【完全ガイド】AppSheetが同期できないときの解決法とは?
突然「AppSheetが同期できない」と表示されて、困ったことはありませんか❓
あなたも大切な業務データが反映されず、不安や焦りを感じた経験があると思います。
実は、このエラーには共通する原因があり、正しい手順を知れば解決は難しくありません。
本記事ではAppSheetの同期処理4ステージの仕組みから、Unable to syncエラーや403エラーの具体的な対処法まで徹底解説します。
◉ Regenerate Structureでスプレッドシート構造を再構築する方法
◉ Recovery ModeやReset Changesでトラブルを回避するテクニック
◉ iPhoneとAndroidでの未同期データ削除手順
◉ よくある同期エラー4種類とその解決策
これらを押さえることで、あなたはもうエラーに振り回されることはありません。
初心者でもすぐ実践できる内容なので、安心してアプリを安定運用できます✨

🔄【仕組み解説】AppSheetの同期処理4ステージとは?|エラー原因を見抜くコツ
AppSheetの同期プロセスは、1回の同期の中でも4段階のステージに分かれて進行します。
それぞれのステージには役割があり、エラーが起きやすいタイミングも存在します⚠️
🧰 ステージ①|端末内データの準備|同期開始前の初期処理
まずは、端末側で入力・変更されたデータを送信できる状態に整える準備段階です。
このステージは通常すぐに終わり、進行バーが1/4まで進みます。
📡 ステージ②|サーバー送信とAutomation実行|エラーが多発する要注意ポイント
端末からAppSheetサーバーにデータが送信されるタイミングです。
同時に、自動化(Automation)処理も実行されるため、この段階が一番重く、エラーの原因にもなりやすいです💥
📥 ステージ③|定義ファイルと最新データを取得|アプリの状態更新ステップ
