AppSheetで日付表示を自由にカスタマイズする方法
アプリを使うとき「日付がアメリカ式で見づらい」「経過日数がわかりにくい」そんな不満を感じたことはありませんか。
AppSheetなら数式を工夫するだけで、日付の表示や日数計算を自由にカスタマイズできます。📆✨
本記事では、TEXT関数を使った日本式の日付フォーマットや、Virtual Columnでの表示テクニック、さらにHOUR関数やTOTALHOURS関数を使った正確な日数計算まで徹底解説します。
初心者でも今日からすぐに使える実践例を紹介するので安心です。
◉ TEXT関数で「YYYY/MM/DD」や「曜日つき表示」に変更できる
◉ Virtual Columnを使えばシートに列を増やさずスッキリ管理
◉ HOUR / TOTALHOURSで「経過日数」「残り日数」を自動計算
◉ 業務アプリから個人用ツールまで活用できる実践ノウハウ

🛠 まずは実践 AppSheetのVirtual Column活用ガイド 作成/設定/計算で一気に仕上げる
以下の説明は右上の「Improved Editor」モードを解除した「Legacy Editor」での説明です

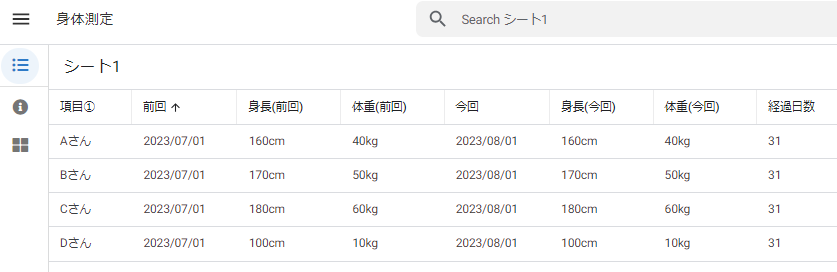
次に、毎月末に身体測定をするアプリ での実際の操作手順を解説します。
このアプリに 「前回の測定から何日経過したか?」 を計算する機能を追加してみましょう。

🧱 手順① Virtual Columnを作成 データはそのまま表示だけを最適化
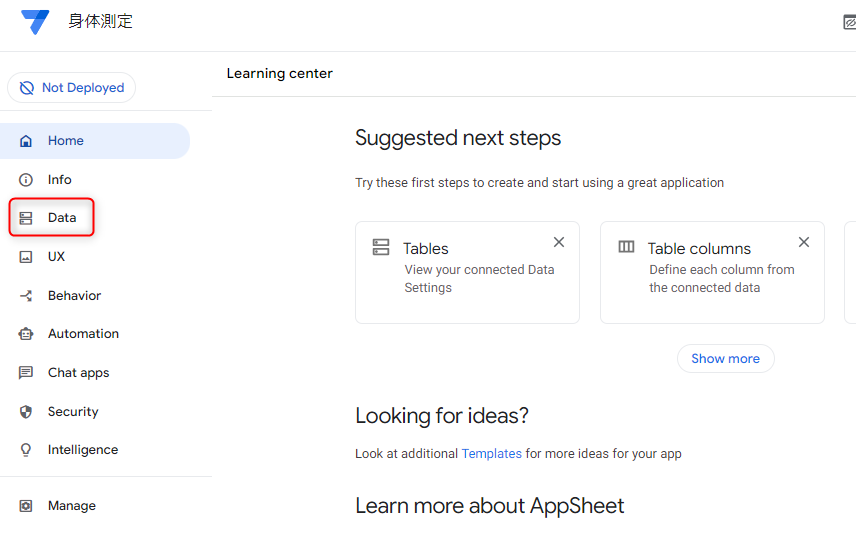
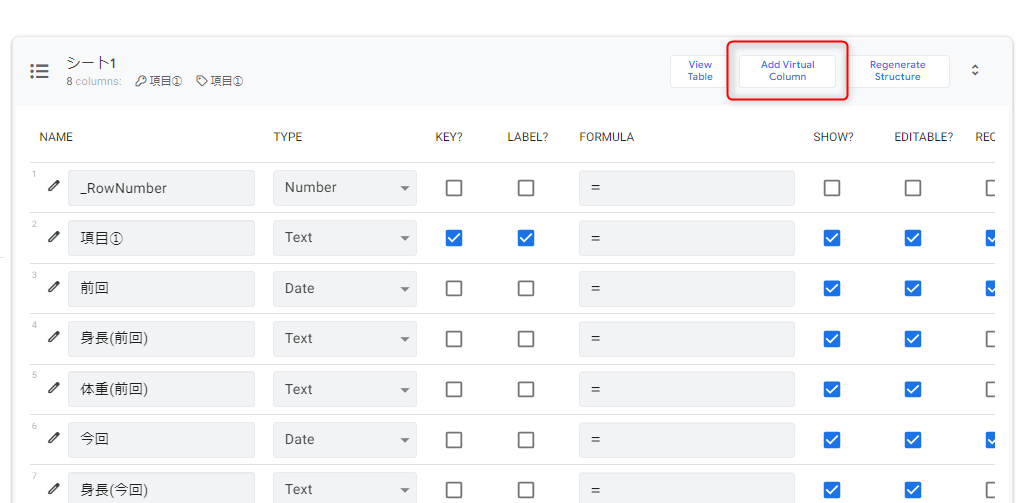
1️⃣ 左のメニュー から「Data」を選択

