自分のサイトが何らかの問題に巻き込まれたら不安な人は多いでしょう。今回は問題が多くなる前に連絡を貰うための問い合わせフォームの作成手順の記事を書きます。これでサイトの安全性が高まり検索で有利な状態することができます。
お問い合わせページ用プラグインのインストール
初期設定の一環としてお問い合わせフォームの作成を行います。何かホームページで問題が起こった時に問い合わせ先がないと何らかの法的な措置をいきなり取られてしまう恐れもありますので、必ず設置しておきましょう。
SWELLの開発者のオススメお問い合わせページ用プラグインは「Contact Form by WPForms」です。しかし、私は個人的に初期状態の問い合わせフォームのデザインが気に入らないので、世間一般で有名なContact Form 7を使っています。
問い合わせフォームを作成するために、プラグインと言う機能を追加するプログラムを加えます。ダッシュボードの左のメニューのプラグインを選びます。

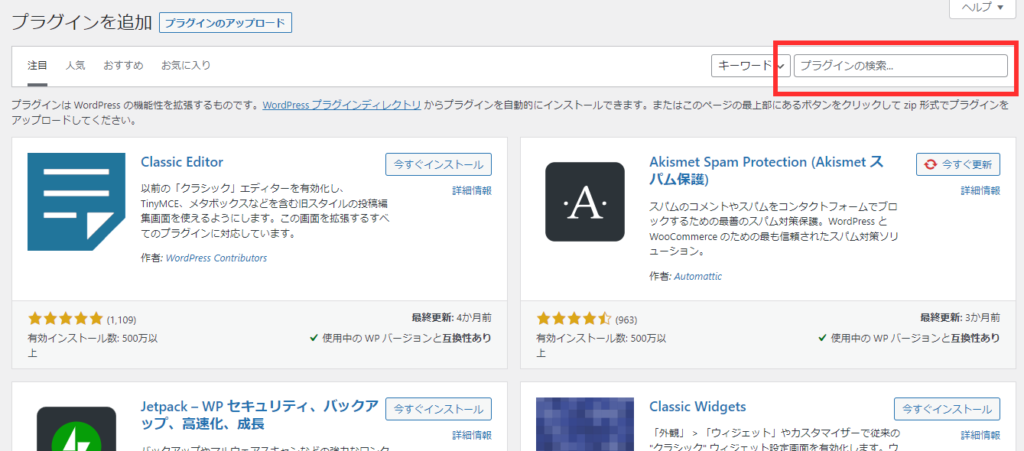
プラグインのページが表示されると最初から何種類かのプラグインが入っていることが分かります。しかし、今はそれを気にせずに画面上部に表示されている「新規追加」のボタンを押します。

プラグインの追加画面に変わりますので右上のプラグインの検索ボックスに「Contact Form 7」と入力します。

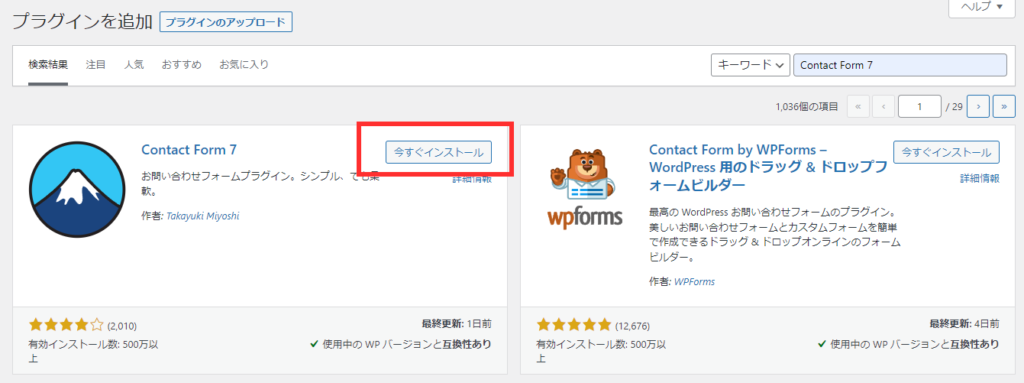
特に検索ボタンはなく、文字を入れ終わると下に表示されるプラグインの一覧が更新されます。そして一番目に表示されるContact Form 7に表示されている「今すぐインストール」のボタンを押します。

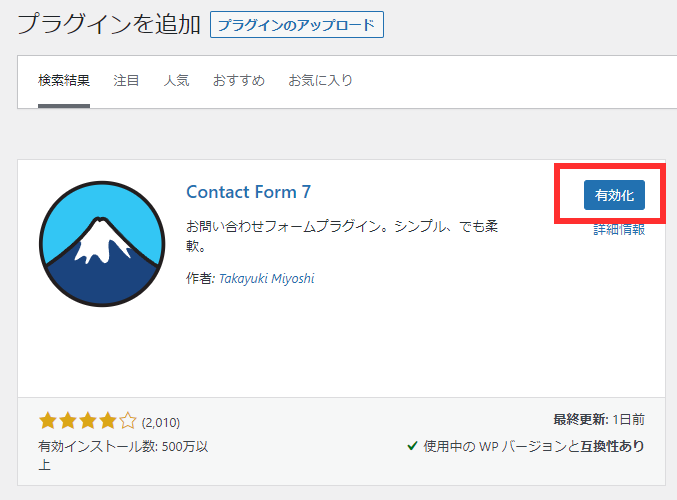
しばらく待つとインストールが終わり、ボタンが「有効化」に変わるので「有効化」ボタンを押します。

