ページを軽くして検索ランクを上げたい人は多いでしょう。今回は画像圧縮プラグインの設定の記事を書きます。これで画像関連の評価を向上させることができます。
プラグインのインストール
プラグインの新規追加からEWWW Image Optimizerを追加します。
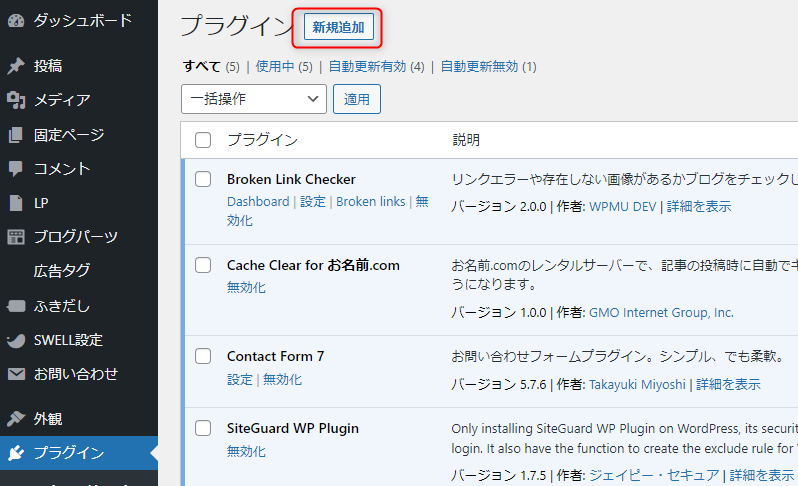
プラグインメニューから「新規追加」を選択します。

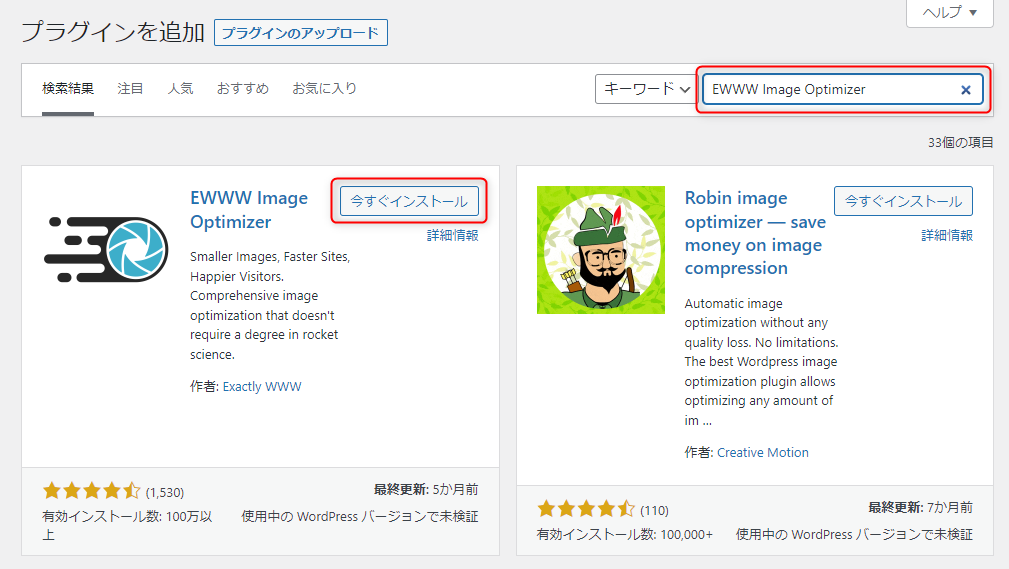
キーワード欄に「EWWW Image Optimizer」を入力すると最上位に表示されるので、「今すぐインストール」を選びます。

