このステップまで来た人は早くWordPressの初期設定を終わらせたい人でしょう。今回はプラバシーポリシー/フロントページ/カテゴリー/メニューの設定の記事を書きます。これでWordPressの初期設定を完了させるとができます。
プライバシーポリシーの作成
お問い合わせフォームが作り終わりました。次に作成しておきたいのはプライバシーポリシーです。少し面倒くさいですが、個人情報保護法第18条で作成は義務付けられているため作成は必須になります。これについても非常に簡単作成が可能です。
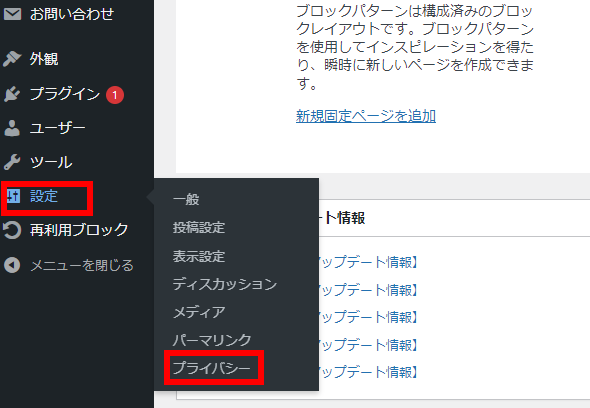
ダッシュボードの左のメニューの「設定」の上にマウスを載せると出てくるメニューから、「プライバシー」を選択します。

プライバシー設定のページが表示されるので、画面の中央付近に表示されている「生成」ボタンを押します。

プライバシーポリシーの提案テキストが生成されます。各段落最初に「提案テキスト:」と表示されているので順番に削除していきます。

プライバシーポリシーのベースができるので、内容を読んで必要な個所を修正します。
何を書き換えれば良いかわからないと思うので、最初はそのままでOK。後で他のサイトを参考に免責事項などを書き足しましょう。

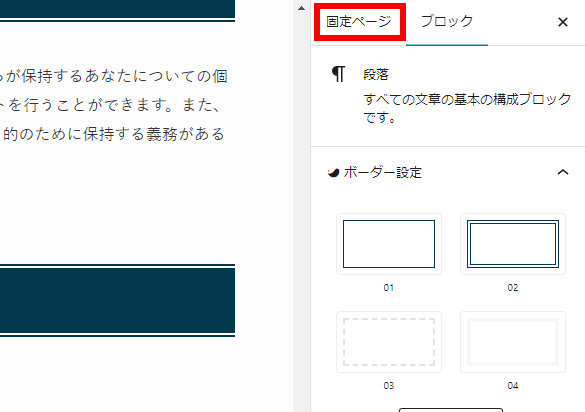
画面右側の上部に表示されているタブの「固定ページ」に切り替えます。

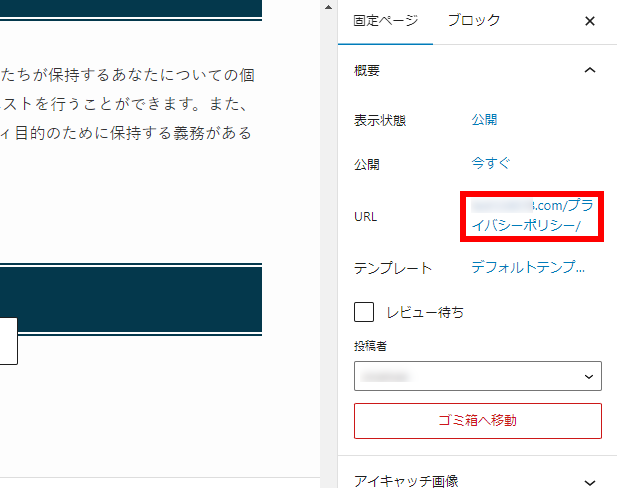
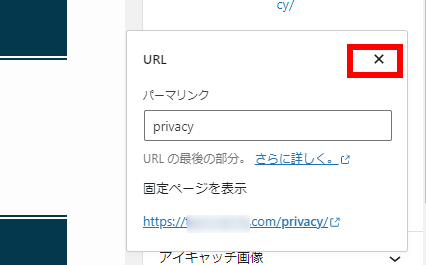
URLの右側に表示されているURLへのリンクをクリックします。

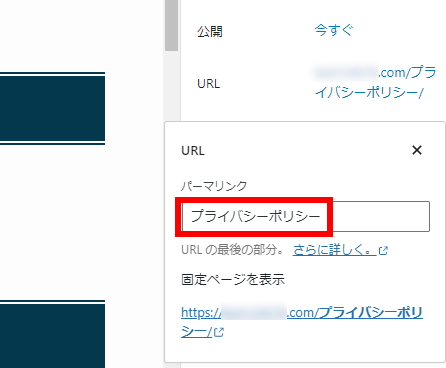
パーマリンクの欄にプライバシーポリシーと記載されているので英語の「privacy」に書き換えます。

パーマリンクの書き換えが終わったら、右上の「×」ボタンを押してウィンドウを閉じます。

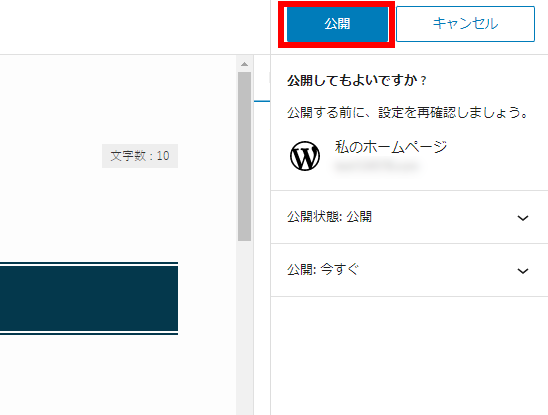
右上の「公開」ボタンを押します。

公開の確認が表示されますので、「公開」を押します。

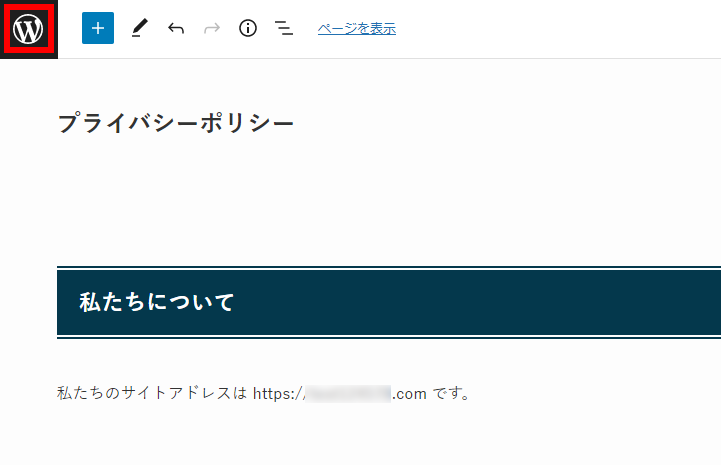
公開が完了しますので、左上にある「ワードプレスアイコン」を押して戻ります。

固定ページの一覧に戻りますので、プライバシーポリシーが追加されていれば作成完了です。

 AOI345.com
AOI345.com面倒に感じますがホームページは個人情報を集めてしまいます。
プライバシーポリシー作成は義務ですので、必ず作成しましょう。