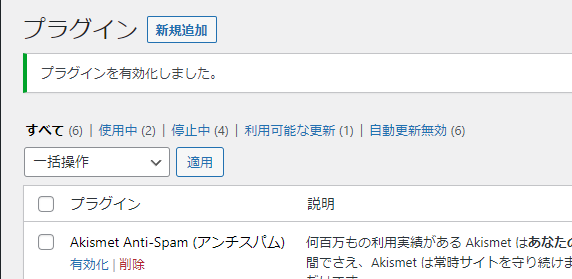
プラグインの画面で「プラグインを有効化しました。」と表示されたら有効化成功です。

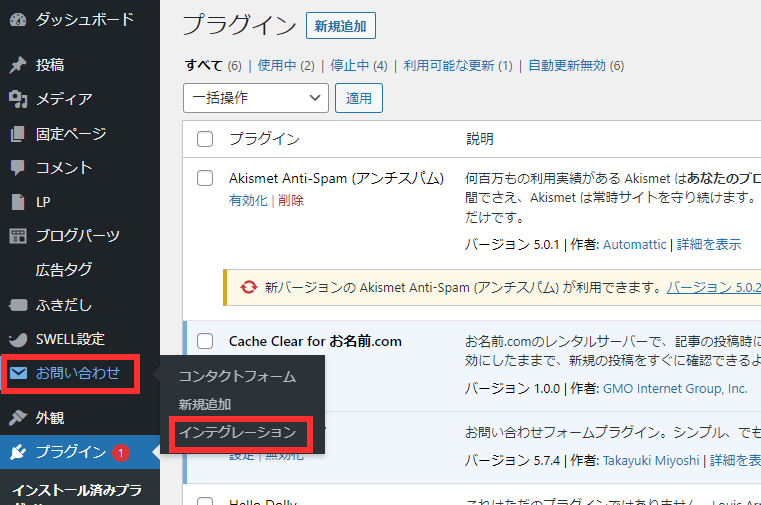
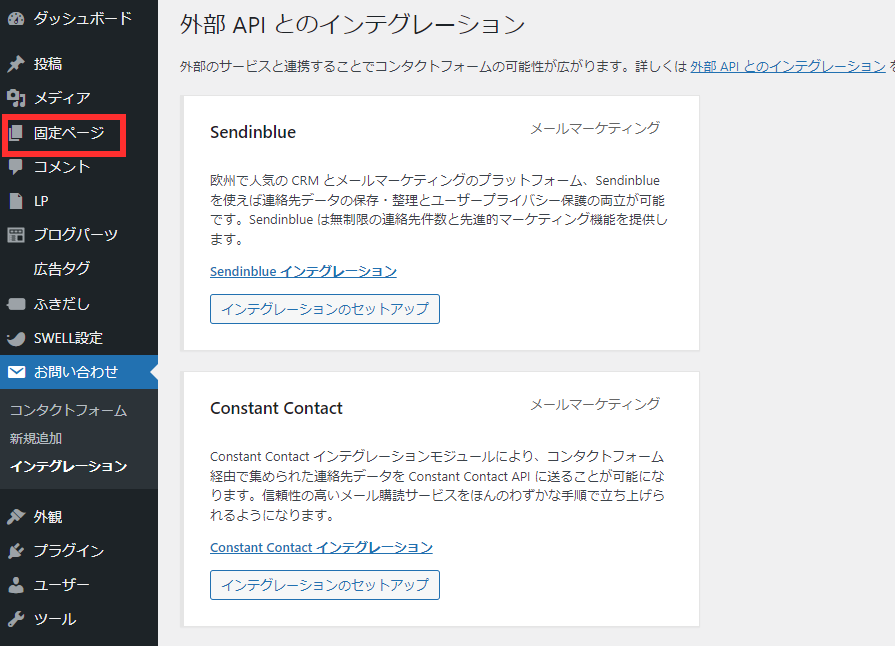
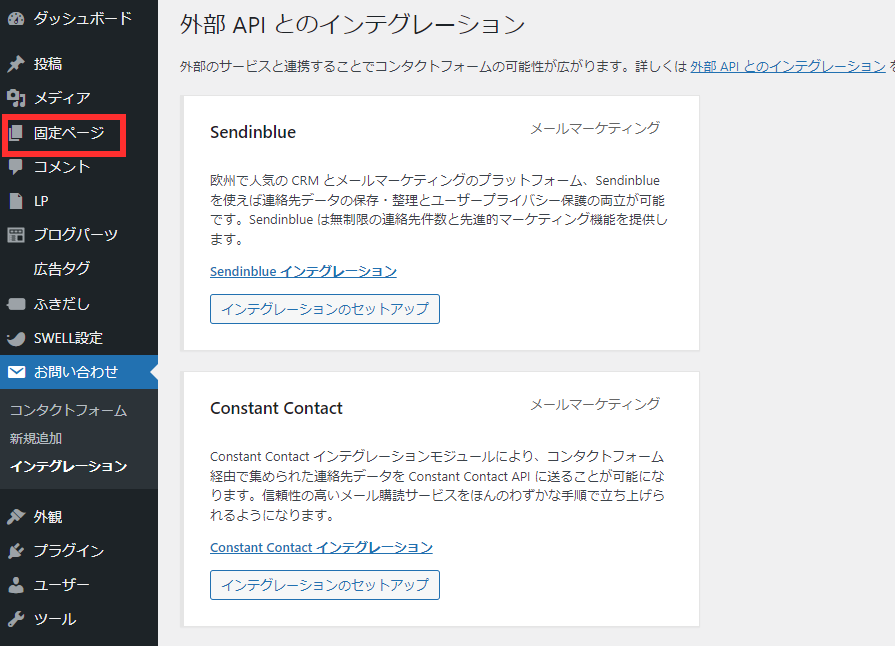
ダッシュボードの左のメニューに「お問い合わせ」というメニューが追加されているので、その上にマウスカーソルを移動させると出てくるメニューの「インテグレーション」を選びます。

