ホームページのロゴを手持ちのソフトで作りたい人は多いでしょう。今回はPowerPoint(WPS Presentation)でタイトルロゴとサイトアイコンを作る方法の記事を書きます。これで追加ソフトの購入なくブログ素材を作成することができます。
副業ブログのタイトルロゴデータの作成
上部のメニューから「挿入」を選びます。

挿入メニューの中から「図形」アイコンを選択します。

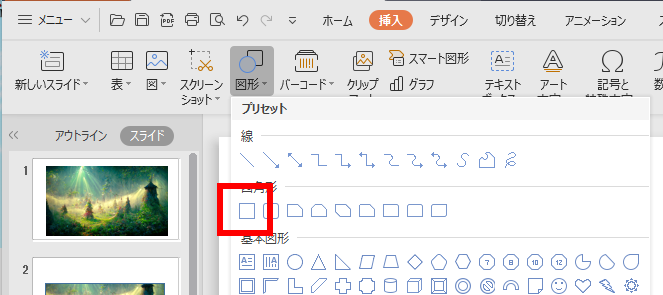
図形のプリセットの中にある四角形の「一番左の四角形」を選びます。

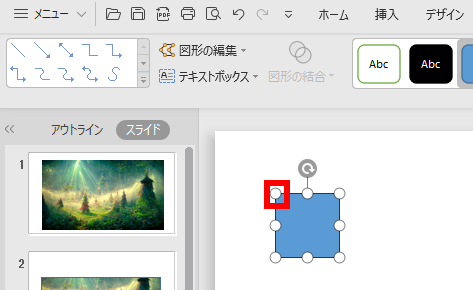
メインウィンドウのいずれかの場所を左クリックすると画面に四角形が表示されます。

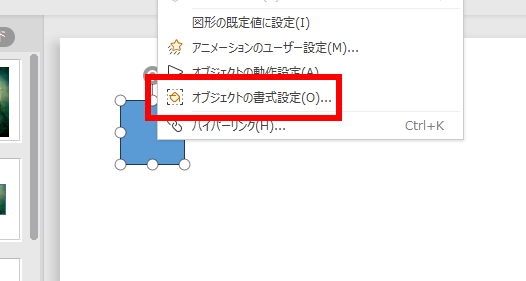
四角形を選択して右クリックのメニューから「オブジェクトの書式設定」を選びます。

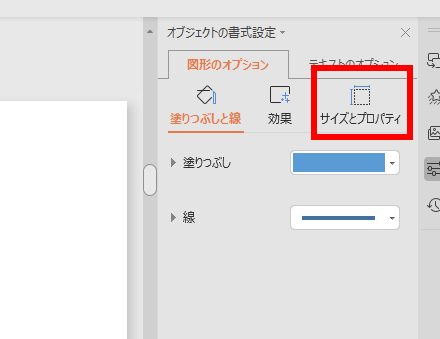
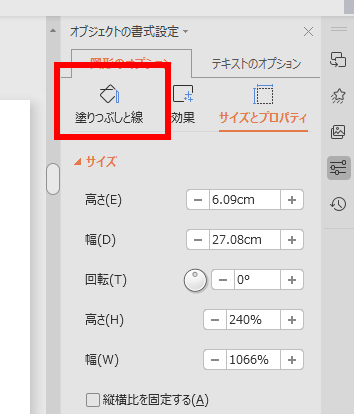
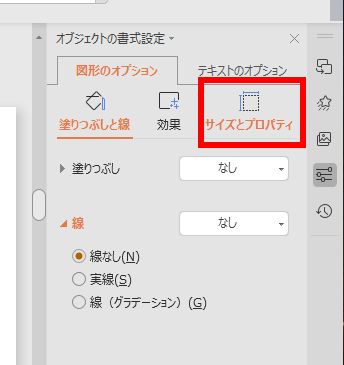
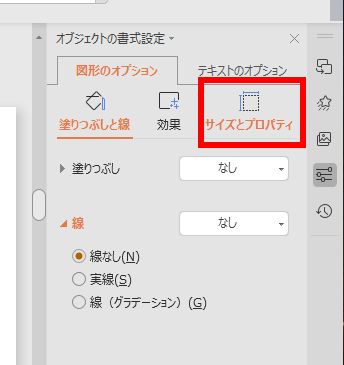
右側にオプションが表示されるので図形オプションのタブの「サイズとプロパティ」を選びます。