プライバシーポリシーに免責事項追加がおススメ。
他の人のサイトを参考に追記すると良いでしょう。
カテゴリー名の変更
WordPressの初期状態で記事のカテゴリーが1つ作られています。このカテゴリーは各記事がカテゴリー分類されなかった場合に設定されるカテゴリー(デフォルトカテゴリー)になります。今回はこのデフォルトカテゴリーを変更していますが、デフォルトカテゴリーとして残したい場合はカテゴリーの追加を行ってください。
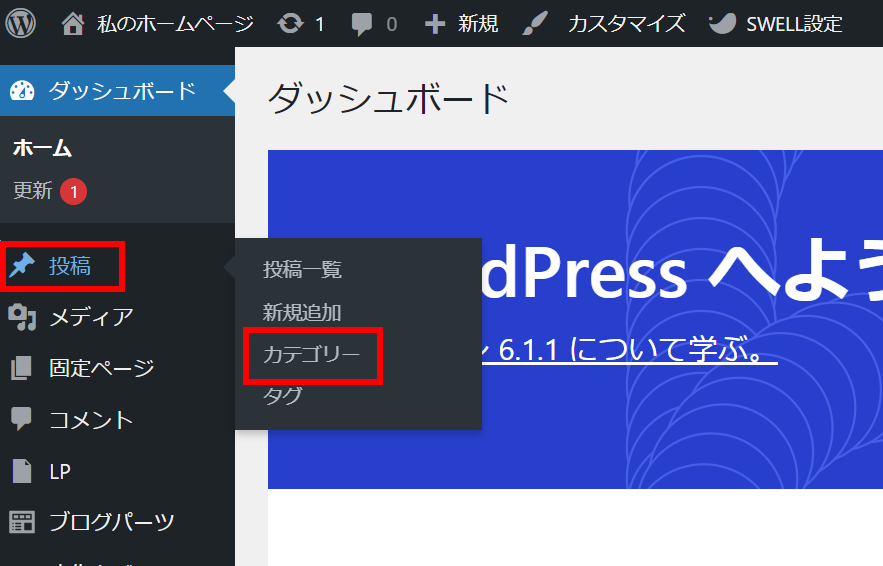
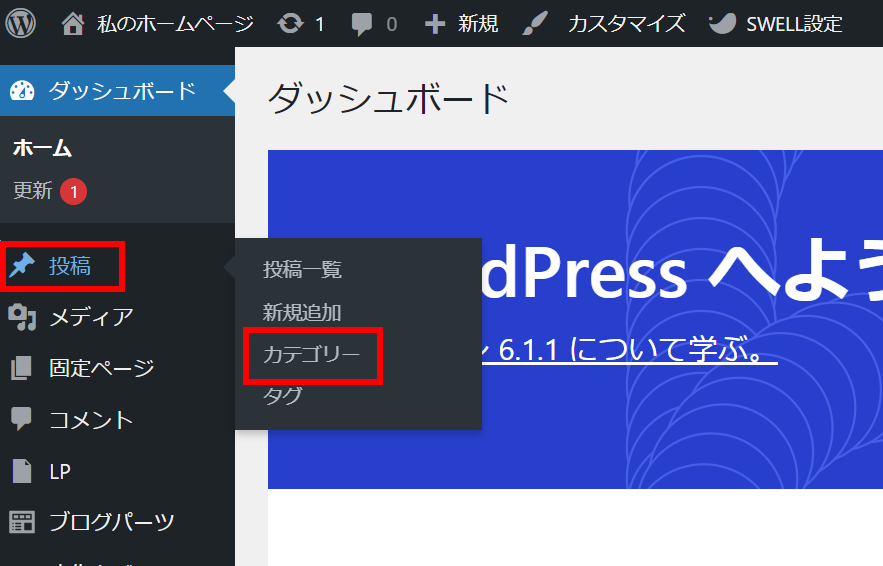
左側のダッシューボードのメニューで「投稿」の上にマウスを移動させると出てくるメニューから「カテゴリー」を選択します。


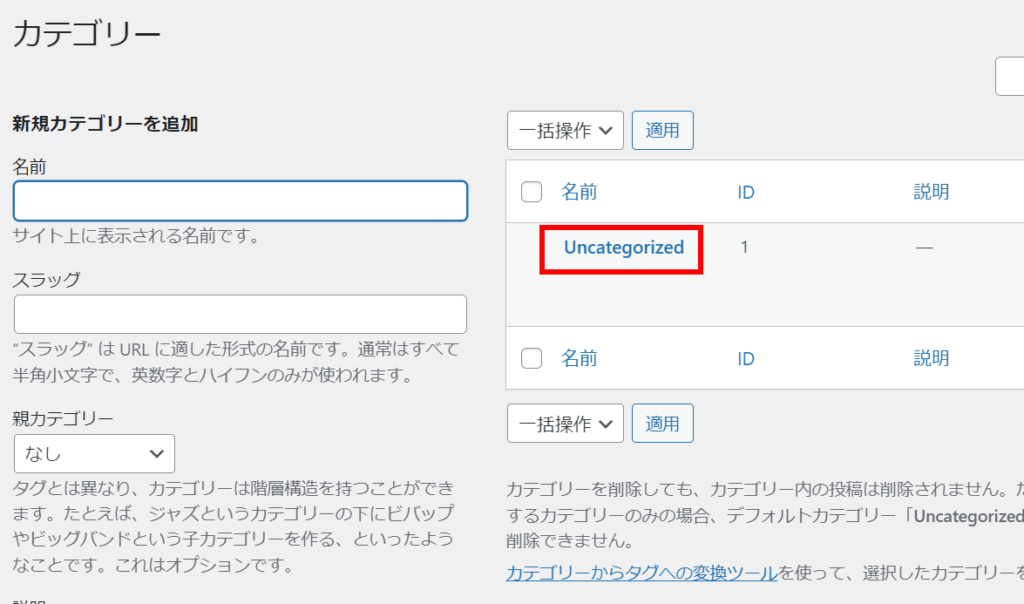
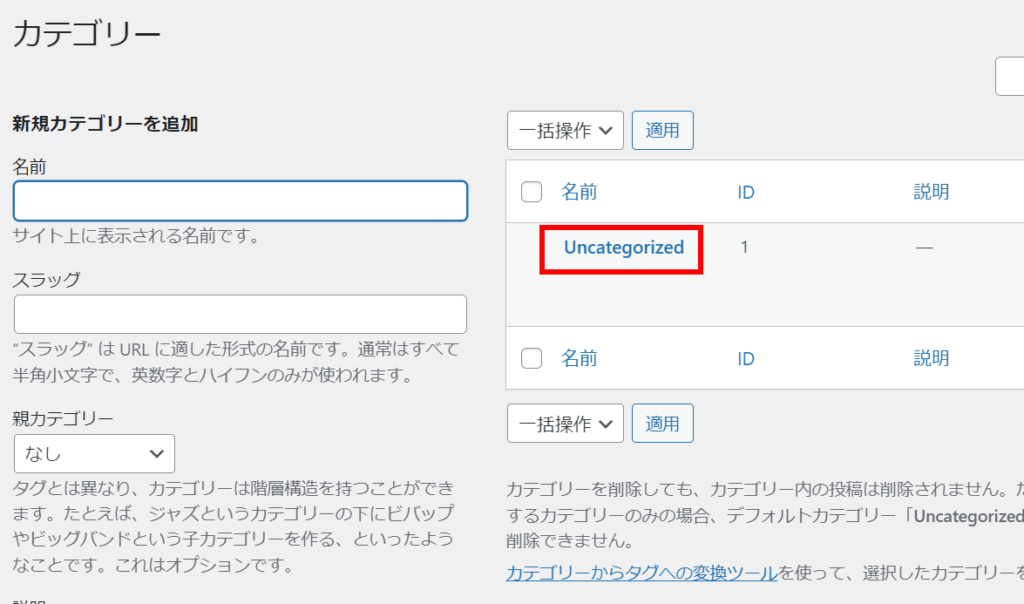
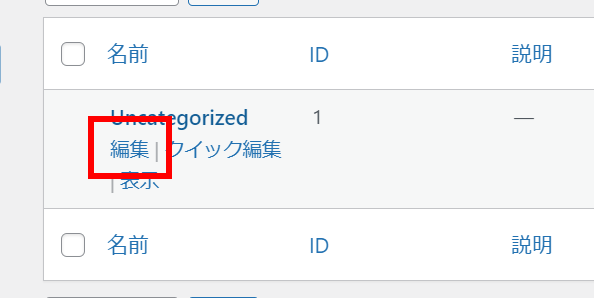
初期の未分類カテゴリー名としてUncategorizedという項目があるのでマウスを文字上に移動させます。