サーバー側で処理が完了した後、クライアントがアプリの最新定義とデータを取得します。
ここでは、アプリの構成・最新データが反映され、画面の状態が整います。
📲 ステージ④|端末にデータ反映|同期完了まであと一歩!
取得した情報がユーザーのアプリに最終反映されるステージです。
このステップは比較的軽く、数秒以内に完了するケースがほとんどです。
✅【要点まとめ】AppSheet同期処理の流れとエラーが起きやすいポイント
💡【即解決】Unable to syncエラー対策|Regenerate Structureの使い方
以下の説明は右上の「Improved Editor」モードを解除した「Legacy Editor」での説明です

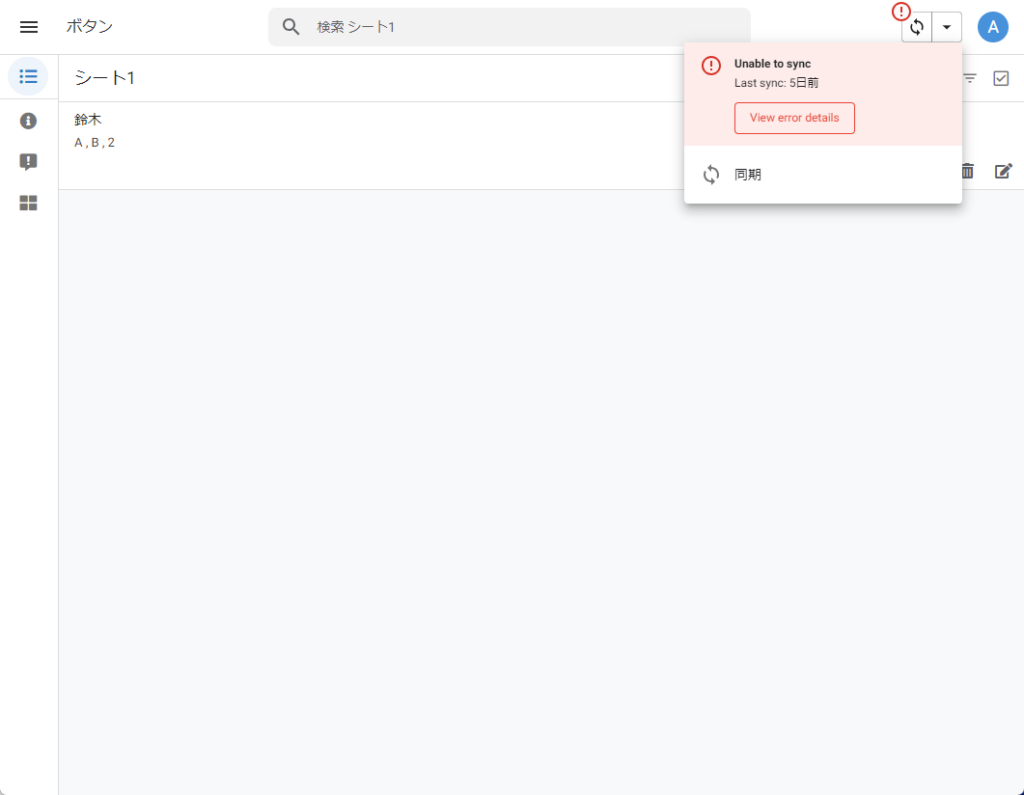
AppSheetでアプリを開発していると、下記のような「Unable to sync」エラーが出ます。