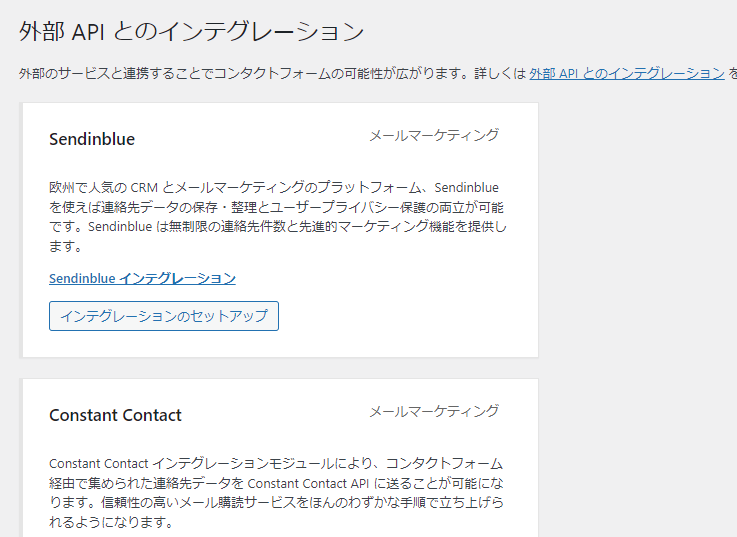
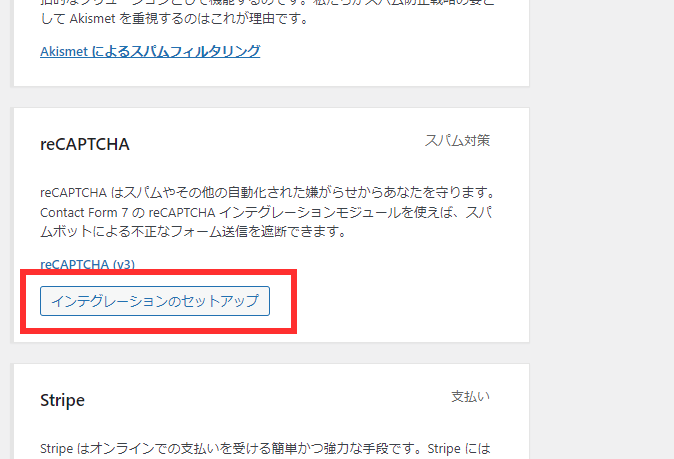
外部APIとのインテグレーションの画面が表示されますので、画面をスクロールさせてreCAPTCHAの項目に移動します。

reCAPTCHAの項目に移動したら、「インテグレーションのセットアップ」のボタンがあるので押します。

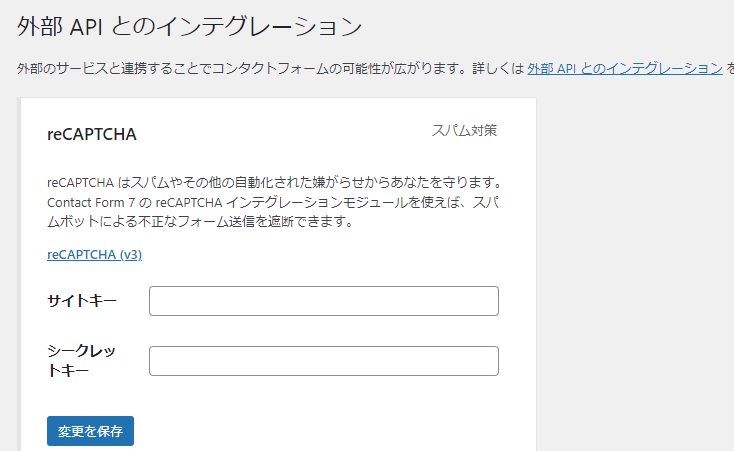
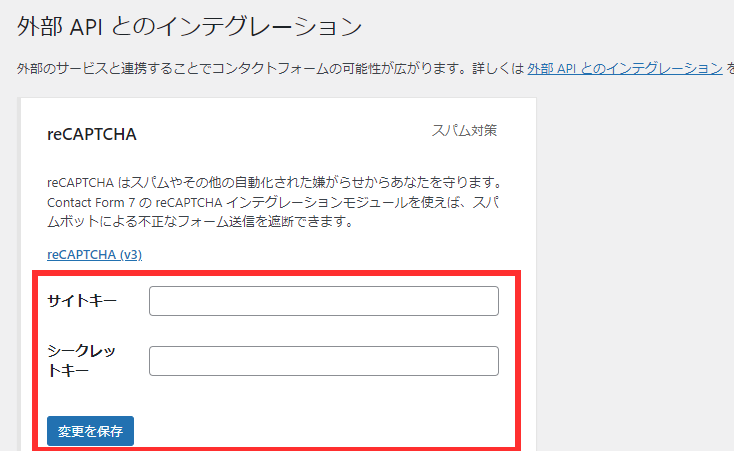
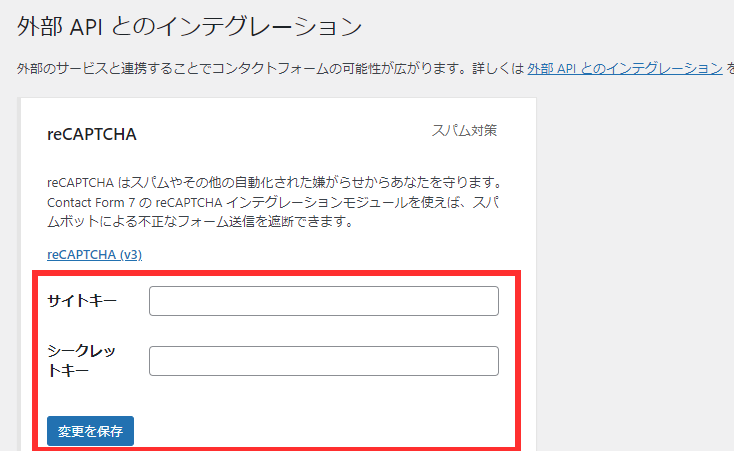
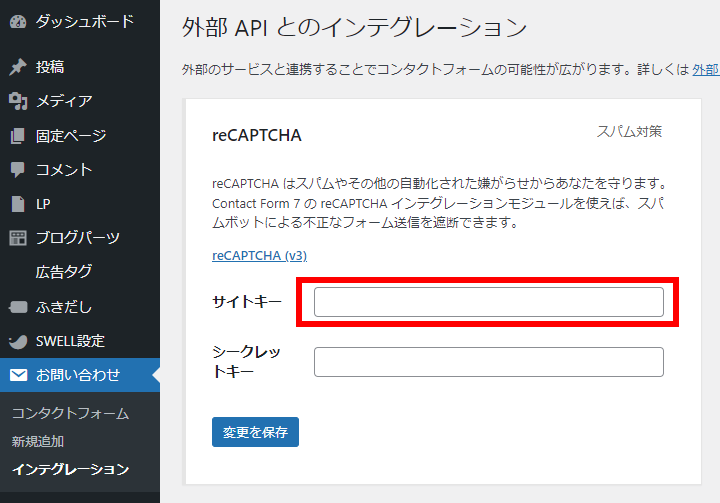
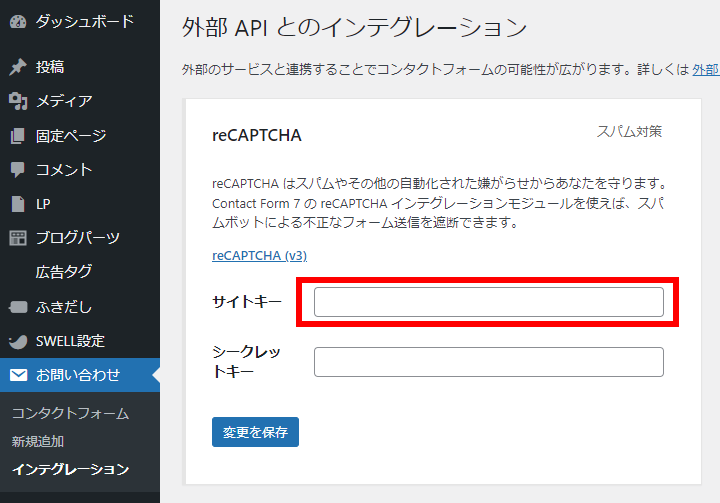
入力項目として、サイトキーとシークレットキーという項目があります。キー情報はreCAPTCHAから鍵を発行する必要があります。

