AppSheetで直感的操作!ボタン&ドロップダウンの設定方法
AppSheetでアプリを作成する際、「もっと直感的なUIにしたい!」と思ったことはありませんか?
そんな方におすすめなのが、ボタンやドロップダウンメニューを使った入力スタイルの導入です✨
この記事では、Enum / EnumListの基本から、Button・Stack・Dropdownの設定手順までを詳しく解説します📱🛠️
ユーザーが迷わず使えるアプリを作りたいなら、ぜひ参考にしてください!
✅ この記事でわかること
◉ Enum / EnumListの違いと使い分け
◉ Input Modeで「Button」「Stack」「Dropdown」を切り替える方法
◉ 単一選択・複数選択のテスト手順も紹介!
📌 ポイントまとめ
◉ 「Enum」は単一選択に、「EnumList」は複数選択に最適!
◉ ボタン表示にしたいなら「Button」か「Stack」を選択🎮
◉ 選択肢が多いなら「Dropdown」形式が見やすくて便利🔽
◉ スプレッドシートと連携することで、データ入力も効率化📄🚀
🔧 AppSheetでボタン&ドロップダウンを設定する方法
📝 基本設定:Enum / EnumList とは?
AppSheetで入力をボタン or ドロップダウンメニューにするには、データの型を「Enum」または「EnumList」に設定します。💡🔍
✔ Enum(単一選択) → 1つの選択肢のみ選択可能
✔ EnumList(複数選択) → 複数の選択肢を選べる
以下の説明は右上の「Improved Editor」モードを解除した「Legacy Editor」での説明です

📌 AppSheetのアプリ作成準備
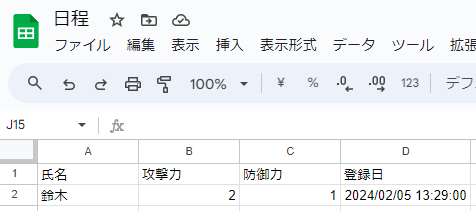
AppSheetでボタンやドロップダウンを設定する前に、スプレッドシートでデータを用意しましょう!📄💻
1️⃣ スプレッドシートを準備(リストや選択肢を記入)