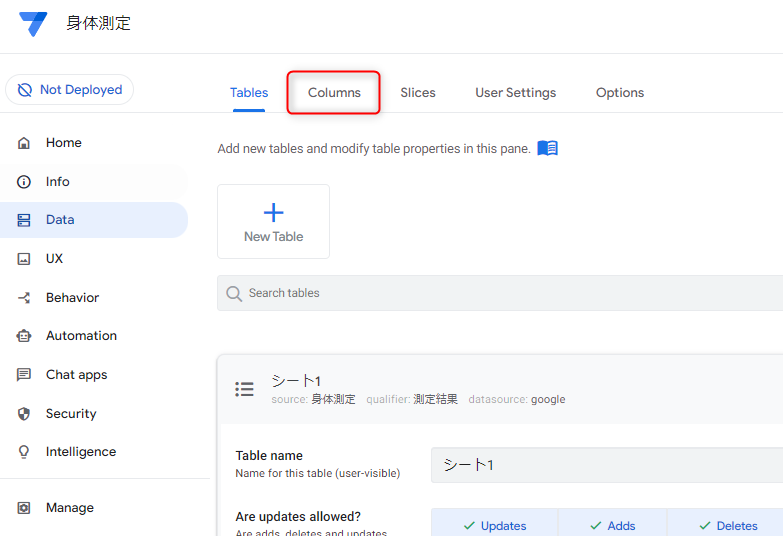
2️⃣ 上部のタブ の中から「Columns」を選択

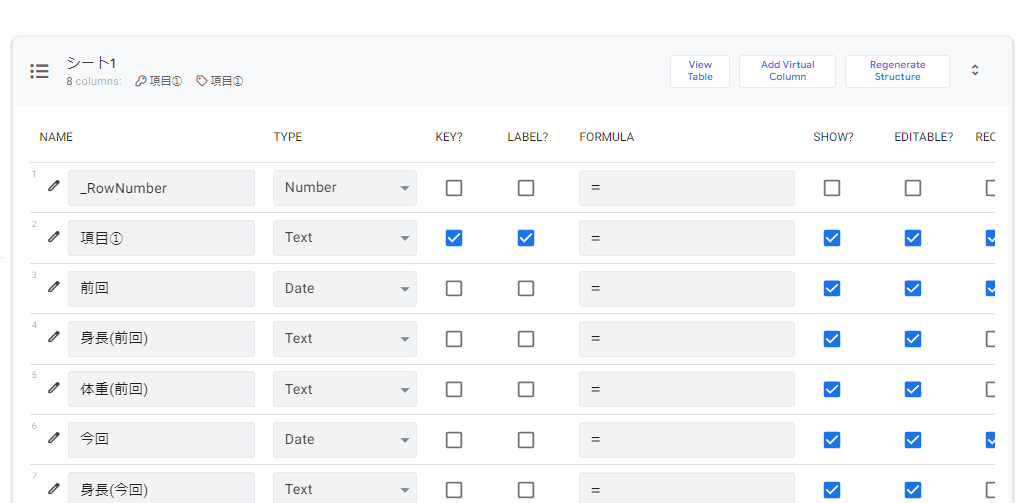
3️⃣ 表示されたテーブル の中で、「前回」と「今回」の TYPE が「Date」になっていることを確認

🧮 手順② 数式入力を開きApp formulaを設定 失敗しない入力ポイント
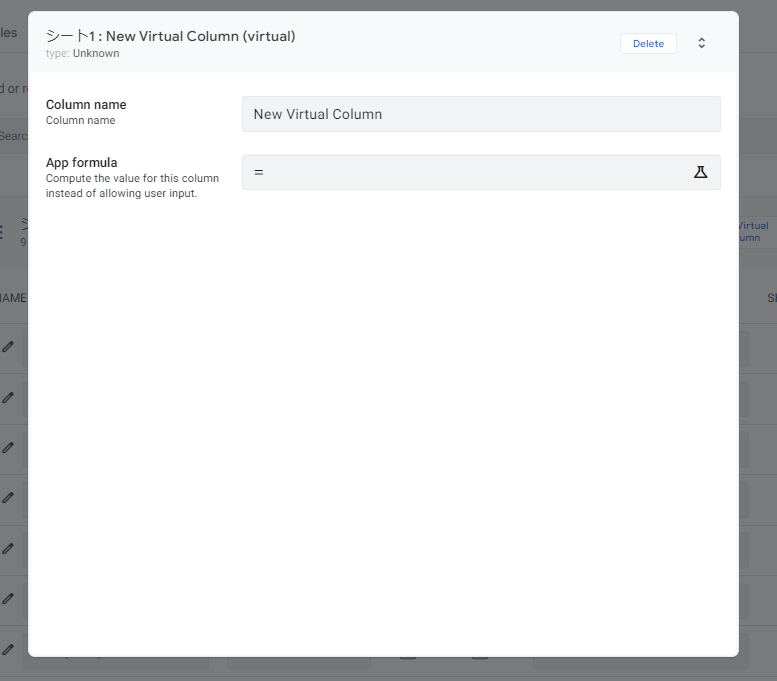
1️⃣ 右上の「Add Virtual Column」ボタン をクリック

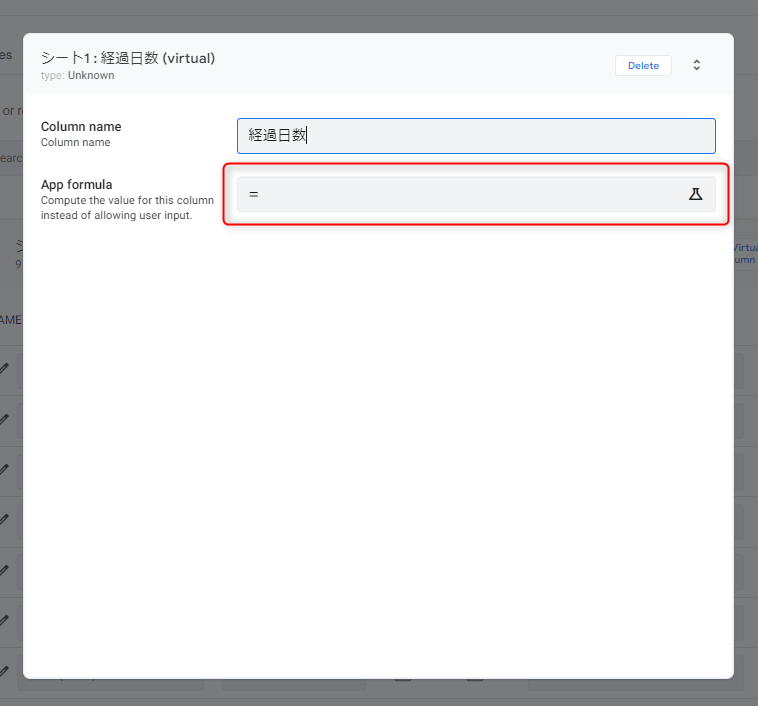
2️⃣ 新しいウィンドウが表示されたら 「経過日数」 と名前をつける

3️⃣ 「App formula」の右側をクリック し、数式を入力

🔢 AppSheetで日付差を日数で求めるやり方 基本から応用まで
⚠️ そのまま引き算はDurationになる失敗例 正しい型変換を理解
通常、Date型同士の引き算をするとこうなります👇
[今回] - [前回]
![[今回] - [前回]](https://aoi345.com/wp-content/uploads/2023/08/image-205.png)
しかし、このままだと 「744時間0分0秒」 のような表示になり、正しく日数を算出できません ❌
これは、結果が 「Duration型」 になっているためです。

📌 DurationをNumber型に変換する基本 HOUR/TOTALHOURSの使い分け
⏱ HOURで時間を取り出す まずは数値化して計算を安定化
1️⃣ Duration型を Number型に変換 するために、HOUR関数を使います。
