AppSheetで直感操作を実現する入力UI完全ガイド✨
AppSheetでアプリを作っていると、
もっと直感的に操作できたらいいのにと感じたことはありませんか😊
ボタンやDropdownを使いこなすだけで、あなたのアプリは一気に使いやすく進化します。
私自身、業務アプリを数多く制作してきた中で、
EnumやEnumList、Button設定こそが操作性を左右する最重要ポイントだと実感しています📱
この記事では、
入力UIを劇的に改善する具体的な設定方法を、初心者でも迷わず実践できる形でまとめました✨
◉ EnumとEnumListの正しい使い分け
◉ ButtonとStackによる直感的なボタン操作
◉ Dropdownで選択肢をすっきり表示する方法
◉ スプレッドシートと連携した実践的な活用パターン
これらを理解するだけで、
あなたのAppSheetアプリは見た目も操作性もワンランク上の仕上がりになります🚀
入力ミスの防止、操作時間の短縮、ユーザー満足度の向上。
そのすべてを同時に叶えられるのが、今回の設定テクニックです✨
🔧【保存版】AppSheetのボタン/ドロップダウン設定ガイドで直感操作を実現
📝【基本】EnumとEnumListの違いと使い分けをやさしく解説して入力精度を向上
AppSheetで入力をボタン or ドロップダウンメニューにするには、データの型を「Enum」または「EnumList」に設定します。💡🔍
✔ Enum(単一選択) → 1つの選択肢のみ選択可能
✔ EnumList(複数選択) → 複数の選択肢を選べる