 AOI345.com
AOI345.comやや面倒くさいのですが
スパム対策は必ず行いましょう。
reCHAPTCHAの登録と設定
reCAPTCHAキー発行のためのWEBページにアクセスします。(reCAPTCHAはGoogleが提供するスパム対策用サービスです)
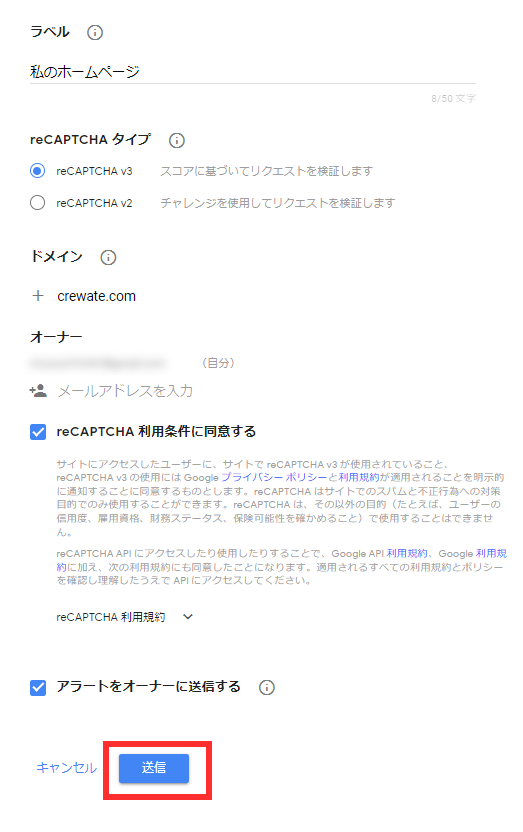
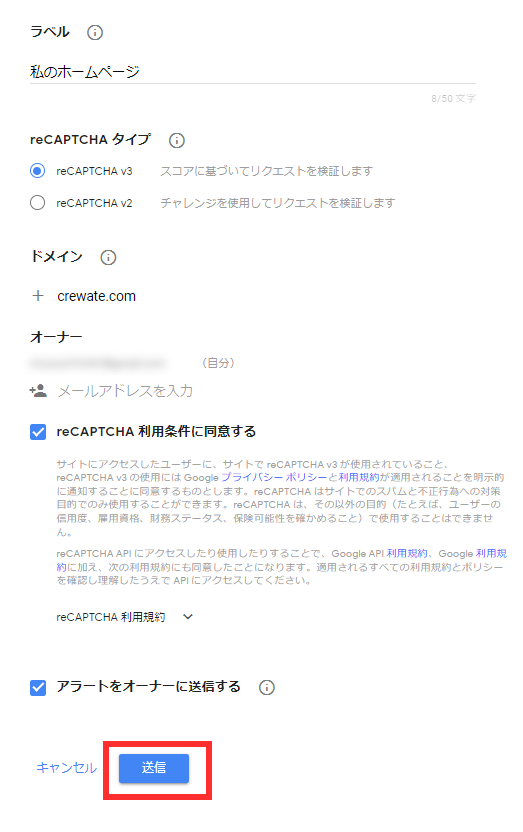
アクセスすると新しいサイトを登録するという画面になります。そこで「ラベル(自由)」を入力し、reCAPTCHAタイプは「reCATPCHA v3」を選び、「ドメイン名」を記載します。
さらに、reCAPTCHA利用条件に同意するの左側のチェックボックスにチェックを入れます。
Googleのアカウントにログイン済みのChromeブラウザからのアクセスを想定しています。Googleアカウントがない人は事前に登録作業を行ってください。