スムーズに同期を復旧し、快適なAppSheet運用を実現しましょう✅

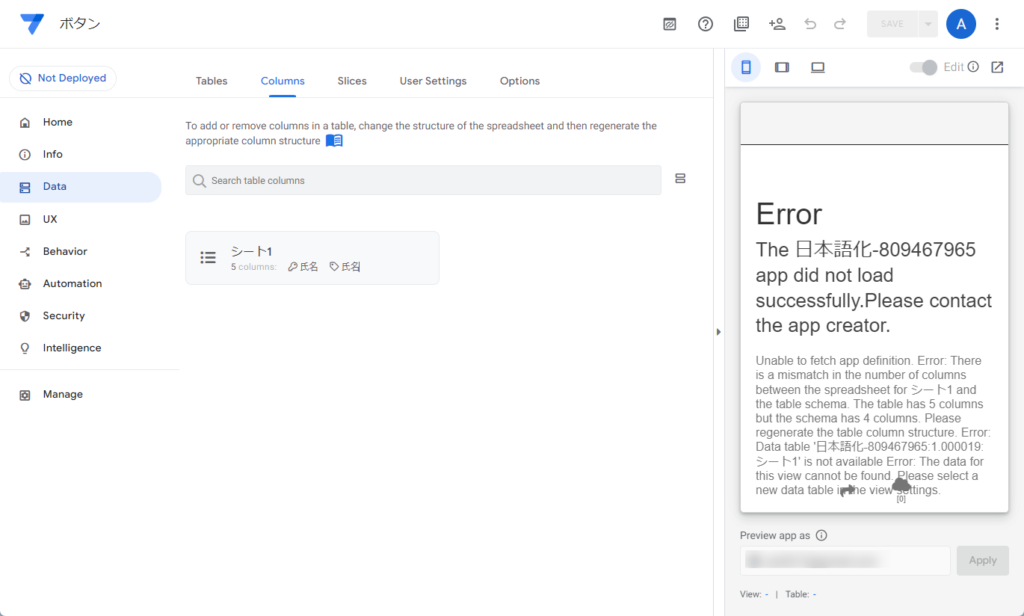
プレビューを見るとErrorで埋め尽くされます。
心が折れそうになる瞬間です。

🔍 Unable to syncの原因を徹底解説|スプレッドシート構造のズレに注意!
このエラーは、スプレッドシートの構造が変更された際に発生する ことが多いです📑💡 例えば、以下のようなケースが該当します👇
✅ スプレッドシートに不要な列を追加した
✅ 列の順番を変更した
✅ 新しいデータ型(TYPE)が自動追加された
エラーの発生頻度が一番高いと思われるのがコレです。
次の章のステップ通りの操作で解決します。
🔄 Regenerate Structureでデータベースを再構築|同期エラーの復旧手順
📝 実行ステップ|Regenerate Structureを使った復旧手順(6ステップ)
