WordPressでサイドバーに人気記事を表示したい人は多いでしょう。今回はサイドバー表示項目の設定手順の記事を書きます。これで自分らしいホームページを実現することができます。
サイドメニューのリセット
サイドバーには初期状態で色々な表示が既に存在しているのですが英語なので、これらを削除して内容を作り直します。
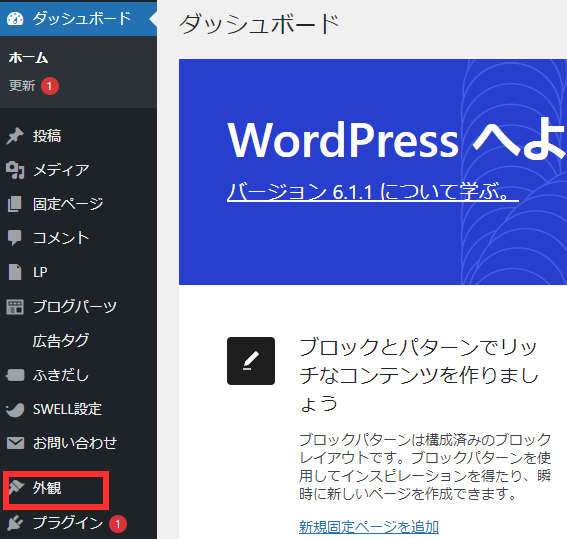
ダッシュボードの左のメニューから「外観」の上にマウスを移動させます。

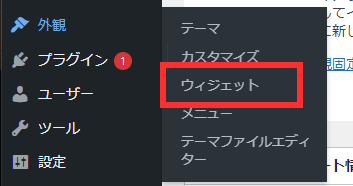
ポップアップされるメニューから「ウィジェット」を選びます。

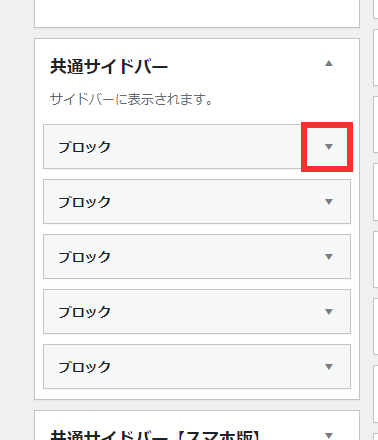
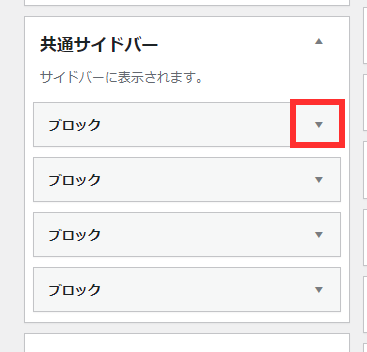
ウィジェットの画面に移動しますので、共通サイドバーの右側の▼ボタンを押します。

5つのブロックが表示されているので、ブロックの右側の▼ボタンを押します。

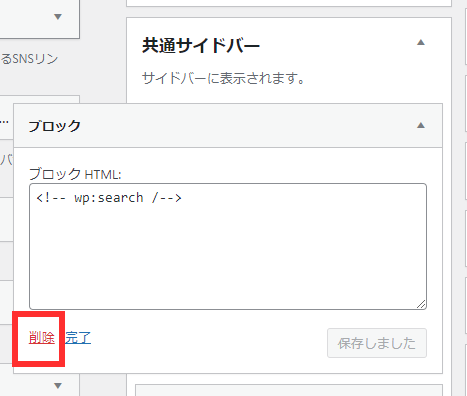
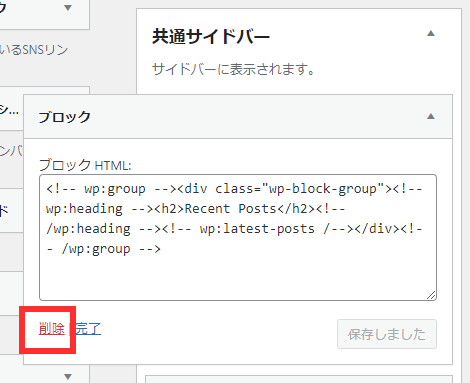
ブロックの内容が表示されますので、左したに表示される「削除」を選びます。

