WordPressで見た目を自分好みに仕上げたい人は多いでしょう。今回は見た目を大きく変えられる画像素材の記事を書きます。これで*他の人とは違う自分らしいブログを実現することができます。
事前準備すべき画像素材
さて、さっそくSWELLテーマの設定に入っていきます。しかし、その前に設定に使う画像素材を準備しておく必要があります。大きくは下記の7つを用意しましょう。
- メインビジュアル(1600×400 / 27.08cm×6.77cm)
- No Image(1200×630 / 20.31cm×10.67cm) ※SWELLの推奨は横幅1600px
- タイトル背景用デフォルト画像(1200×630 / 20.31cm×10.67cm)
- サイトアイコン(512×512 / 8.67cm×8.67cm)
- タイトルロゴ(1600×360 / 27.08cm×6.09cm)
- プロフィール画像(512×512 / 8.67cm×8.67cm)
※各ピクセルサイズの右側の数値については、後のステップで何かをご紹介します。
 AOI345.com
AOI345.com下記に説明を書いていますが、上記のサイズで画像を作って実際に自分のブログに反映して見る方が早いです。



・No Imageとタイトル背景用デフォルト画像を同じ。
・メインビジュアルとサイトアイコンはサイズ違い。
にすると画像準備の手間が減るので早く作るのに良いです。
タイトルロゴとプロフィール画像の共通化は無理ですが。
メインビジュアル
メインビジュアルと言うのはホームページを開いたときに大きく表示される画像で、SWELL公式サイトの場合には1600×900の画像が使用されています。画面いっぱいに画像を表示したい場合はこのサイズ感で良いのですが、ピックアップ記事や新着記事を見せたい場合には大きすぎます。
そのため、幅は同じ1600ピクセルを維持するとして、縦幅を400ピクセルに抑えるとコンテンツを一緒に表示することができるので、個人的なおススメです。
(アイキャッチ)
各記事の記事のイメージを表現する画像です。各記事を書く際に用意する画像になります。ブログサイトなどで記事の最初に大きく表示されている画像がこのアイキャッチ画像です。今の段階で作成する必要はありません。
No Image
No Imageは各記事のアイキャッチの設定がなかった場合に表示される画像です。最初にこの設定を行っておけば、アイキャッチを設定していない記事のリンクがグレーの四角にならずに済みます。
タイトル背景用デフォルト画像
この画像は無くても問題ないのですが、設定すると見た目がカッコ良くなるのでおススメしています。記事を作った際に、①記事のタイトルを白背景に黒文字で表示するだけなのか、②黒っぽいフィルター加工をした画像を背景にしてその上に白文字で表示するのか、を選ぶことができます。
この②のパターンの背景に使われる画像がこのタイトル背景用デフォルト画像です。アイキャッチをタイトル文字の背景にすることもできるのですが、その場合にはアイキャッチに文字を入れることができなくなるので、このタイトル背景用デフォルト画像の方を使用する方がおススメです。
サイトアイコン
これは分かりやすいです。ホームページをお気に入りにした時等に各ページ名の左側に表示されるアイコンがこの設定を行う事で変えられます。
タイトルロゴ
これ名前のそのままです。設定をしていない状態ではホームページ名がそのまま文字列で表示されています。それだと味気がないので飾りつけのある文字を作って画像として保存して設定すると良いと思います。
プロフィール画像
自分のプロフィールで使用する画像です。ココナラなどのサイトで写真を参考にお金を出して書いてもらうのも良いですし、とりあえず似ていなくても自分のアイコンが欲しいだけであれば下記のサイトなどで組み合わせで作ってみると良いと思います。



作った素材の売買やイラストを使った実物商品の販売、アダルトや出会い系サイトなどでの利用など、制限はあるので規約を読みましょう。


先にプロフィール画像の作成手順の説明です。
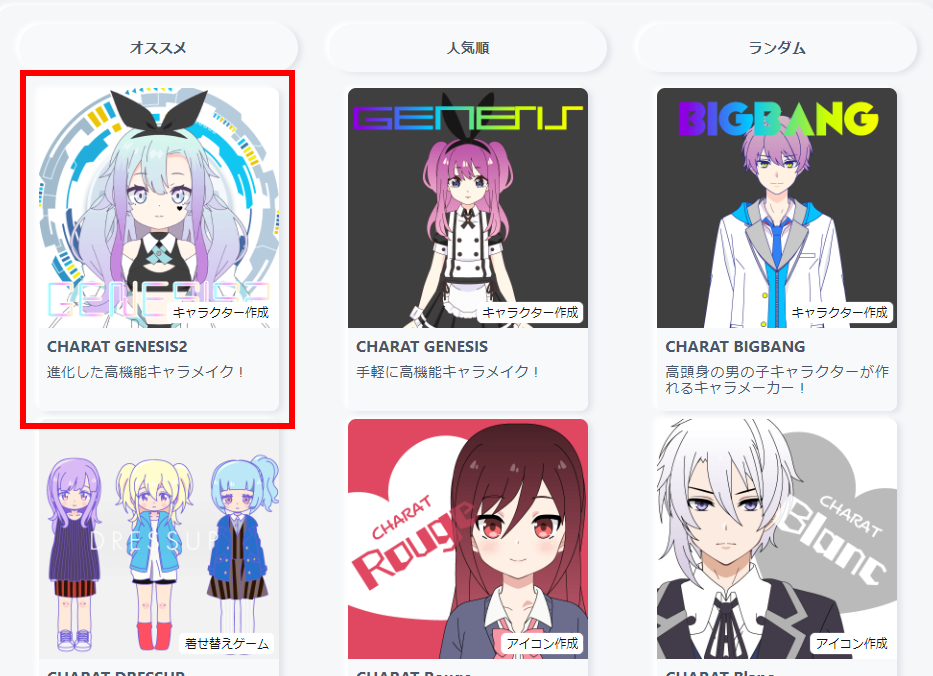
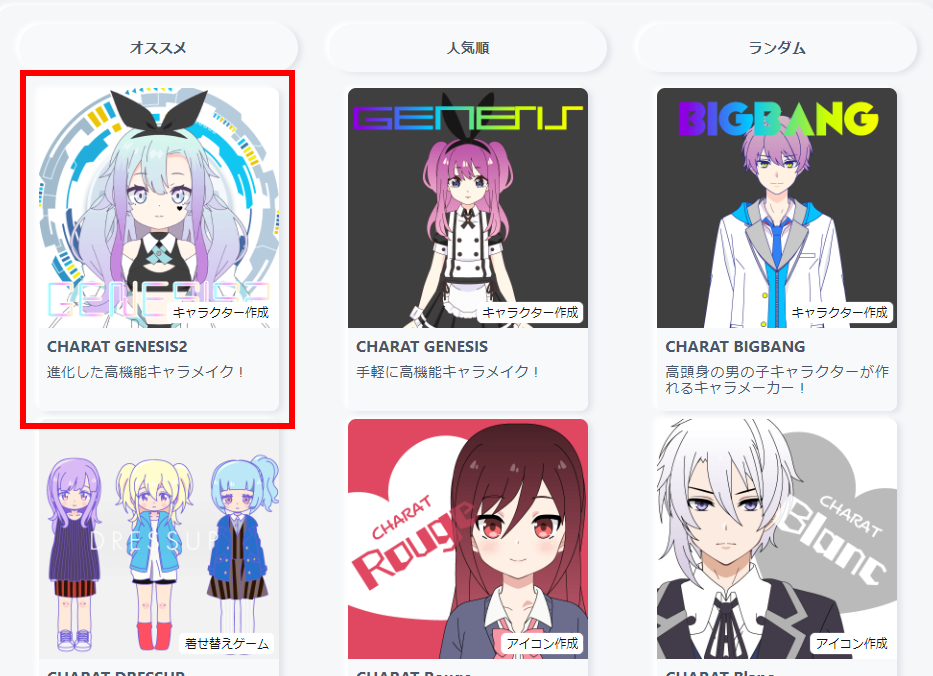
デザインの方向性を選べるので、好きなものを選びます。


選んだテーマの画面に飛びます。画面を下にスクロールさせます。


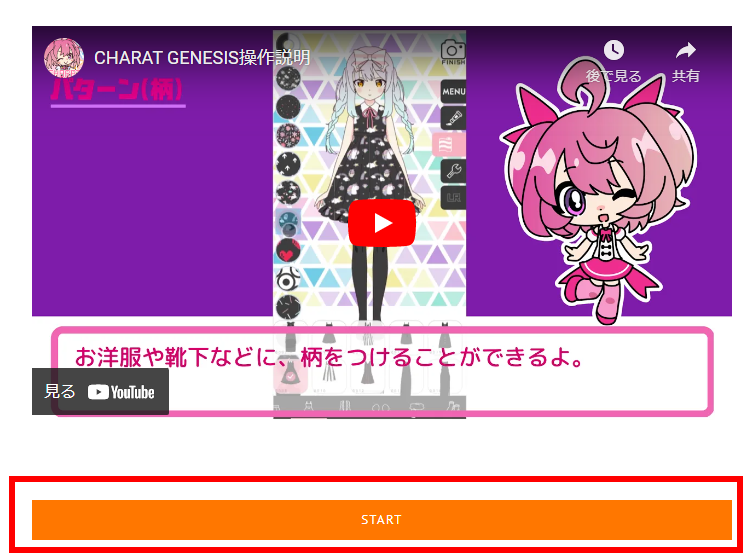
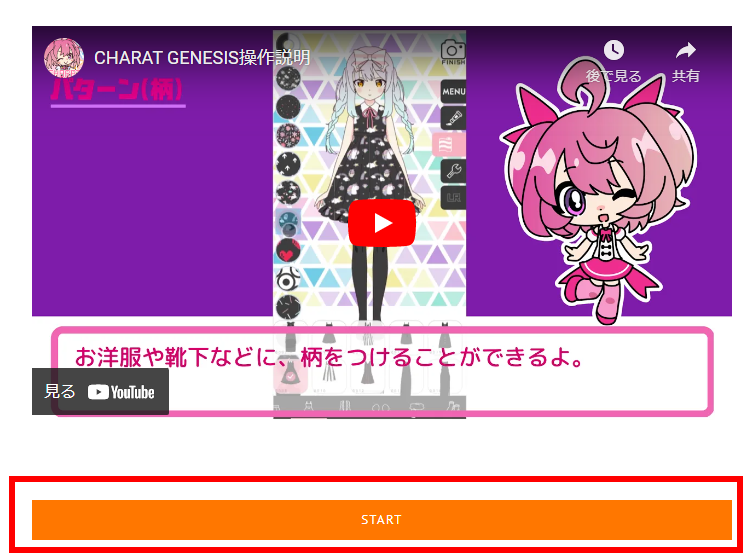
操作説明のYoutubeの動画の下に「START」ボタンをあるので押します。