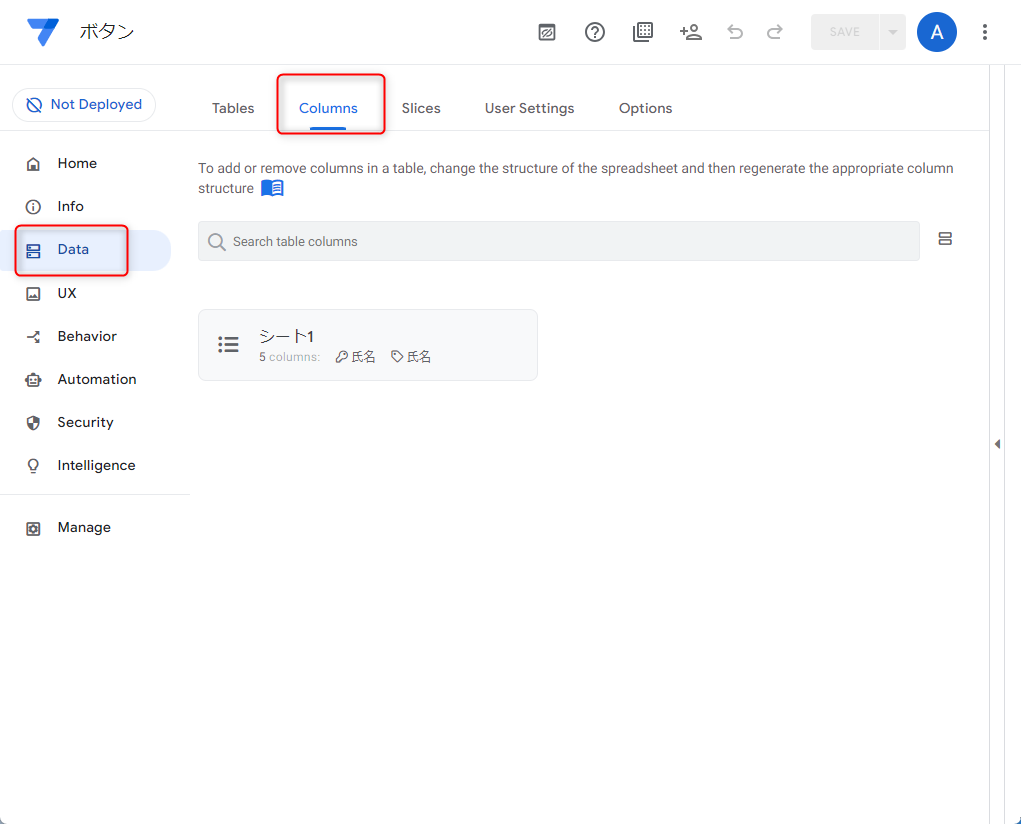
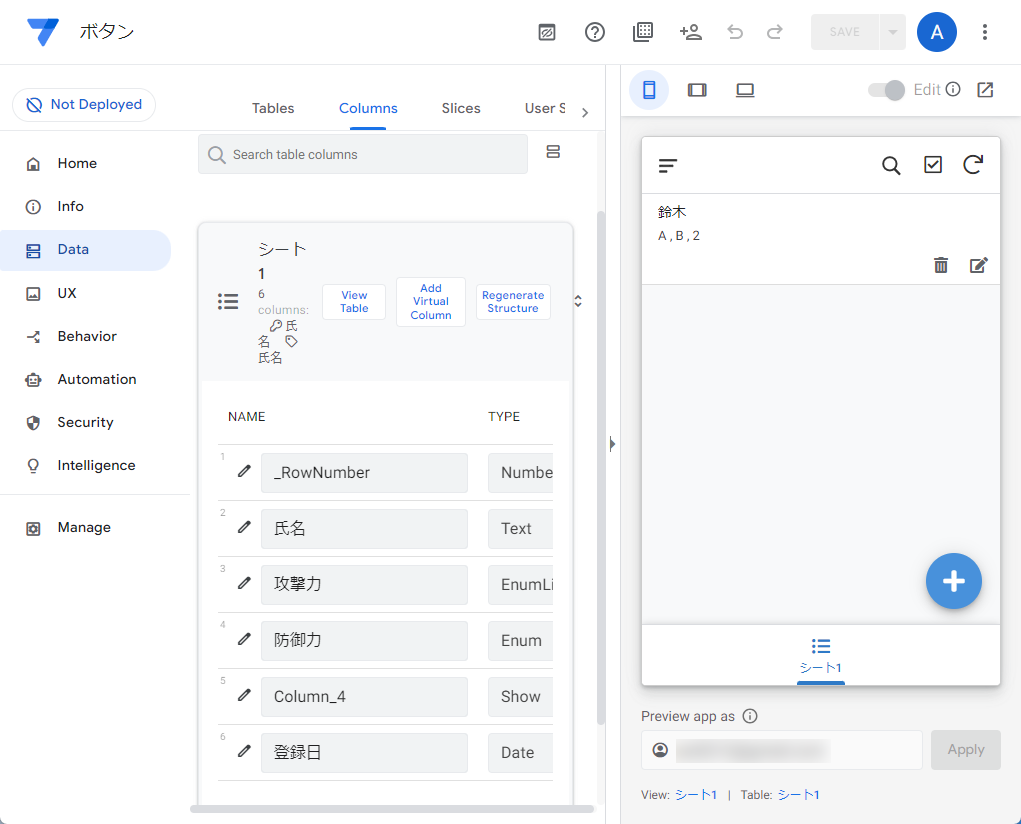
1️⃣ AppSheetのメニューから「Data」を選択
2️⃣ 「Columns」タブを開く

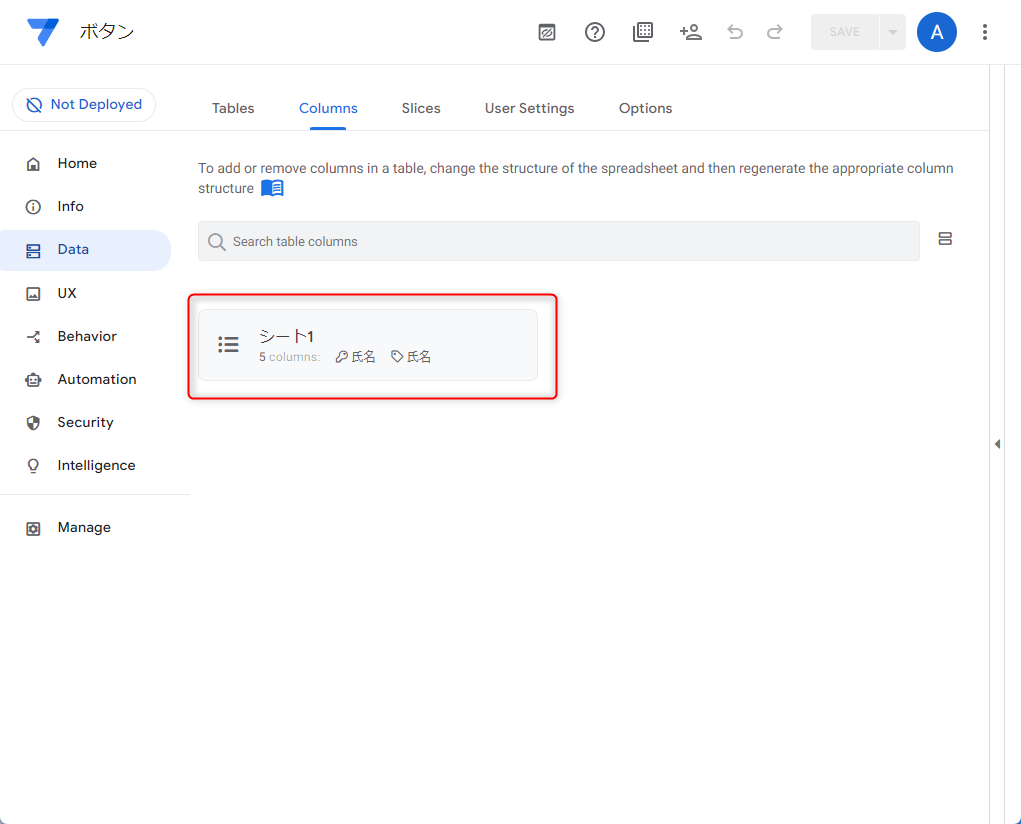
3️⃣ エラーが発生している対象のシートを選択
まず、左のメニューの「Data」を選んだ後で「Columns」タブを選びます。

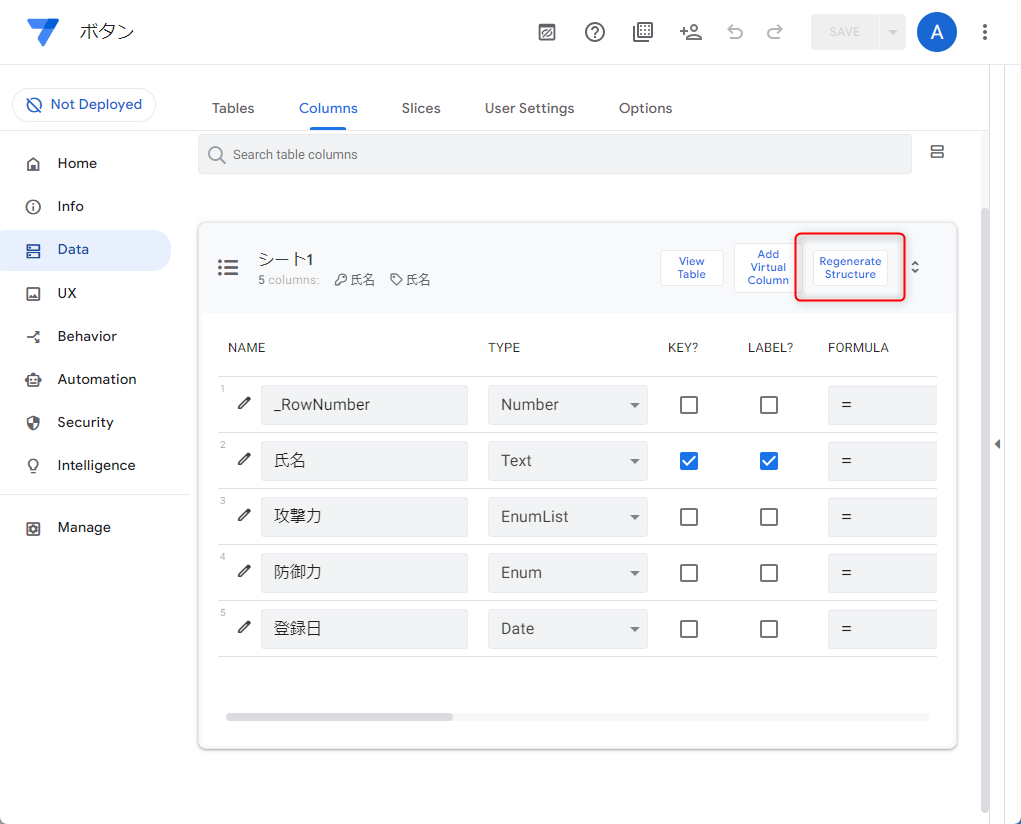
4️⃣ 右上にある「Regenerate Structure」ボタンをクリック

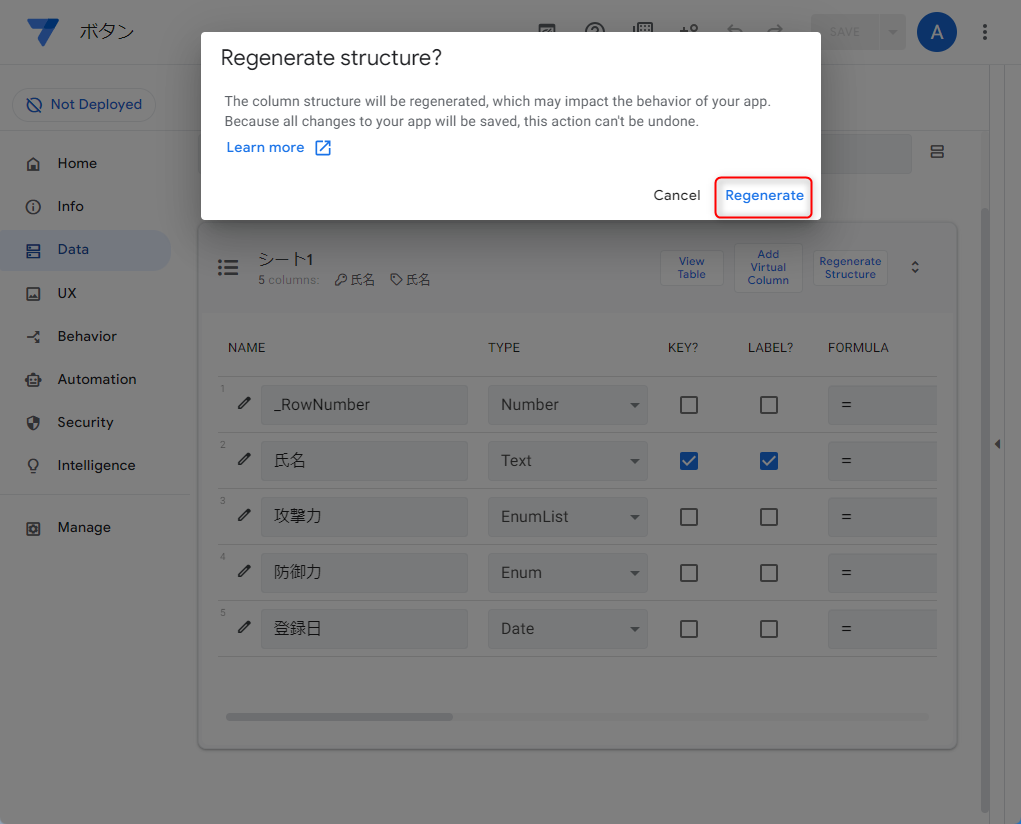
5️⃣ 確認画面で「Regenerate」を選択

6️⃣ Regenerateが実行されます!

💡 ポイント!