すべての入力が終わりましたら、画面の一番下に表示されている「送信する」ボタンを押してください。


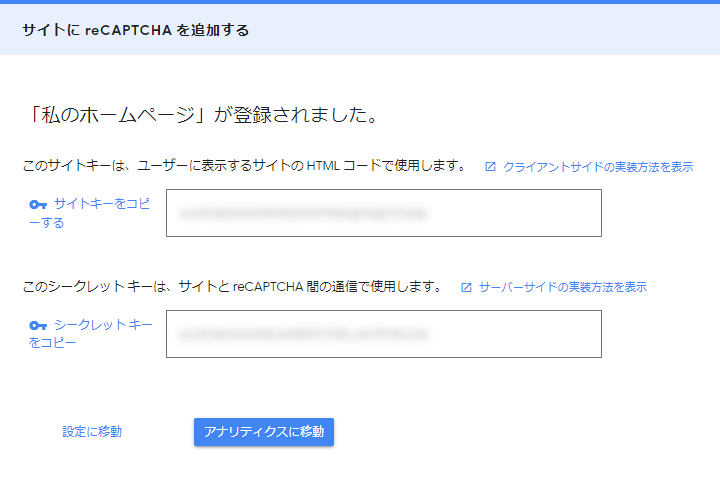
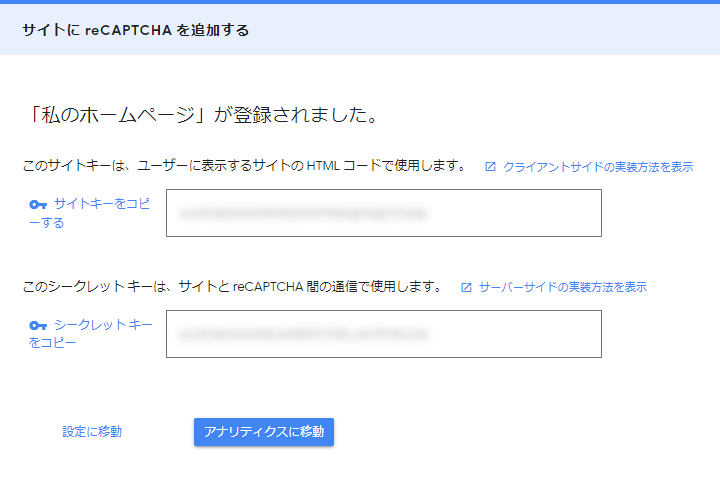
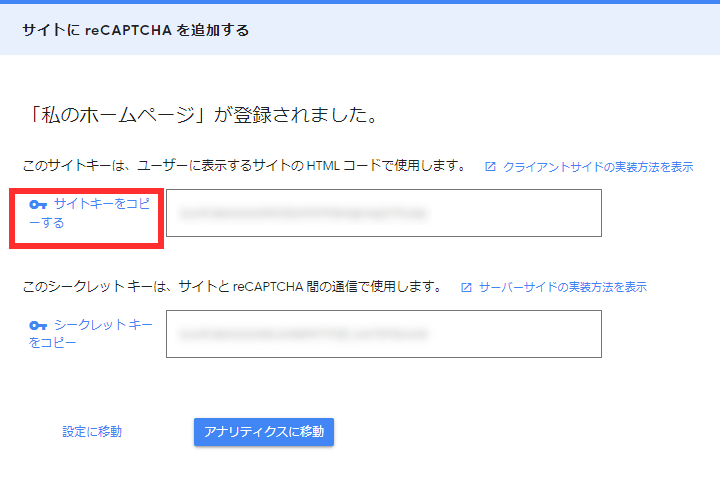
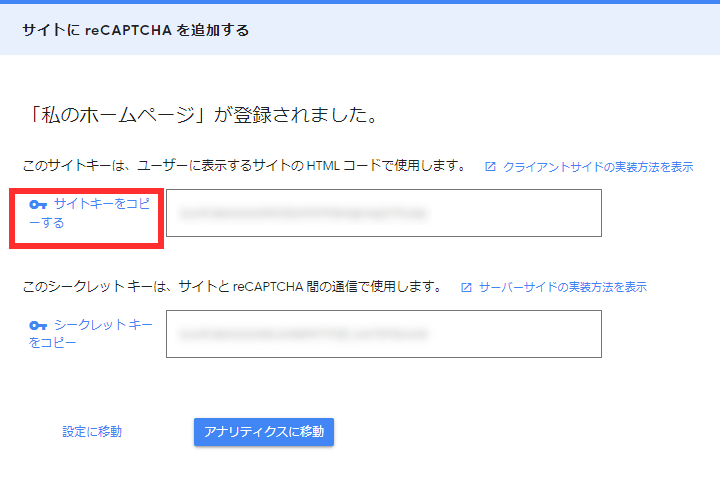
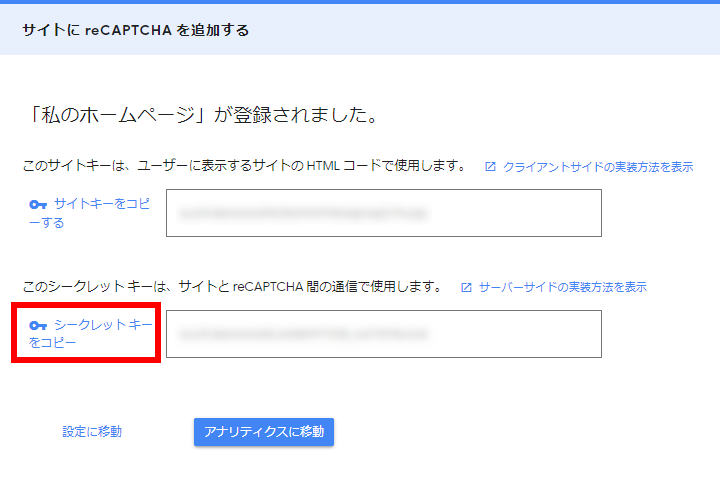
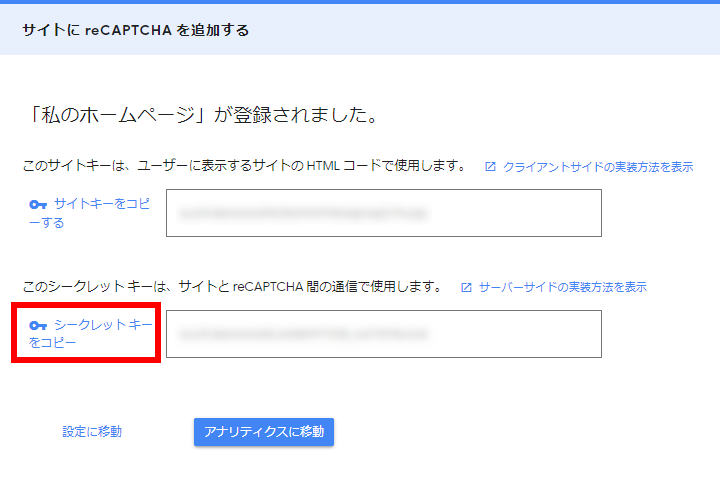
サイトにreCAPTCHAキーが設定されました。