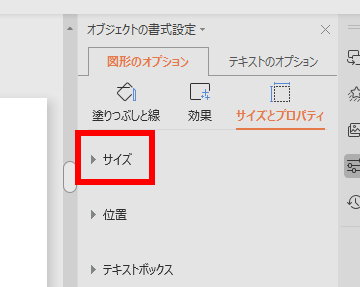
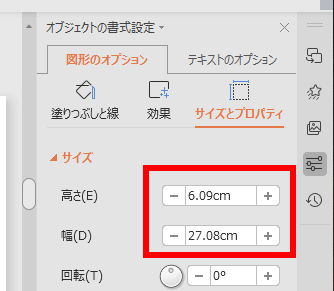
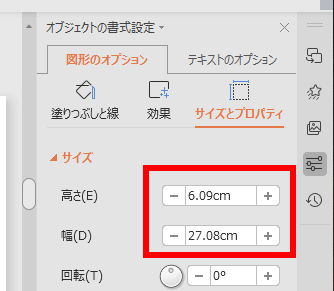
サイズとプロパティが表示されたら、その下の「サイズ」を選びます。

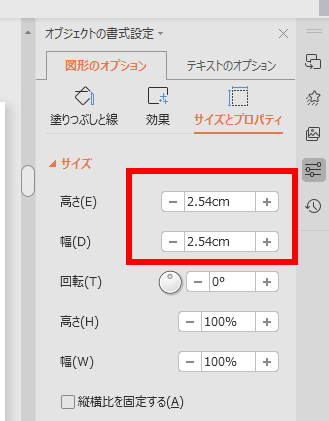
サイズの中の「高さ」と「幅」数値を「高さ:6.09cm、幅27.08cm」に書き換えます。

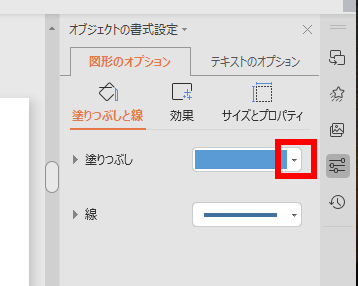
サイズの変更が終わったら、上部のアイコンの「塗りつぶしと線」を選びます。

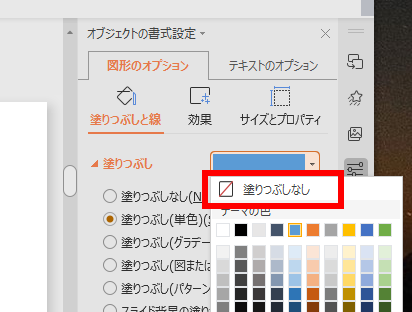
塗りつぶしと線のオプションが表示されましたら、塗りつぶしの右側の▼ボタンを押します。

テーマの色選択の中から「塗りつぶしなし」を選びます。

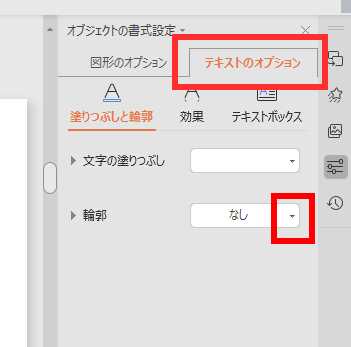
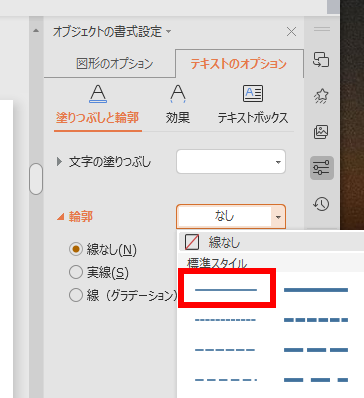
次に「テキストのオプション」のタブを選び、輪郭の右側の「▼ボタン」を押します。