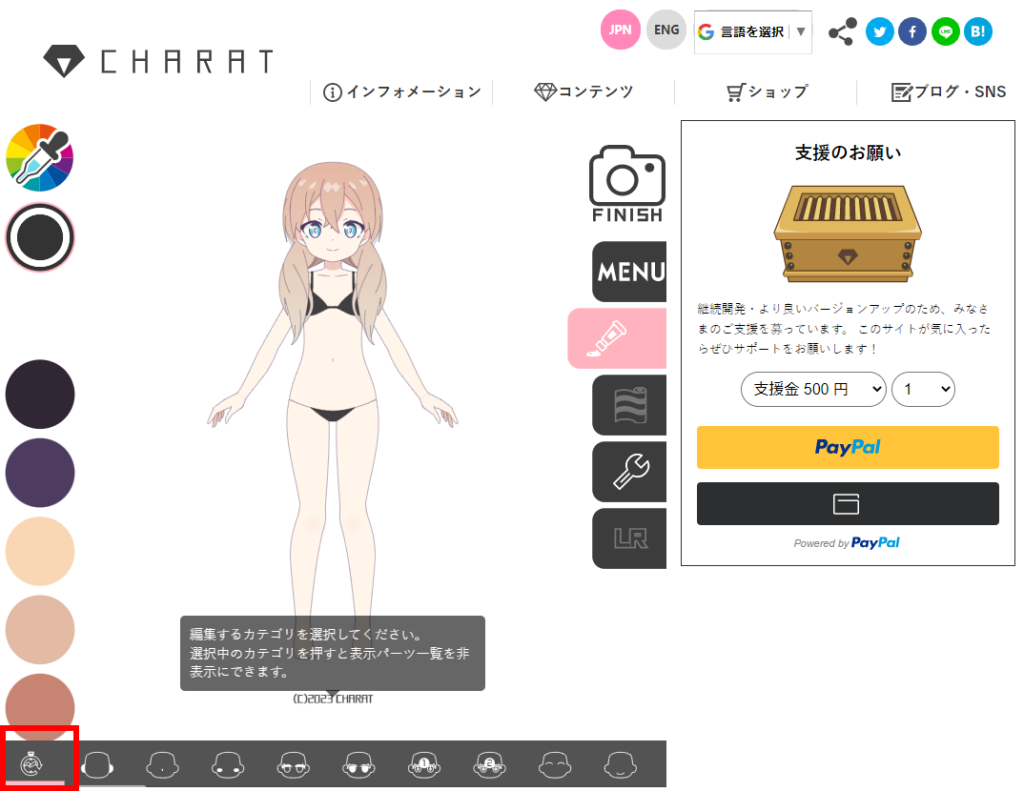
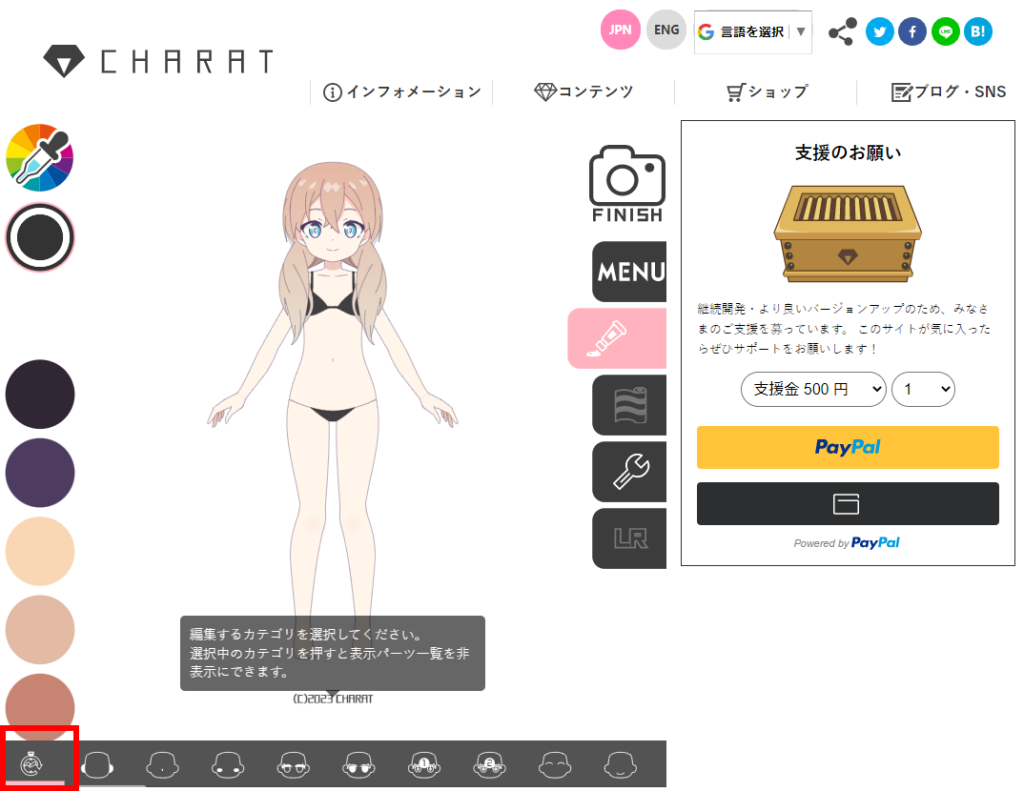
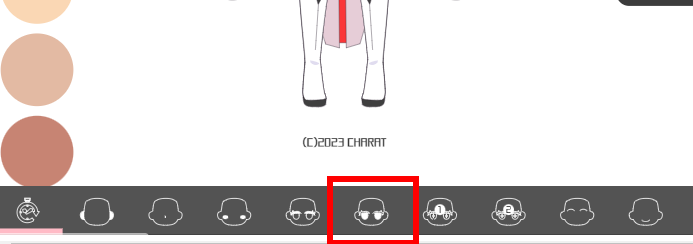
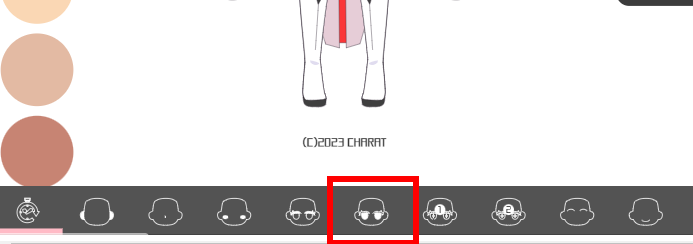
デザインのベースを設定するために左下の赤い四角で囲んだボタンを押します。



全て自分で選んで作っても良いのですが、時間がかかりすぎるのでベースを利用がおススメです。


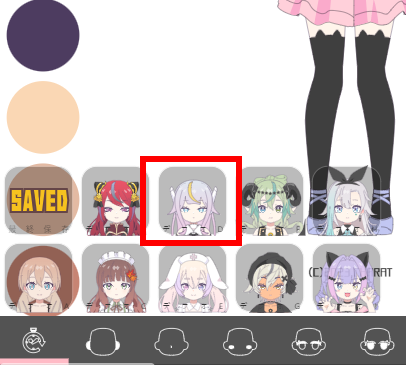
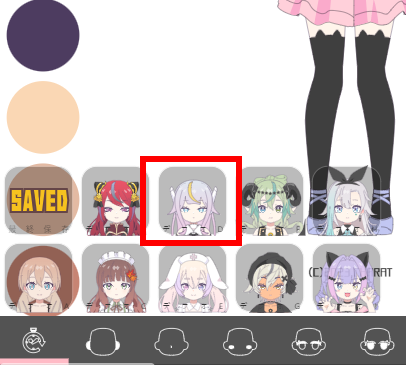
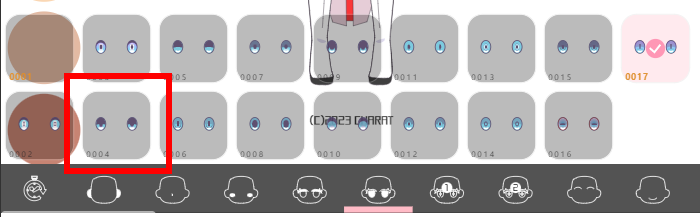
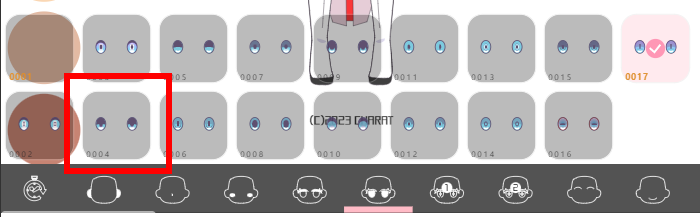
保存されたキャラクターからベースにしたいキャラクターを選びます。


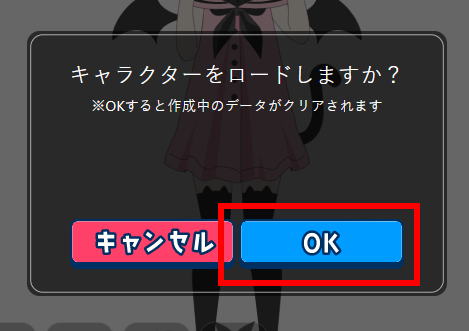
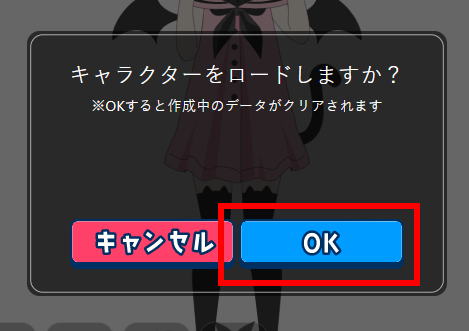
ロードの確認ウィンドウが出るので「OK」を選びます。


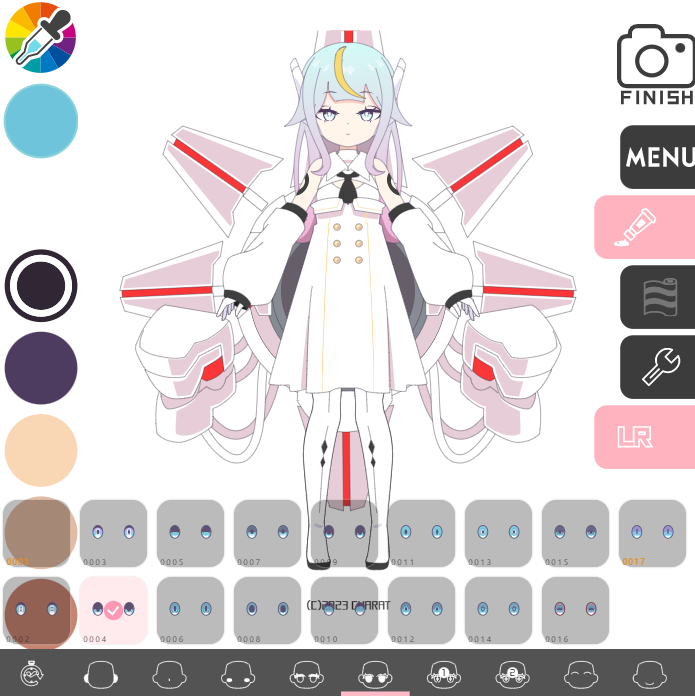
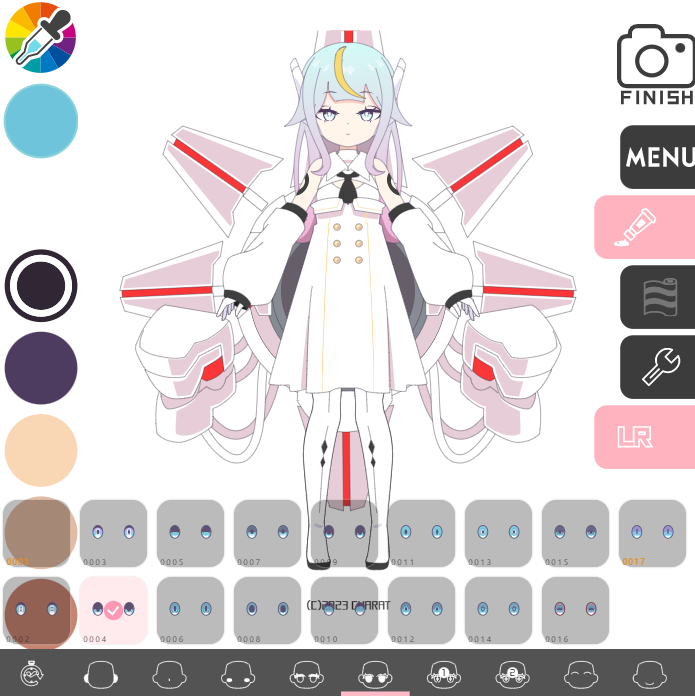
それをベースに下の項目から変更したい部分を選びます。下のメニューは横にスクロールするようになっていて、非常に多くの箇所の調整が可能です。


選択肢の中から、好きなデザインのパーツを選びます。


キャラクターに変更が反映されます。


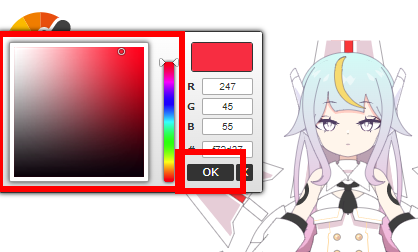
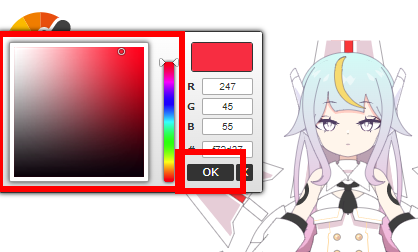
左上のスポイトボタンを押します。