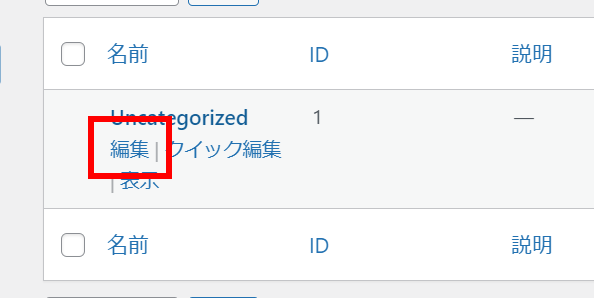
メニューが表示されるので、「編集」を選びます。


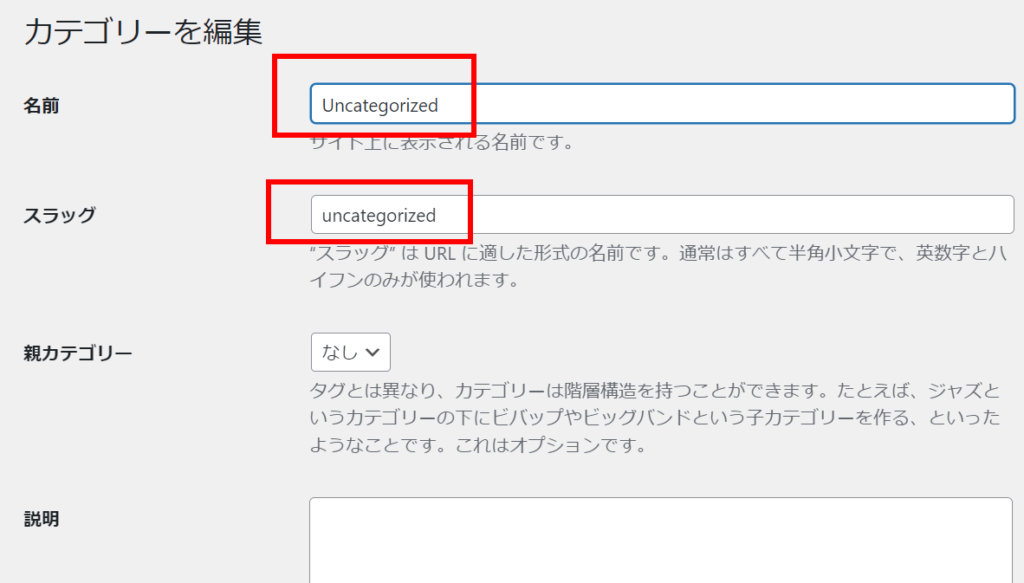
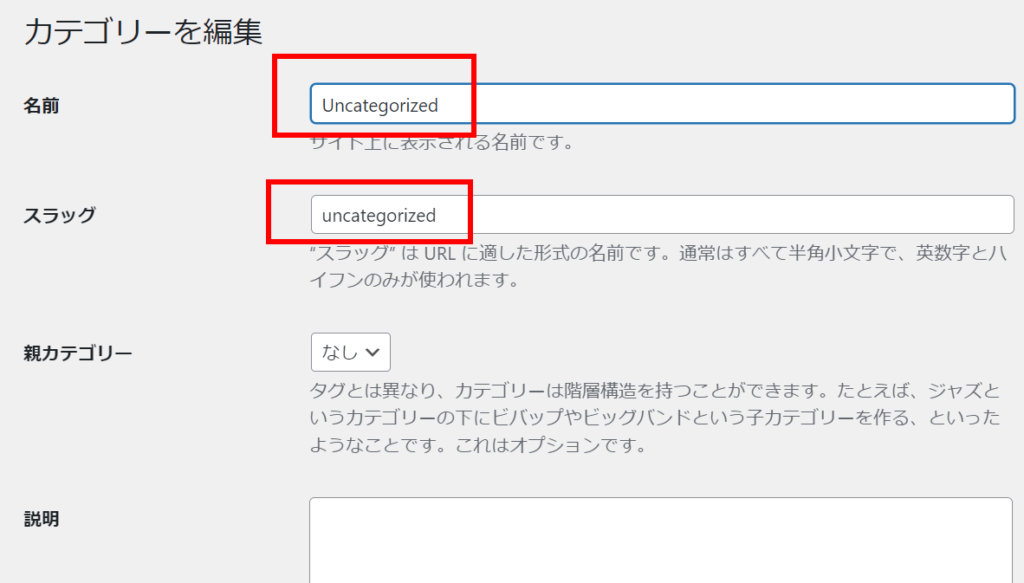
カテゴリーの名前とスラッグが表示されますので、記載内容を編集します。


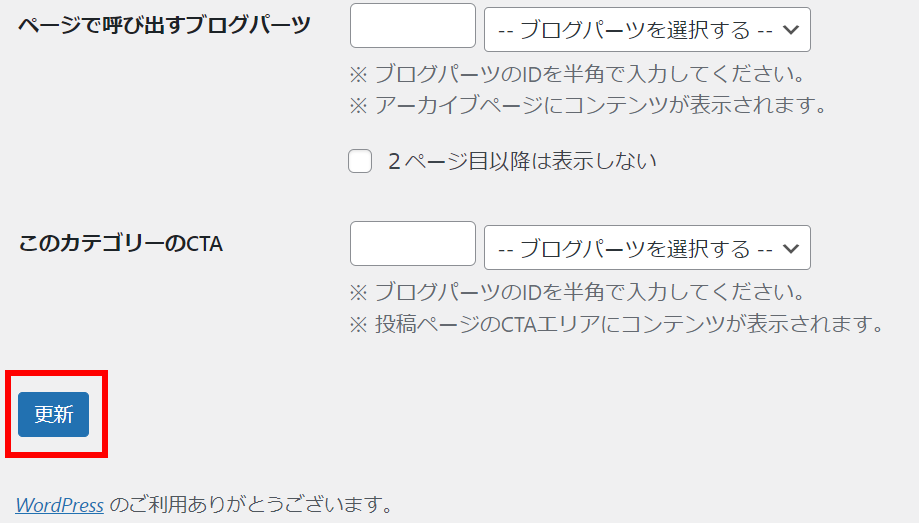
カテゴリー名の編集が終わったら、画面を下にスクロールさせます。
下記の例では食べ歩き系ブログを想定して「食べ物」というカテゴリー目に設定しています。スラッグに関しては、URLと同じく英語で記載しましょう。


画面の下に表示されている「更新」ボタンを押してカテゴリー名の変更を反映させます。


「カテゴリーを更新しました。」と表示されたら完了です。


トップメニューとフッターメニューの設定
トップメニューとフッターメニューの設定です。トップメニューは主に画面の上の方に表示されているメニューで、フッターメニューは画面を一番下までスクロールされると表示されるメニューです。




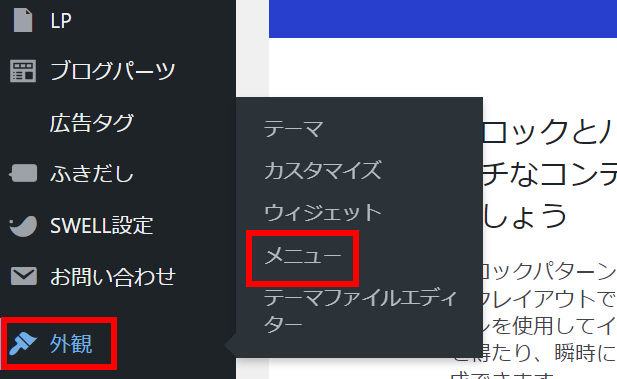
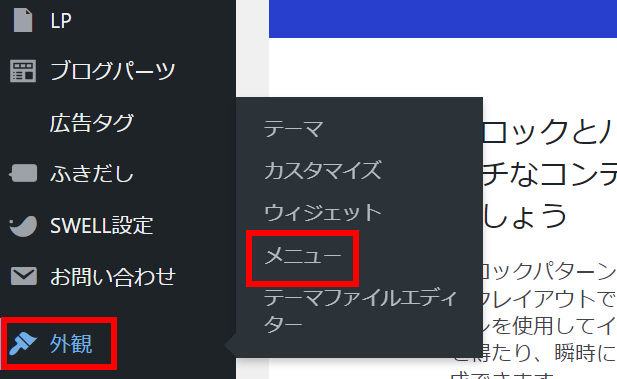
ダッシュボードのメニューの「外観」にマウスカーソルを載せると表示されるメニューから「メニュー」を選びます。