輪郭線の標準スタイルから左上の実線を選びます。

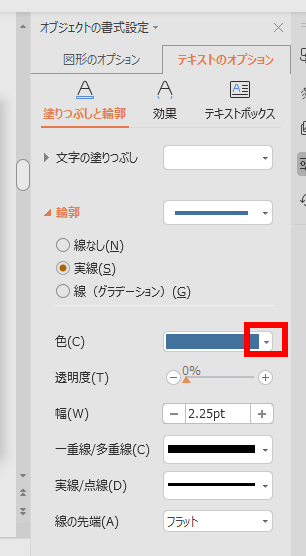
次にその下の色の右側にある「▼ボタン」を選びます。

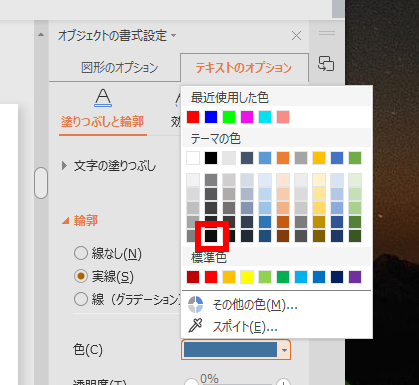
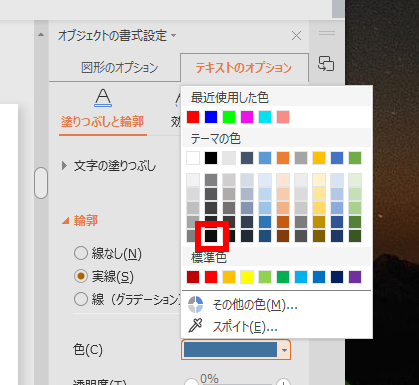
テーマの色選択画面が表示されるので、タイトルロゴの輪郭線に使用したい色を選びます。
 AOI345.com
AOI345.com色の下に幅という項目があって、そこで文字の輪郭の線を太くするなどの調整ができます。


文字の塗りつぶしの右側にある「▼ボタン」を選びます。


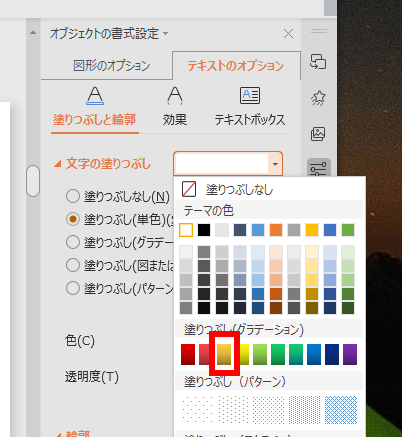
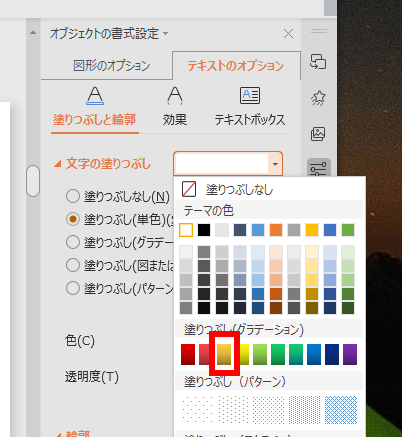
塗りつぶしの色選択用のカラーパレットが表示されるので、塗りつぶしに使いたい色を選びます。
下記の例では、オレンジのグラデーションを選んでいます。


