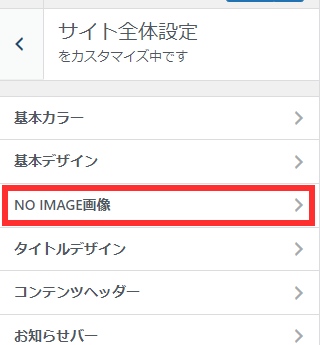
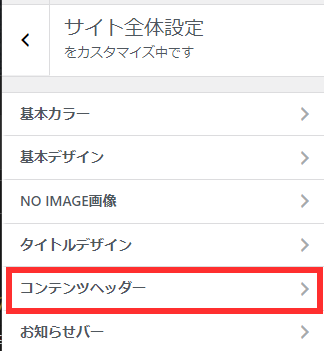
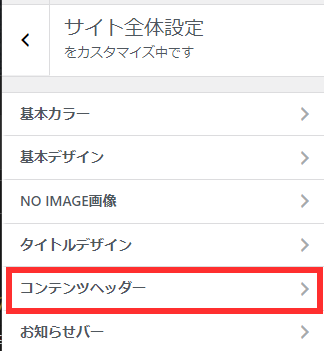
カスタマイズメニューのトップに戻っているので、「サイト全体設定」を選びます。


サイト全体設定のメニューの中から「NO IMAGE画像」を選びます。


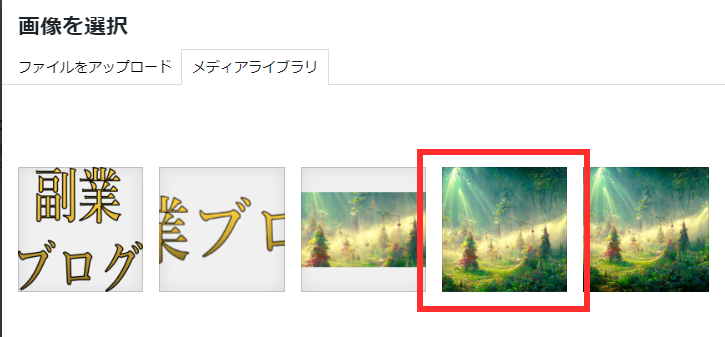
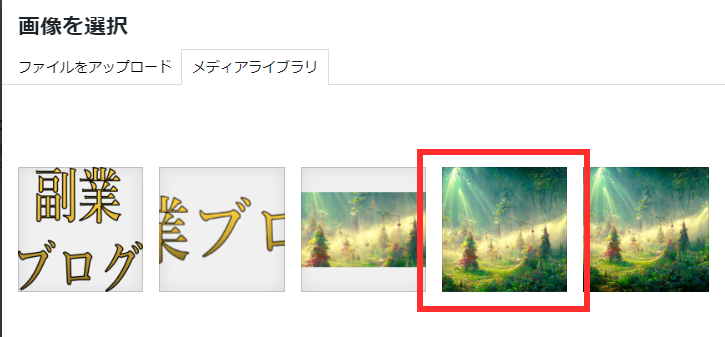
NO IMAGE画像の設定画面が表示されるので、「画像を選択」を選びます。