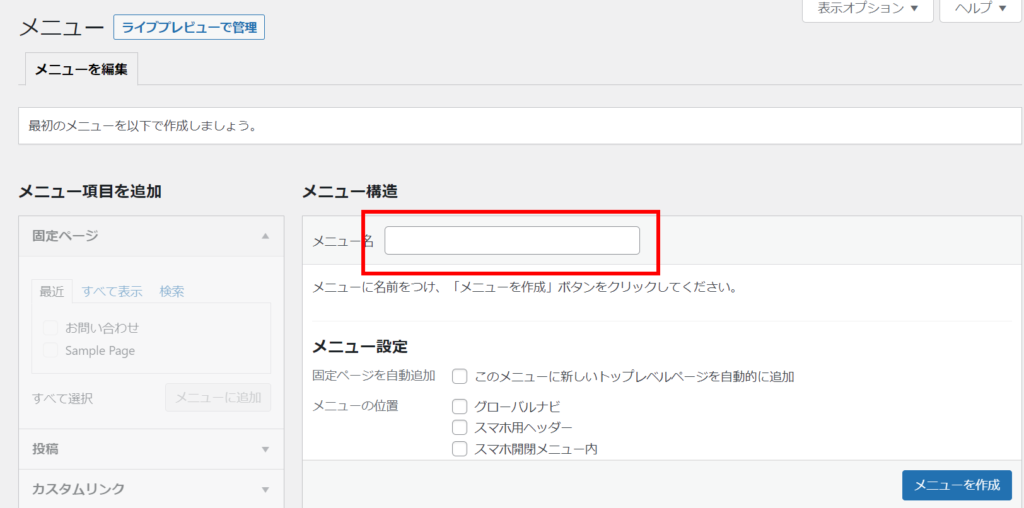
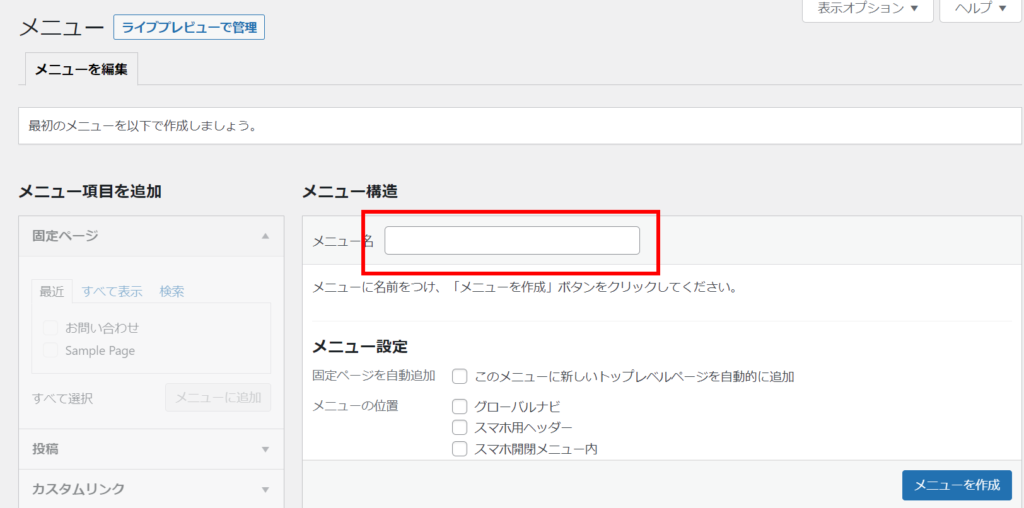
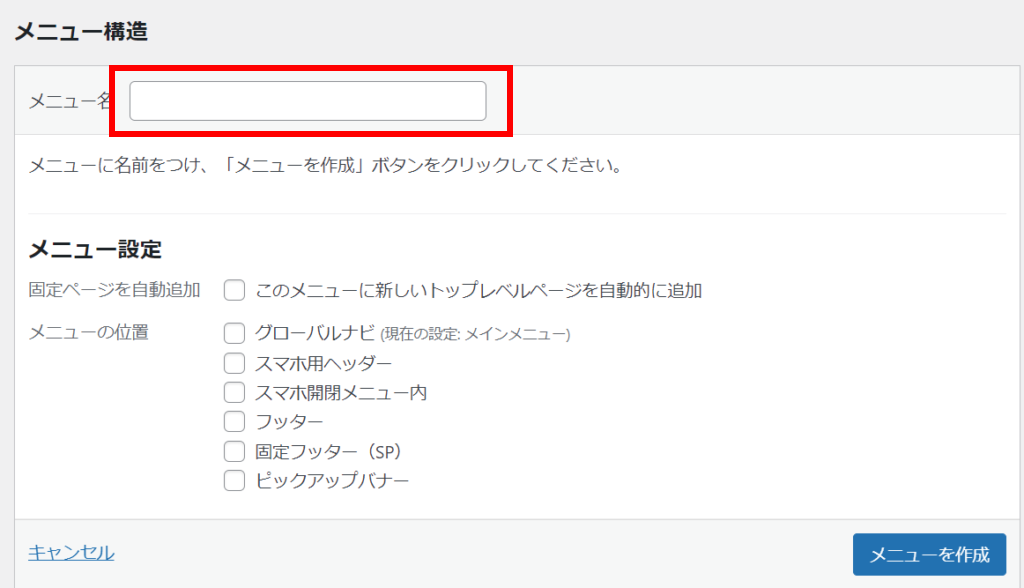
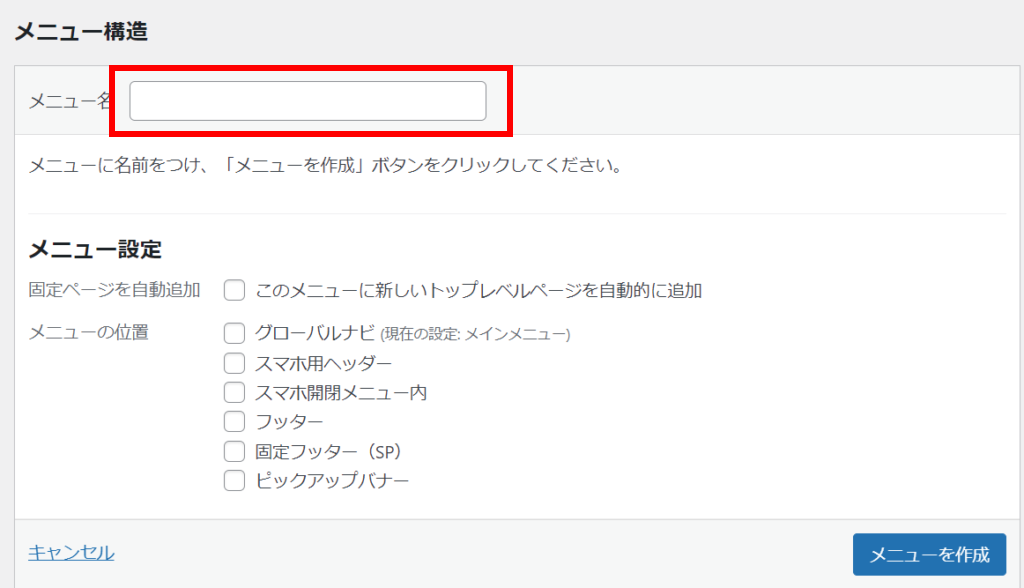
メニューのページが表示されるので、メニュー構造の項目にあるメニュー名に「メインメニュー」と記入します。


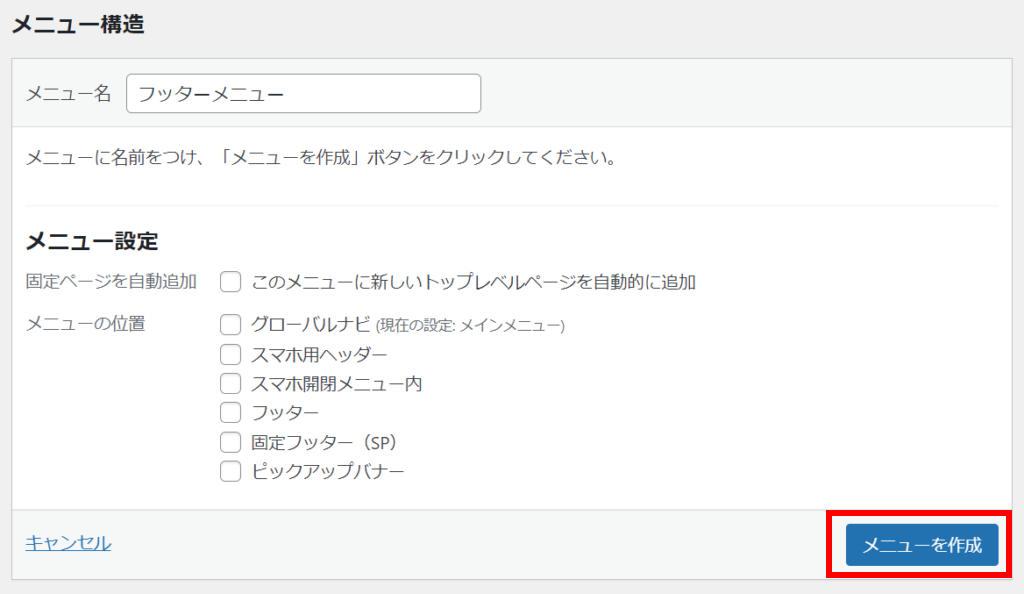
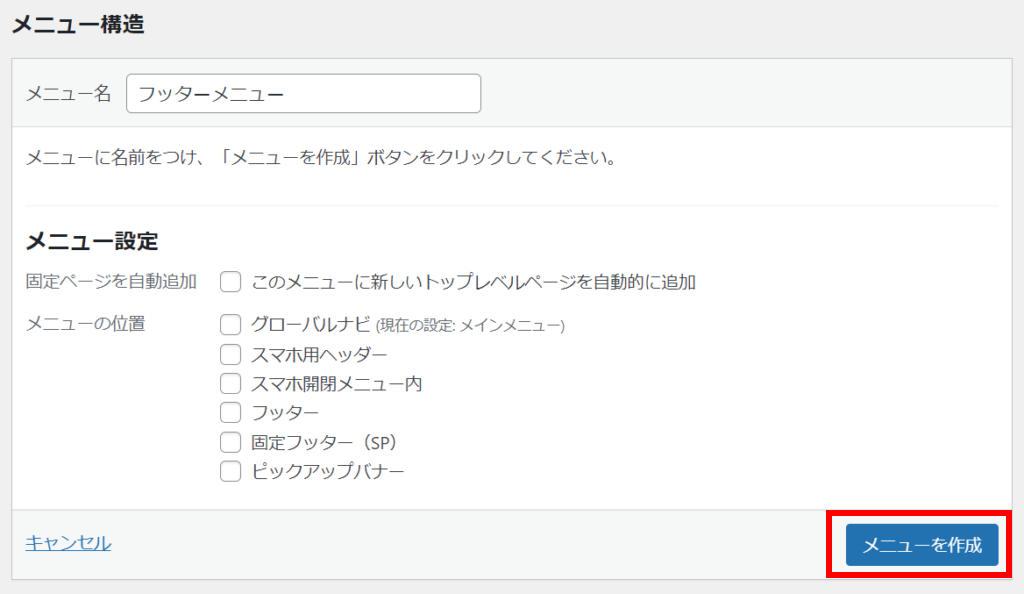
メニュー名の入力が終わりましたら、画面の右下に表示されている「メニューを作成」ボタンを押します。