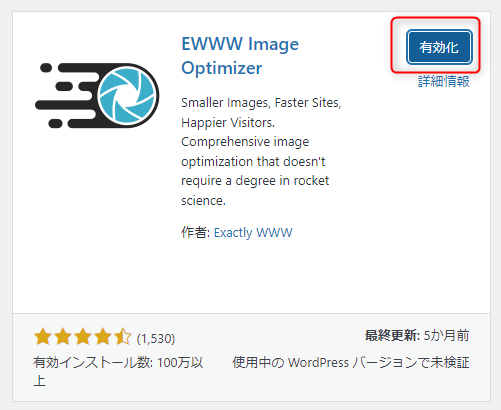
インストールが完了したら、ボタンが有効化に変わるので「有効化」ボタンを押します。

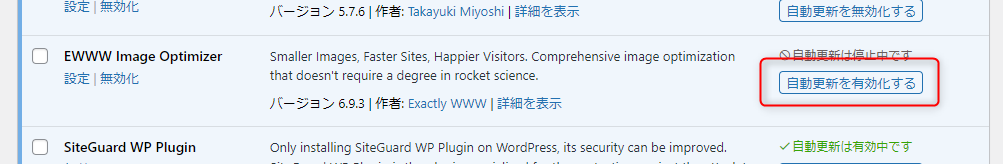
インストールが完了したら、「自動更新を有効化する」を押しておきましょう。

設定すべき内容
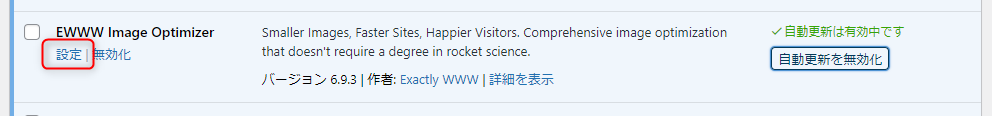
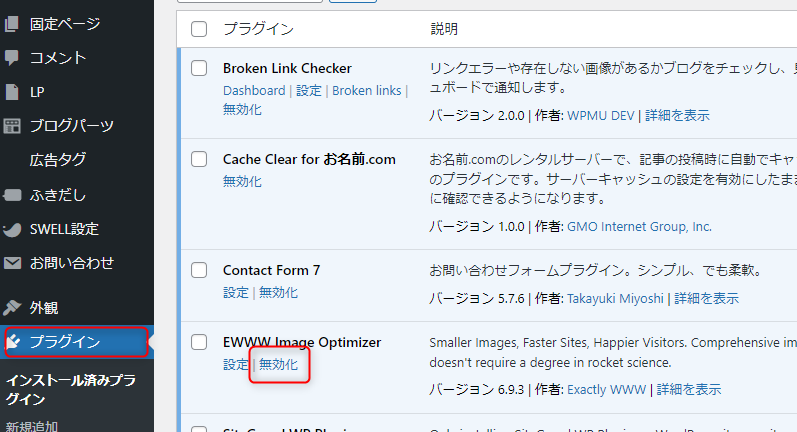
プラグインの一覧で「EWWW Image Optimizer」の下に表示されている「設定」を選びます。

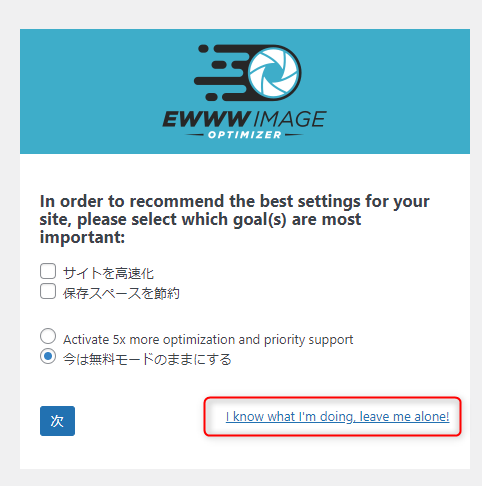
最初に初期設定ウィザードが表示されるので右下の「I know what I”m doing, liave me alnone!」を選びます。