HOUR([今回] - [前回])
![HOUR([今回] - [前回])](https://aoi345.com/wp-content/uploads/2023/08/image-208.png)
👉 すると、「744」 という値になります(=時間数)。
👉 しかし、これは「日数」ではなく「時間数」のため、 24で割る必要があります ✅
📆 時間を日数へ変換 HOUR÷24で実務に使える値にする
2️⃣ Number型の値を 「時間 → 日数」 に変換します。
HOUR([今回] - [前回]) / 24
![HOUR([今回] - [前回]) / 24](https://aoi345.com/wp-content/uploads/2023/08/image-211.png)
表示結果

🗓️ AppSheetの日付表示を見やすく 日本式に統一して可読性アップ
AppSheetでは、日付型(Date)のカラムを使用すると、デフォルトでは「MM/DD/YYYY」の形式で表示されます。
しかし、国内向けのアプリでは「YYYY/MM/DD」のように日本式の表記にしたい場面も多いですよね。
🧩 TEXT関数で日本式YYYY/MM/DDにフォーマット 曜日追加も簡単
そんなときに活躍するのが、TEXT関数です。
この関数を使えば、日付の表示形式を好きなスタイルに変更できます。
TEXT([日付カラム], "YYYY/MM/DD")
📅 YYYY/MM/DD DDDDで曜日も表示 カレンダー連携で見やすさ向上
もし「曜日」も一緒に表示したい場合は、次のようにすればOKです。
TEXT([日付カラム], "YYYY/MM/DD DDDD")
✅ 要点まとめ 日付表示と日数計算のコツを短時間で把握