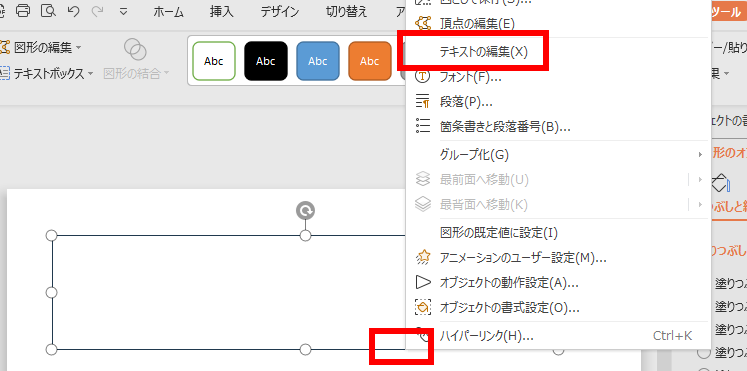
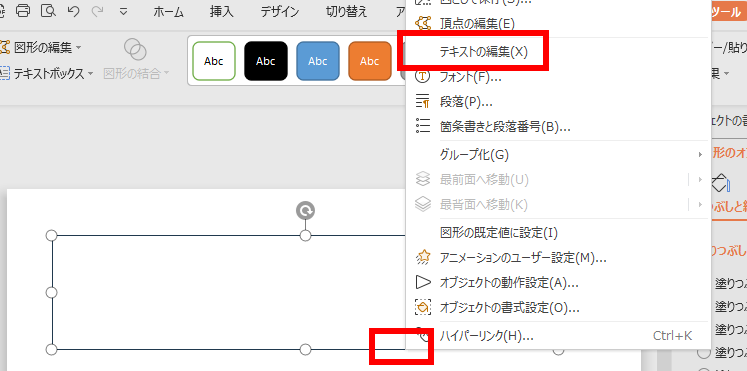
次に四角形の縁のいずれかを右クリックしてメニューをひょじさせ、「テキストの編集」を選びます。



ここまでのステップは文字の設定をしています。
しかし、その文字自体はまだ入れていないのです。


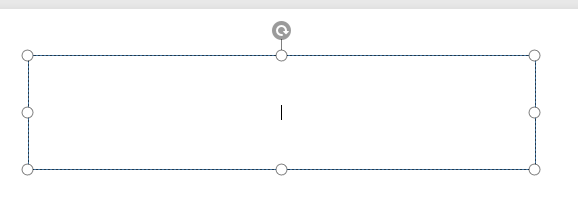
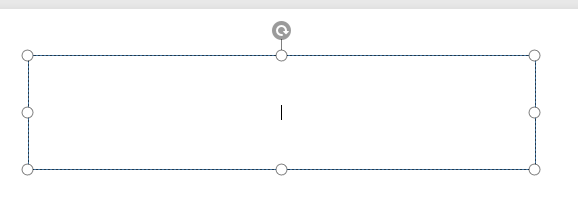
すると下記の画面のように四角形の中に文字を入れられる状態になります。


そこにブログのロゴに入れたい文字列を記入します。


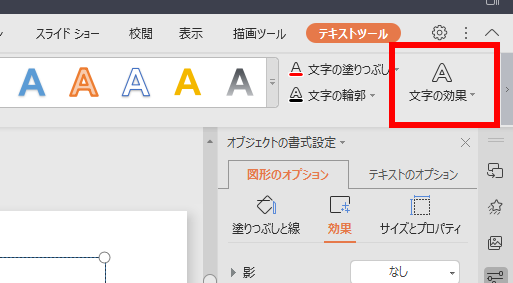
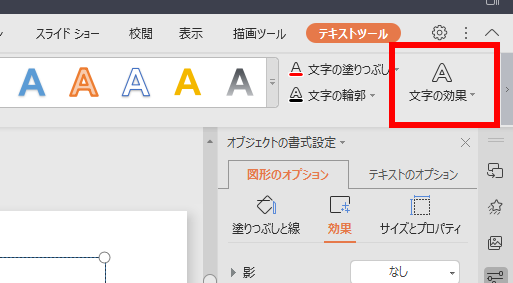
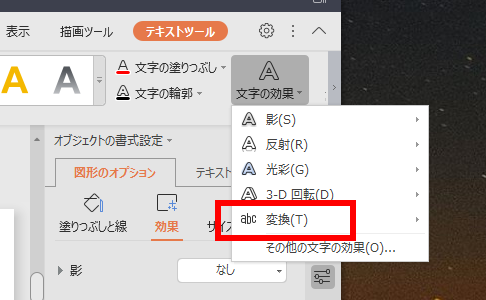
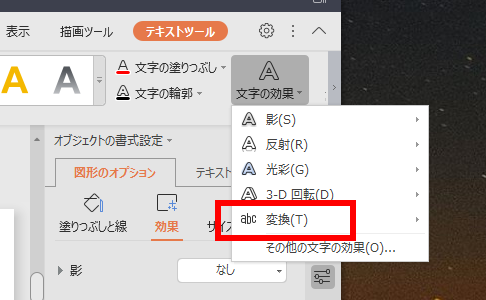
テキスト編集状態ではテキストツールのメニューが選ばれているので、その中の「文字の効果」ボタンを選びます。