以下の説明は右上の「Improved Editor」モードを解除した「Legacy Editor」での説明です

📌【事前準備】AppSheetとスプレッドシート連携の始め方と失敗しない初期設定
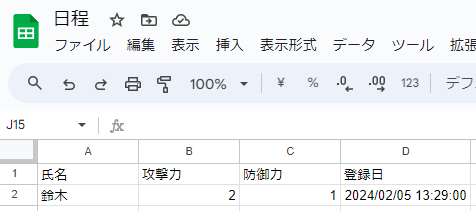
AppSheetでボタンやドロップダウンを設定する前に、スプレッドシートでデータを用意しましょう!📄💻
1️⃣ スプレッドシートを準備(リストや選択肢を記入)

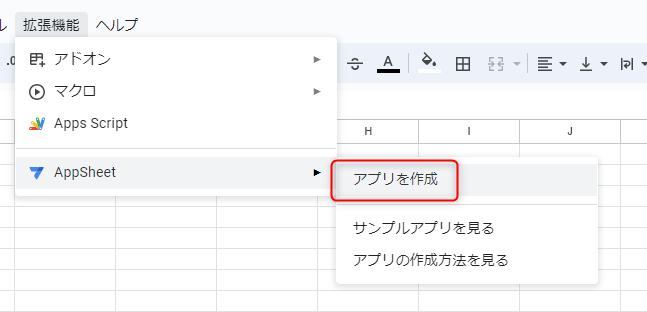
2️⃣ 拡張機能 → AppSheet → アプリを作成

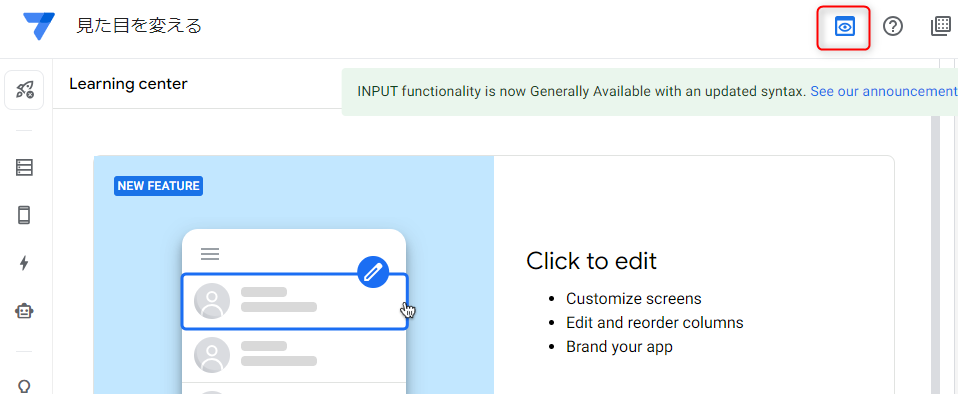
3️⃣ アプリ作成後、レガシーモードに切り替え

🎮【Button設定】横並び/縦並びボタンで直感操作UIを実現する入力形式の基本
🎯【操作手順】Button/Stack入力モード設定を画面つきで解説して迷わず構築
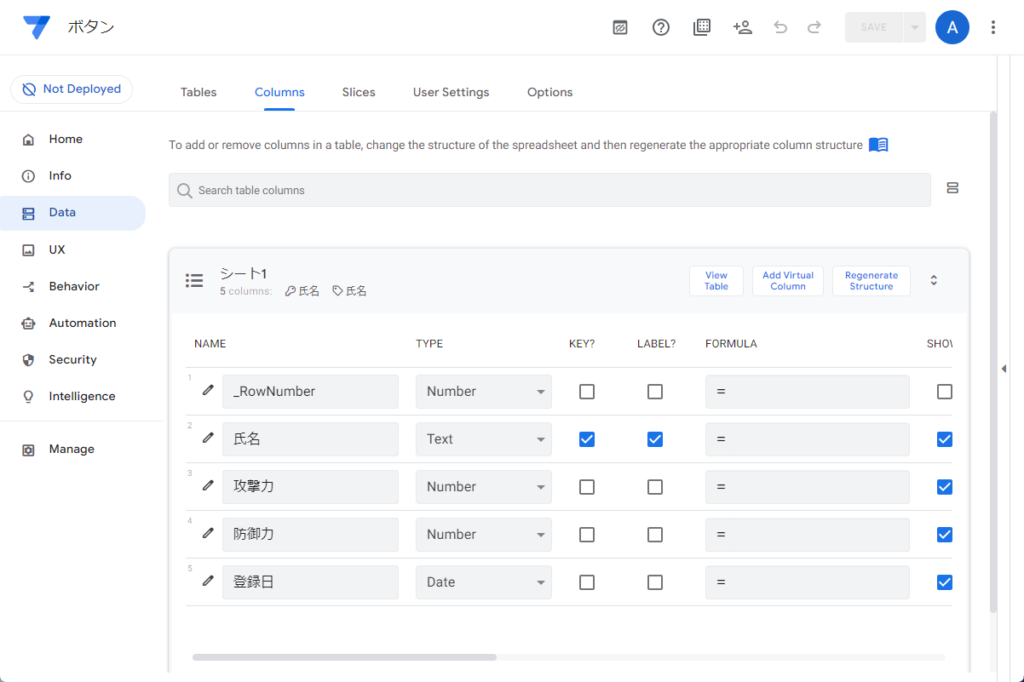
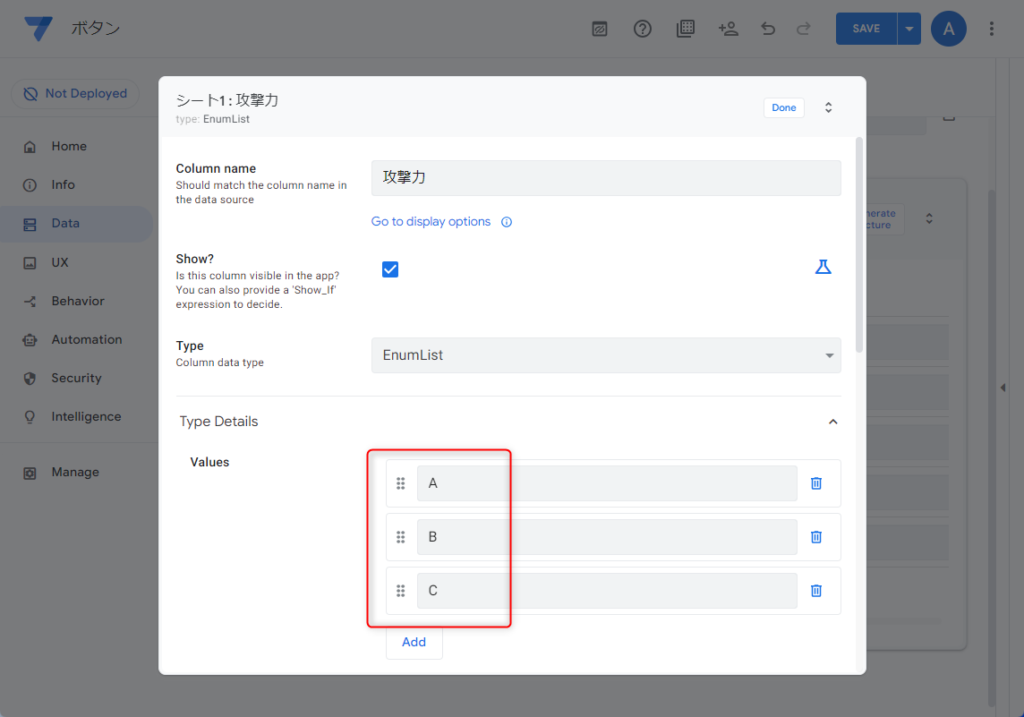
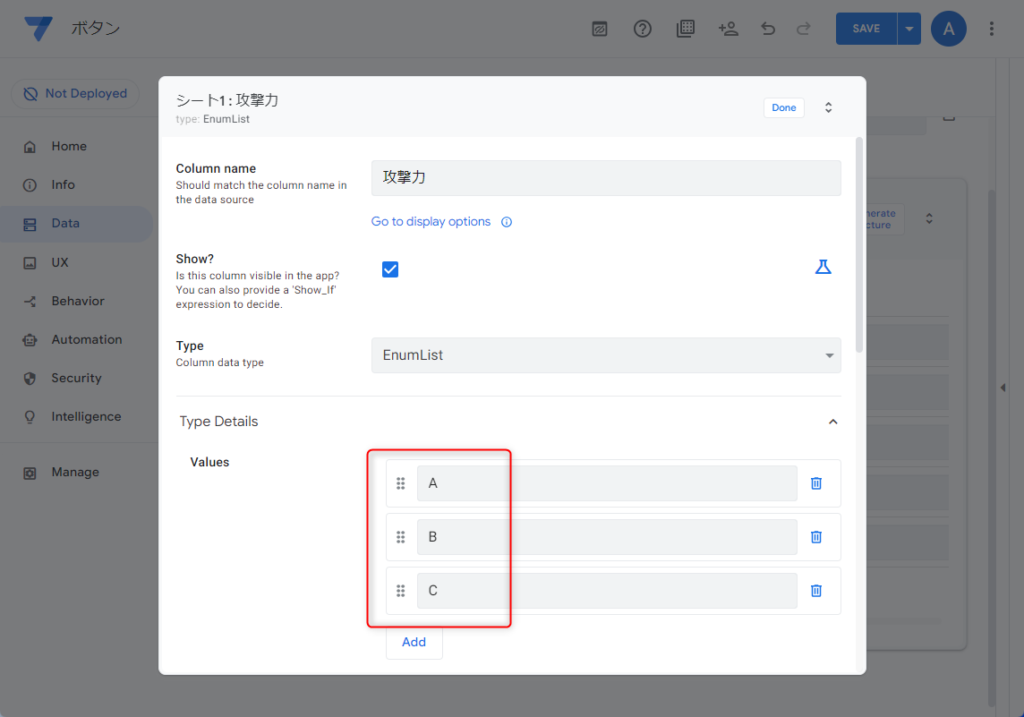
1️⃣ アプリ開発画面の左側 → 「Data」メニューを開く
2️⃣ 「Columns」タブを選択

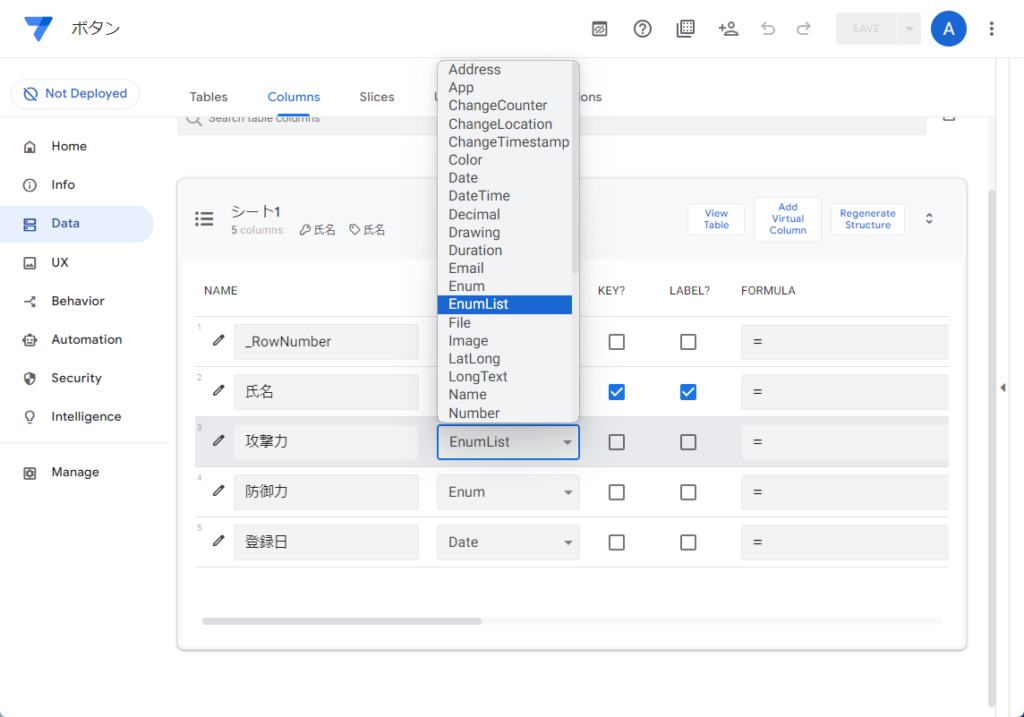
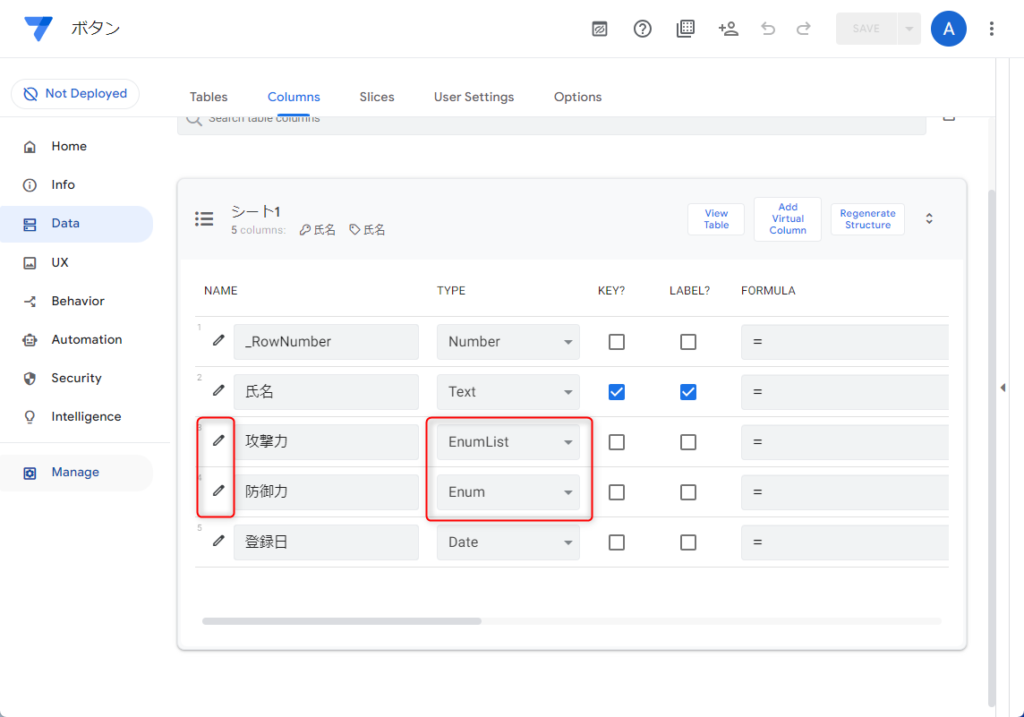
3️⃣ 「TYPE」欄で「Enum」または「EnumList」を選択