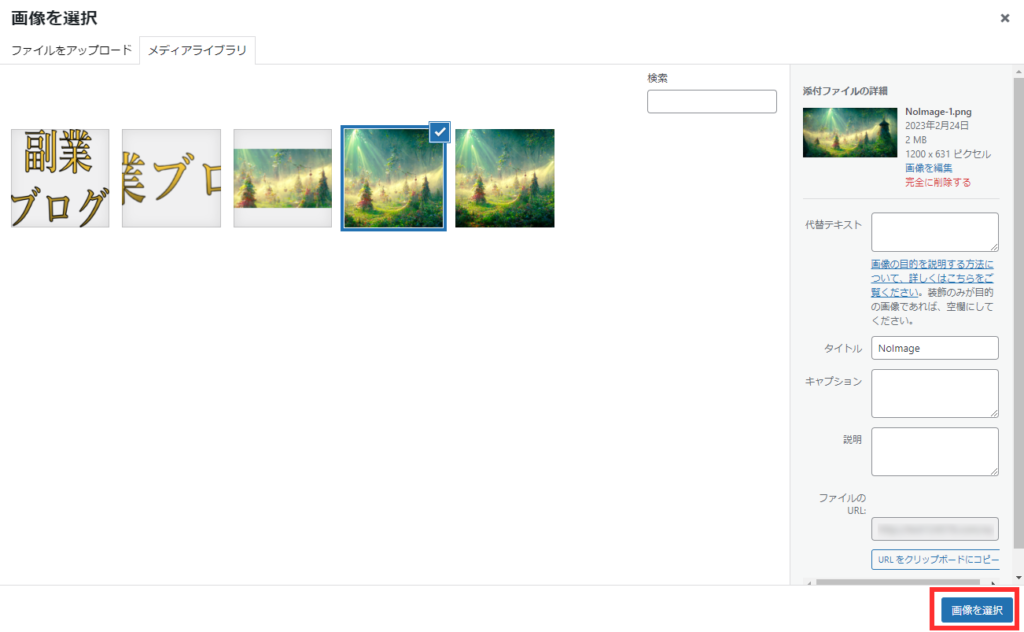
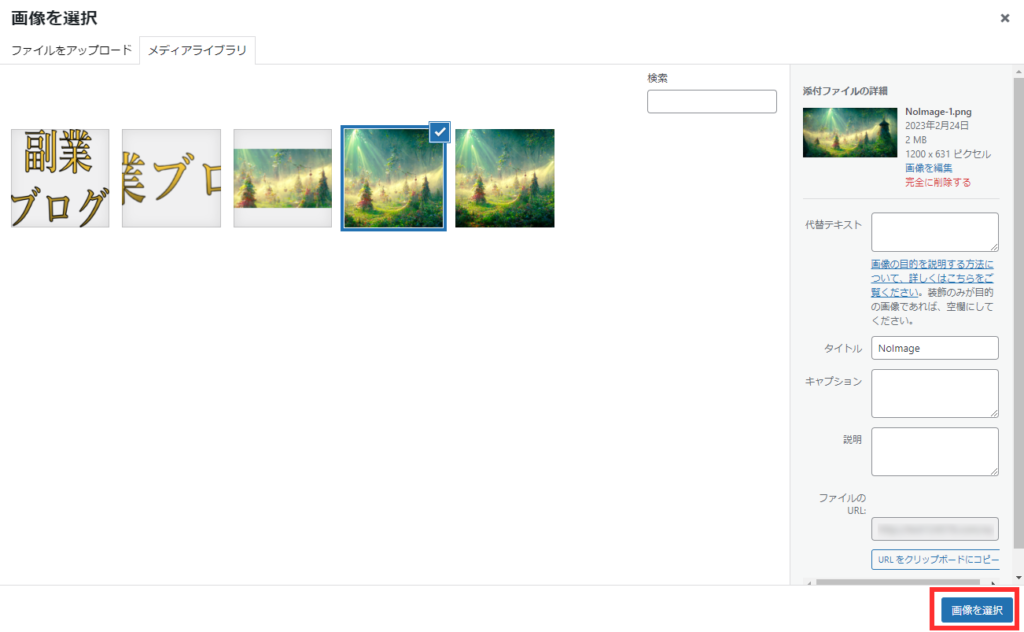
メディアライブラリが開きますので、NO IMAGE画像用として作成した画像を選びます。