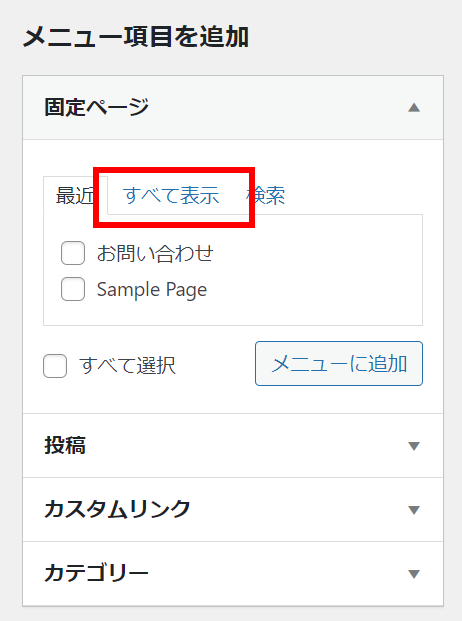
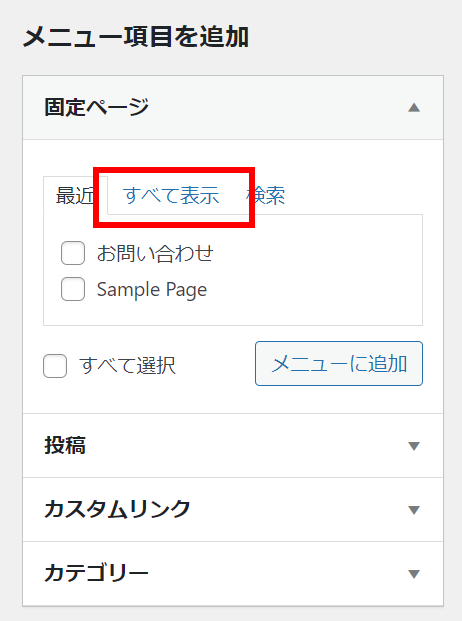
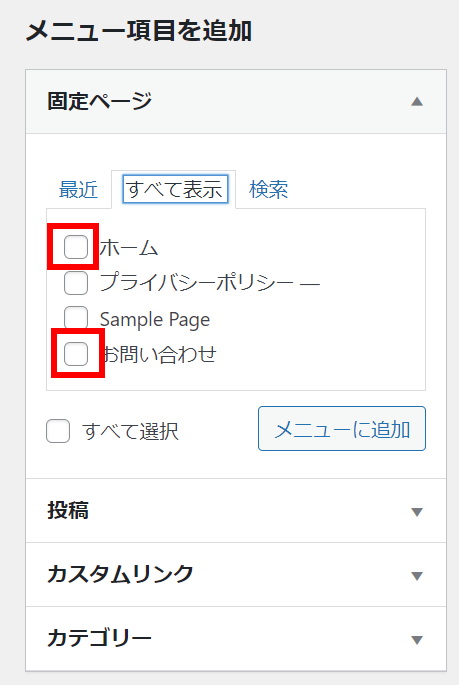
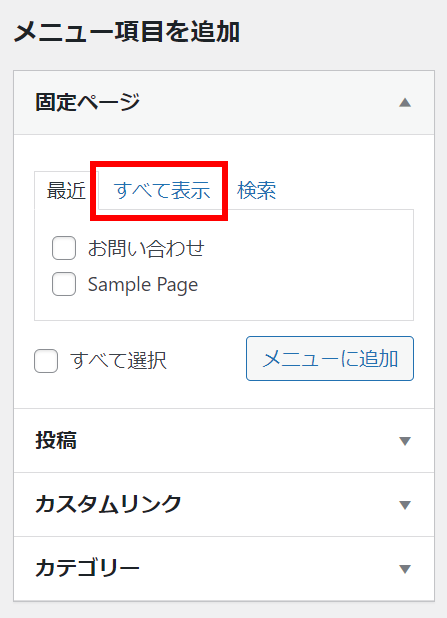
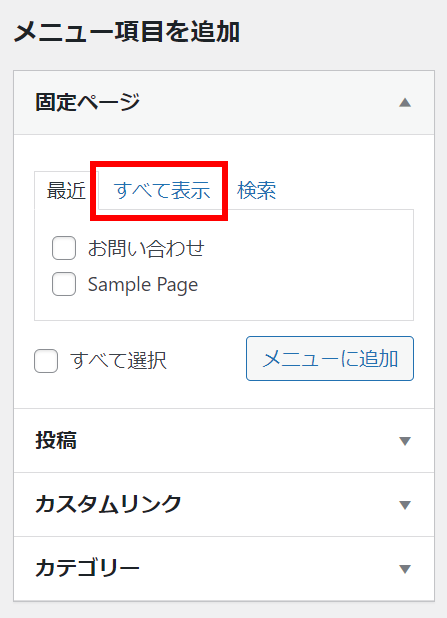
メニューの作成が終わりましたので、左側のメニュー項目を追加の中の「すべて表示」タブを選びます。


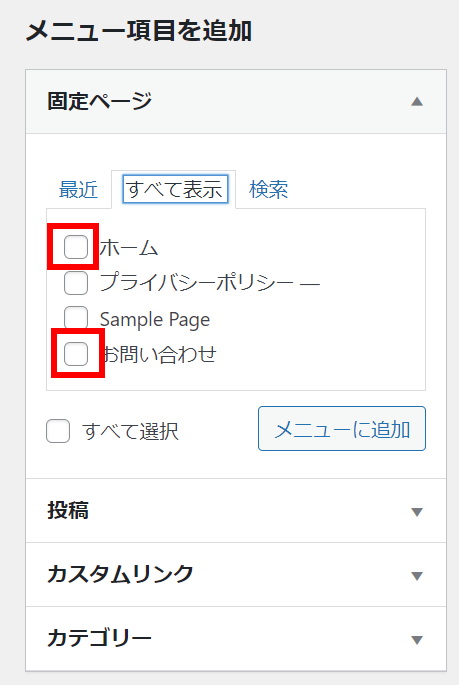
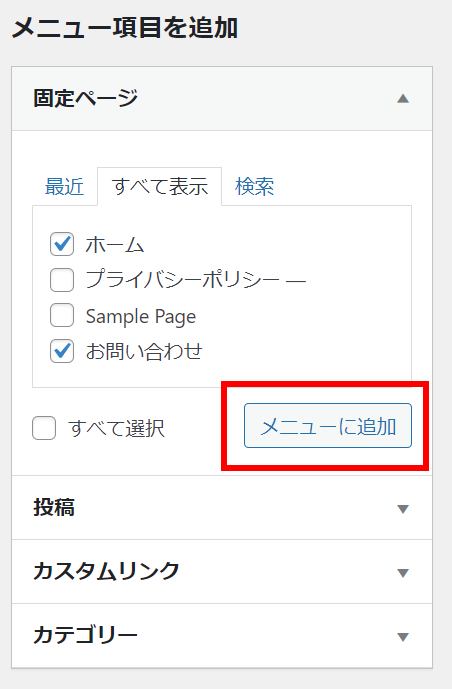
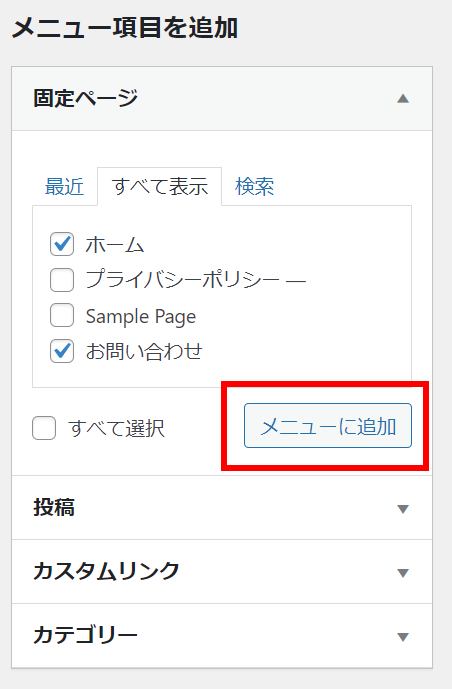
メニューに表示されている中から「ホーム」と「お問い合わせ」を選びます。
上部のメニューに表示したい項目を自分の好みで選んで問題ありません。