カラーパレットが表示されるので、変えたい色を選んで「OK」ボタンを押します。


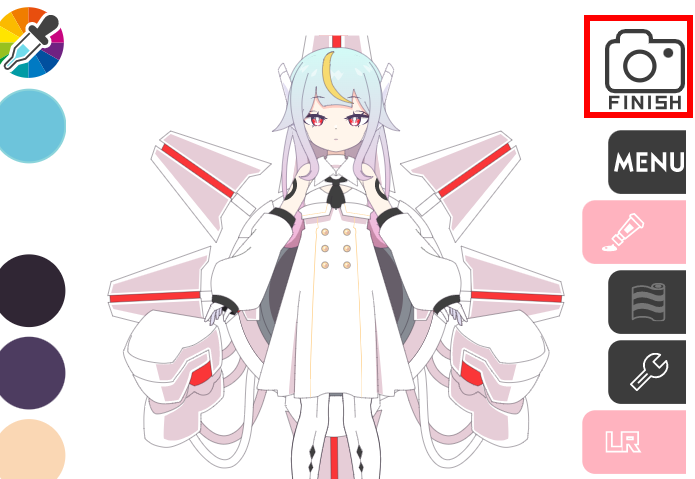
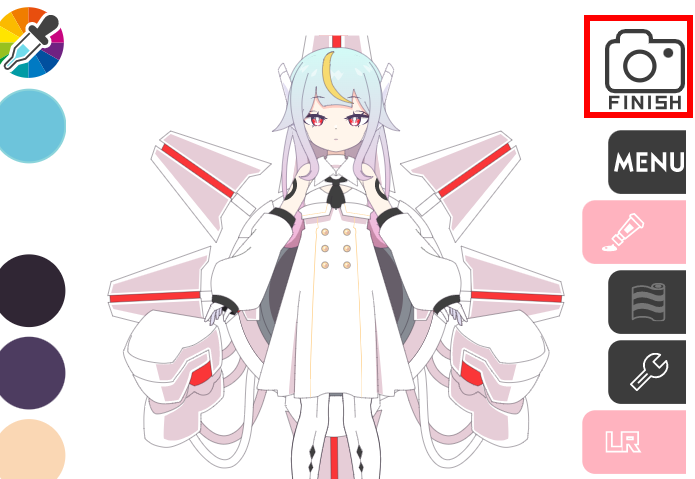
他の部分に関しても変更したい部分を順番に変えていきます。データの編集が終わったら、右上にある「FINISH」ボタンを押します。



こだわりすぎると無限に時間がかかるのでほどほどにしましょう。


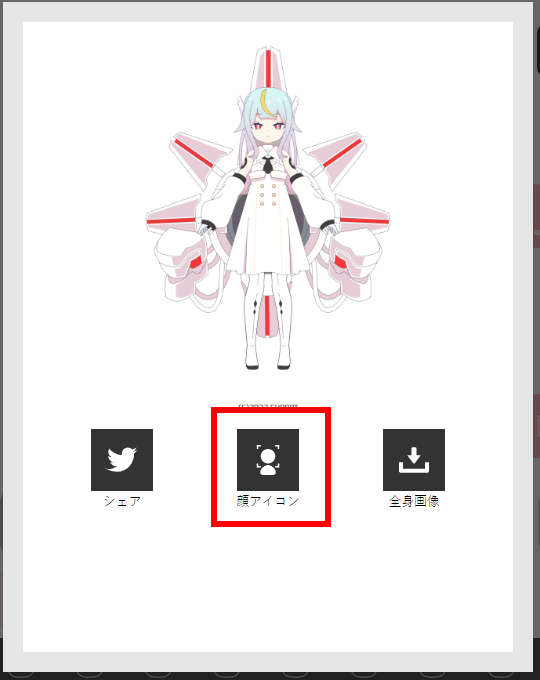
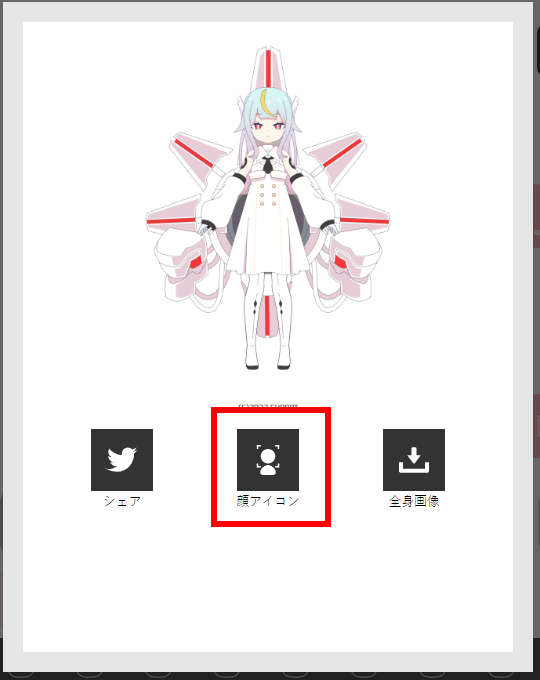
保存方法が選択肢として表示されるので、「顔アイコン」を選びます。


ダウンロードが完了。


ファイルを開くと下記のように開ければ作成完了です。


画像素材を手に入れる
自分で画像を用意するのは中々難しいです、そこで画像を無料で提供をしているサービスを利用します。広告等やアフィリエイト目的のホームページなどで利用する分には問題ないものが多いのですが、画像を売ったりはNGですし、著作権を放棄している訳でもないです。利用規約を確認ください。





事前の準備画像は基本的に横長の画像を選ぶのがお勧めです。
PAKUTASOのトップページが開いたら、テキストボックスに「空」などの探したい画像の種類を入力します。


テキストボックスの入力が終わったら、キーボードのEnterキーを押します。


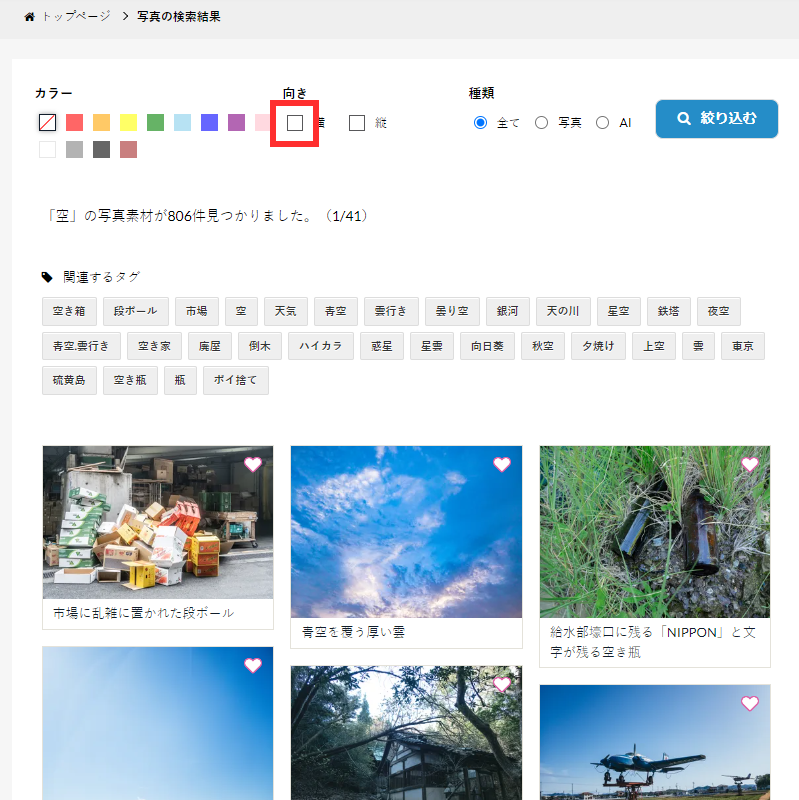
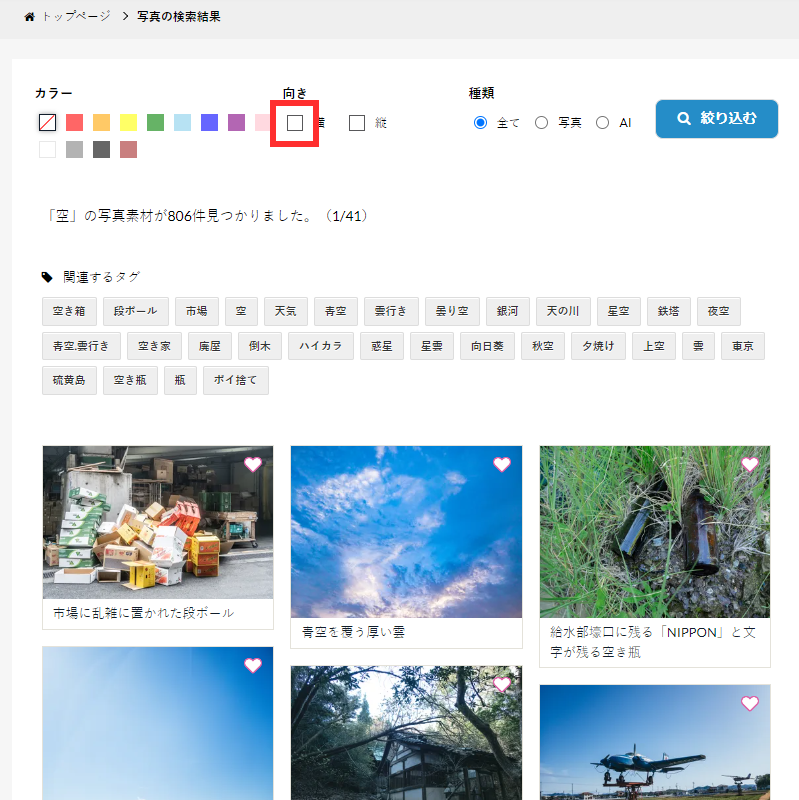
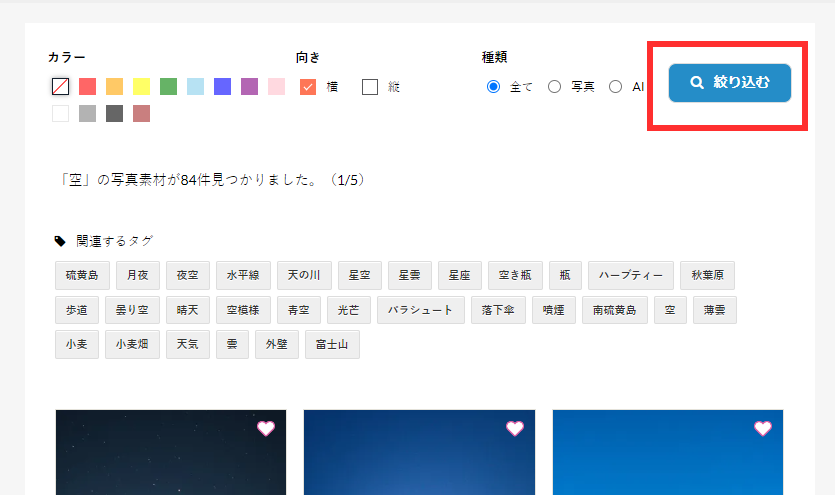
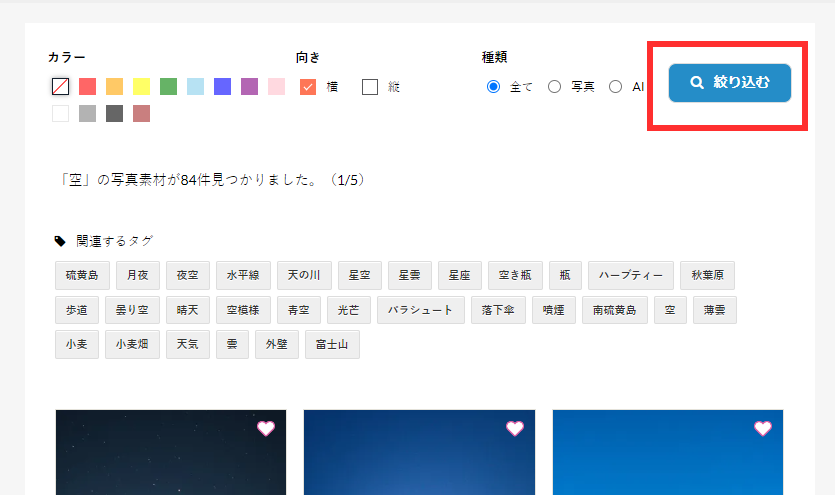
空の画像が表示されますので、向きの「横」の左のチェックボックスにチェックを入れます。