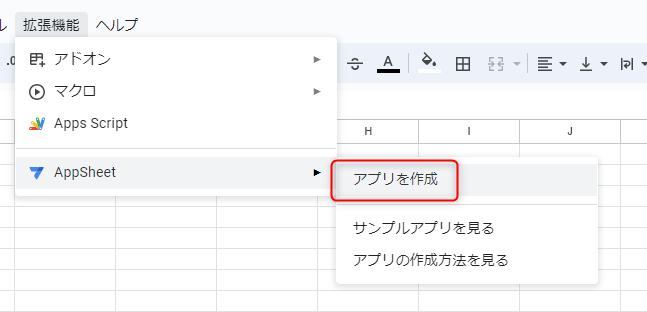
2️⃣ 拡張機能 → AppSheet → アプリを作成

3️⃣ アプリ作成後、レガシーモードに切り替え

🎮 ボタン(Button)で選択肢を表示する方法
🎯 設定手順
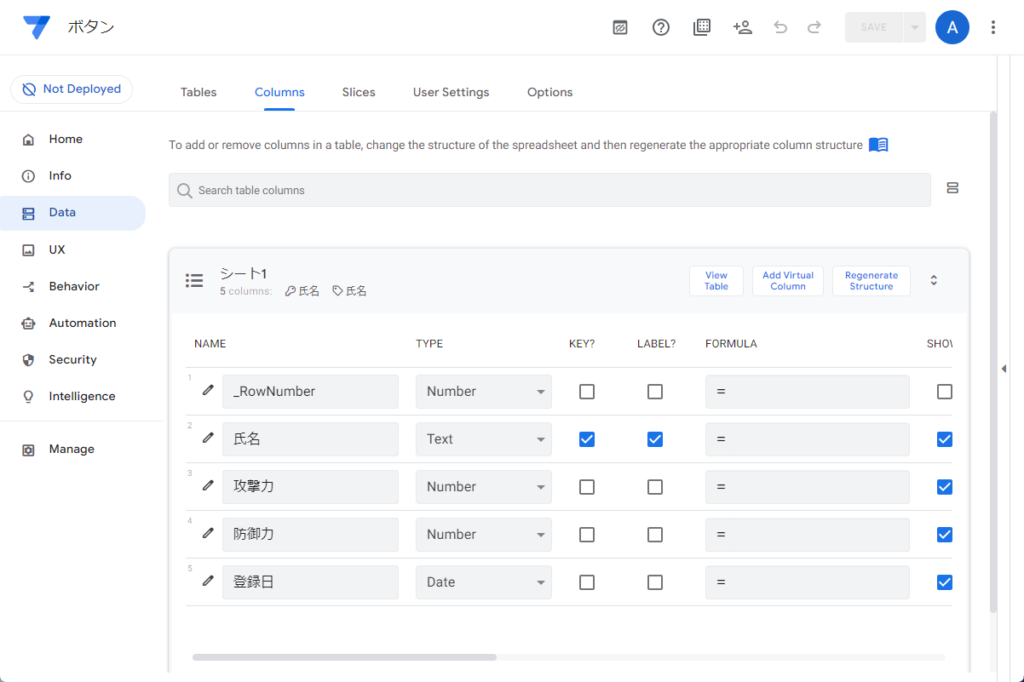
1️⃣ アプリ開発画面の左側 → 「Data」メニューを開く
2️⃣ 「Columns」タブを選択

