🔰 お名前.comのドメイン・サーバー設定が難しい? 初心者でも迷わずWordPressサイトを開設できる手順を徹底解説! ログイン方法・パスワード設定・サイト作成までの流れ をわかりやすく説明します。

お名前.com Naviポータルサイトにログインする
まず、下記のお名前.com Naviログインページからログインが必要になります。お名前ID(7桁の数字)と自分で設定したパスワードを入力して「ログイン」ボタンを押します。
お名前ID(7桁の数字)と自分で設定したパスワードを入力して「ログイン」ボタンを押します。

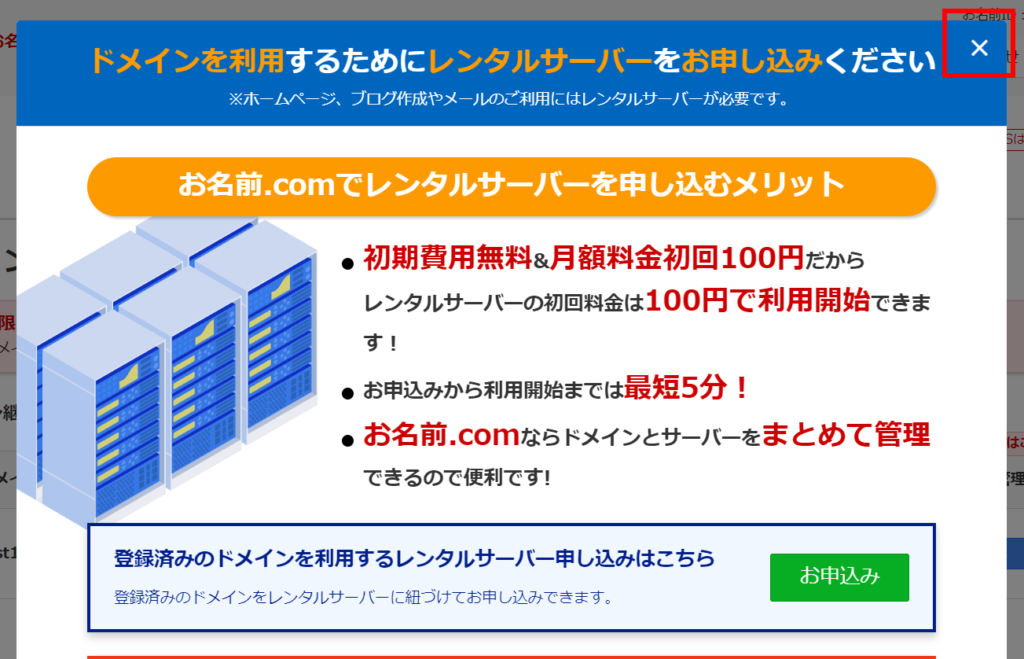
ログインが成功すると、広告が表示されますのでで右上の「×」を押してウィンドウを消します。

ログインが成功するとドメインページが表示されるので、「レンタルサーバー」のページに移動します。

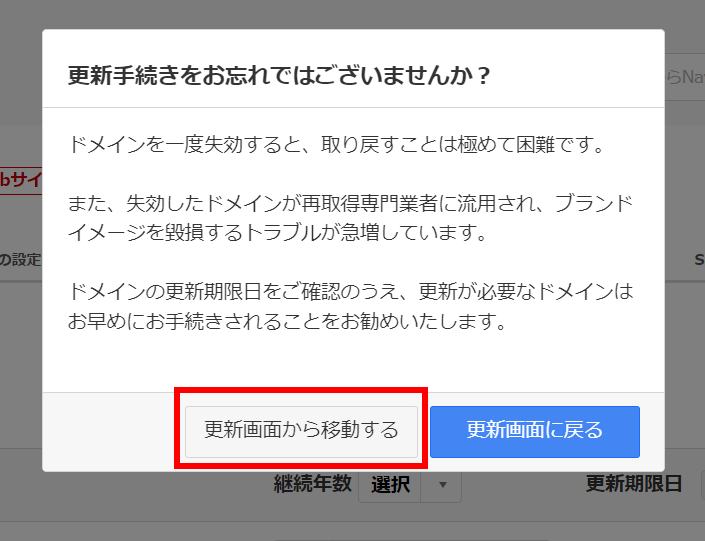
ドメイン更新の手続きがを忘れていないか確認するウィンドウが表示されます。初期ドメインは自動更新されるため問題ないので「更新画面から移動する」を選びます。