プルダウンでメニューが表示されるので「変換」を選びます。


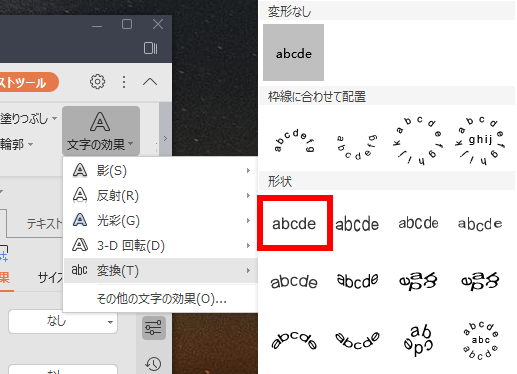
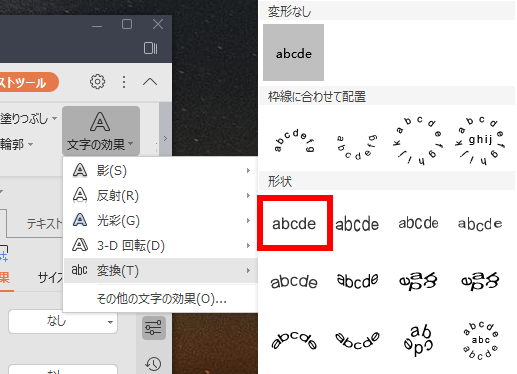
文字の変形のメニュア更に表示されるので、形状の中で一番左上の変形を選びます。



一番左上が無難ですが、他の形状を色々試してみるのも楽しいです。


再び元の画面に戻ります。この時に四角の外側をクリックすると、変形の効果が確認できます。



先ほどの変形の場合は四角の全体まで文字サイズが拡大されます。


更に文字フォントを変更したいので、マウスで記載しているテキスト全体を選択します。


テキストを選択した状態で上部に表示されているMS Pゴシックの右側の▼ボタンを押します。


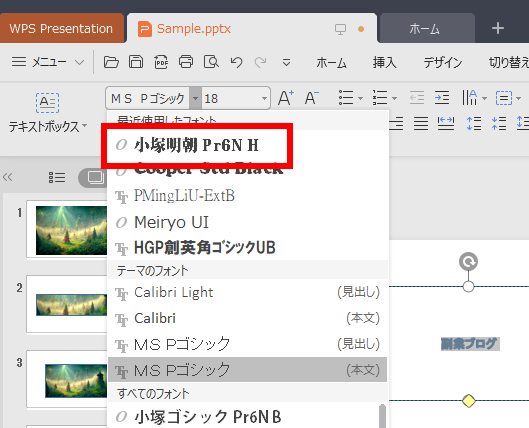
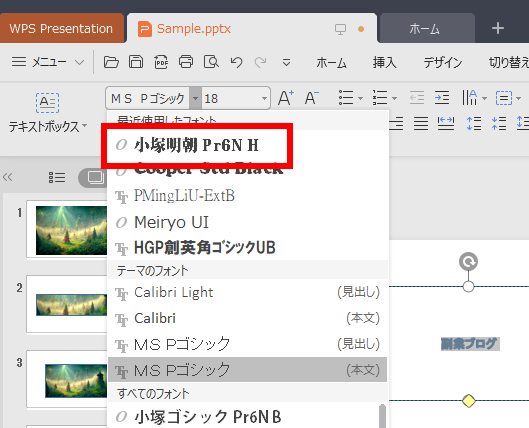
PCによって選べるフォントは異なりますが、色々なフォントが入っており中からフォントを選びます。