メインメニューに表示する項目を選んだ後は「メニューに追加」ボタンを押します。


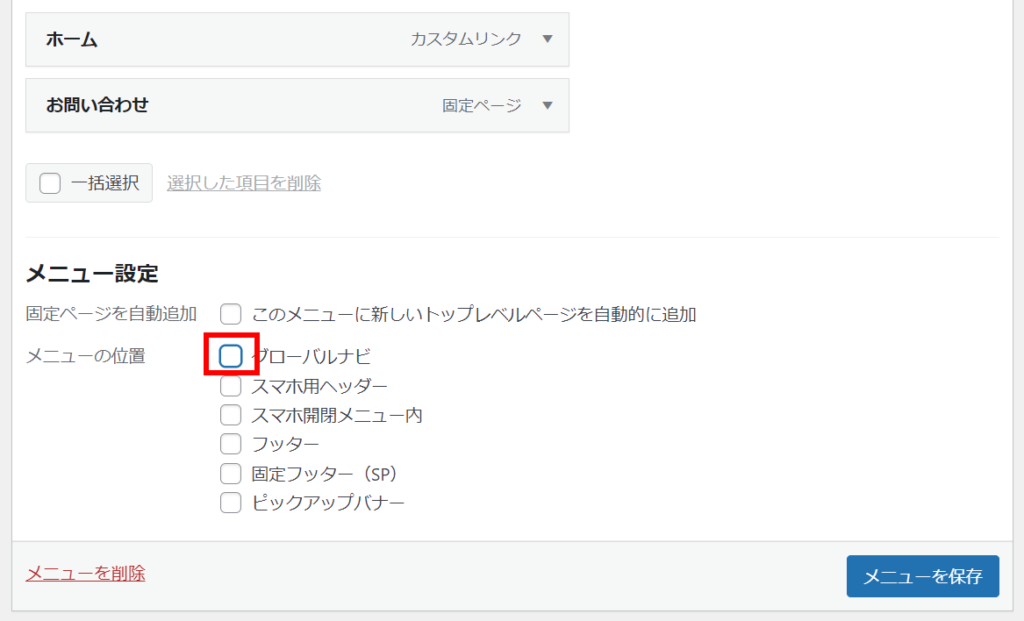
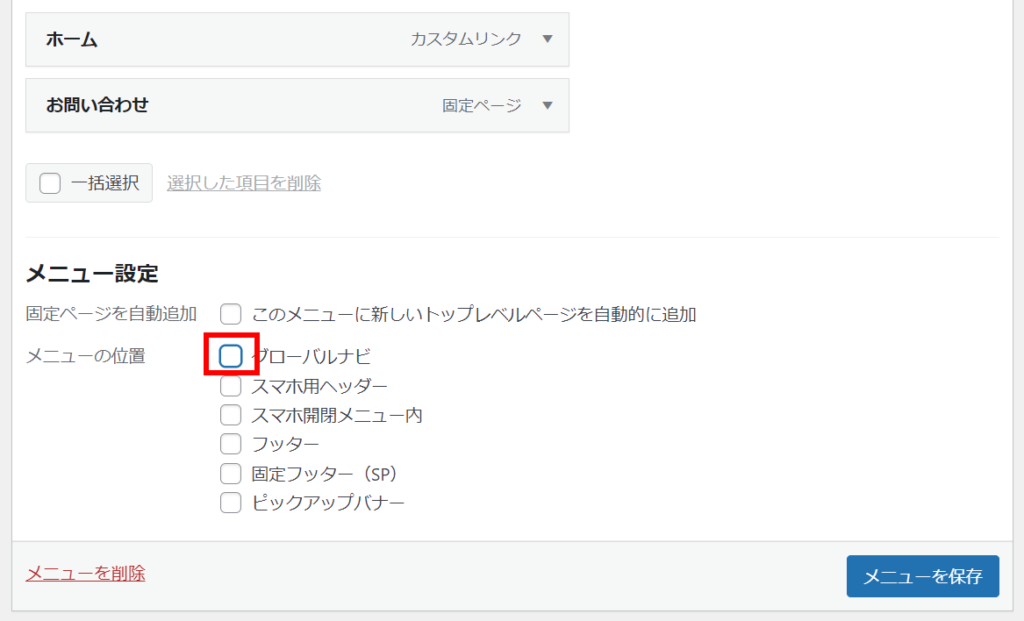
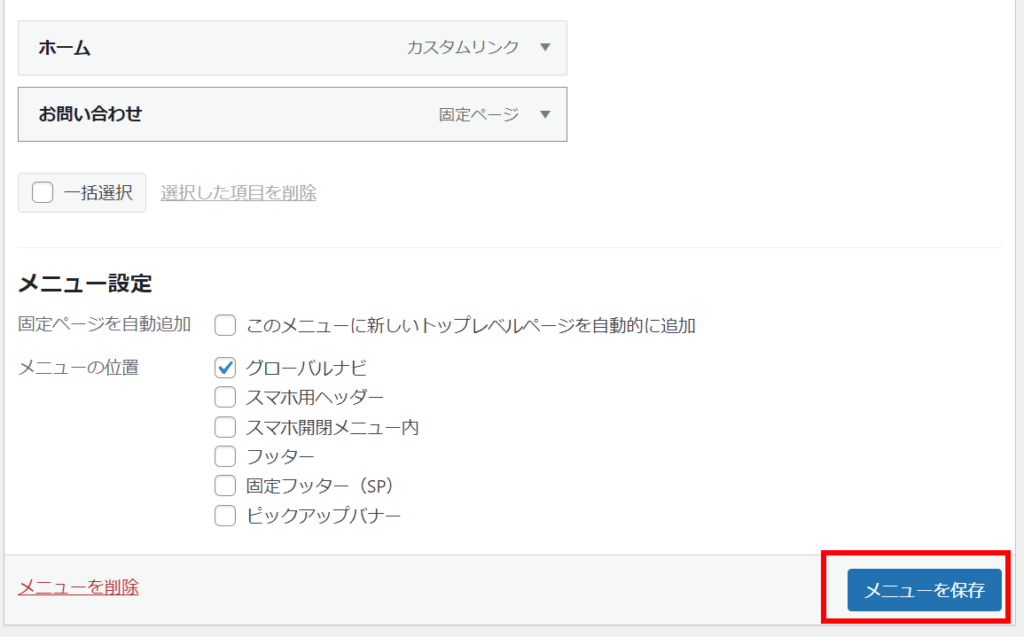
メニュの追加を行うと右側のエリアに追加した項目が表示されます。その下に表示されているメニューの位置から「グローバルナビ」にチェックを入れます。