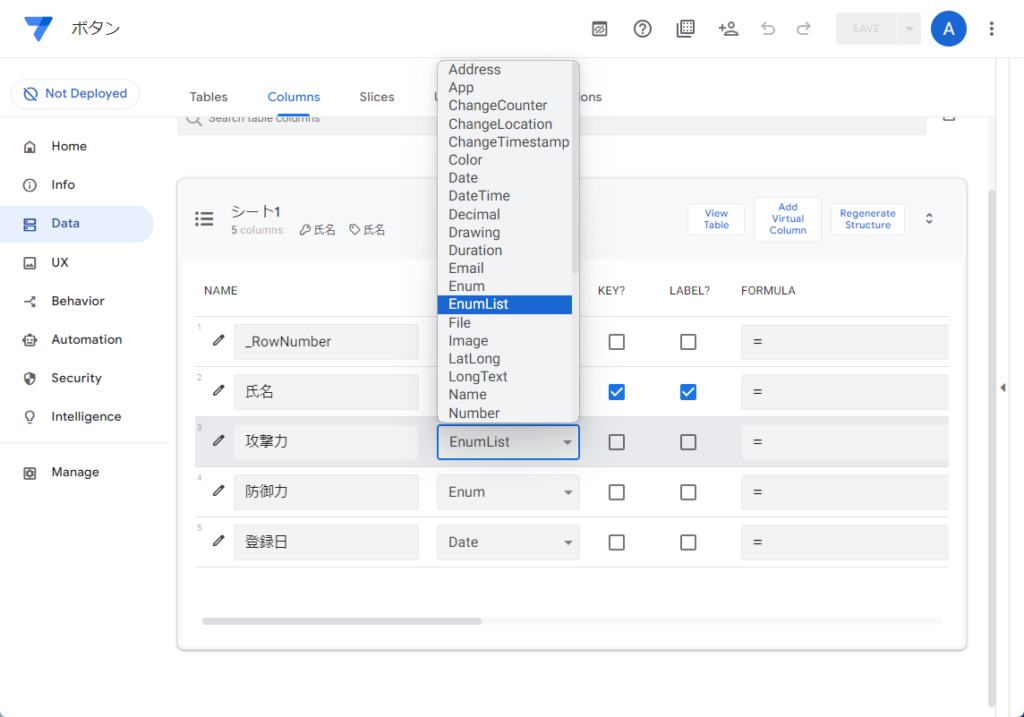
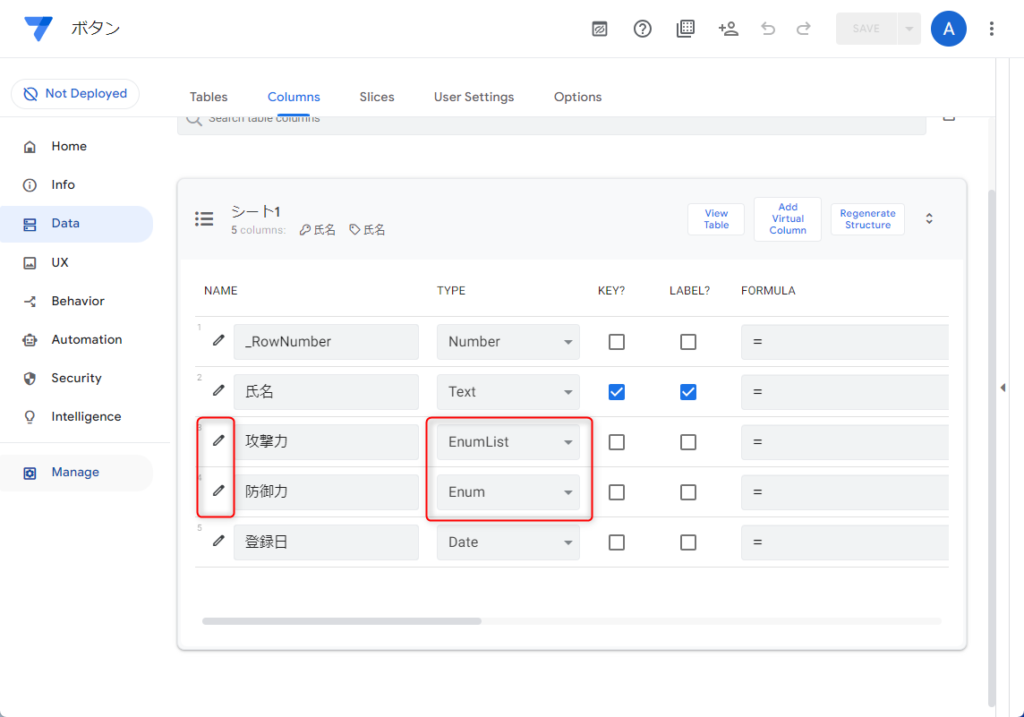