 AOI345.com
AOI345.comドメインの自動更新を促す表示が多いです。
1つ目のドメインは無料かつ自動更新なので気にせず進めましょう。
レンタルサーバーのパスワードを設定する
レンタルサーバーのページに移動した時も確認ウィンドウが表示されます。右上の「×」を押してウィンドウを消します。


レンタルサーバーのページが表示されます。画面の右側にセットアップ完了と表示されているので、「ログイン」ボタンを押します。


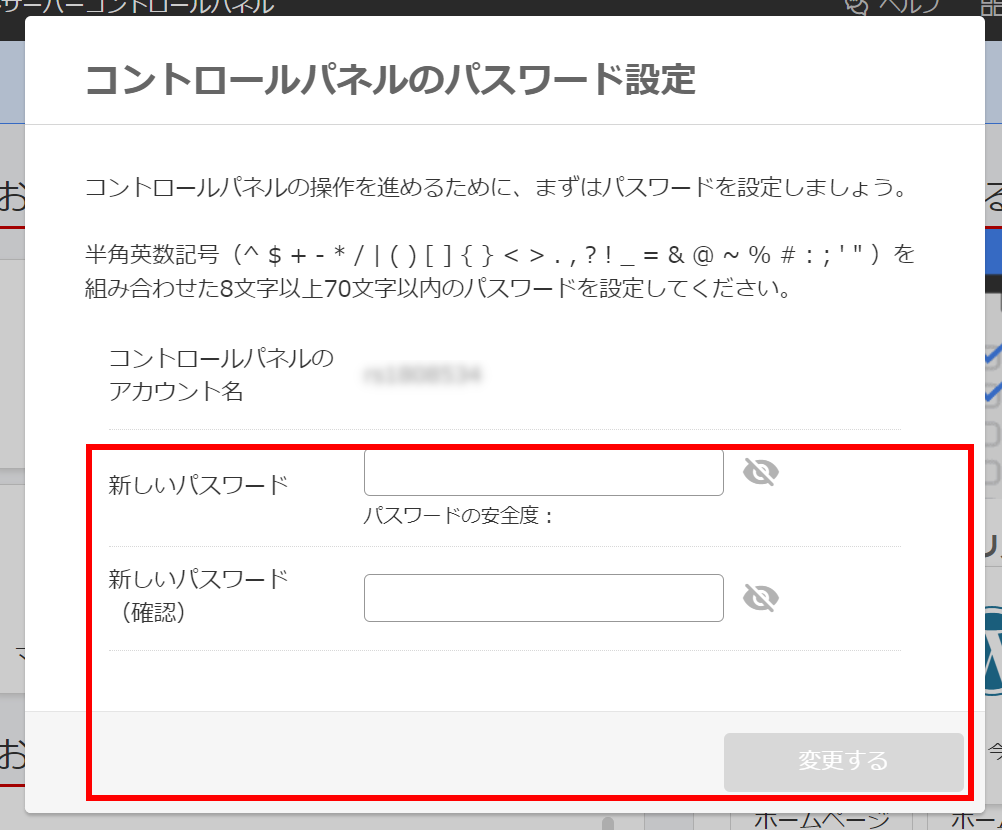
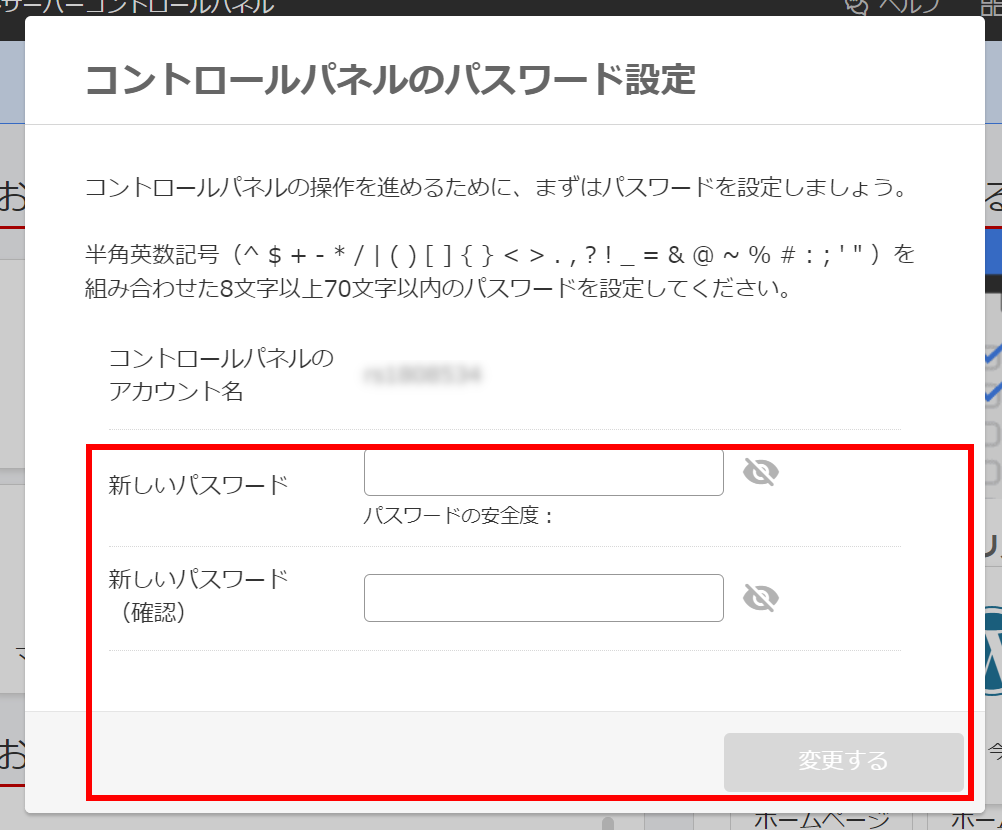
初回ログインのため、コントロールパネルのパスワードの設定画面になります。画面に表示されている通りにある程度難解なパスワードを設定する必要があります。
お名前.com Naviとはパスワードが異なるので、こちらも忘れずにメモしておきましょう。パスワード欄と確認欄に同じパスワードを入力したら、「変更する」が押せるようになるので押します。