チェックを入れましたら、「絞り込む」ボタンを押します。


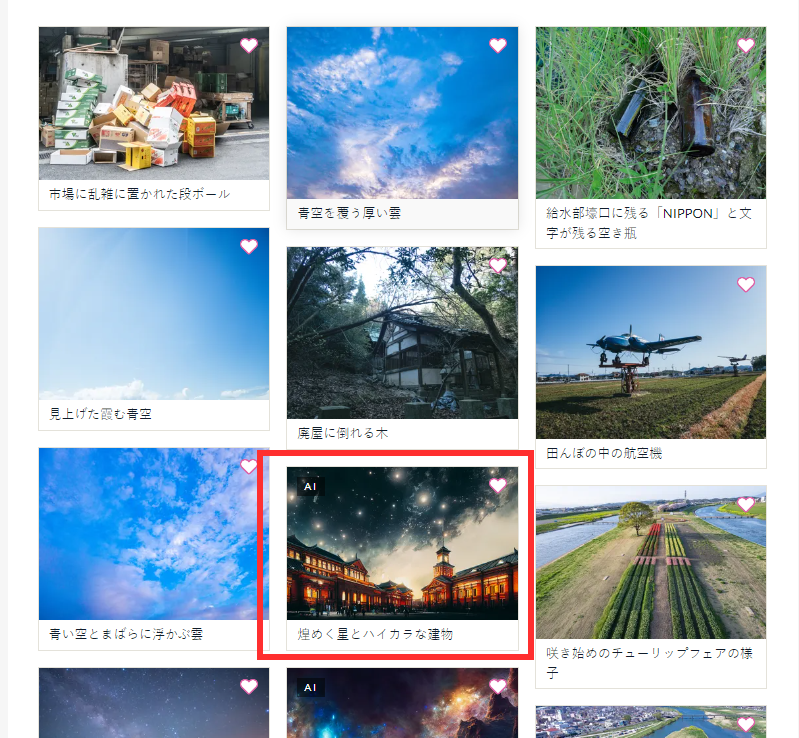
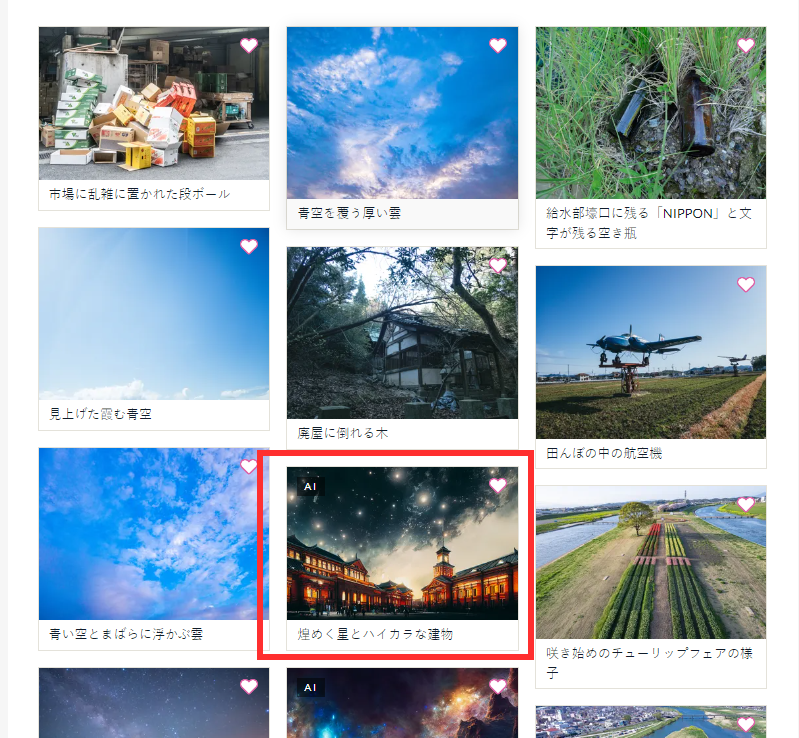
横向きの空の画像だけが表示されますので、気に入った画像を1枚選んでクリックします。


画像が大きいサイズで表示されます。問題なければ画面を下にスクロールさせます。


無料ダウンロードの項目が表示されますので、「Lの四角」をクリックします。


ボタン押したらダウンロードは実行され、多くの場合にはダウンロードフォルダに保存されます。


ダウンロードフォルダに移動しましたら、ダウンロードした画像が保存されています。


ファイルをダウンロードフォルダからドラック&ドロップ(左クリックを押して掴み、離さずにマウスを移動させて左クリックを移動先で話す)をして、デスクトップに画像を移動させます。


画像を特定のサイズで保存する手順
さて画像を手に入れたものの指定のサイズに切り出すのが意外と難しいのです。そこで私は仕事でパワーポイントを良く使うので、その互換ソフトであるWPS Presentationを使用しています。手順的にはPowerPointでも同じ手順で同じことができると思うのですが、こちらの場合は3,390円で買いきりでお買い得なので使っています。(これらはパソコンから最初に入っていることが多いので、追加費用が掛からないことが多いのでお勧めです)
具体的な画像の切り出し(トリミング)手順を説明します。この手順通りに操作を行えば、希望サイズの画像を作ることができます。元素材を準備したSWELL用の画像素材をすべてこの手順でサイズを変えてください。(多少の誤差は気にしなくてよいです)
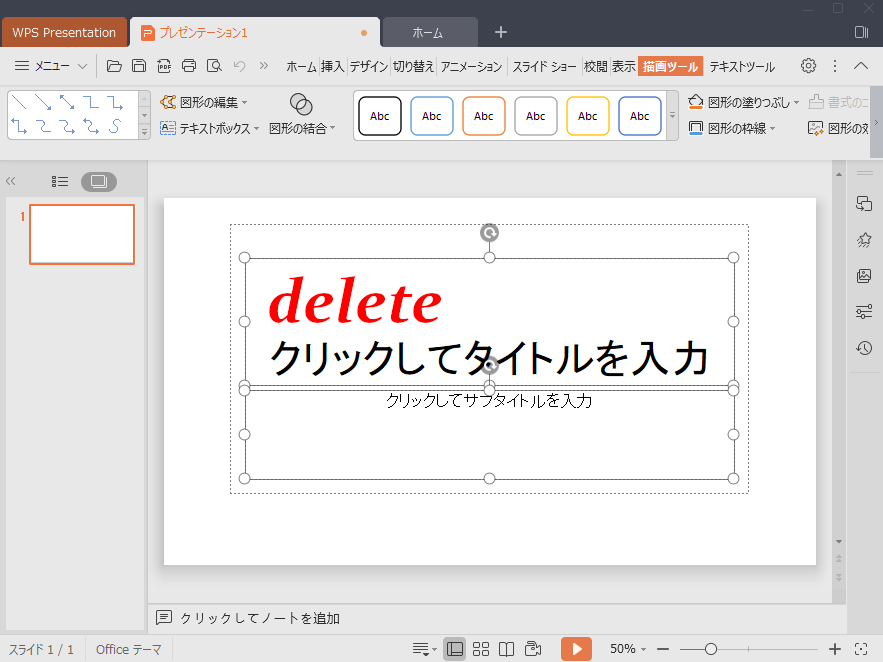
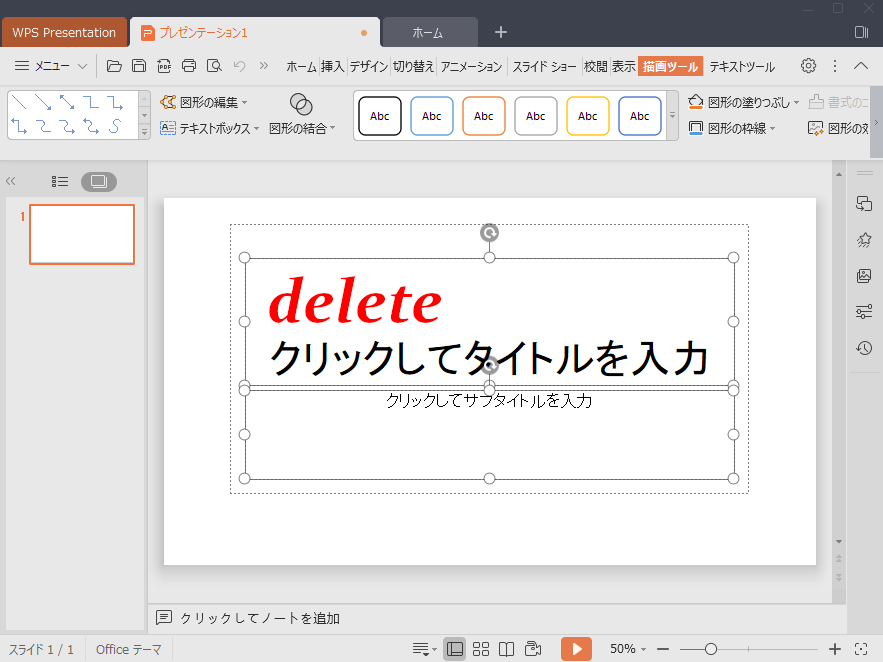
WPS Presentationを起動すると下記のように表示ページが表示されます。作業の邪魔になるのでタイトルと著者名を記入するエリアを選択します。


選択すると下記の絵のように選択状態の表示になりますので、キーボードのDeleteキーで表示物を削除します。


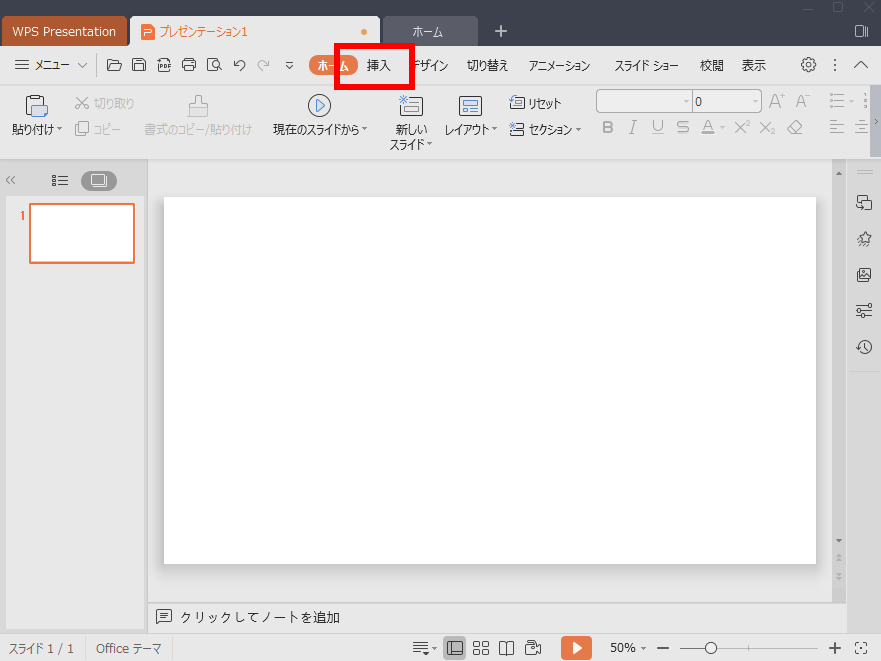
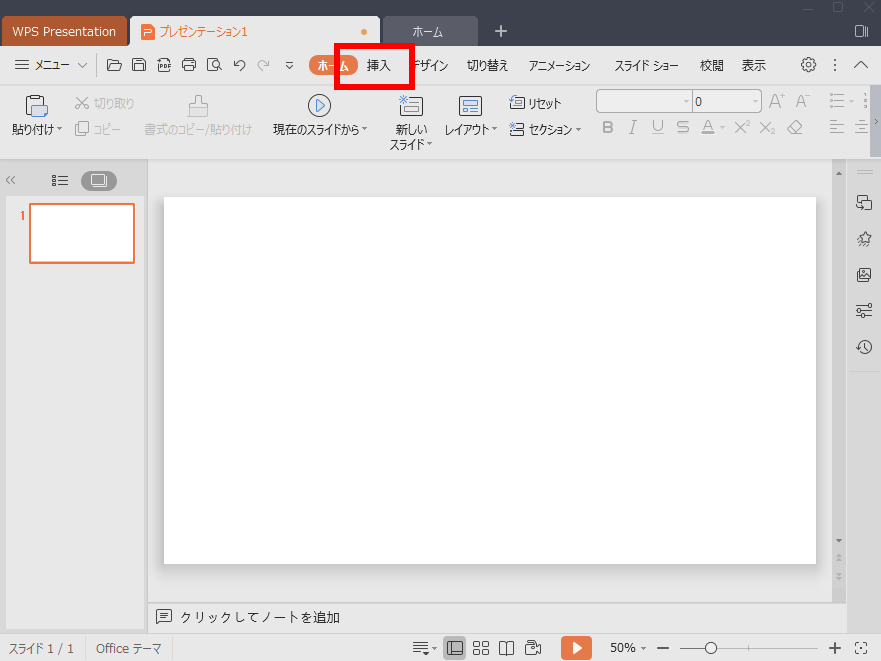
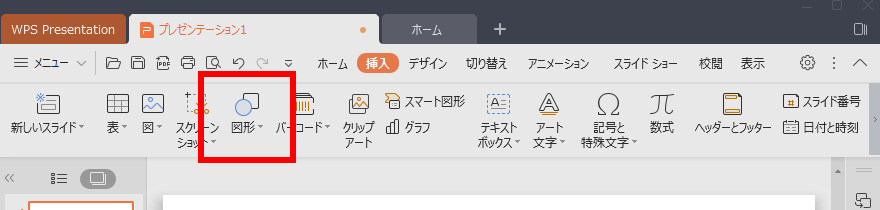
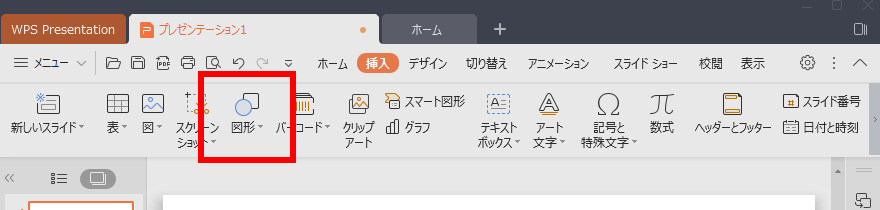
次に上部のメニューから「挿入」を選びます。