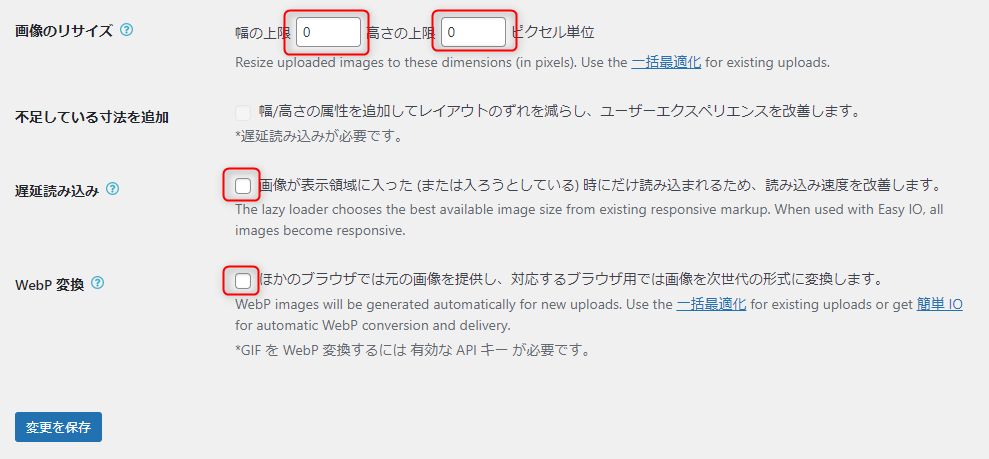
基本設定の中で画像のリサイズで幅上限を「1300」、高さ上限を「1000」に設定、遅延見込みとWebP変換にチェックを入れます。

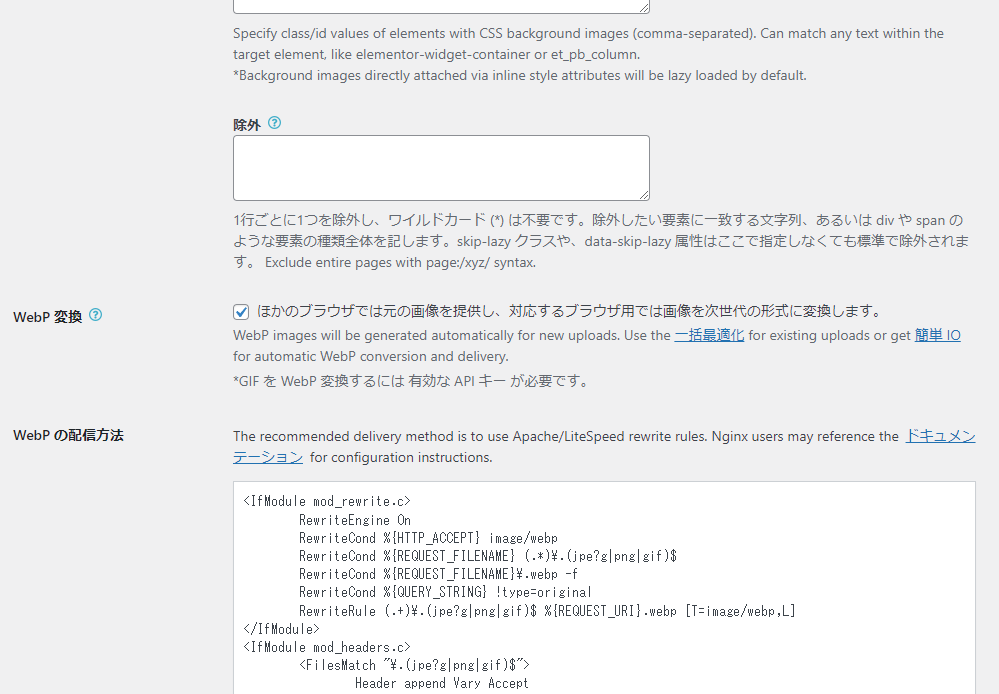
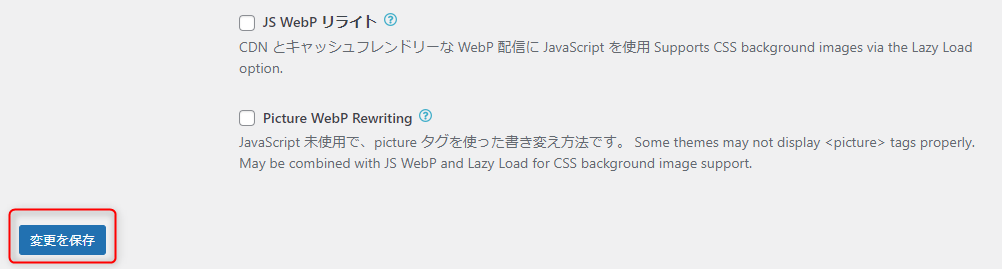
遅延読み込みとWebP変換にチェックを入れるとメニューが増えますが、特に設定は不要です。画面を下にスクロールさせます。