◉ AppSheetの標準日付表示はアメリカ式(MM/DD/YYYY)
◉ TEXT関数で日本式の「YYYY/MM/DD」に変更できる
◉ 「DDDD」を追加すれば曜日も表示可能
◉ 書式はカスタマイズ自由なので、用途に応じて最適化できる
📅 AppSheetの日付表示を日本式に統一する手順 初心者でも迷わない
TEXT関数を活用して日付表示を更に詳細に見やすくカスタマイズする方法を解説します ✨
🛠 デフォルトは米式MM/DD/YYYY 表示仕様を理解して設計に反映
AppSheetでは、日付型(Date)のカラムは通常「MM/DD/YYYY」形式で表示されます。
例:03/26/2025 など。アメリカ式の表記が標準なんですね。
🎯 日本式YYYY/MM/DDへ変更する具体手順 TEXTで一発整形
以下のように、TEXT() 関数を使えば、日付の表示形式を自由にカスタマイズできます。
TEXT([日付カラム], "YYYY/MM/DD")🗓 DDDDやDDDで曜日を追加 画面の視認性を改善
さらに、曜日も表示したい場合は以下のように記述します。
TEXT([日付カラム], "YYYY/MM/DD DDDD")👉 出力例:2025/03/26 Wednesday
✅ 便利なTEXT書式一覧 YYYY/MM/DD/DDD/DDDDを網羅
◉YYYY:4桁の年
◉MM:2桁の月
◉D:1桁の日
◉DD:2桁の日
◉DDD:曜日の略称(Monなど)
◉DDDD:曜日のフル表記(Mondayなど)
🧠 Virtual Columnで表示専用にしてデータを汚さない 運用が楽になる
このTEXT関数の出力は、Virtual Column(仮想列)として使うのがオススメです。
表示だけでスプレッドシートに保存する必要がないなら、仮想列でスッキリ管理しましょう!