挿入メニューが表示されますので、その中から「図形」を押します。


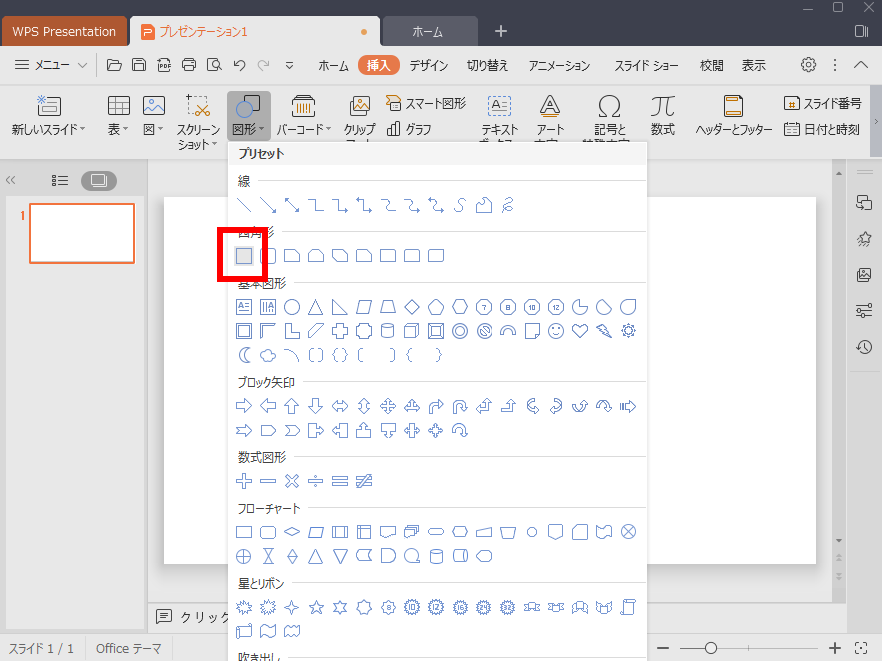
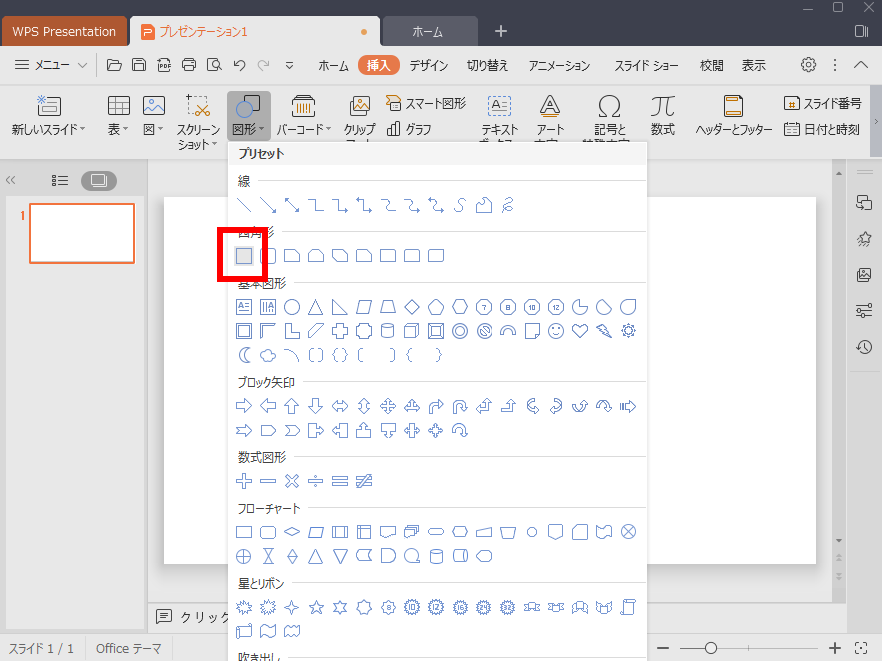
図形の一覧が表示されますので四角形の「一番左の形」を選びます。


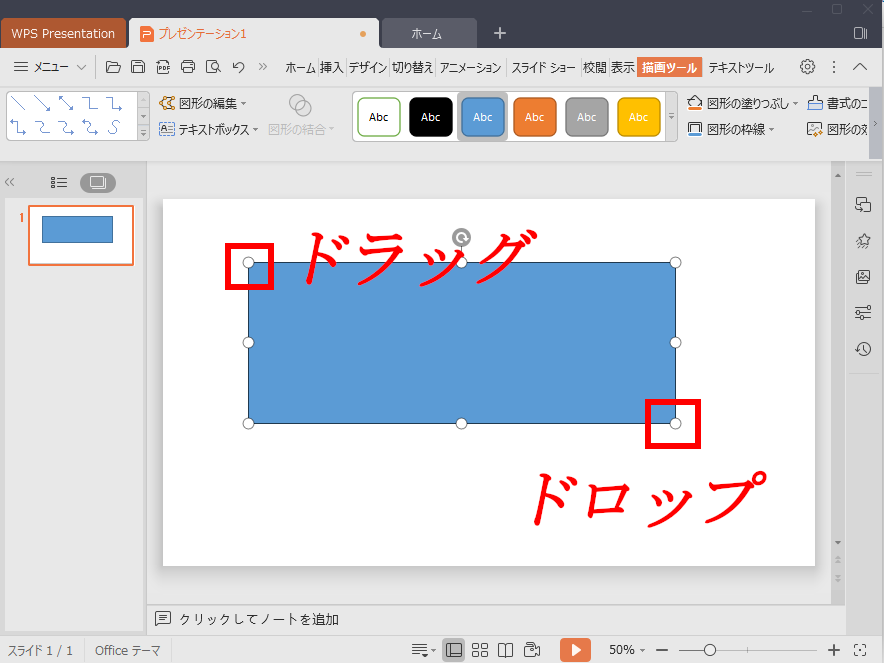
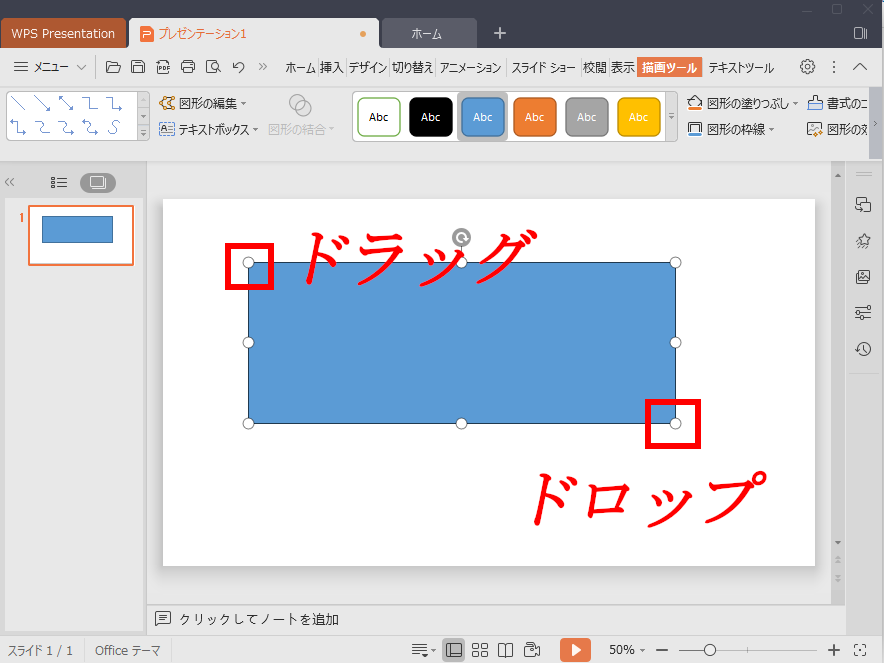
メインウィンドウのいずれかの場所を左クリックして、マウスを右下に移動させてマウスの左クリックを離します。


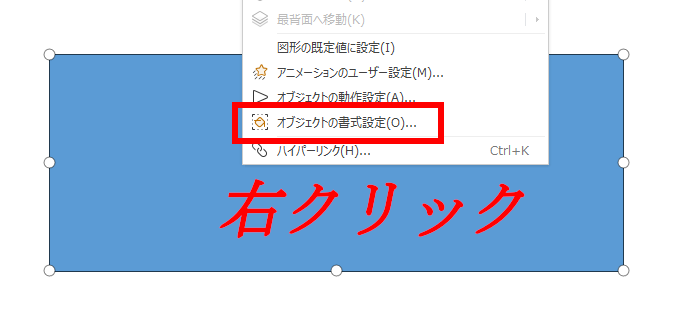
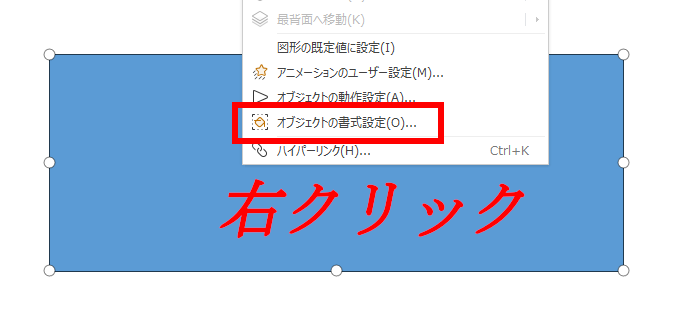
作成した四角形の上で右クリックをして、「オブジェクトの書式設定」の項目を選びます。