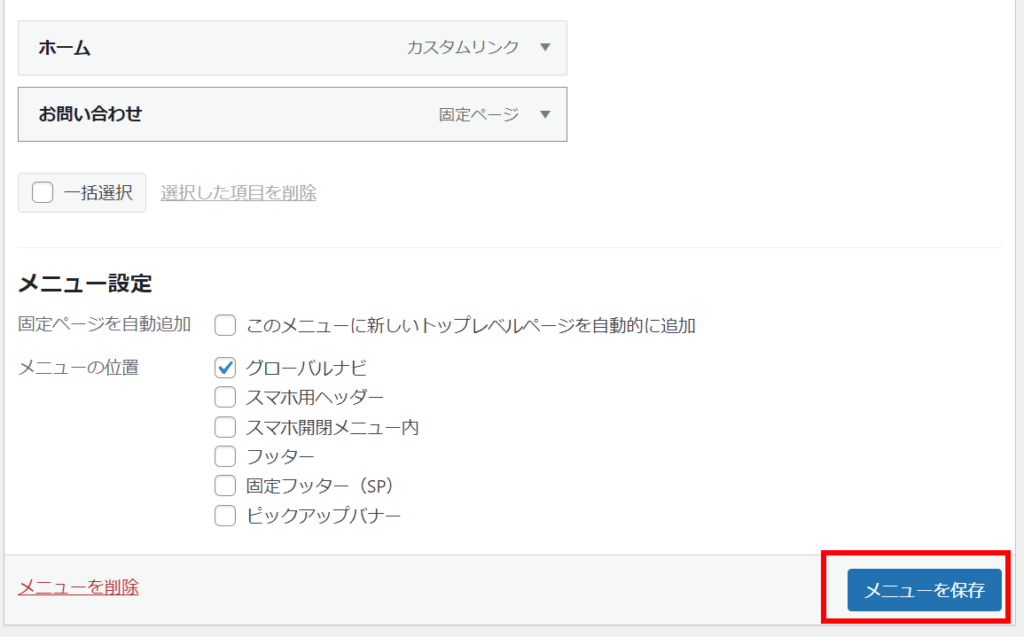
右下の表示されている「メニューを保存」のボタンを押します。


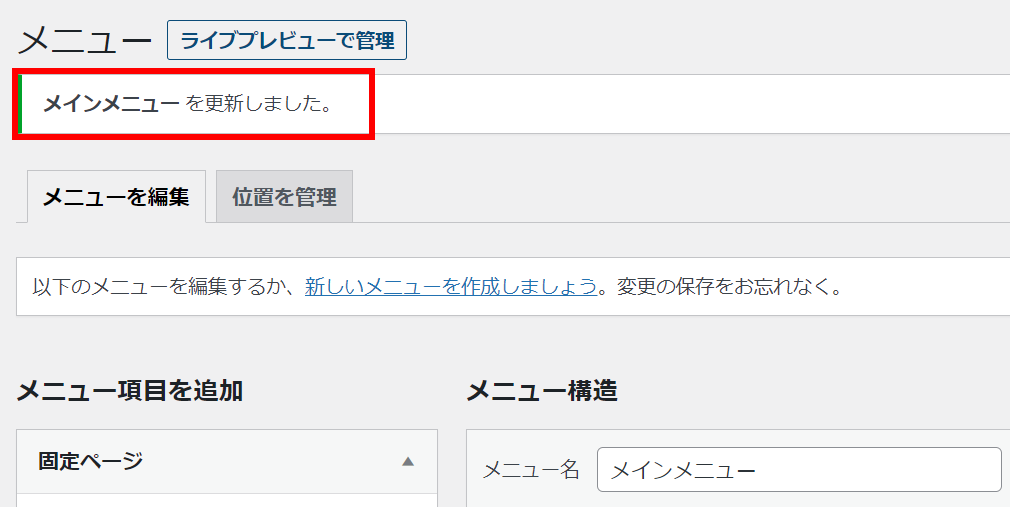
画面の上部エリアに「メインメニューを更新しました。」と表示されましたら、メインメニューの設定完了です。


画面上部に「メインメニューを更新しました。」と表示されたらメインメニューの作成完了です。


続いてフッターメニューの作成です。メニュー構造のメニュー名の欄に「フッターメニュー」と入力します。


メニュー名の入力ができましたら、右下の「メニューを作成」のボタンを押します。


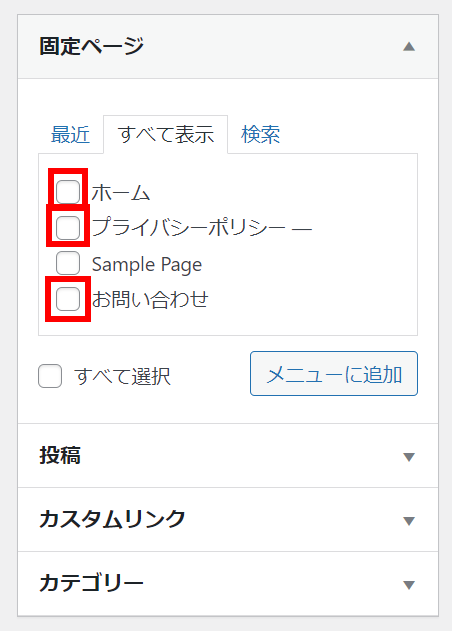
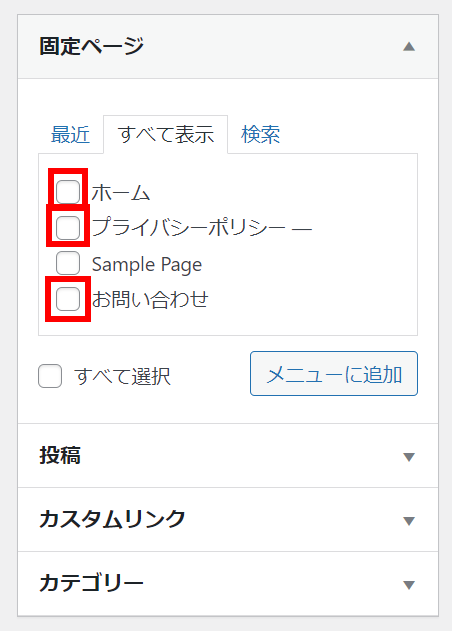
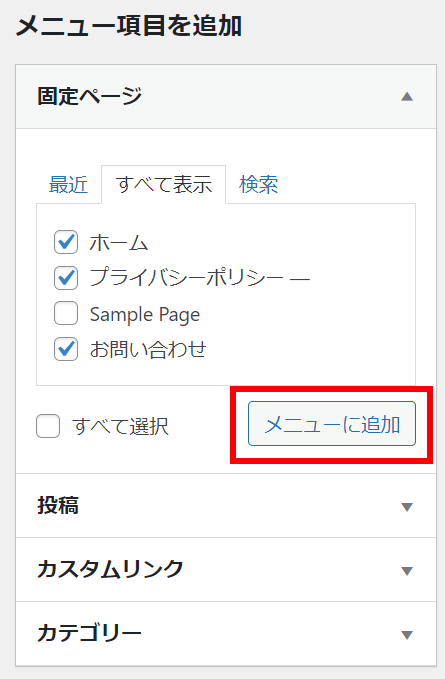
左側のメニュー項目を追加のエリアにある「すべて表示」タブを選びます。


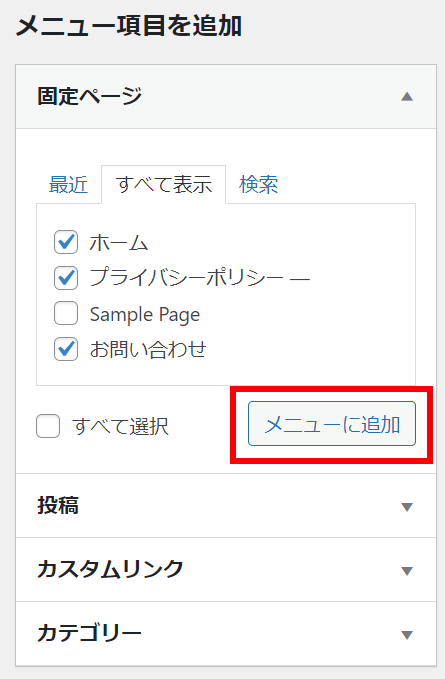
フッターメニューに表示したい項目を好みで選んで問題ありませんが、「ホーム」、「プライバシーポリシー」、「お問い合わせ」の左のチェックボックスにチェックを入れます。