最終的に画像にするので、利用者が持っているフォントを選ぶなどの気づかいは不要です。


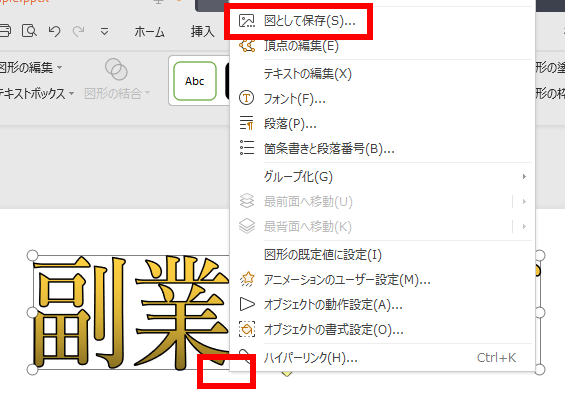
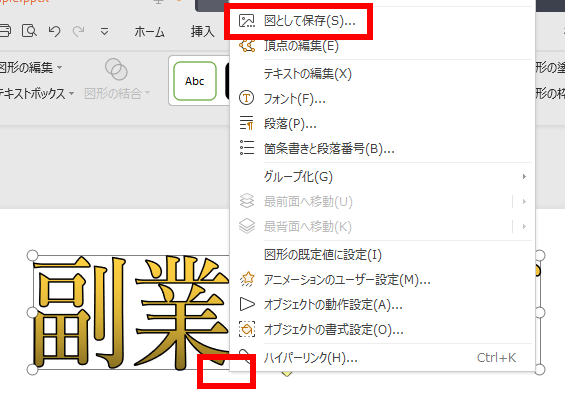
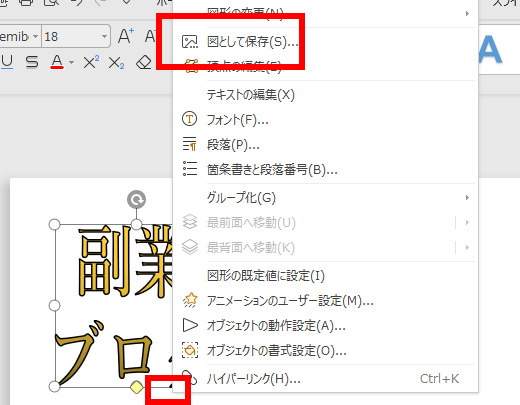
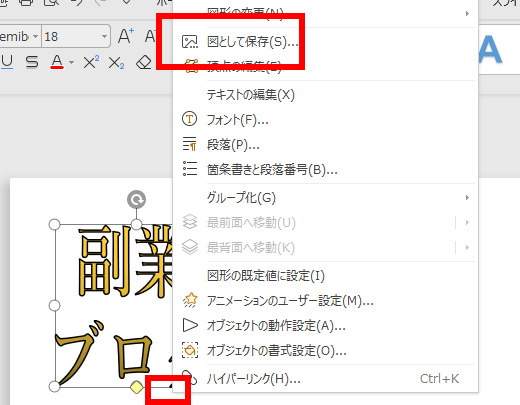
フォントが選び終わりましたら四角の縁を右クリックして出てくるメニューから「図として保存」を選びます。


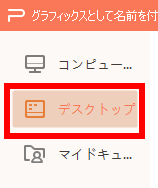
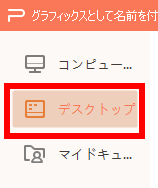
保存先の選択ウィンドウが表示されるので左のメニューの「デスクトップ」を選びます。


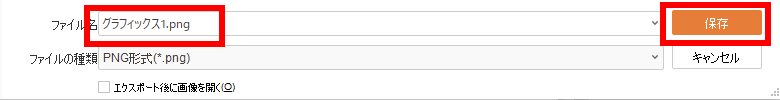
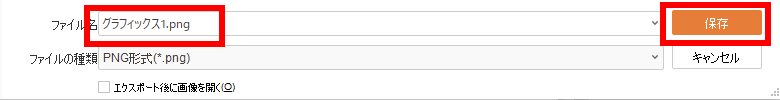
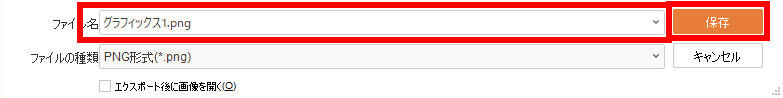
ファイル名にTitleLogo.pngなどのタイトルロゴと分かりやすい名前を付け、右側にある「保存ボタン」を押します。