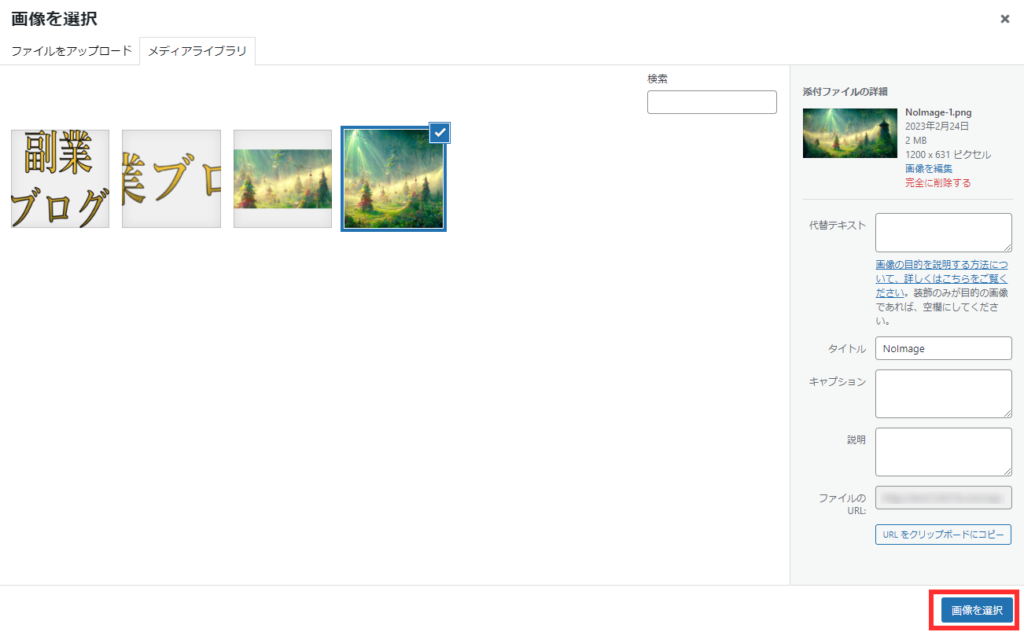
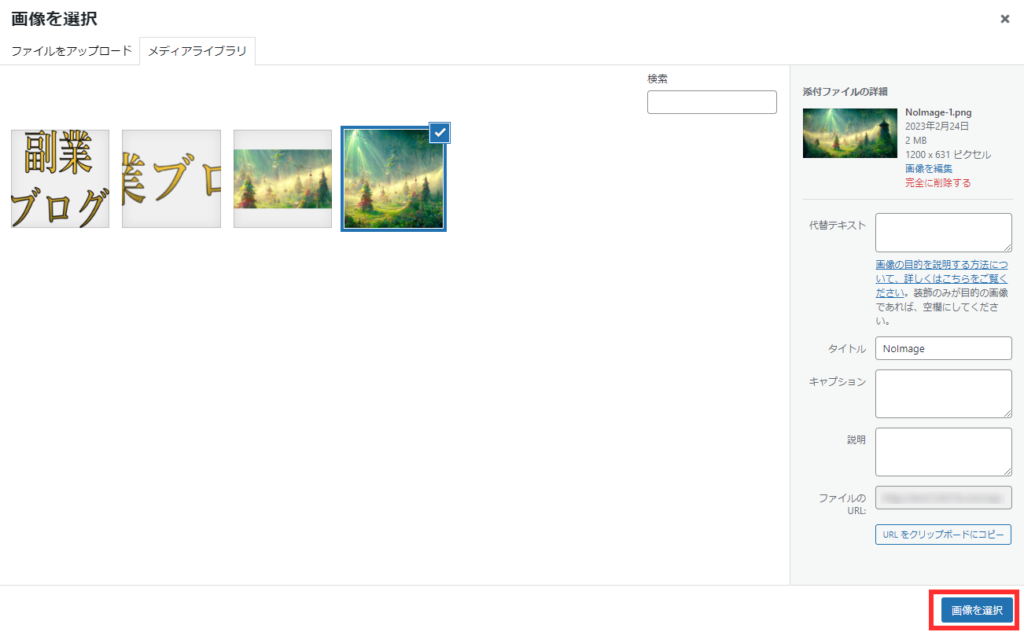
画像の選択を行うと画像にチェックマークが入るので、右下の「画像を選択」ボタンを押します。


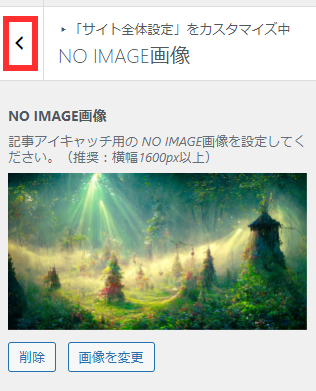
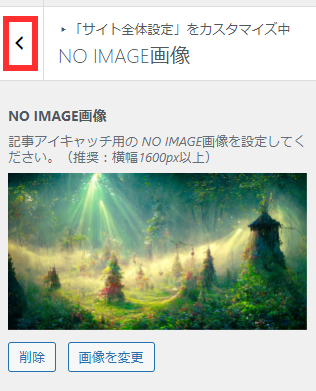
NO IMAGE画像の設定が終わりましたので、画面上部の「<」ボタンを押してメニューを戻します。