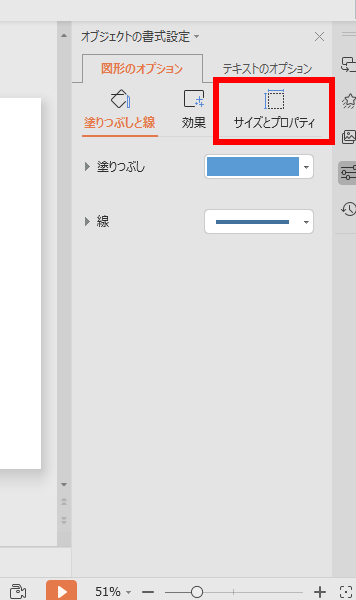
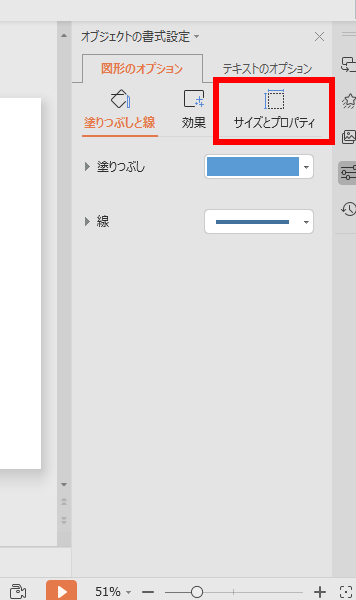
画面の右側にオブジェクトの書式設定のエリアが表示されますので、その中の「サイズとプロパティ」を選びます。


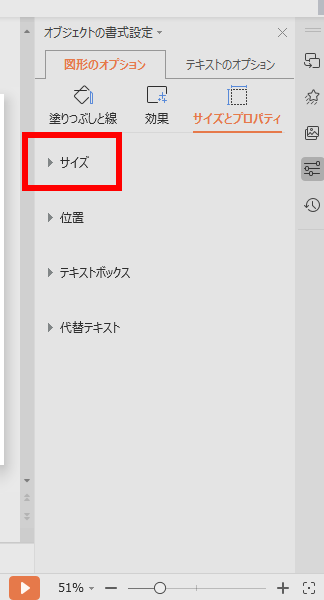
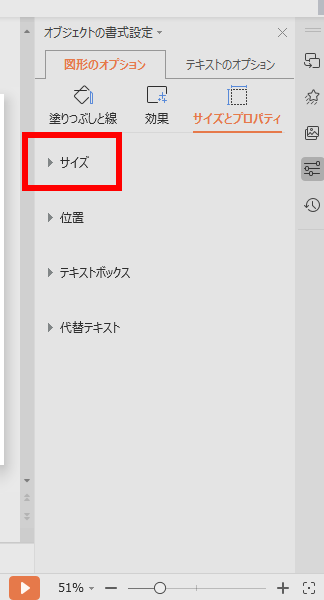
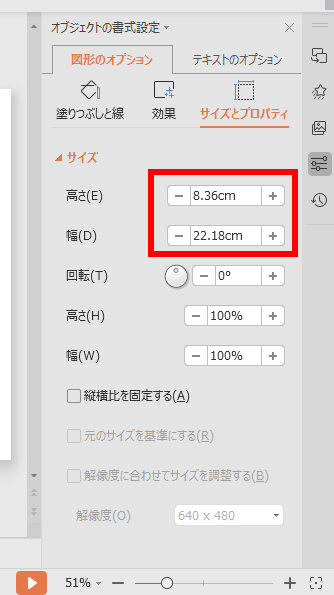
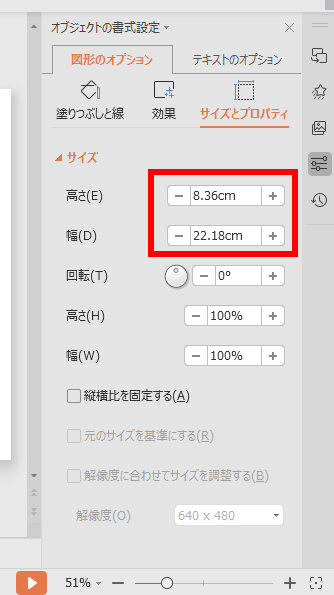
サイズとプロパティのメニューが表示されるので、その中の「サイズ」の文字をクリックします。


サイズの中の「高さ」と「幅」の欄を書き換えを行います。この時に記載する数値が㎝単位機で記載しなければならないので、ターゲットのピクセルサイズにするための数値が右側の数値です。
- メインビジュアル(1600×400 / 幅27.08cm×高さ6.77cm)
- No Image(1200×630 / 幅20.31cm×高さ10.67cm) ※SWELLの推奨は横幅1600px
- タイトル背景用デフォルト画像(1200×630 / 幅20.31cm×高さ10.67cm)
- サイトアイコン(512×512 / 幅8.67cm×高さ8.67cm)
- タイトルロゴ(1600×360 / 幅27.08cm×高さ6.09cm)
- プロフィール画像(512×512 / 幅8.67cm×高さ8.67cm)


メインビジュアルの場合の高さと幅を設定しました。設定側おりましたら、「塗りつぶしと線」を選びます。


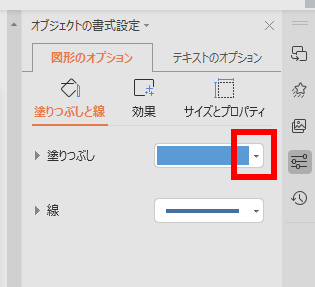
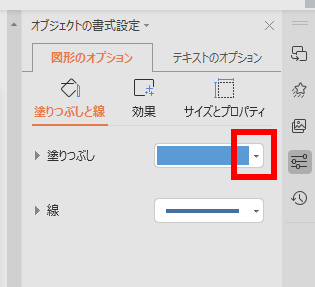
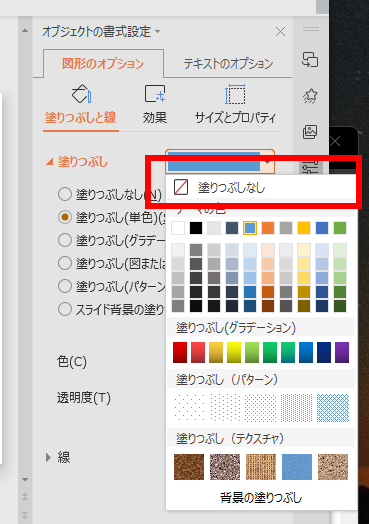
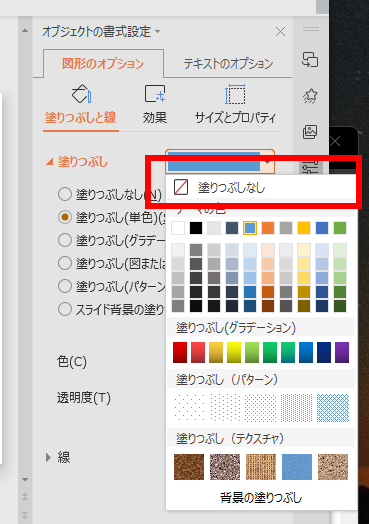
塗りつぶしと線のメニューの中に塗りつぶしという項目がありますので、「プルダウンメニュー」のボタンを押します。


一番上に表示されている「塗りつぶしなし」を選びます。これで、内側が透明の四角形になります。


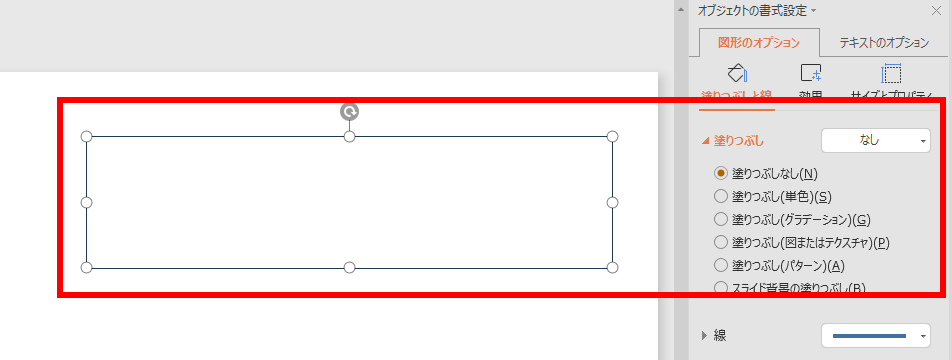
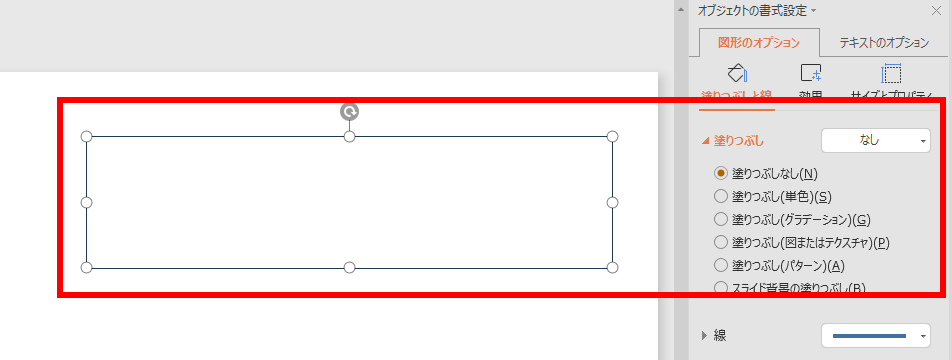
下記の画像の通りに塗りつぶしの右側が「なし」になっていれば成功です。


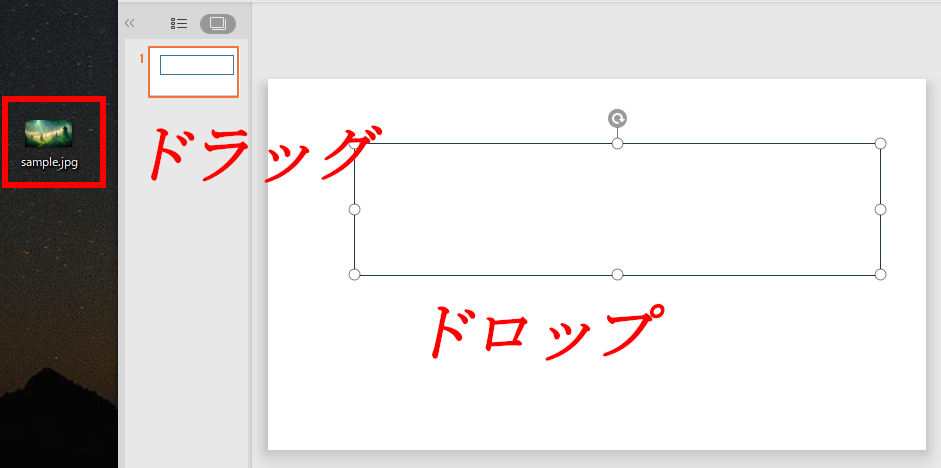
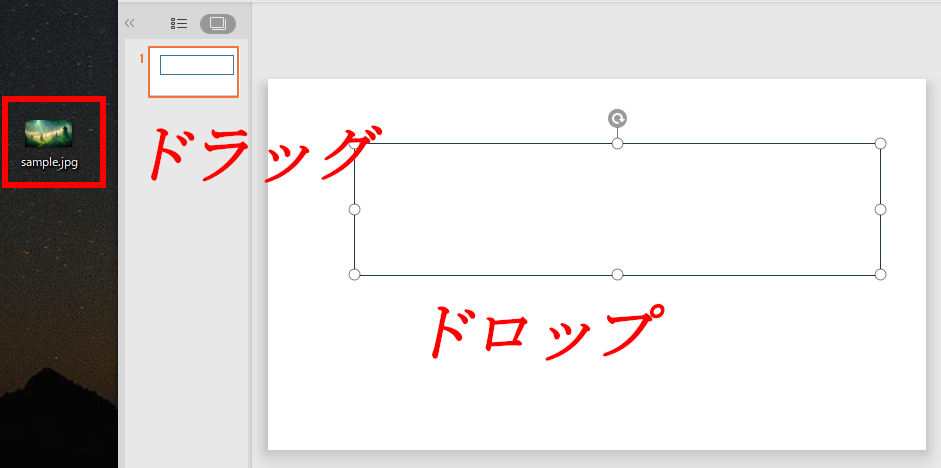
そのあとは事前に用意していた画像ファイルをマウスの左クリックで掴んで、WPS Presentationのメインエリアに移動させて左クリックを離します。