パスワードの設定完了画面が表示されるので、右下の「閉じる」を押します。


そのままWordPressのサイト作成が開始できる
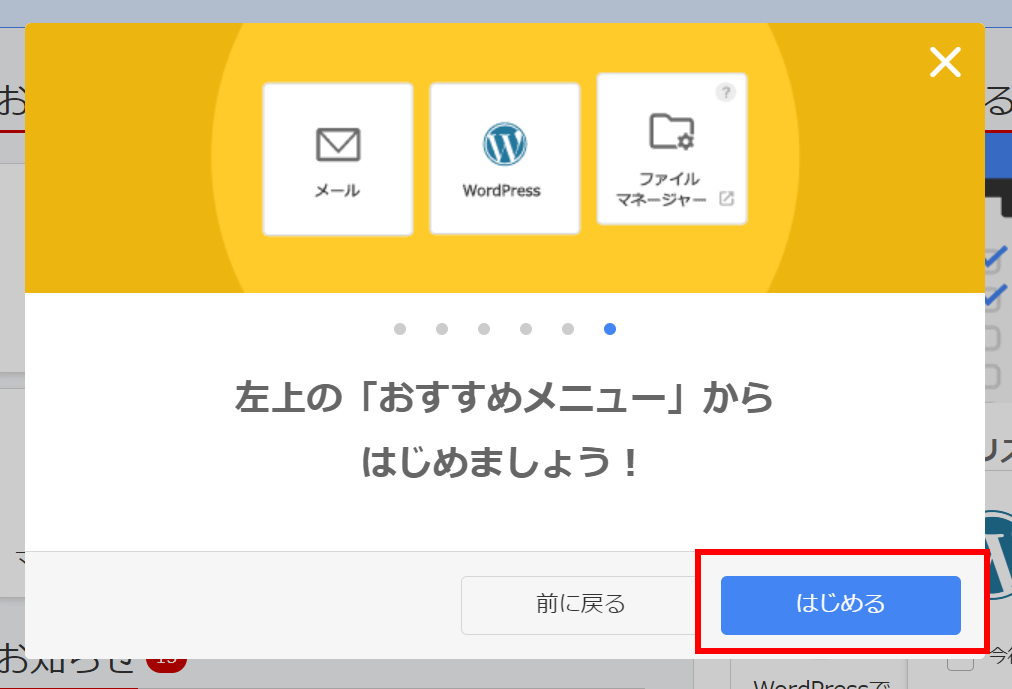
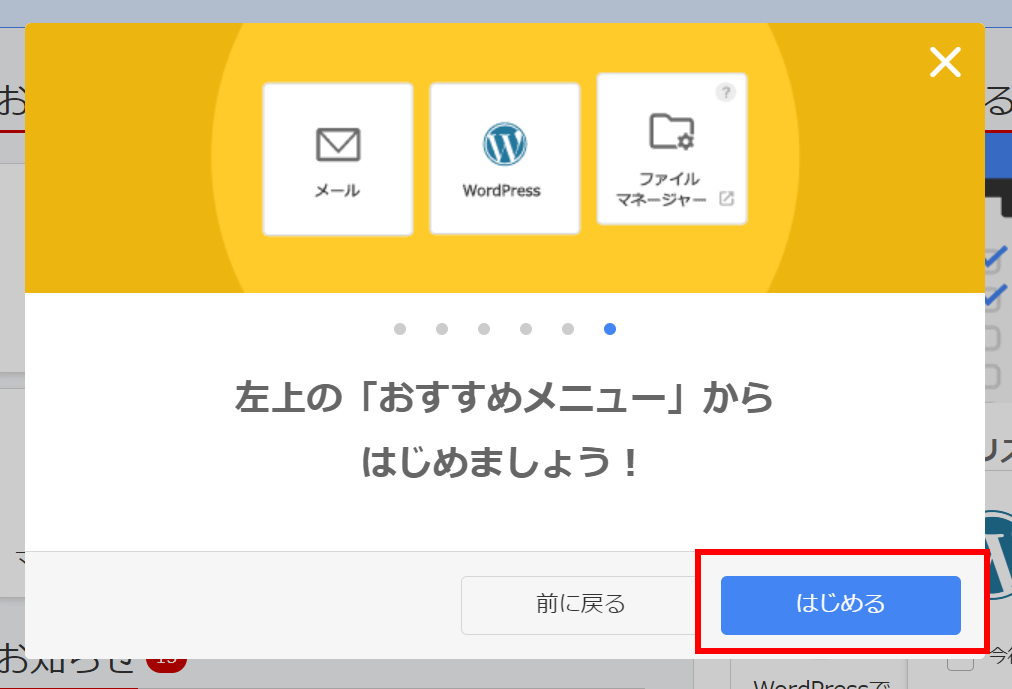
レンタルサーバーでできることの紹介が表示されるので、5回「次に進む」を押します。