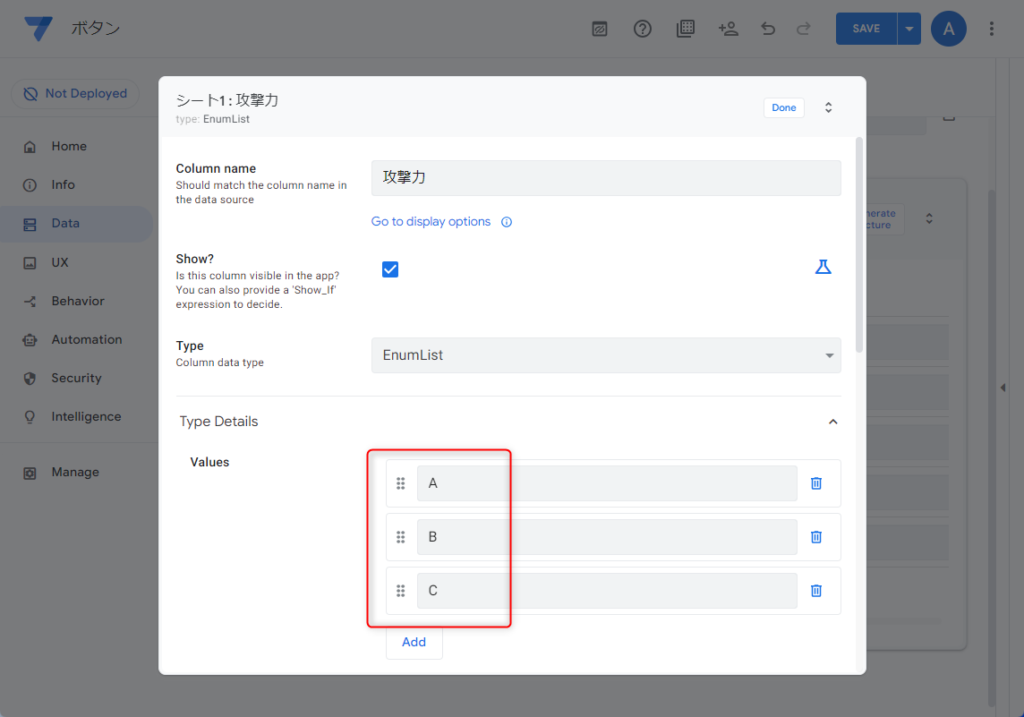
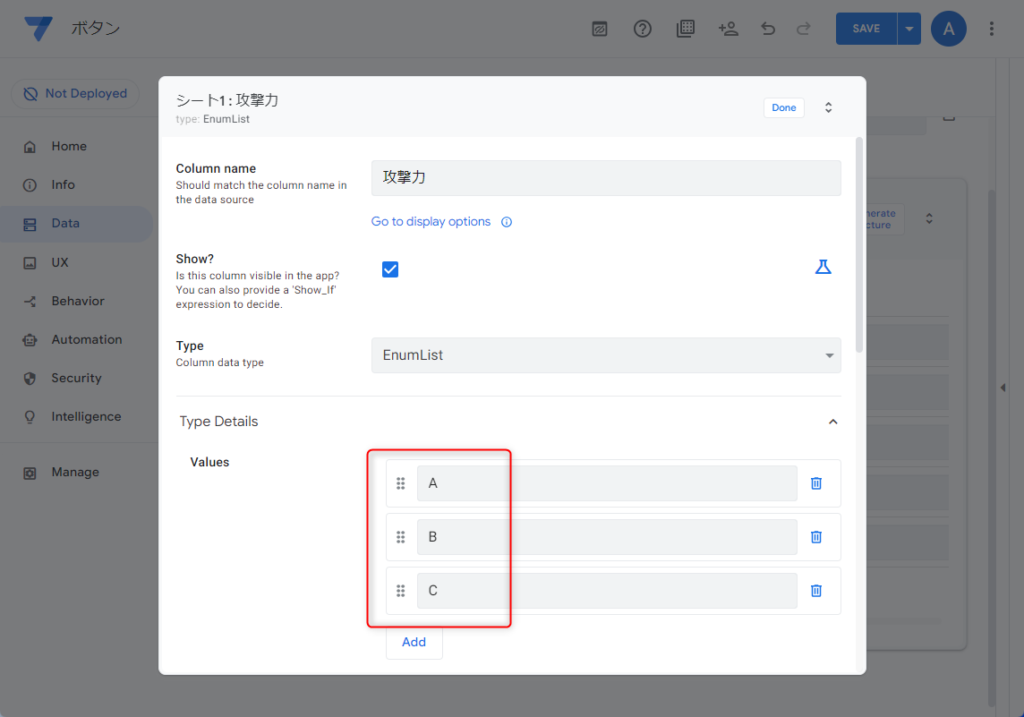
3️⃣ 「TYPE」欄で「Enum」または「EnumList」を選択