画面の最下部に表示されている「変更を保存」ボタンを押すことで、設定完了させます。

画像の一括最適化
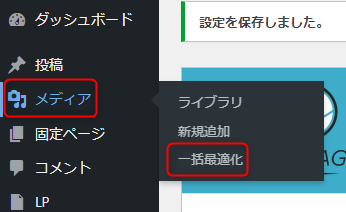
左のメニューのメディアに表示される「一括最適化」を選びます。

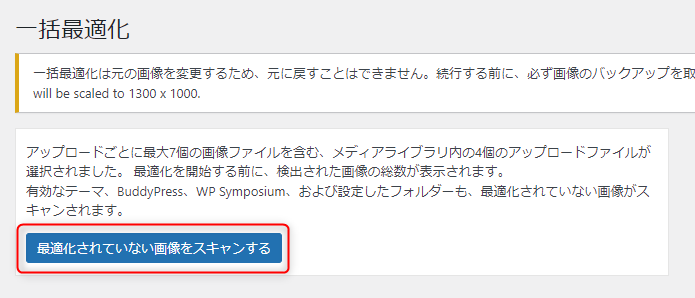
一括最適化の画面が表示されるので、「最適化されていない画像をスキャンする」ボタンを押します。

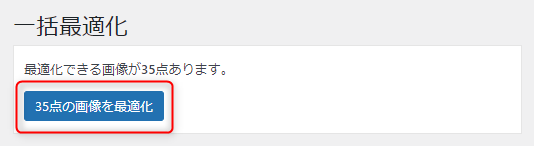
検索が州りゅしたら、最適化可能な画像を「*点の画像を最適化」ボタンを押して、最適化を開始します。

最適化が実行されるので、待機します。

最適化が完了すると下記の通りに表示されます。

最適化が完了したら、左のプラグインメニューのEWWW Image Optimizerの下に表示された「無効化」を選択します。

画面上部にプラグインを停止しました。と表示されたら停止成功です。

 AOI345.com
AOI345.comEWWW Image Optimizerは画像表示で問題が起きることがあるので、最適化以外の時は停止しておくことがお勧めです。
まとめ
今回は、画像圧縮プラグインの設定についての記事を書きました。ポイントをまとめると下記の通りとなります。
- 大きい画像データサイズは検索に悪い影響がある
- EWWW Image Optimizerで一括最適化できる
- ただし、常時動作は問題発生の可能性があるので使用時以外は停止する
つまり、画像関連の評価を向上させるにはEWWW Image Optimizerで一括最適化がおすすめです。そのため、すぐにプラグインを導入しましょう!
データベース整理によるページの効率化に興味がある人は、下記のページもご参考ください。





コメント