「Regenerate Structure」を実行すると、新しく追加された列が反映されます。もし不要な列が自動追加された場合は、手動で削除または非表示に設定 しましょう🔍
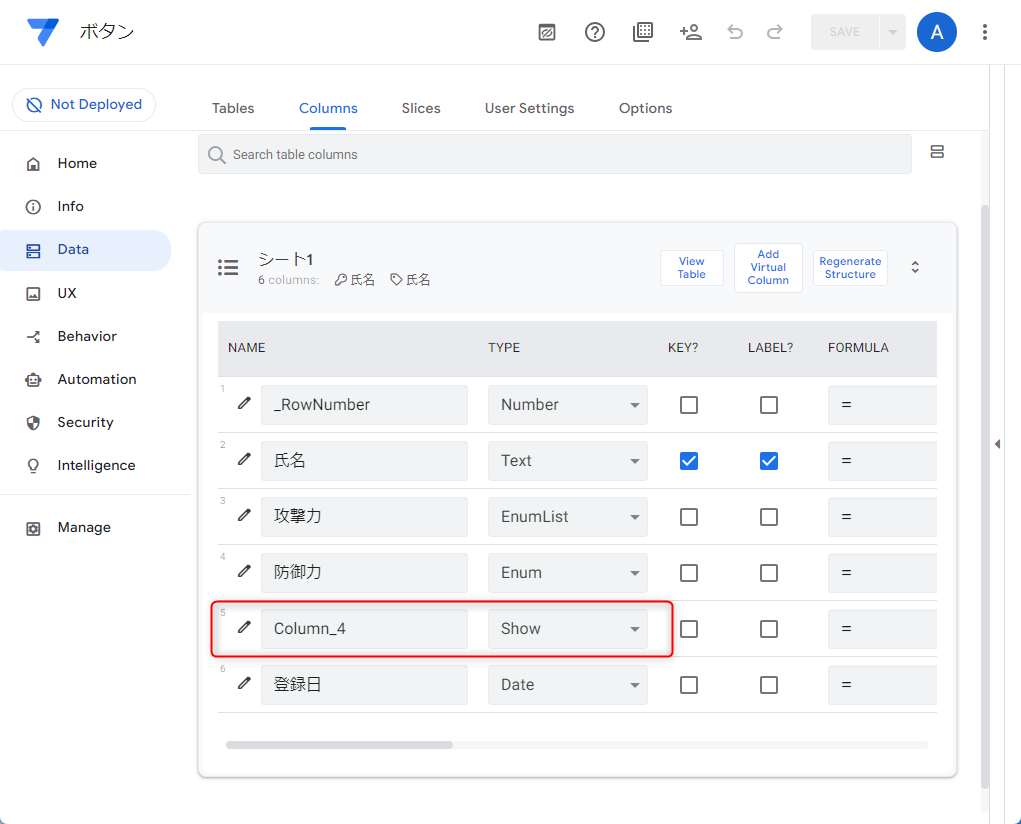
実施後に謎のShowタイプというものが自動追加されることがあります。
次の章で解説します。
🧐 Showタイプとは?AppSheetで自動追加される列の役割と削除方法
「Regenerate Structure」を実施すると、スプレッドシートに追加した空白列が 「Show」タイプ として自動認識されることがあります📌

🔍 Showタイプの機能と使い方|フォーム画面を分かりやすく整理!
🔹 入力フォームのページ送り機能 を追加する役割📄
🔹 「次へ」ボタンを押すことで、追加された項目が表示される
🔹 入力画面をスッキリ整理できる🎯
スマホ側がキャッシュ原因の場合もあり、その場合には下記の手順で対策します。
🗑【トラブル対策】未同期データを削除する方法|AppSheetでのリセット手順
AppSheetで「同期できない…」と悩んだとき、未同期データの削除がトラブル解消のカギになることも✨
特に通信障害やアプリエラーが発生した後は、一度リセット操作を試してみる価値アリです!
📱 iPhoneでの未同期データ削除方法|AppSheetトラブル対処ガイド
1️⃣ 左上のメニュー(三本線)をタップ
2️⃣ 表示されたリストから「Reset Changes(変更をリセット)」を選択
🤖 Androidで未同期データを破棄する方法|AppSheet同期エラーを解消!
1️⃣ 同じくメニューを開くか
2️⃣ 画面右上の「同期アイコン横の ▼マーク」をタップ
3️⃣ 「Discard Unsynced Changes(未同期の変更を破棄)」を選択
⚠️ 削除前に確認!未同期データ削除時の注意点とバックアップ方法
◉ 一度削除したデータは復元できません!
◉ 大切なデータは、手動でコピー&保存してから削除するのがおすすめです💾
🧩【便利機能】AppSheetの小技で同期トラブルを防ぐ!
⚠️ 注意:Recovery Modeは他のユーザーの変更内容を破棄する可能性もあるため、共有アプリの場合は使用前に連携を取ることを推奨します。
🧠【実践Tips】AppSheetで差がつく!同期トラブル回避のコツ
AppSheetで同期エラーに悩まされるときは、どのステージで止まっているかを把握すると原因特定がスムーズです✨
とくにステージ②でのタイムアウトや権限エラーが多いため、データ構成やネット環境を要チェックです!
🔍 AppSheetでよくある同期エラーとその対策まとめ
AppSheetを使っていると、突然同期エラーに遭遇することがありますよね💦
今回は特に多い4つのエラーをピックアップし、それぞれの意味と具体的な解決策をわかりやすく解説します!