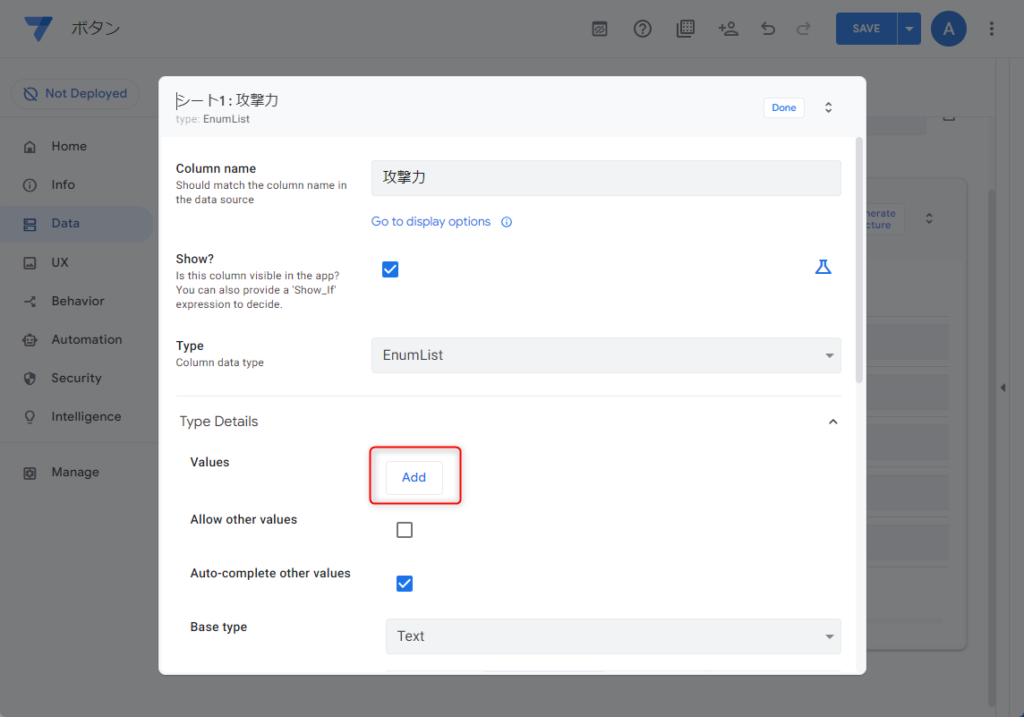
4️⃣ 「鉛筆アイコン」✏️ をクリックし、詳細設定を開く

5️⃣ 「Value」欄の右側にある「Add」ボタンを押す(選択肢を追加)

6️⃣ 「Input mode」欄で「Button」または「Stack」を選択(ボタン表示)