最後のページで「はじめる」というボタンを押します。


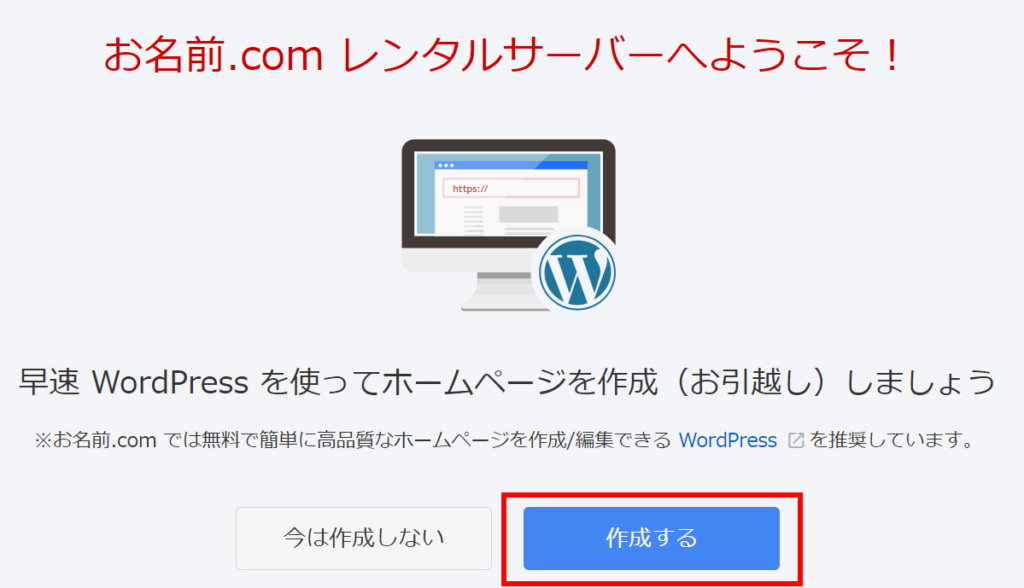
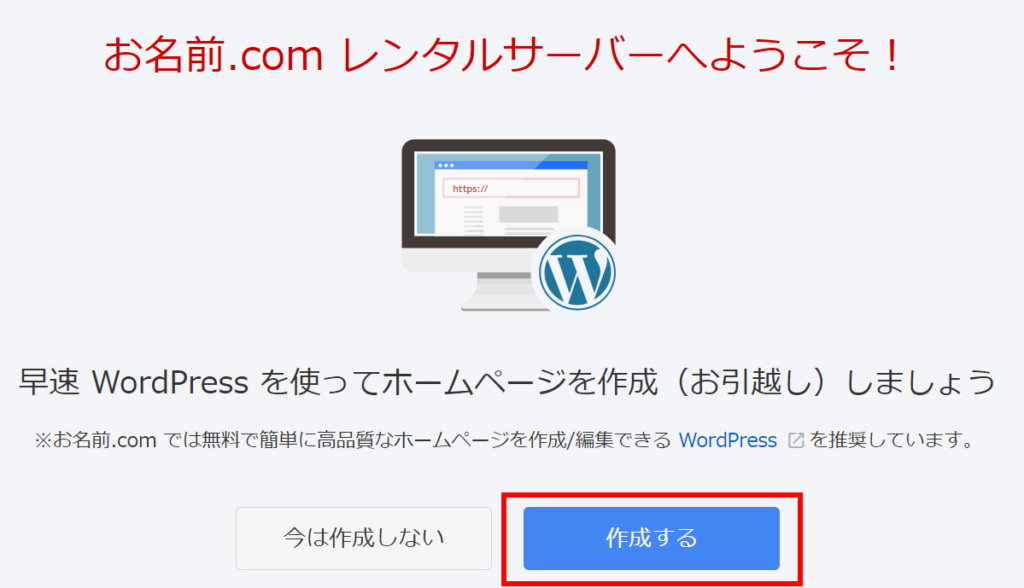
早速 WordPressを使ってホームページを作成しましょうと表示されましたら、設定完了。そのまま、WordPressでホームページを「作成する」ボタンで作り始めてしまうと良いと思います。





WordPressでのホームページ作成が、そのまま開始できます。
まとめ
今回は、お名前.comドメイン・サーバー設定手順についての記事を書きました。ポイントをまとめると下記の通りとなります。
- お名前.com Naviログインにログインして、レンタルサーバーのページに移動
- お名前,com コントロールパネルのパスワードを設定する
- そのままWordPressのホームページ作成開始ができる
つまり、手順に迷うことなく自分のホームページを作るには上記の手順通りに操作を進めることがおすすめです。
そのため、お名前.comレンタルサーバーでホームページを構築しましょう!
ホームページをWordPressで構築する手順に興味がある人は、下記の記事もチェックしてください。





コメント