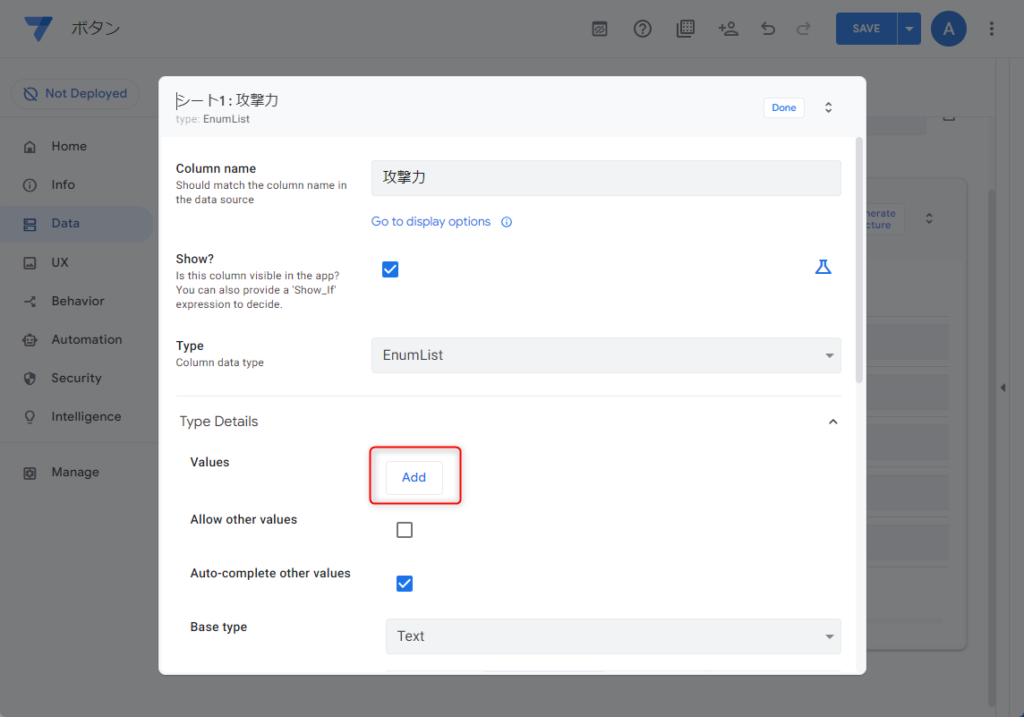
4️⃣ 「鉛筆アイコン」✏️ をクリックし、詳細設定を開く

5️⃣ 「Value」欄の右側にある「Add」ボタンを押す(選択肢を追加)

6️⃣ 「Input mode」欄で「Button」または「Stack」を選択(ボタン表示)

7️⃣ 「Done」ボタンを押して保存

🎮【動作確認】Button/Stackの表示をプレビューでチェックしてレイアウトを最適化
アプリをプレビューすると、選択肢がボタン形式で表示!📱✨
✔ 「Button」モード → ボタンが横並び
✔ 「Stack」モード → ボタンが縦に並ぶ
🔽【Dropdown設定】選択肢をすっきり見せる入力UIの作り方と実践ポイント
🎯【Dropdown手順】設定手順と表示挙動をまとめて確認して選びやすい画面に改善
1️⃣ 「Columns」タブを開く
2️⃣ 「鉛筆アイコン」✏️ をクリックし、詳細設定を開く
3️⃣ 画面を下にスクロールし、「Input mode」設定を表示
4️⃣ 「Dropdown」を選択(ドロップダウンメニュー表示)
5️⃣ 「Done」ボタンを押して保存
🔎【UIチェック】Dropdown表示の挙動と注意ポイントまとめで入力ミスを防止
アプリをプレビューすると、ドロップダウン形式で選択肢が表示!🔽📱✨
✔ 右側の「▼」を押すと選択肢が展開
✔ 選択肢を選ぶとリストに表示される
🎯【テスト方法】Enum/EnumListの動作検証ステップを解説して不具合を確認
1️⃣ アプリをプレビュー