❗【エラー1】Duplicate requestの原因と対処法|AppSheet重複同期の防ぎ方
対処法
📶 通信環境を見直す(Wi-Fi推奨)
⏳ 数分待ってから再同期する
🧠 重すぎる自動化処理や画像サイズを見直して軽量化
❗【エラー2】403 Forbiddenとは?AppSheetでデータ取得に失敗したときの対策
対処法
🔑 Googleシートの共有設定(編集権限)を確認
👤 セキュリティ設定が「Run as app user」になっている場合、
→「Run as app creator」に変更して再試行
❗【エラー3】Unable to update row|AppSheetでの行更新エラーの原因と回避法
対処法
📉 シート内の複雑な関数(特にシートをまたぐ計算)を見直し
🗂 構造が重すぎるシートをシンプルに再設計してタイムアウト回避
❗【エラー4】アプリ定義の不一致エラー|Recovery Modeでの対処方法
対処法
🛠 AppSheetエディターで「Manage > Deploy > Recovery mode」をONに
🔄 同期後、「Return to normal mode」で通常に戻す
🧠【まとめ】AppSheetでよくある同期エラーと原因・対策を総点検
◉ AppSheetでは同期ステージ②(データ送信)でトラブルが最も多く発生します。
◉ 通信状態・アプリ構造・ユーザー権限が絡むため、原因の切り分けが重要です。
🚀 AppSheetの同期エラー完全ガイド|初心者でも解決できる5つのコツ
どのエラーも、焦らず一つずつ状況を確認することがカギ🔑です。
特に「アプリ定義の変更後」や「複数ユーザーによる同時編集」の直後に不具合が起きやすいので、トラブル発生時の再現状況の確認も忘れずに!
原因を把握を把握したところで、対策を次の章で説明します。
🛠【保存版】AppSheetが同期できないときの解決ステップ5選
AppSheetで同期がうまくいかないとき、「とりあえず再起動」はもはや定番ですが、
それだけでは解決しないケースも多くあります⚠️
ここでは、誰でも実践できる順番付きの対処法をご紹介します!
🔄 ステップ①|Syncボタンで手動同期を実行し最新状態に更新
まずはアプリ右上の🔄「Sync」ボタンをタップして、手動で最新状態を取得しましょう。
ちょっとした通信遅延や一時的なズレなら、これだけで解決することも多いです!
例えば、データのもととなるスプレッドシートのファイルを編集した場合に同期エラーが発生します。
このパターンの対策は既に「実践」で記載した内容です。
📱 ステップ②|AppSheetアプリを完全終了して再起動する方法
アプリの動作が不安定な場合、バックグラウンドで残っている状態が原因になっていることがあります。
スマホのタスク一覧からAppSheetを完全終了し、改めて起動しましょう。
📥 ステップ③|アプリを再インストールしてキャッシュを初期化
それでもダメなときは、アプリをアンインストール → 再インストールが効果的です。
端末に蓄積されたキャッシュが原因の不具合をリセットできます✨
🛟 ステップ④|Recovery Mode/Reset Changesで同期エラーを復旧
データ同期中に詰まってしまったときは、「Recovery Mode(復旧モード)」をONにしてから再同期。
または、「Reset Changes」で未同期データを破棄することで、エラーを回避できることがあります!
🧑💻 ステップ⑤|すべて試してダメなら公式サポートへ連絡
ここまで試しても改善しない場合は、AppSheet公式サポートへ連絡しましょう。
エラー内容と使用環境を添えて、以下へ問い合わせできます👇
📩 support@appsheet.com
🚀 トラブル予防に!AppSheetアプリを安定運用する工夫
AppSheetでの同期エラーは、順を追って対処すればほとんどが自力で解決可能✨
慌てずに一つずつステップを試しながら、安定運用に近づけていきましょう!