タイトル背景用デフォルト画像の設定
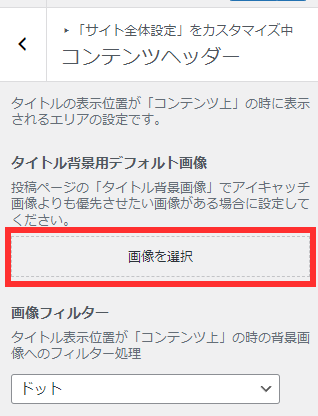
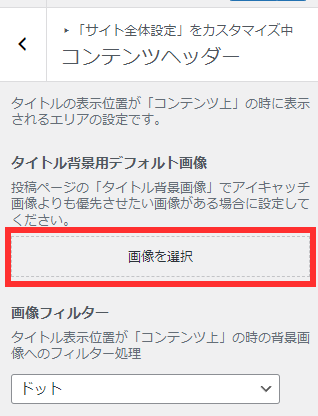
サイト全体設定の画面になっているので、「コンテンツヘッダー」の項目を選びます。


タイトル背景用デフォルト画像の設定項目にある「画像を選択」を選びます。



例では素材の準備の手間削減のため、NO IMAGEと同じ画像にしています。


タイトル背景用デフォルト画像用の画像ファイルを選びます。


画像が選ばれますので、右下の「画像を選択」ボタンを押します。


タイトル背景用デフォルト画像の設定か完了しましたので、メニュー左の「<」ボタンで戻ります。


サイト全体設定の画面になりますので、更に「<」ボタンでメニューを戻します。





画像設定はもう少しです。
頑張りましょう。
タイトルロゴの設定
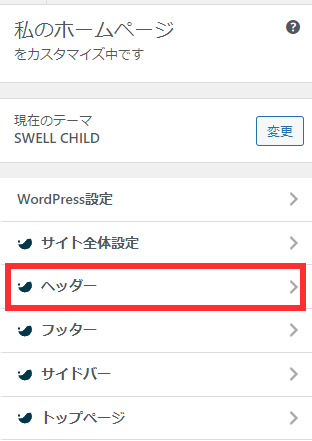
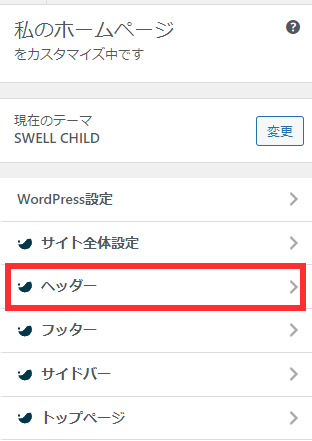
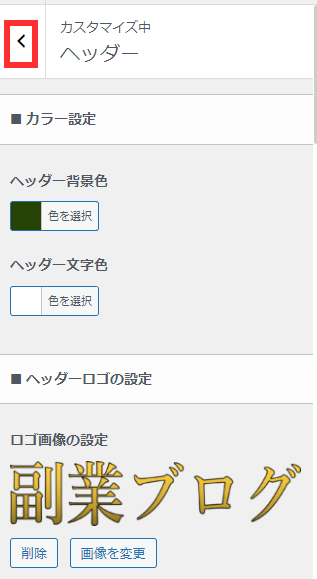
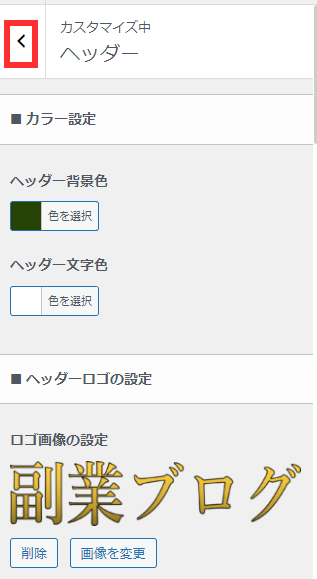
設定メニューの中から「ヘッダー」を選びます。


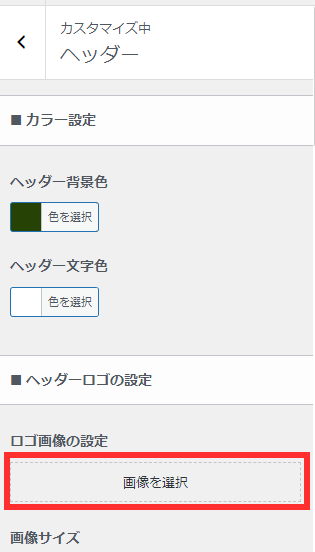
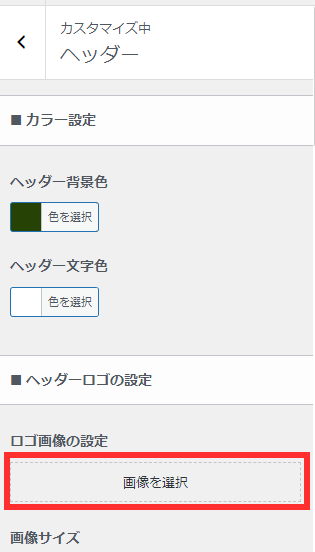
ヘッダーロゴの設定の中にあるロゴ画像設定の下の「画像を選択」を選びます。