2️⃣ Enum(単一選択)の項目を選択 → 1つだけ選択可能
3️⃣ EnumList(複数選択)の項目を選択 → 複数選択可能🎉
4️⃣ 選択肢の表示を確認し、問題なければ保存!✅
🎨【UX改善】迷わないAppSheet入力UIを作るデザインと配置テクニック
AppSheetは機能面だけでなく、デザイン性にもこだわることで、
ユーザーの操作体験(UX)を大きく向上させることができます🎯✨
◉ 選択肢は3〜5件に絞ると、視認性と操作性がアップ
◉ 絵文字やアイコンを使って、視覚的に補助する🎨
◉ 「表示名」や「ヒントテキスト」で入力内容の意図を明確にする📝
◉ レイアウトはグルーピングや余白を活かして、整理された印象に✨
📂【外部リスト連携】Suggested values/Valid_If活用テクニックで選択肢管理
「Valid_If」や「Suggested values」の式を使えば、
スプレッドシート上のリストを動的に読み込み、常に最新の選択肢を表示できます📄🚀
とくに以下のようなケースに最適です👇
◉ 商品リストや担当者リストなどが頻繁に更新される場合
◉ 1つのリストを複数の入力欄で共通利用したい場合
◉ 管理画面からメンテナンスを簡単にしたい場合
🔍 例:Suggested values = SELECT(商品一覧[商品名], TRUE)
⚙️【Action活用術】ボタンに処理を追加して業務フローを自動化するテクニック
EnumやDropdownでは実現できない操作を設定したいときは、
AppSheetの「Action(アクション)」機能を活用しましょう🎮