7️⃣ 「Done」ボタンを押して保存

🎮 設定完了後の動作確認
アプリをプレビューすると、選択肢がボタン形式で表示!📱✨
✔ 「Button」モード → ボタンが横並び
✔ 「Stack」モード → ボタンが縦に並ぶ
🔽 ドロップダウンメニュー(Dropdown)で選択肢を表示する方法
🎯 設定手順
1️⃣ 「Columns」タブを開く
2️⃣ 「鉛筆アイコン」✏️ をクリックし、詳細設定を開く
3️⃣ 画面を下にスクロールし、「Input mode」設定を表示
4️⃣ 「Dropdown」を選択(ドロップダウンメニュー表示)
5️⃣ 「Done」ボタンを押して保存
🔎 設定完了後の動作確認
アプリをプレビューすると、ドロップダウン形式で選択肢が表示!🔽📱✨
✔ 右側の「▼」を押すと選択肢が展開
✔ 選択肢を選ぶとリストに表示される
🎯 単体選択&複数選択のテスト方法
1️⃣ アプリをプレビュー
2️⃣ Enum(単一選択)の項目を選択 → 1つだけ選択可能
3️⃣ EnumList(複数選択)の項目を選択 → 複数選択可能🎉
4️⃣ 選択肢の表示を確認し、問題なければ保存!✅
🎨 UIをもっと使いやすく!デザイン上の工夫ポイント
AppSheetは機能面だけでなく、デザイン性にもこだわることで、
ユーザーの操作体験(UX)を大きく向上させることができます🎯✨
◉ 選択肢は3〜5件に絞ると、視認性と操作性がアップ
◉ 絵文字やアイコンを使って、視覚的に補助する🎨
◉ 「表示名」や「ヒントテキスト」で入力内容の意図を明確にする📝
◉ レイアウトはグルーピングや余白を活かして、整理された印象に✨
📂 選択肢を外部データで管理したいときは?
「Valid_If」や「Suggested values」の式を使えば、
スプレッドシート上のリストを動的に読み込み、常に最新の選択肢を表示できます📄🚀
とくに以下のようなケースに最適です👇
◉ 商品リストや担当者リストなどが頻繁に更新される場合
◉ 1つのリストを複数の入力欄で共通利用したい場合
◉ 管理画面からメンテナンスを簡単にしたい場合
🔍 例:Suggested values = SELECT(商品一覧[商品名], TRUE)
⚙️ カスタム動作をボタンに割り当てたいときは?
EnumやDropdownでは実現できない操作を設定したいときは、
AppSheetの「Action(アクション)」機能を活用しましょう🎮
アクションボタンで実行できる例は次のとおりです👇
◉ 入力データをコピーする(複製機能)
◉ 他の画面に遷移するリンクボタンとして使う
◉ 条件に応じて色を変える(表示ルールと組み合わせて使う)
🔄 複数の選択肢+自由入力を組み合わせたいときは?
EnumListの「Allow other values」をONにすると、
定義済みの選択肢以外に、ユーザーが自由に値を追加できます🆕✍️
この機能は以下のような場面でとても役立ちます👇
◉ 定義リストにない要望やキーワードを手入力したいとき
◉ 「その他」オプションを設けて自由記述欄として使いたいとき
🧩 活用アイデアを広げよう!
今回紹介した工夫を取り入れることで、AppSheetの入力UIを劇的に改善できます。
下記は本記事で紹介した各設定の早見表です👇
| シーン | おすすめ設定 | 主な効果 |
|---|---|---|
| 単一選択・おしゃれな見た目 | Enum+Button / Stack | 直感的&視覚的にわかりやすい |
| 選択肢が多い | Enum+Dropdown | スマートに表示可能 |
| 複数選択 | EnumList | 複数回答に対応 |
| 自由入力を含めたい | EnumList+Allow other values | 柔軟な運用が可能 |
| データを動的に管理したい | Valid_If / Suggested values | スプレッドシート連携で管理性◎ |
| 処理をボタン化したい | Action機能 | 自動化・画面遷移などに対応 |
📌 UI改善がアプリの価値を決める!
❓ よくある質問(FAQ)
🔸 AppSheetの「Button」と「Stack」の違いは何ですか?
🔸 EnumとEnumListは何が違うの?
🔸 入力モードを後から変更することはできますか?
🔸 ドロップダウンとEnumListを組み合わせるとどうなる?
🔸 スプレッドシートのどこに選択肢を書けばいい?
💻 AppSheetに最適な Chromebook / Windows ノートPC を選ぼう!
AppSheetを活用するには、Googleスプレッドシートとのスムーズな連携が欠かせません。
そこでおすすめなのが、Chromebook や WindowsノートPC!
✅ Chromebook は Googleスプレッドシートとの相性抜群で、軽量&高速動作!
✅ WindowsノートPC は Excel との併用が可能で、ビジネス用途にも最適!
📌 おすすめChromebookはこちら👇
📌 おすすめWindowsパソコンはこちら👇
📌 まとめ:AppSheetでボタン&ドロップダウンを設定するコツ
💡 ポイントを整理!
✔ ボタン or ドロップダウンの表示には「Enum / EnumList」を使用
✔ 「Input mode」で「Button」「Stack」「Dropdown」を設定可能
✔ ボタン表示なら「Button」or「Stack」!
✔ ドロップダウンメニューなら「Dropdown」!
✔ Enumは単一選択、EnumListは複数選択可能!
📊 AppSheetの選択肢設定 早見表
| 入力形式 | 使用する型 | UI表示 | 主な用途 |
|---|---|---|---|
| ボタン横並び | Enum | Button | 単一選択・見栄え重視 |
| ボタン縦並び | Enum / EnumList | Stack | 単一or複数選択・スマホ表示最適化 |
| ドロップダウン | Enum / EnumList | Dropdown | 選択肢が多いとき・すっきりUI |
🔗【初心者歓迎】AppSheetでノーコード業務アプリを簡単作成!
AppSheetは、Googleが提供するノーコード開発ツール。
プログラミング不要で、誰でも無料から業務アプリを作れます📱✨
◉ AppSheetとは?何ができるの?
◉ 無料プランでどこまで使える?
◉ デザインや日本語化はどうするの?
◉ 入力支援やエラー対応のコツって?
✅ スプレッドシートから数分でアプリ作成が可能!
✅ 無料でも主要機能が使えるので安心🆓
✅ UI自動生成&日本語対応で初心者にもやさしい
✅ 外部連携・CSV出力・自動化で業務効率アップ
✅ 403エラーや同期トラブルの解決法も紹介







コメント