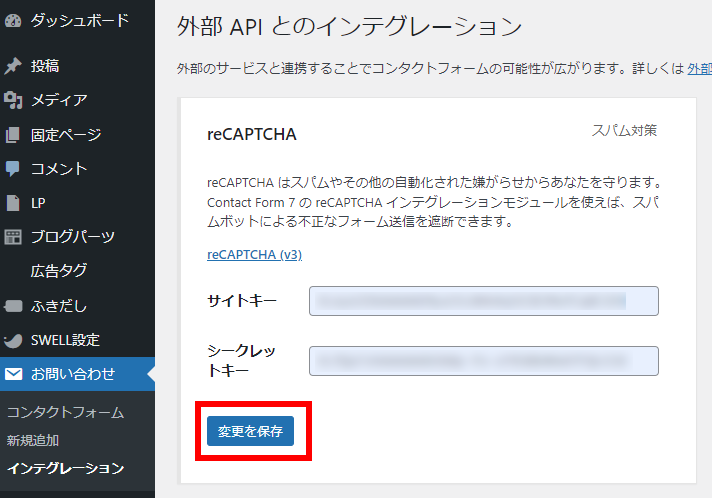
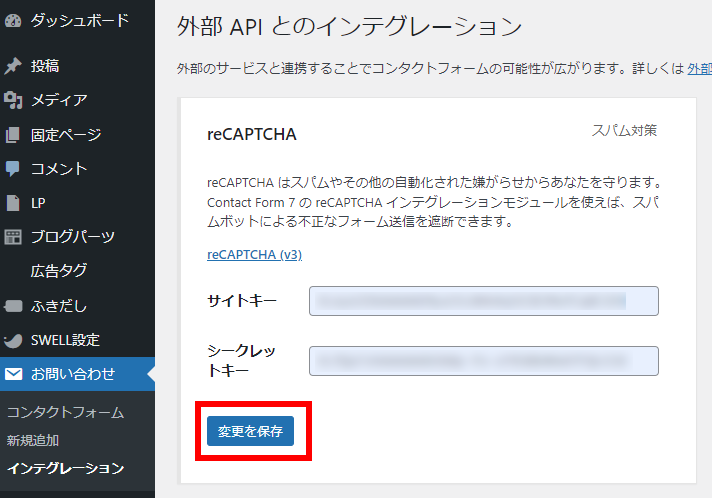
再びWordPressに戻り、サイトキーとシークレットキーを入力した後で「変更を保存」ボタンを押せばreCPTCHAの設定完了です。これでスパム防止対策がされた問い合わせフォームが作成できます。


reCAPTCHAのページのサイトキーをコピーするという部分をクリックすると、サイトキーのコピーができますので、WordPressの方に右クリックから貼り付けができます。