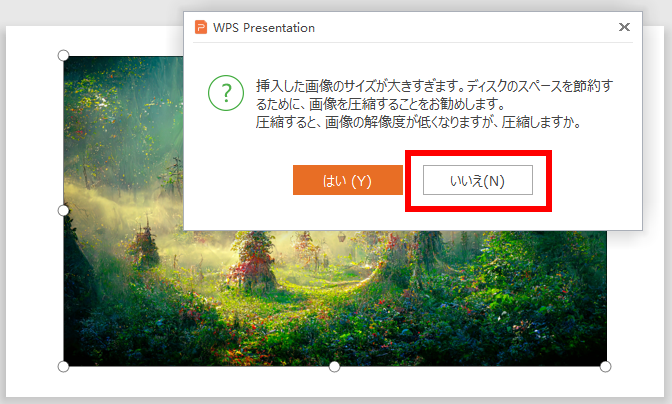
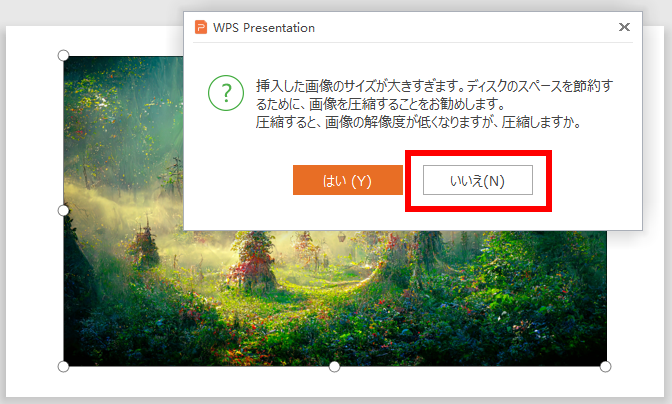
画像サイズが大きい場合に、下記のような圧縮の確認メニューが出ますので「いいえ」を選びます。


次に透明にした四角の縁をクリックします。


右クリックでメニューを表示させ、「最前面へ移動」を選びます。


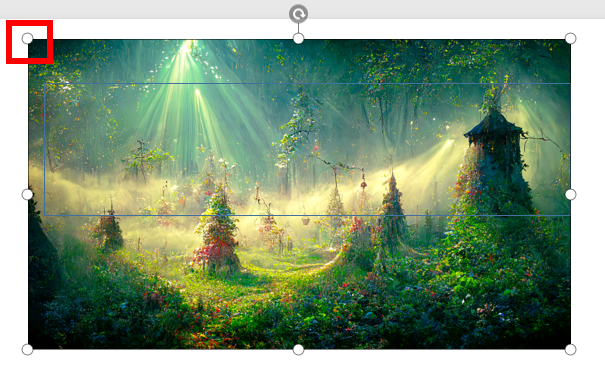
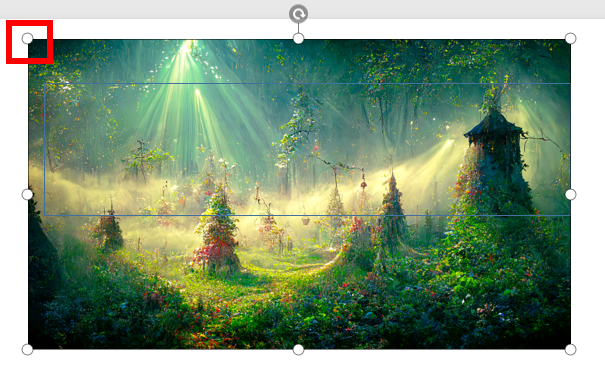
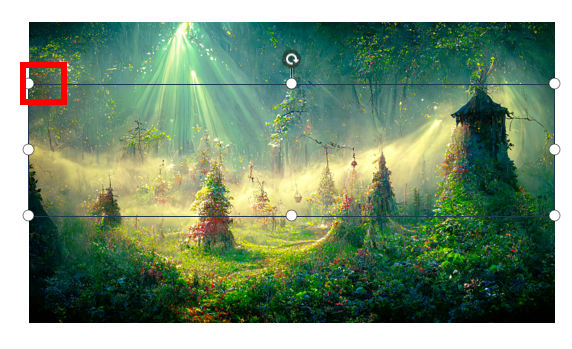
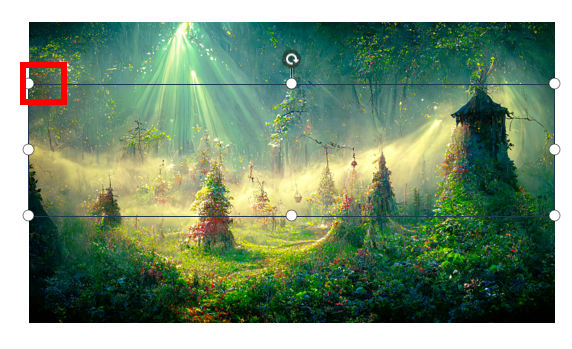
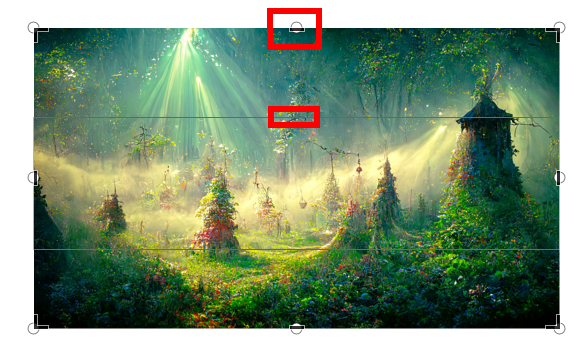
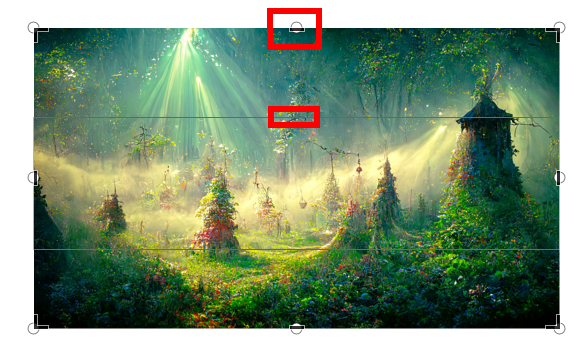
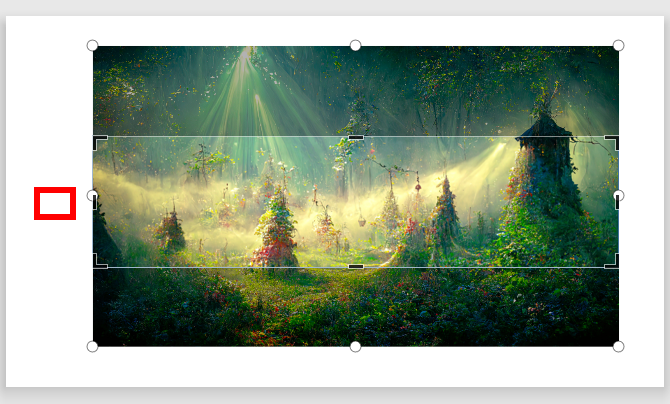
次にサイズを調整したい画像をクリックし、表示される〇の左上を左クリックで掴み(マウスのクリックを離さない)ます。


画像の左上を移動させて、透明の四角の左側の付近にマウスを移動させると、オレンジ色の縦線が表示されますので、その位置で左クリックを離します。



右上に関しても同様に左クリックで掴んで、透明の四角の右上側付近で左クリックを離すことで透明の四角に幅を合わせます。



事前に画像の右側だけは透明の四角とターゲットの画像の位置を合わせておくと、画像の左側の調整だけで済むので楽です。


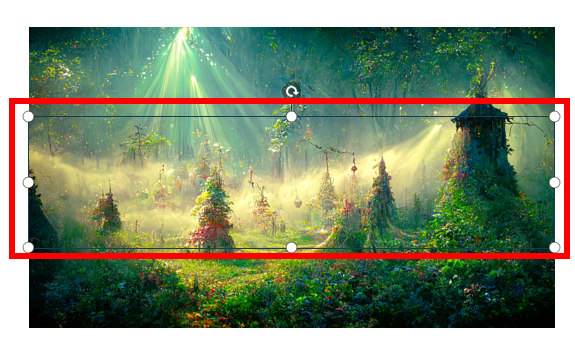
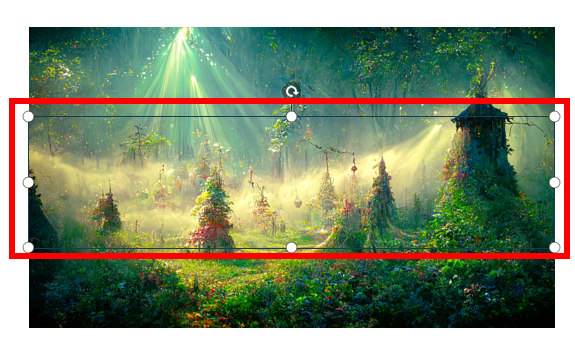
そのあとは再び透明の四角を上下させて、その内側が切り出されるエリアになるので、上下で切り出したい位置に移動させます。



左右には少し動かした程度ではずれないのですが、大きく動かすとずれてしまいますので上下のみの移動になるように注意しましょう。


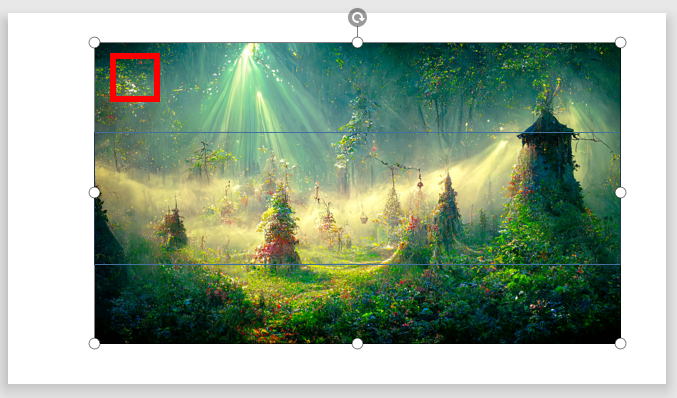
今回は下記のような位置に設定をしました。


次のステップはターゲット画像の上下の調整です。ターゲットの画像のいずれかの場所を左クリックします。


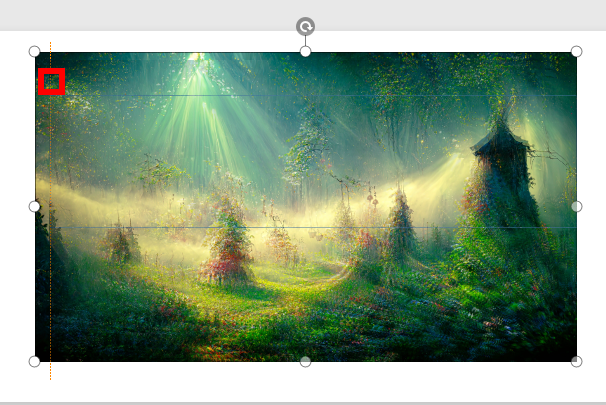
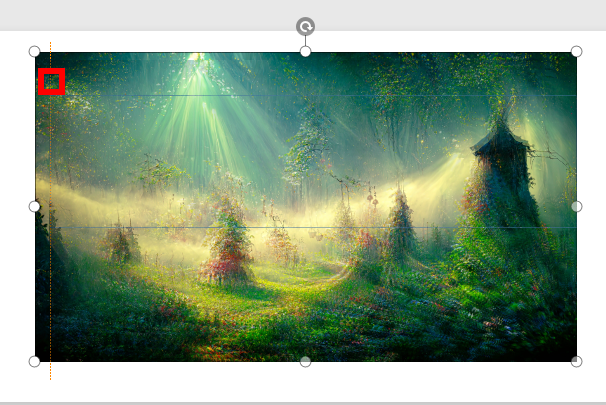
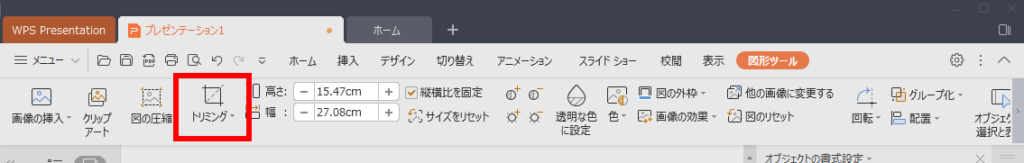
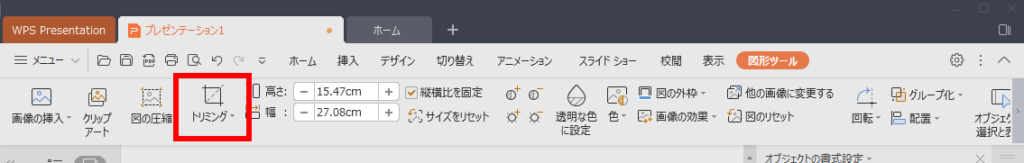
画像を選ぶと図形ツールのタブに変わりますので、その中の「トリミング」を選びます。