さらに次のブロックの右側の▼ボタンを押します。の

ブロックの内容が表示されますので、左したに表示される「削除」を選びます。

同様の手順で最初から表示されているブロックをすべて消します。

サイドメニューの追加
 AOI345.com
AOI345.comサイドメニューに表示する項目は好きなものを選んでもらって問題ありません。下記は一例です。
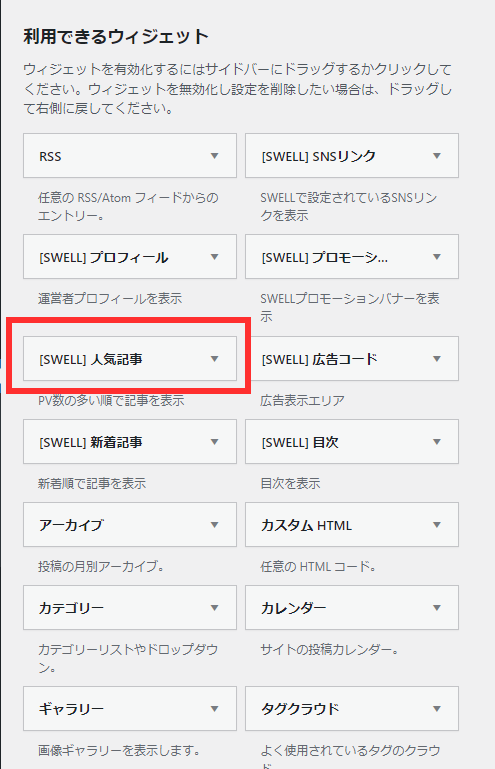
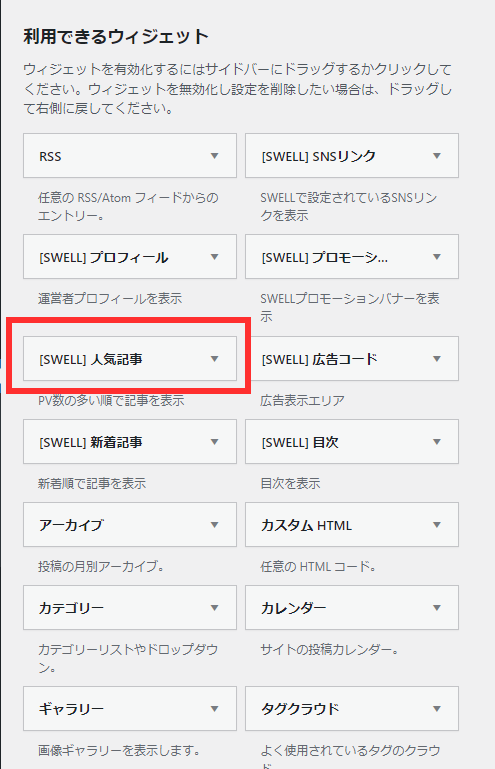
[SWELL] 人気記事を選んでドラックします。ドラックとはマウスの左クリックで掴んで離さない状態です。


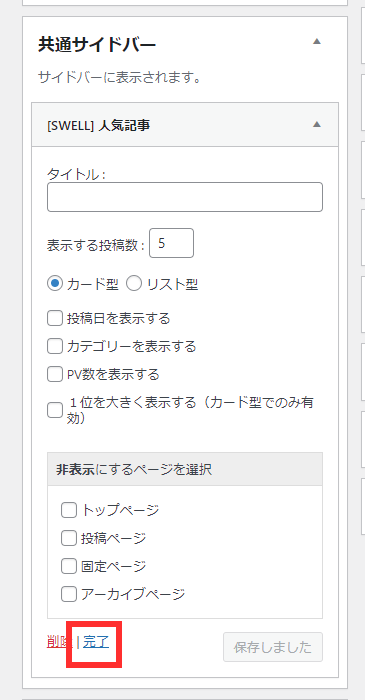
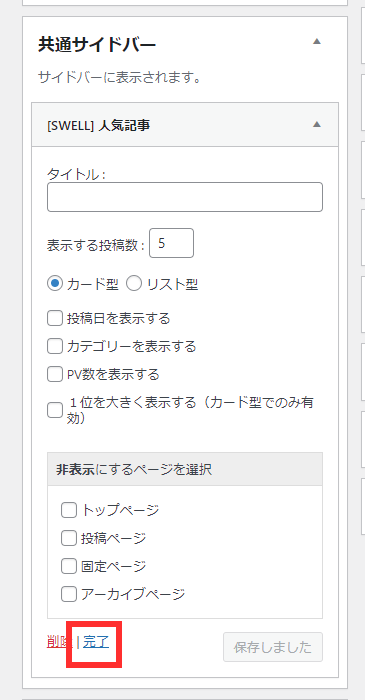
共通サイドバーにドロップして左下の完了ます。(ドロップとは左クリックを移動先に押したまま移動させ、その場で左クリックを離す)