アクションボタンで実行できる例は次のとおりです👇
◉ 入力データをコピーする(複製機能)
◉ 他の画面に遷移するリンクボタンとして使う
◉ 条件に応じて色を変える(表示ルールと組み合わせて使う)
🔄【柔軟入力】EnumListでその他入力/自由記述を実現する設定方法と注意点
EnumListの「Allow other values」をONにすると、
定義済みの選択肢以外に、ユーザーが自由に値を追加できます🆕✍️
この機能は以下のような場面でとても役立ちます👇
◉ 定義リストにない要望やキーワードを手入力したいとき
◉ 「その他」オプションを設けて自由記述欄として使いたいとき
🧩【活用例まとめ】AppSheet入力UI構成パターンをケース別に比較して最適解
今回紹介した工夫を取り入れることで、AppSheetの入力UIを劇的に改善できます。
下記は本記事で紹介した各設定の早見表です👇
| シーン | おすすめ設定 | 主な効果 |
|---|---|---|
| 単一選択・おしゃれな見た目 | Enum+Button / Stack | 直感的&視覚的にわかりやすい |
| 選択肢が多い | Enum+Dropdown | スマートに表示可能 |
| 複数選択 | EnumList | 複数回答に対応 |
| 自由入力を含めたい | EnumList+Allow other values | 柔軟な運用が可能 |
| データを動的に管理したい | Valid_If / Suggested values | スプレッドシート連携で管理性◎ |
| 処理をボタン化したい | Action機能 | 自動化・画面遷移などに対応 |