📆 AppSheet日付フォーマット一覧表 すぐ使える見本とコツ
| 書式 | 意味 / 表示内容 | 例(2025/03/26) |
|---|---|---|
YYYY | 年(4桁) | 2025 |
YY | 年(2桁) | 25 |
M | 月(1桁、先頭ゼロなし) | 3 |
MM | 月(2桁、先頭ゼロあり) | 03 |
MMM | 月名の略称 | Mar |
MMMM | 月名の正式表記 | March |
D | 日(1桁、先頭ゼロなし) | 26 |
DD | 日(2桁、先頭ゼロあり) | 26 |
DDD | 曜日の略称(英語) | Wed |
DDDD | 曜日の正式表記(英語) | Wednesday |
H | 時(1桁、12時間制) | 9 |
HH | 時(2桁、24時間制) | 09 |
m または M※ | 分(1桁)※Hの後に使う | 4 |
mm または MM※ | 分(2桁)※Hの後に使う | 04 |
s または S | 秒(1桁) | 5 |
ss または SS | 秒(2桁) | 05 |
AM/PM | 午前/午後(大文字) | AM |
A/P | 午前/午後(短縮) | A |
📝 使用例 コピペOKの式集 TEXT/HOUR/TOTALHOURSで即戦力
TEXT([日付], "YYYY/MM/DD") ➜ 2025/03/26
TEXT([日付], "YYYY年M月D日") ➜ 2025年3月26日
TEXT([日付], "YYYY/MM/DD DDDD") ➜ 2025/03/26 Wednesday
⚠️ 補足
◉ M は文脈によって「月」または「分」を表します(Hの後にくる場合は「分」扱い)。
◉ 日本語の「年」「月」「日」なども自由に文字列として挿入できます。
📆 AppSheetで正確に日数計算を行う方法 基本/実務で使える式を徹底解説
AppSheetで日付同士を引き算したとき、「何日経過したのか?」を知りたい場面は多いですよね。
ですが、単純に [終了日] - [開始日] をすると、返されるのは Duration型(例:744:00:00)になってしまい、日数ではなく「時間」での出力になります。
⏳ DurationをNumberへ変換する手順 HOUR/TOTALHOURSで日数化
「時間」ではなく「日数」として表示するには、HOUR関数を使ってまず「時間」に変換し、それを24で割ることで「日数」が得られます。
HOUR([終了日] - [開始日]) / 24
🔢 TOTALHOURSで小数点まで正確に算出 HOURとの使い分けの基準
より正確に小数点を含んだ日数を出したい場合は、TOTALHOURS() 関数を使うのがおすすめです。
TOTALHOURS([終了日] - [開始日]) / 24
📅 実用例 経過日数の出し方 今日までの差分/小数の扱い
例えば以下のように設定すれば、「今日までの経過日数」が出力されます。
TOTALHOURS(TODAY() - [開始日]) / 24
✅ 要点まとめ 失敗しない日数計算のコツ/チェックリスト
◉ [終了日] - [開始日] の差は Duration型(時間表示)になる
◉ 日数を得たいなら HOUR(...)/24 を使う
◉ 精密に計算したい場合は TOTALHOURS(...)/24 がベスト
◉ Virtual Columnに設定すれば、画面に自動で表示可能!