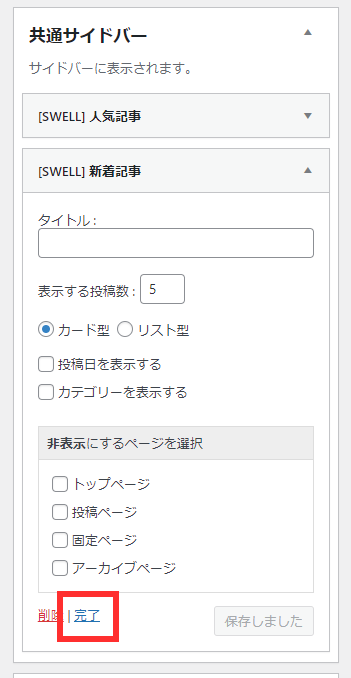
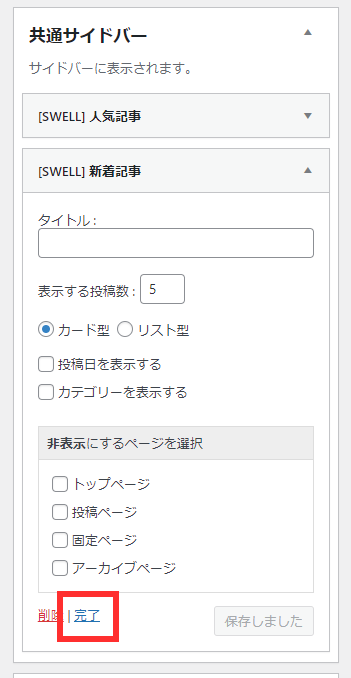
次に[SWELL] 新着記事をドラックします。


同じく共通サイドバーにドロップしたら表示されるウィンドウの「完了」を選びます。


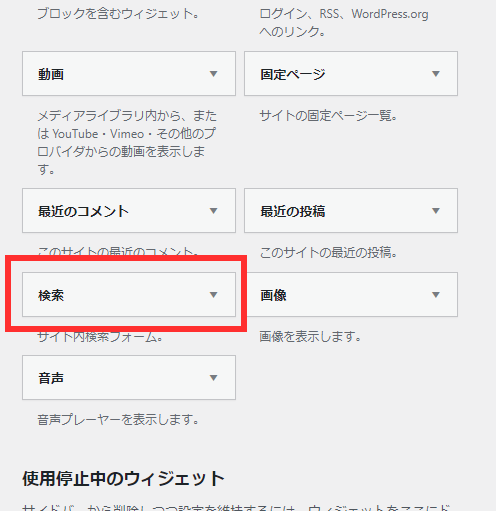
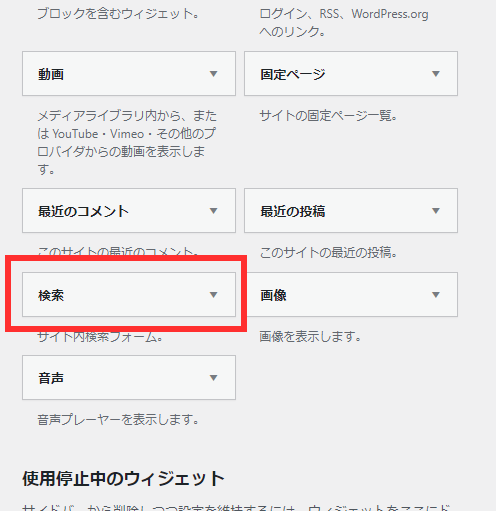
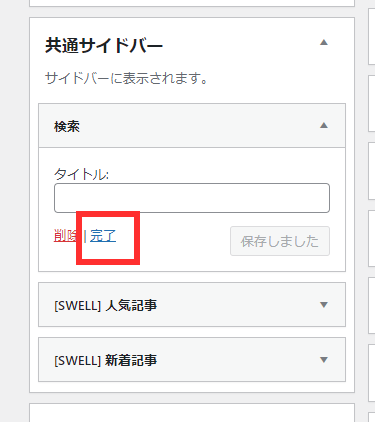
次に検索のウィジェットをドラックします。


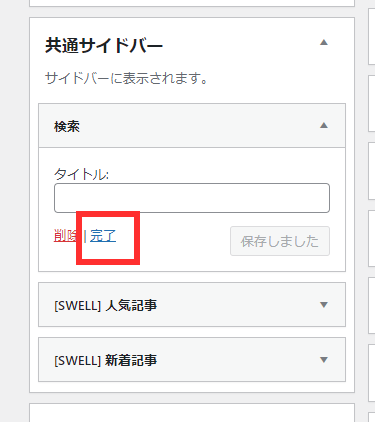
共通サイドバーにドロップしたら表示されるウィンドウの「完了」を選びます。



共通サイドバーでの上下が表示順になります。
検索を一番上にするのがおススメです。


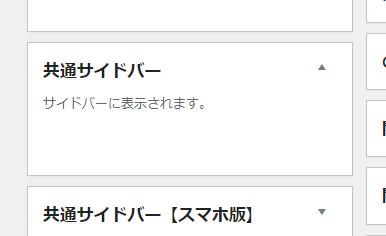
下記のように共通サイドバーが表示されていれば設定完了です。


まとめ
今回は、サイドバー表示項目の設定手順についての記事を書きました。ポイントをまとめると下記の通りとなります。
- 初期状態でサイドバーの設定項目がある。
- しかし、表示は英語になっている。
- 自分でウィジェットを入れなおせば日本語になる
つまり、WordPressでサイドバーに人気サイドバーの作り直しサイドバーの作り直しがおすすめです。そのため、上記の上記の手順に従って作り直しましょう!
WordPress設定後のSWELLの初期設定に興味がある人は、下記の記事もチェックしてください。





コメント