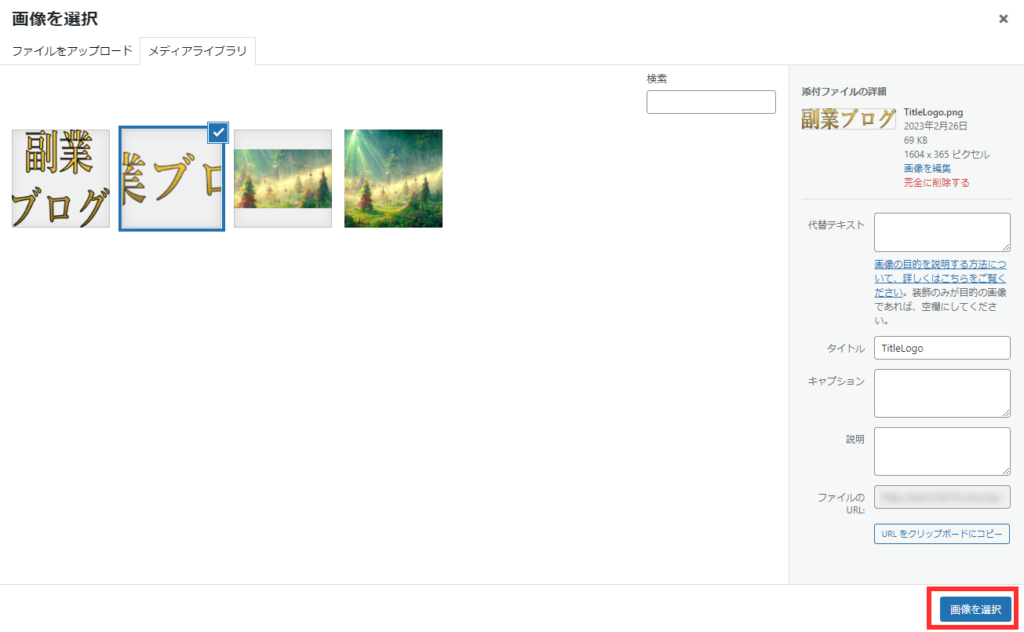
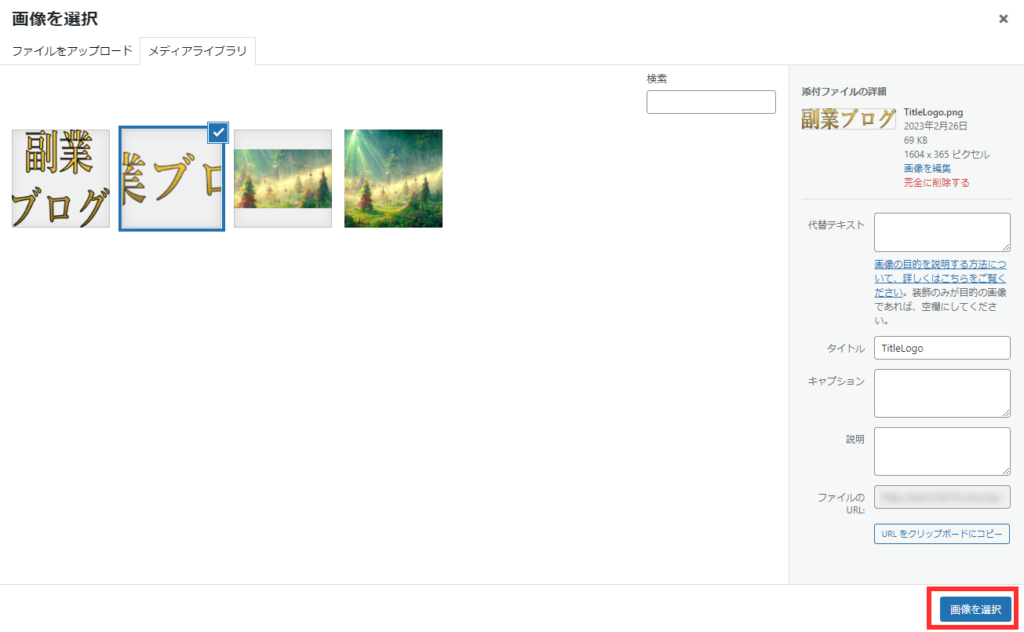
タイトルロゴ用に作成した画像を選びます。