📌【UI最適化】使いやすさ/定着率を高めるAppSheet画面設計術と改善チェック
❓【FAQまとめ】AppSheet入力UI設定でよくある質問5選とすぐ使える回答集
🔸【Button比較】Button/Stackの違いと横並び/縦並びUI解説で最適レイアウトを選択
🔸【Enum使い分け】Enum/EnumListの違いと実践的な活用事例で入力設計を最適化
🔸【入力モード変更】AppSheetで後からUIを調整する操作手順と注意ポイント
🔸【Dropdown×EnumList】複数選択をスマートに見せる設定方法と実用シナリオ
🔸【選択肢管理】スプレッドシート連携で値一覧を正しく記載して更新を簡単に維持
💻【PC選び】AppSheetに最適なChromebook/Windowsノートで環境構築
AppSheetを活用するには、Googleスプレッドシートとのスムーズな連携が欠かせません。
そこでおすすめなのが、Chromebook や WindowsノートPC!
✅ Chromebook は Googleスプレッドシートとの相性抜群で、軽量&高速動作!
✅ WindowsノートPC は Excel との併用が可能で、ビジネス用途にも最適!
📌 おすすめChromebookはこちら👇
📌 おすすめWindowsパソコンはこちら👇
📌【まとめ】Enum/Dropdown/Actionで入力UIを最適化する方法と実践
💡【ポイント総まとめ】入力タイプ別おすすめ設定チェックで迷わず設計できる
✔ ボタン or ドロップダウンの表示には「Enum / EnumList」を使用