🧠 AppSheetで日数計算が必須な理由 導入効果/活用シーン
「締切まであと何日?」「登録からどれだけ経った?」など、日数の管理はビジネスでも個人アプリでも欠かせません📊
✨ 応用テクニック 締切までの残り日数を自動表示 期限管理を強化
タスク管理やスケジュールアプリを作る際に便利なのが、「締切まであと◯日」を表示する機能です📆
AppSheetでは、日付の差分を使って、こうした「残り日数」の表示を簡単に実現できます!
🔢 残り日数の基本式 HOUR([期限]−TODAY())÷24のポイント
以下のように、[期限] と TODAY() を使って差分を計算し、時間→日数に変換します。
HOUR([期限] - TODAY()) / 24
🧪 Virtual Column活用術 表示専用/更新自動/シートを汚さない
この計算は、Virtual Column(仮想列)に設定すれば、スプレッドシートに列を増やす必要なしでアプリ上に自動表示されます🚀
✅ ポイントおさらい Duration→Number/丸め/表示形式
◉ 残り日数の算出式:HOUR([期限] - TODAY()) / 24
◉ 結果は 数値(日数)として表示される
◉ Virtual Columnを使えば非表示列で処理できる
◉ 毎日変動する「残り期間」をリアルタイムで表示できる
📍 期限管理がスマートに 残り日数で優先度可視化/アラート設計
期限があるToDoやリマインダーを作成するなら、「あと◯日」が見えるだけで使いやすさがグンとアップします⏳✨
AppSheetの関数と仮想列を組み合わせることで、コード不要で高度な期限管理を実現できます。
🛒 学習リソース紹介 AppSheet入門/ノーコード全般の理解を深める
📖 基礎を学ぶ AppSheet入門書/最短習得のコツ
🔹 『Google AppSheet ではじめるノーコード開発入門』
✅ 初心者向け! AppSheetの基本的な使い方をステップバイステップで解説。
📚 ノーコード開発を広く学ぶ ワークフロー/自動化/活用事例
🔹 『ノノーコード革命: 小学生でも3時間でアプリ開発できる時代がやってきた!』
✅ プログラミング不要! ノーコードツール全般の知識を深められる一冊。
✅ まとめ/結論 この記事でできるようになること/次の一歩
AppSheetの強みは、コードを書かずに日付表示や日数計算を思い通りに設計できること。
本記事ではTEXT関数とVirtual Columnを中心に、HOUR関数やTOTALHOURS関数まで実装手順と実例で整理した。
🔎 本記事の要点 日付表示/日数計算/Virtual Columnの核心
◉ TEXT関数で「YYYY/MM/DD」や曜日を含む表記へ柔軟に変更できる。
◉ Virtual Columnで表示専用列を作り、スプレッドシートを汚さずに管理できる。
◉ HOUR関数やTOTALHOURS関数でDurationをNumberに変換し、経過日数や残り日数を正確に算出できる。
◉ 期限管理や健康管理などの実務にそのまま使えるフォーミュラを提示した。
◉ Legacy Editorでの操作手順と、Improved Editor使用時の注意を押さえた。
🧭 実装手順の再確認 作成/設定/検証を最短で終わらせる
Legacy Editorでの作業手順をもう一度整理する。
左メニューのDataからColumnsを開き、対象テーブルの前回と今回のTYPEがDateであることを確認する。
Add Virtual Columnを押して仮想列を追加する。
列名は経過日数にし、App formulaに数式を入力する。
日付差の基本は[今回] - [前回]だが、結果はDuration型になる。
そのためHOURで数値化し二十四で割る、またはTOTALHOURSでより精密に変換する。
🧾 フォーミュラ早見表 コピペOK TEXT/HOUR/TOTALHOURS
| 機能 | 目的 | 代表的な式 | 出力例 |