画像を選び終わったら、右下にある「画像を選択」ボタンを押します。


ロゴ画像の設定も完了しましたので、上部メニューにある「<」を選びます。


メインビジュアルの設定
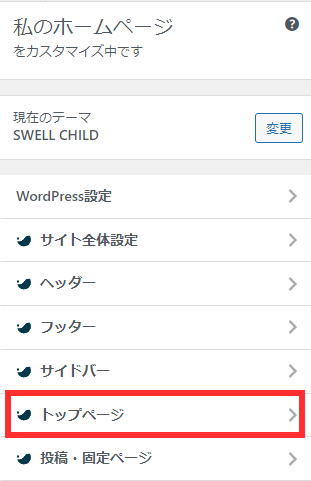
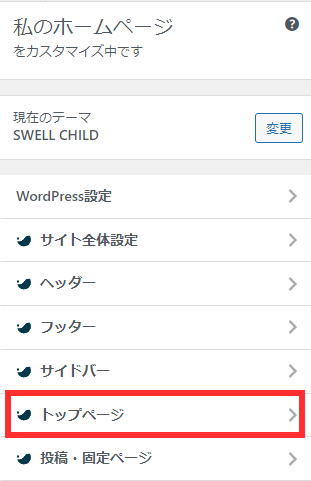
カスタマイズメニューの「トップページ」を選びます。


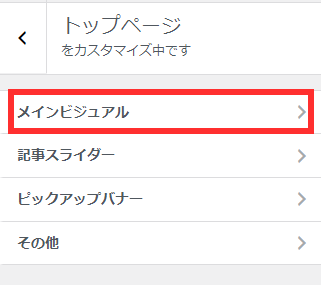
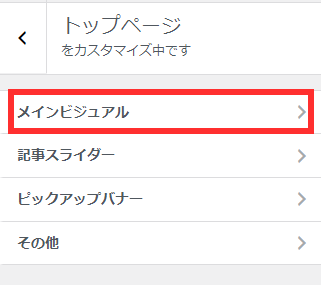
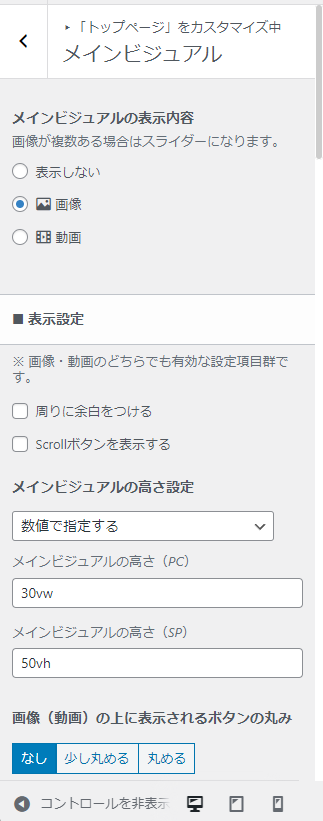
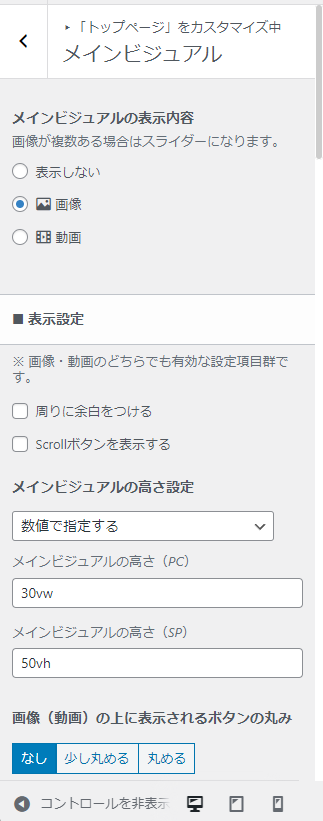
トップページの設定メニューが表示されますので、「メインビジュアル」を選びます。