チェックが終わりましたら、「メニューに追加」ボタンを押します。


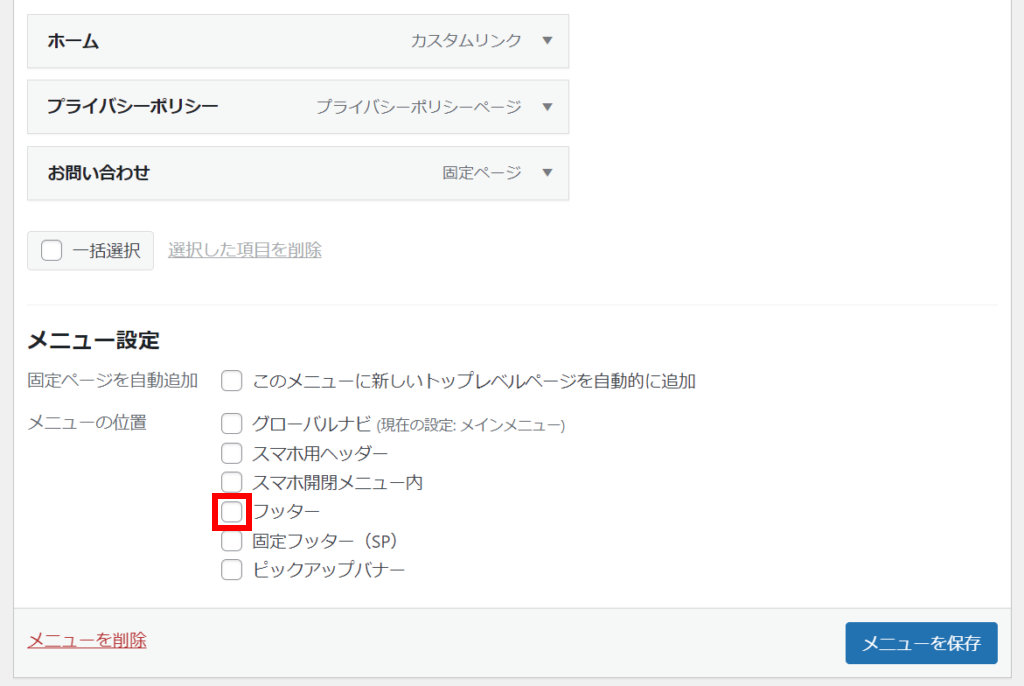
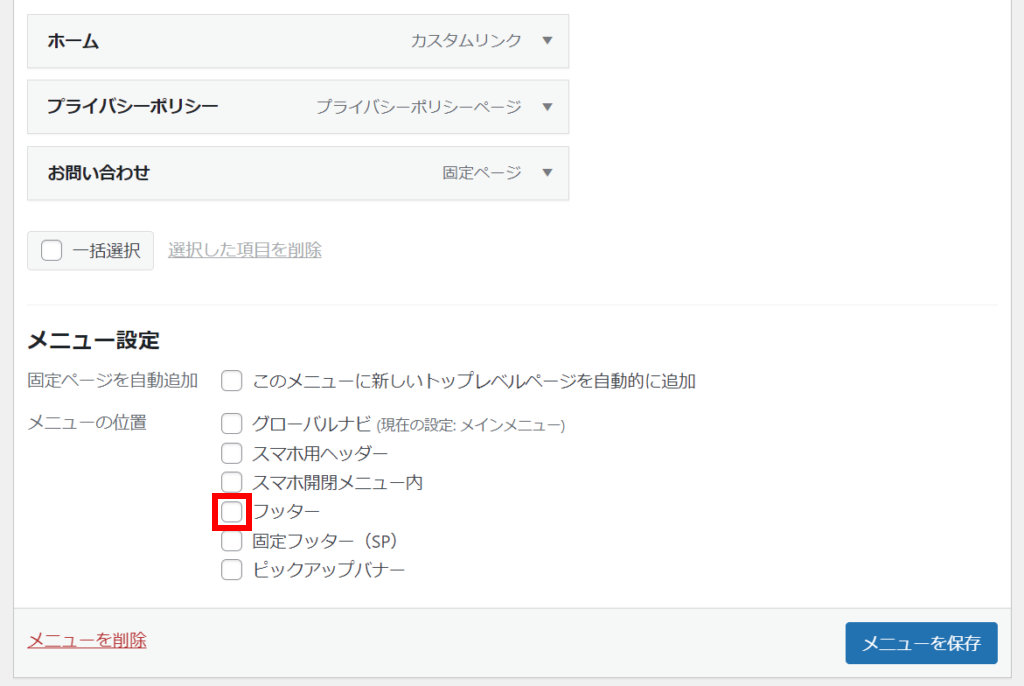
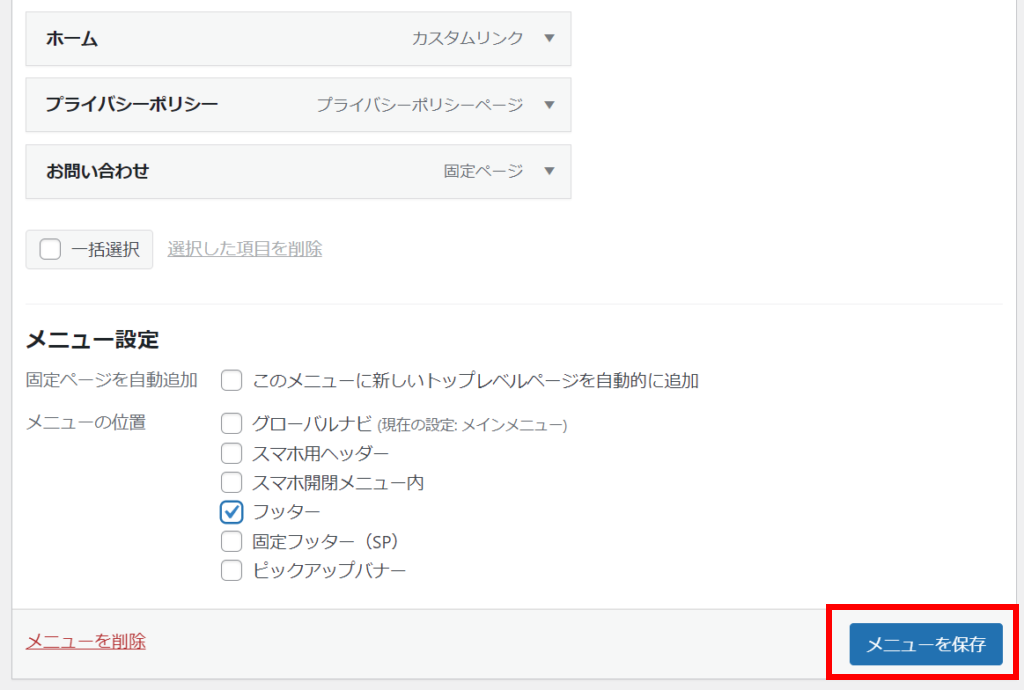
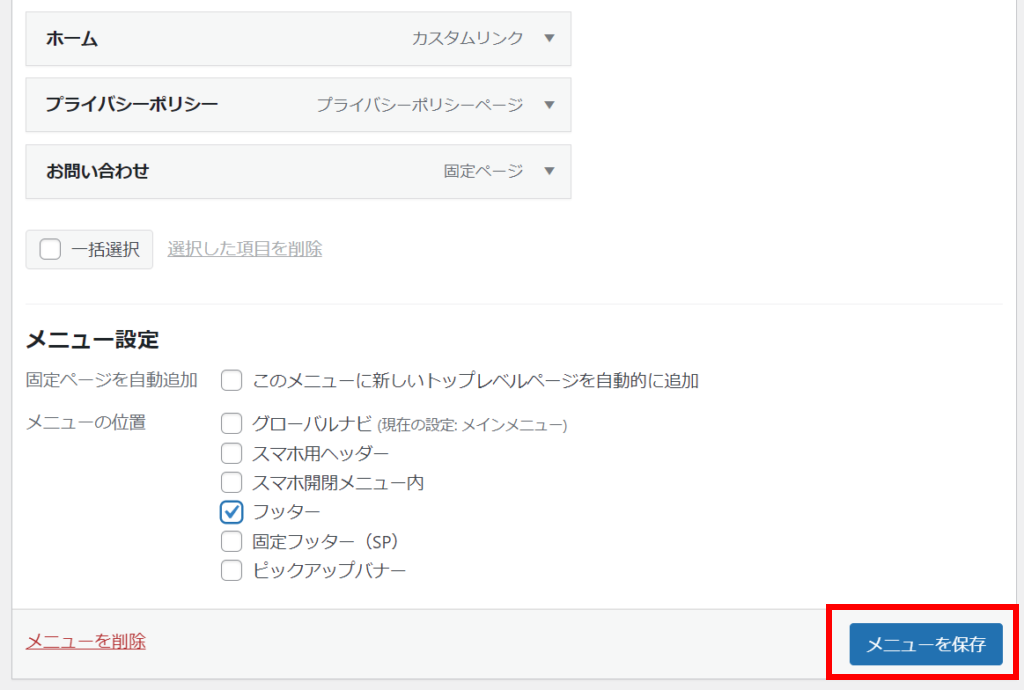
再び右側のエリアに戻ります。メニュー設定のメニューの位置の中の「フッター」のチェックボックスにチェックを入れます。


チェックが入れ終わりましたら、右下にある「メニューを保存」ボタンを押します。


上部に「フッターメニューを更新しました。」と表示されましたら、フッターメニューの作成完了です。





お疲れ様でした。
次回からはSWELLテーマの設定です。
まとめ
今回は、プラバシーポリシー/カテゴリー/メニューの設定についての記事を書きました。ポイントをまとめると下記の通りとなります。
- プライバシーポリシーのページは面倒でも作成は必須
- カテゴリーは最初からデフォルトカテゴリーがある
- メニューは上部と下部の2か所を作ろう
つまり、さっさとホームページの作成を終えるには深く考えずに手順通りに作業を続けるがおすすめです。そのため、単位時間で時間を取って一気に作り上げてしまいしょう!
WordPressのサイドバー設定に興味がある人は、下記の記事もチェックしてください。





コメント