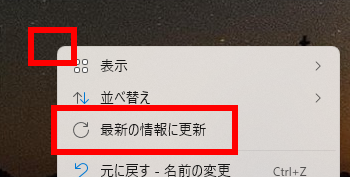
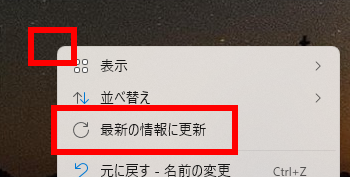
デスクトップに画像が表示されない場合は、右クリックして出てくるメニューの「最新の情報に更新」を選ぶと表示されます。


下記のようにロゴが保存されば作成完了です。





お疲れ様です。
中々長いステップでした。
副業ブログのサイトアイコンの作成
このタイトルロゴを利用して、サイトアイコンをそのまま作ってしまいます。タイトルロゴの作成用データは別途保存しておくことをお勧めします。
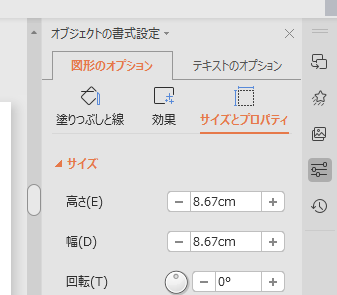
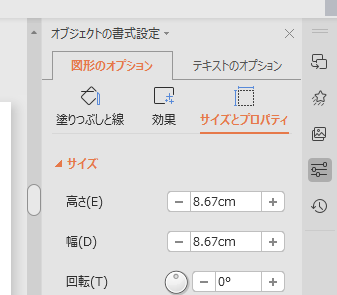
作成たタイトルロゴをマウスで選ぶと、オブジェクトの書式設定が表示されるので「サイズとプロパティ」を選びます。


高さと幅がタイトルロゴのサイズになっているので、数値を「高さ:8.67cm、幅8.67cm」に書き換えます。


このように数値が置き換わればサイズ調整完了です。


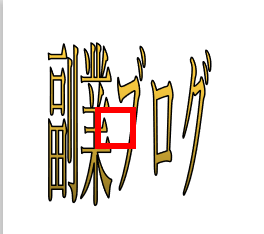
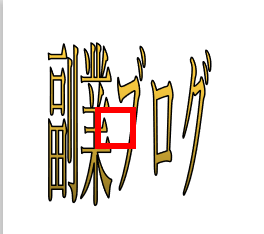
左側のメインエリアに戻り、作成されたロゴで改行をしたい箇所をクリックします。



このままで良ければそのまま保存でOKです。
ロゴは横長でアイコンは正方形なので、改行がおススメです。


変形されていた文字が元のサイズに戻ります。


改行したい箇所でEnterキーを押します。


下記のように改行されます。


四角の縁を右クリックして出てくるメニューから「図として保存」を選びます。


保存先に左のメニューから「デスクトップ」を選びます。


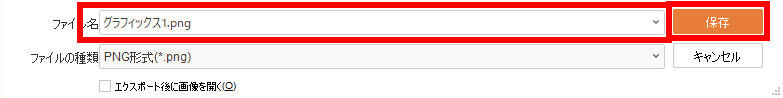
ファイル名にBlogIcon.pngなどのタイトルロゴと分かりやすい名前を付け、右側にある「保存ボタン」を押します。


デスクトップに保存されましたら作成完了です。





これで画像の準備が完了となります。
まとめ
今回は、PowerPoint(WPS Presentation)でタイトルロゴとサイトアイコンを作る方法についての記事を書きました。ポイントをまとめると下記の通りとなります。
- ブログの素材作成に追加のソフトの購入は不要
- PowerPointは画像編集並みの機能が備わっている
- タイトルロゴ素材からアイコン素材に簡単に作ることができる
つまり、ブログ用の画像を素材を手軽に作りたい場合には手持ちのプレゼンテーションソフトの利用がおすすめです。持っていない場合は買いきりで安いので、WPS Presentationを購入しましょう!
作成した画像をブログに反映させる方法に興味がある人は、下記の記事もチェックしてください。





コメント