WordPressの画面に戻り、サイトキーの右のテキストボックスに貼り付けます。


reCAPTHAの画面に戻り、シークレットキーに関しても同様にコピーを選びます。


WordPressの画面に戻り、シークレットキーの右のテキストボックスに貼り付けます。


2つのキーの入力が終わったら、下にある「変更を保存」ボタンを押します。


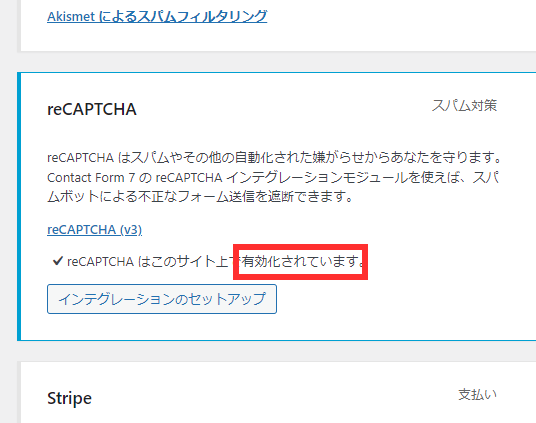
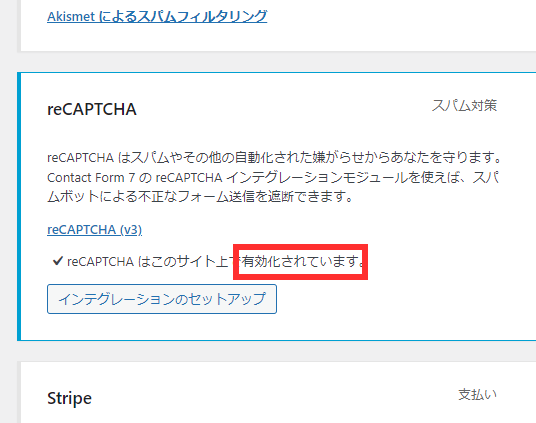
「変更を保存」後に戻った画面で、有効化されています。と表示されていればOKです。


このショートコードをメモは忘れずに行いましょう。メモしておかないと後で設定に困ります。
次のステップのためにダッシュボードのメニューの「コンタクトフォーム」を選び、お問い合わせの右側に表示されているコードをメモ(クリップボードにコピーでOK)しておきます。


お問い合わせページの作成
プラグインを入れた後、お問い合わせ用のページを作成する必要があります。まず、ダッシュボードの左のメニューから「固定ページ」を選びます。


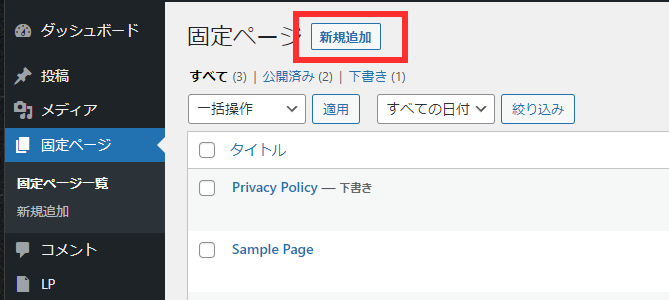
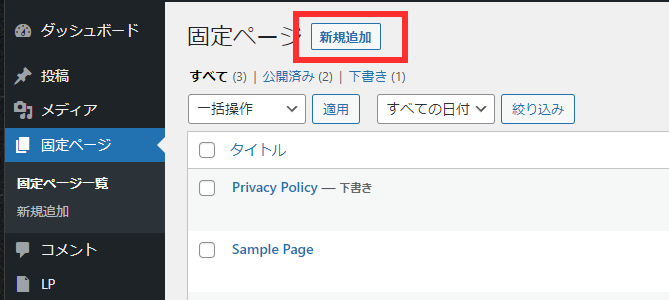
固定ページの一覧が表示されますので、画面上部の「新規追加」ボタンを押します。


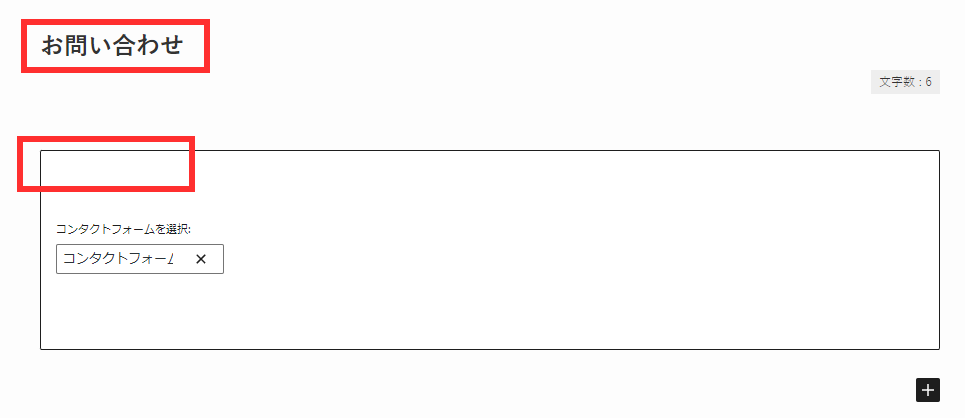
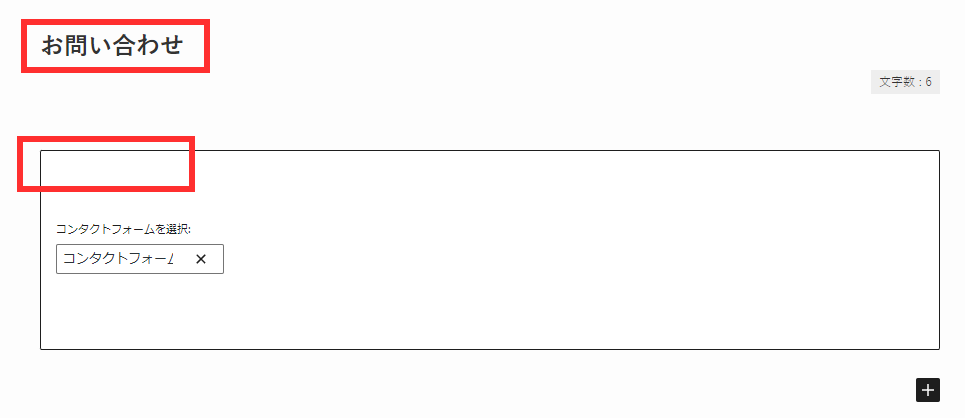
投稿用のフォームが表示されるので「タイトルを追加」の部分に「お問い合わせ」。そして、ブロックを選択するには「/」を入力の箇所に