|---|---|---|---|
| 日本式日付 | 米式から日本式へ変更 | TEXT([日付], "YYYY/MM/DD") | 2025/03/26 |
| 曜日付き表示 | 曜日を同時表示 | TEXT([日付], "YYYY/MM/DD DDDD") | 2025/03/26 Wednesday |
| 経過日数 | 登録からの経過日数 | TOTALHOURS(TODAY() - [開始日]) / 24 | 25日など |
| 残り日数 | 締切までの日数 | HOUR([期限] - TODAY()) / 24 | 7日など |
| 差分の数値化 | DurationをNumberへ変換 | HOUR([終了日] - [開始日]) / 24 | 31日など |
🗂 フォーマット辞典の要点 YYYY/MM/DD/DDD/DDDDの実例
◉ 年はYYYYとYYを使い分ける。
◉ 月はMとMM、日付はDとDD、英語の月はMMMとMMMMを使う。
◉ 曜日はDDDが略称、DDDDがフル表記。
◉ 時間はHやHH、分はmやmm、秒はsやssを使う。
◉ Mは文脈で月と分が変わるためHの後は分になる点に注意。
◉ 日本語の年 月 日を文字列として自由に挿入できる。
🚀 応用テクニック 経過日数/残り日数のダッシュボード活用
◉ Virtual Columnで表示専用にすれば、データベースの正規化を保てる。
◉ 経過日数と残り日数は毎日自動更新されるため、ダッシュボードでの可視化に向く。
◉ Format Ruleや条件式と組み合わせて、締切が近いタスクを色分けできる。
⚠️ 注意点とハマりどころ 型変換/丸め/タイムゾーンの落とし穴
◉ 日付差はそのままだとDurationになるため、必ずHOURかTOTALHOURSで数値化する。
◉ 小数を扱う場合はTOTALHOURSが精密で、四捨五入はROUNDなどと併用する。
◉ 表示だけが目的ならVirtual Column、保存が必要なら実列を検討する。
💼 活用シーン 健康管理/タスク管理/スケジュール運用
◉ 健康管理アプリで前回測定からの経過日数を自動表示。
◉ タスク管理で締切までの残り日数をカードに表示し、優先度を可視化。
◉ スケジュールでYYYY/MM/DD DDDDの統一表記にして可読性を向上。
📚 学習と参考リソース 公式ドキュメント/おすすめ書籍
◉ AppSheetはGoogle提供のノーコードツールで、無料プランから始められる。
◉ UI自動生成や日本語対応、外部連携や自動化にも強く、403エラーや同期トラブルの対処も押さえておくと安心。
◉ 学びを深める書籍はGoogle AppSheet ではじめるノーコード開発入門とノーコード革命がおすすめ。
🏁 次のアクション まずはVirtual Column作成/式を入れて動作確認
◉ まずはLegacy EditorでVirtual Columnを作り、経過日数の式を入れて動作確認。
◉ 次にTEXT関数で日付表記をYYYY/MM/DDへ統一し、曜日付きも試す。
◉ 最後にFormat Ruleで期限接近を色分けし、運用ダッシュボードに反映。
🧠 最終結論 AppSheetなら日付表示と日数計算をノーコードで自在化
🔗【初心者歓迎】AppSheetでノーコード業務アプリを簡単作成!
AppSheetは、Googleが提供するノーコード開発ツール。
プログラミング不要で、誰でも無料から業務アプリを作れます📱✨
◉ AppSheetとは?何ができるの?
◉ 無料プランでどこまで使える?
◉ デザインや日本語化はどうするの?
◉ 入力支援やエラー対応のコツって?
✅ スプレッドシートから数分でアプリ作成が可能!
✅ 無料でも主要機能が使えるので安心🆓
✅ UI自動生成&日本語対応で初心者にもやさしい
✅ 外部連携・CSV出力・自動化で業務効率アップ
✅ 403エラーや同期トラブルの解決法も紹介







コメント