メインビジュアルの設定項目が表示されますので、画面を下にスクロールさせます。


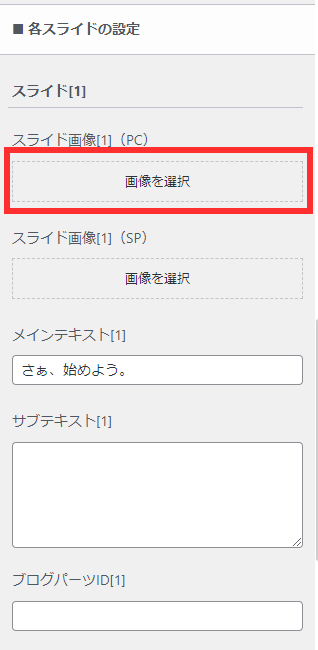
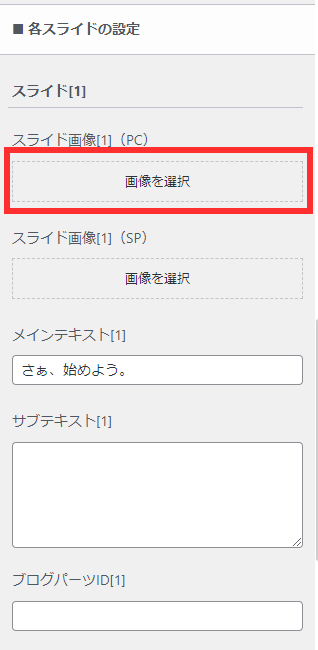
各スライドの設定の項目のスライド[1](PC)の画像を選択を選びます。