と記載します。(idの値が人によってことなるため、1つ前のSTEP9のショートコードをコピーしておく必要があります)


ショートコードは張り付けた段階で下記のような表示に変わります。


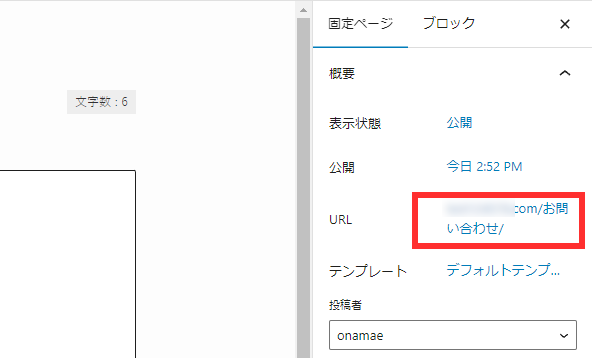
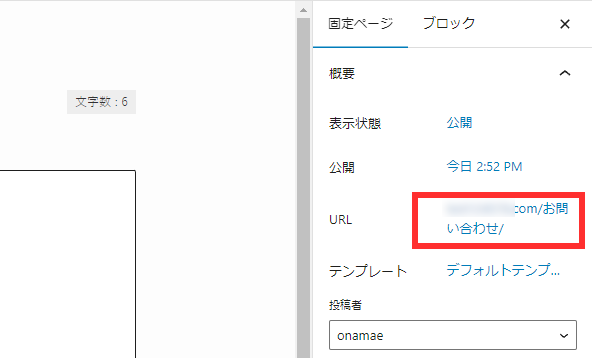
画面の右側に表示されているメニューの上部の「固定ページ」のタブをクリックします。


固定ページメニューの中にURLの項目があるのでその右側の記載をクリックします。


パーマリンクに日本語でお問い合わせと書いてありますので「contact」に記載を変更します。変更したら右上の「×」ボタンでポップアップウィンドウを消します。


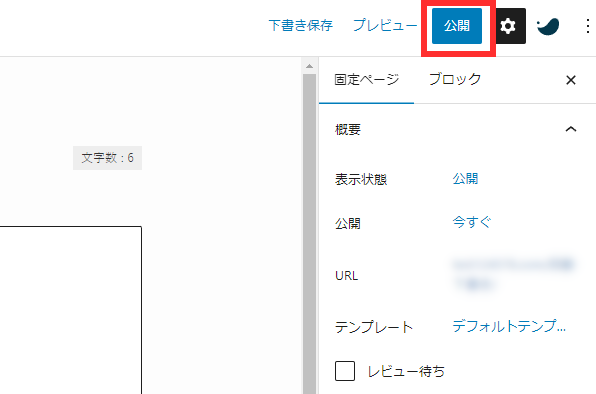
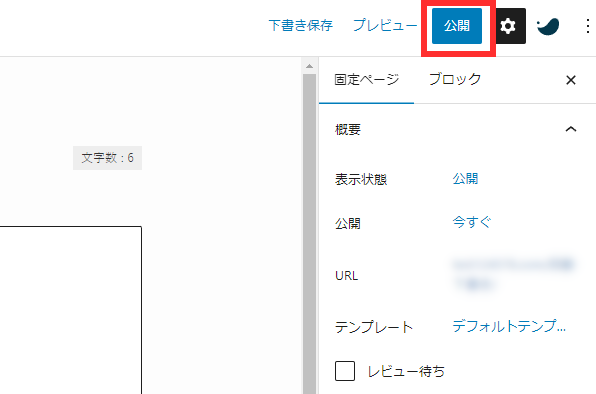
パーマリンクの設定が終わったら、画面右上の「公開」ボタンを押します。


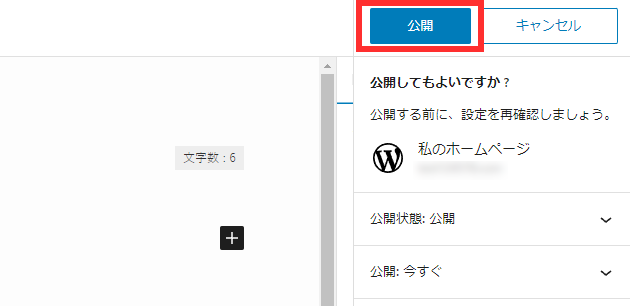
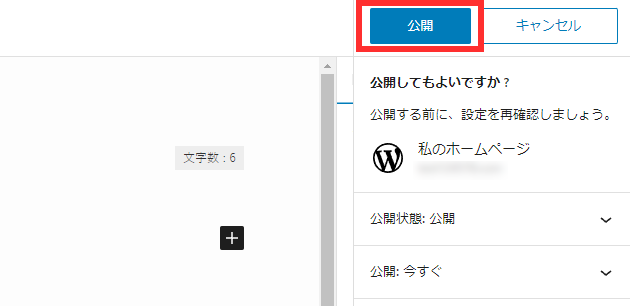
確認のための「公開」ボタンが再び表示されるので、「公開」ボタンを押します。


固定ページの一覧に「お問い合わせ」が追加されていれば、作成完了です。





お問い合わせページの作成が終わりました。
ページへのリンクはメニュー設定時に行います。
まとめ
今回は、問い合わせフォームの作成手順についての記事を書きました。ポイントをまとめると下記の通りとなります。
- Contact Form 7というプラグインを入れる
- スパム対策でGoogle reCAPTCHAを利用する
- 固定ページでショートコードを張り付けてページを作る
つまり、安心のサイト運営を行うにはお問い合わせページを作ることがおすすめです。そのため、Contact Form 7のプラグインを使用しましょう!
お問い合わせページ作成後の初期設定に興味がある人は、下記の記事もチェックしてください。





コメント