✔ 「Input mode」で「Button」「Stack」「Dropdown」を設定可能
✔ ボタン表示なら「Button」or「Stack」!
✔ ドロップダウンメニューなら「Dropdown」!
✔ Enumは単一選択、EnumListは複数選択可能!
📊【早見表】Enum/EnumList/Dropdown対応表で設定を一目で確認して素早く調整
| 入力形式 | 使用する型 | UI表示 | 主な用途 |
|---|---|---|---|
| ボタン横並び | Enum | Button | 単一選択・見栄え重視 |
| ボタン縦並び | Enum / EnumList | Stack | 単一or複数選択・スマホ表示最適化 |
| ドロップダウン | Enum / EnumList | Dropdown | 選択肢が多いとき・すっきりUI |
🔗【初心者歓迎】AppSheetでノーコード業務アプリを簡単作成する基本と応用
AppSheetは、Googleが提供するノーコード開発ツール。
プログラミング不要で、誰でも無料から業務アプリを作れます📱✨
◉ AppSheetとは?何ができるの?
◉ 無料プランでどこまで使える?
◉ デザインや日本語化はどうするの?
◉ 入力支援やエラー対応のコツって?
✅ スプレッドシートから数分でアプリ作成が可能!
✅ 無料でも主要機能が使えるので安心🆓
✅ UI自動生成&日本語対応で初心者にもやさしい
✅ 外部連携・CSV出力・自動化で業務効率アップ
✅ 403エラーや同期トラブルの解決法も紹介







コメント