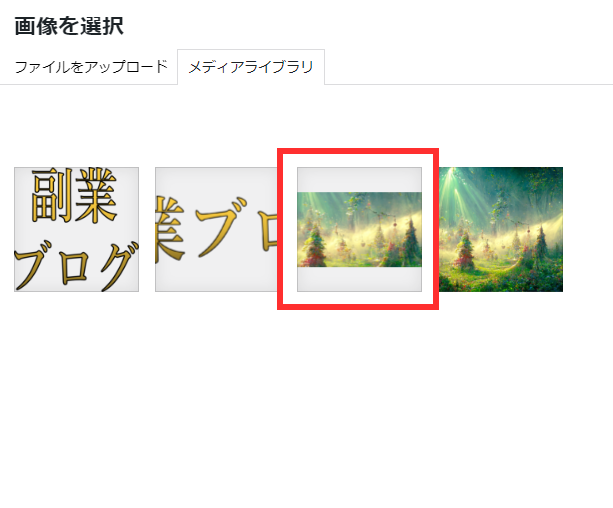
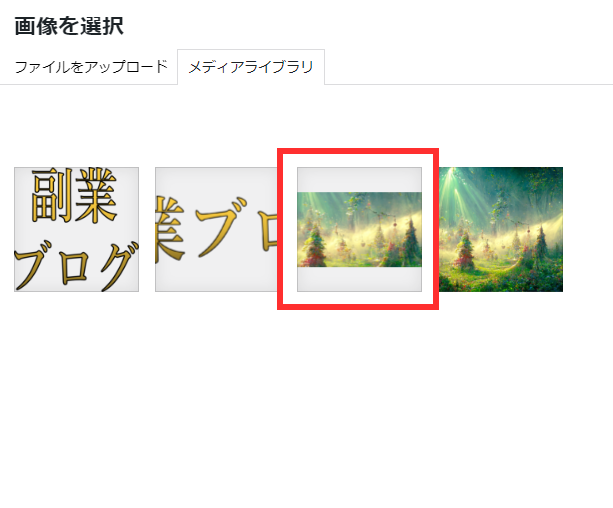
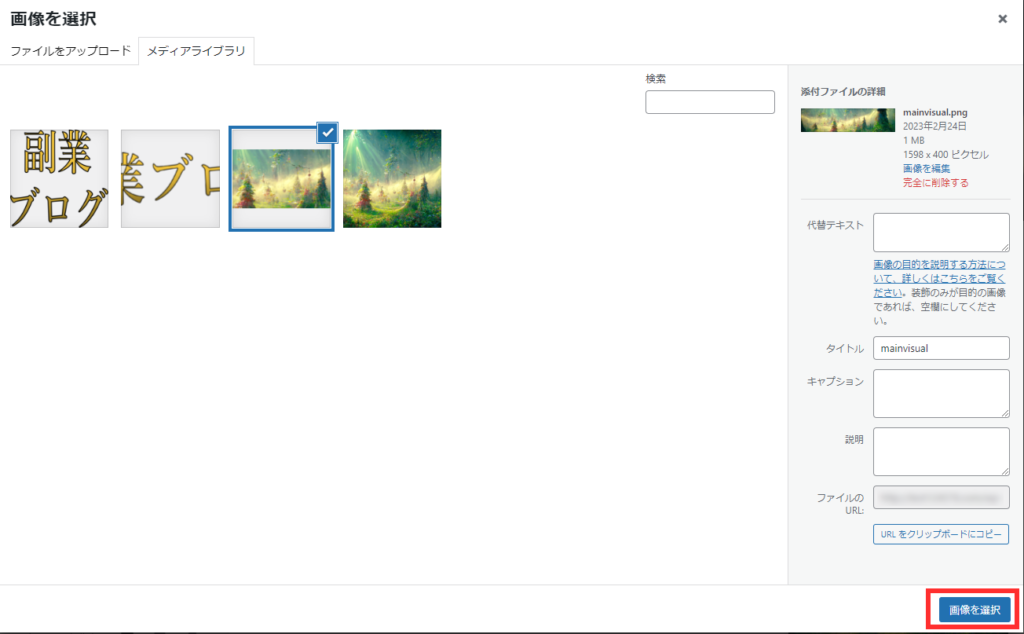
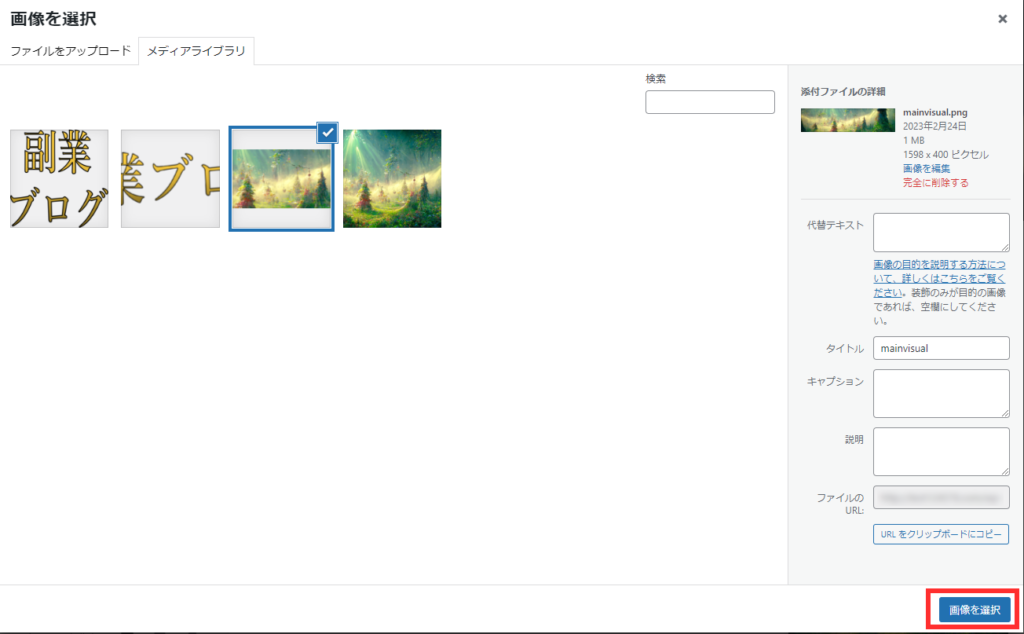
メディアライブラリが表示されますので、メインビジュアル用に作成した画像を選びます。


画像を選び終わりましたら、右下の「画像を選択」ボタンを押します。


メインビジュアルの設定が終わりましたので、メニュー右上の「公開」ボタンを押します。



下にある「メインテキスト[1]」は画像の上に表示される文字です。
一緒に自分のサイトに合ったテキストに変えると良いと思います。


メニューを左上の「×」ボタンで閉じることができます。


まとめ
今回は、SWELL設定で画像素材をブログに設定する方法についての記事を書きました。ポイントをまとめると下記の通りとなります。
- 各種画像の設定はカスタマイズメニューから設定する
- 画像の設定については選んだテーマによって設定方法が大きく変わる
- これらの設定を完了すれば非常に自分のサイトらしい見た目になる
つまり、作った画像素材を早く反映させたい場合には上記のステップに従って一気に画像を設定することがおすすめです。そのため、前回までのステップを参考に画像を準備しておきましょう!
SWELLの他の見た目変更設定でどこを変更すれば良いかに興味がある人は、下記の記事もチェックしてください。





コメント