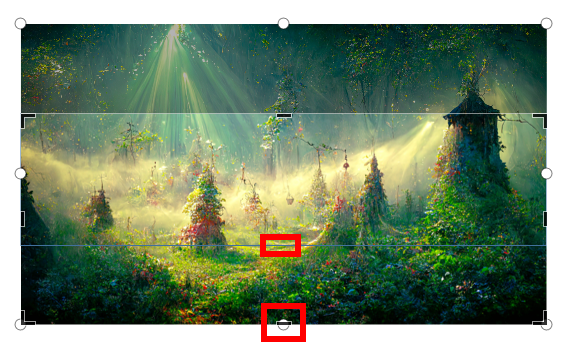
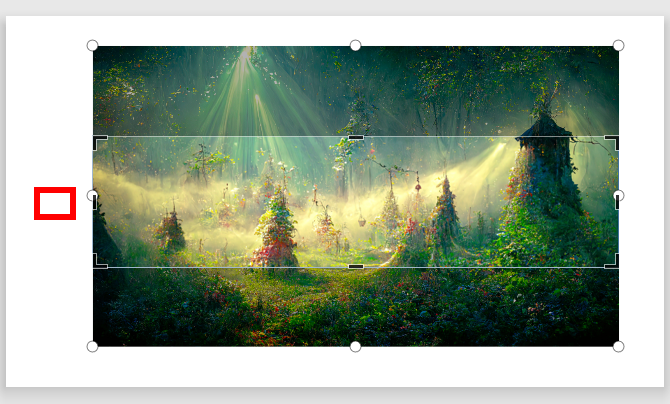
トリミングを選ぶとターゲット画像にトリミング用のマークが表示されます。そして、その中の上部中央のマークを左クリックをしてそのまま押し続けます。
その位置から、透明の四角の上部までマウスを移動させて左クリックを離します。



この位置合わせが少し難しいので、事前にキーボードのCtrlキーを押しながらマウスホイールを上に回転させ画面を拡大させておくと微調整がしやすいです。


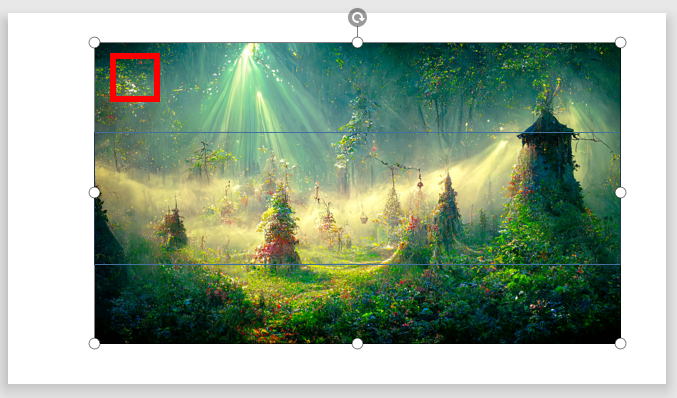
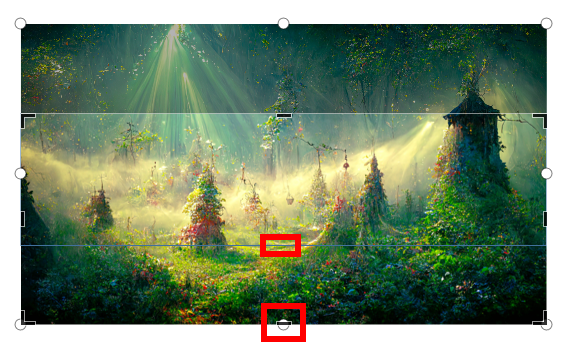
画像の下の部分もSTEP25と同様の操作でトリミング位置を調整します。


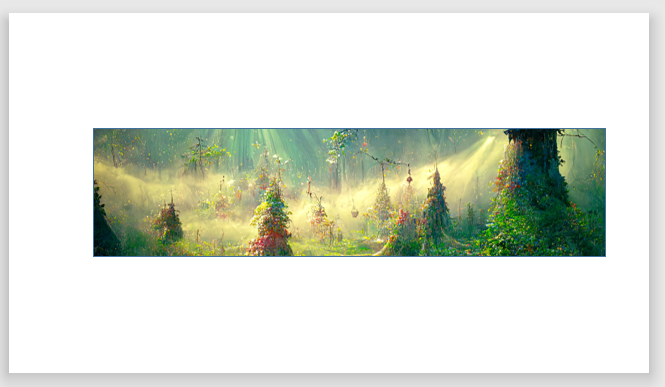
トリミング位置が確定したら、画像の範囲外の位置で左クリックをします。


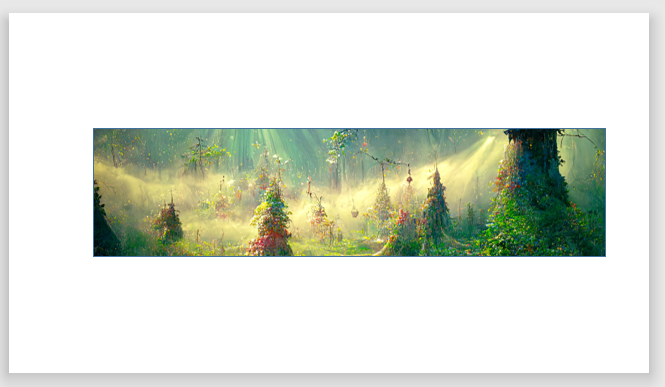
下記の画像のように透明の四角と同じサイズにターゲットの画像がトリミングされます。


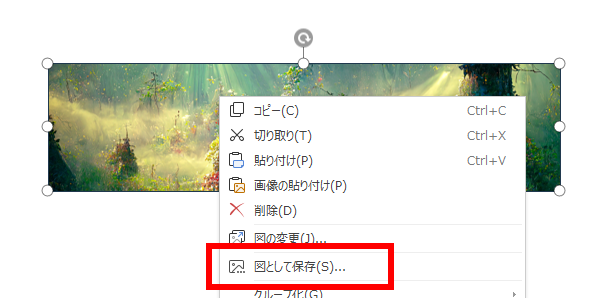
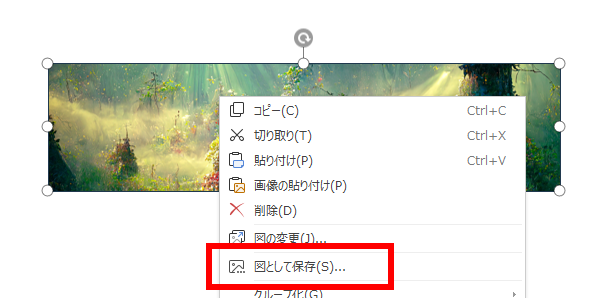
画像を右クリックして表示されるメニューから、「図として保存」を選びます。


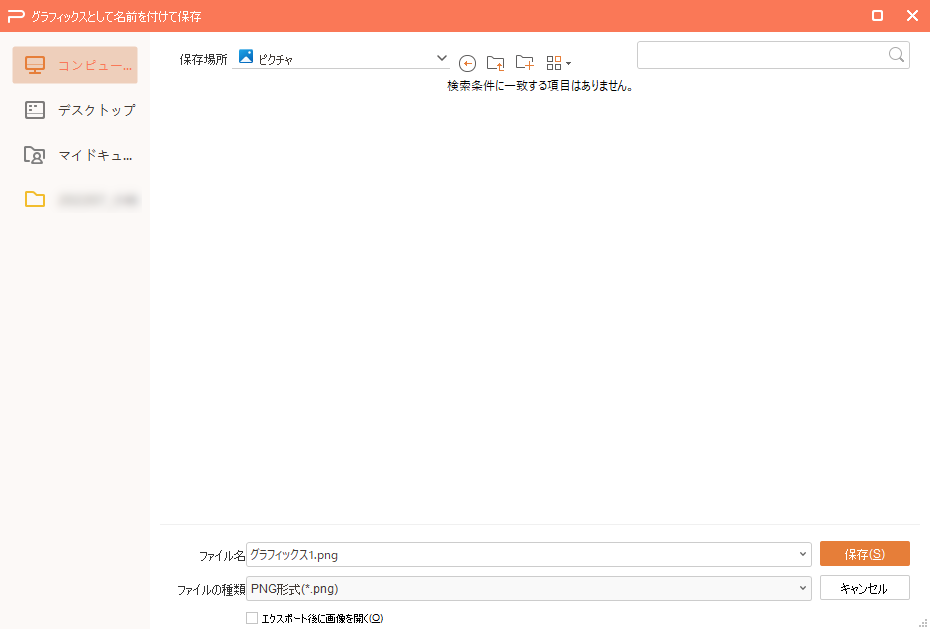
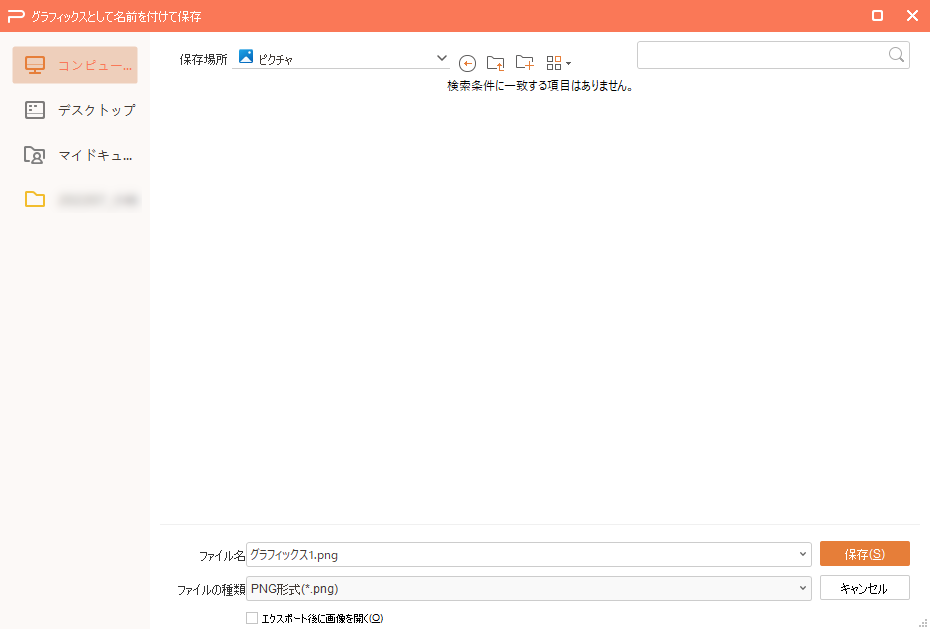
グラフィックとして名前を付けて保存ウィンドウが表示されるので、保存場所を決めて、ファイル名を編集した後で「保存」ボタンを押してください。





操作が人の手によるものなので多少のズレが出たりします。
微調整しても良いですが、細かいことは気にしないのも手です。
まとめ
今回は、見た目を大きく変えられる画像素材についての記事を書きました。ポイントをまとめると下記の通りとなります。
- ブログの見た目を大きく変える画像の事前準備は6種類
- サイズを調整するのが手間ですが頑張りどころ
- これらを準備しておくことで、見た目を自分好みの変更できる
つまり、自分らしい副業ブログを作るにはPowerPointまたは互換ソフトの利用がおすすめです。そのため、持っているものは使い、追加で必要ならば費用を安く抑えましょう!
タイトルロゴとサイトアイコンの作成手順に興味がある人は、下記の記事もチェックしてください。







コメント