❓AppSheet同期トラブル FAQ|403・Unable to syncなどの疑問を解消
Q1. Unable to syncが繰り返される原因と防ぐ方法
このエラーは、スプレッドシートの構造変更(列の追加・順番の変更など)が原因で発生するケースが多いです。
AppSheet側とスプレッドシートの構造がズレることで、同期が失敗します。
◉ 対策は「Regenerate Structure」を実行し、AppSheetに最新の構造を再認識させることが有効です
◉ 不要な列やデータ型の変更も事前に確認しておくと安心です
Q2. 403 Forbiddenエラーの原因と解決策|権限設定を見直そう
これは、Googleシートなどの外部データソースへのアクセスが拒否された状態です。
特にAppSheetの実行権限設定やシート共有設定のミスが原因になりやすいです。
◉ AppSheetの「Run as app user」を「Run as app creator」に変更する
◉ Googleシートの共有設定を「編集者」に設定しているか確認
◉ Googleアカウントの認証情報が切れていないかもチェック
Q3. Recovery Modeの使い方|AppSheetの同期不具合を緊急回避
「Recovery Mode(復旧モード)」は、同期処理中のエラーや定義不一致を一時的に回避するモードです。
不具合が起きたアプリを強制的に読み直す際に役立ちます。
◉ AppSheetエディターの「Manage → Deploy → Recovery Mode」からONに設定
◉ 問題が解決したら「Return to normal mode」で通常モードへ戻す
◉ チームで共有している場合は、使用前に連携を取るのがおすすめ
Q4. Regenerate Structureで直らない原因と追加の対策方法
「Regenerate Structure」を実行しても直らない場合、以下のような原因が考えられます。
◉ 不要な列が追加されておりAppSheetが正しく認識できていない
◉ スプレッドシートに複雑な関数や他シートとの連携がある
◉ 大量の列やデータ型の自動判定ミスがある
Q5. 未同期データの削除方法|iPhone/Android別に解説
未同期の変更がアプリ内に残っている場合は、「Reset Changes(変更のリセット)」や
「Discard Unsynced Changes(未同期の変更を破棄)」を使うとトラブルが解消することがあります。
◉ iPhone:左上メニュー(三本線)から「Reset Changes」を選択
◉ Android:同期ボタン横の▼マークから「Discard Unsynced Changes」を選択
◉ 重要なデータがある場合は、手動でバックアップを取ってから実行しましょう
🛠 AppSheet運用を快適にするおすすめツール3選|開発がはかどる周辺機器
💻 高速なChromebook(AppSheetとの相性抜群!)
🖱️ エルゴノミクスマウス(長時間作業に最適)
📚 Googleスプレッドシートの活用本(データ管理を極める)
🎯 エラーに強いAppSheetの運用術|安定稼働のためにできること
今回紹介したように、AppSheetの同期エラーには多様な原因と対応策があります。
正しく原因を把握し、段階的に対処すれば、多くのトラブルは自力で解決可能です✨
🔄 同期ステージの理解がエラー原因の特定に直結
❗ よくあるエラーの対策を事前に知っておくことで安心運用が可能
🛠 Recovery Mode・Reset Changes・Regenerate Structureなどの活用がカギ
ぜひ本記事をブックマークして、困ったときの「AppSheet虎の巻」として活用してくださいね📘🔖
【まとめ】AppSheetが同期できないときに必ず押さえるべきポイント✨
AppSheetの同期エラーは、原因を正しく切り分けて順番に対処することで、ほとんどが自力で解決できます。
特に同期処理4ステージの理解と、Regenerate Structure・Recovery Mode・未同期データ削除を使い分けられるかが安定運用の分かれ道です💡
「突然同期できない」と慌てる前に、本記事で紹介した考え方と手順を思い出してください。
それだけで、トラブル対応のスピードと精度が一気に上がります💪📱

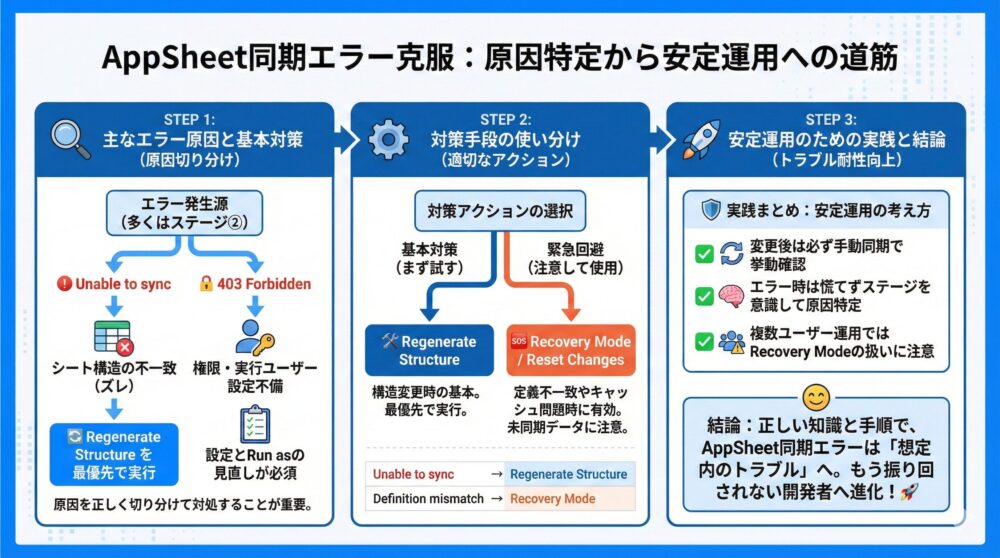
【要点整理】この記事でわかった重要ポイント🔍
◉ AppSheet 同期エラーの多くはステージ②で発生
◉ Unable to syncはスプレッドシート構造ズレが主因
◉ 403エラーは権限設定と実行ユーザーの見直しが必須
◉ Regenerate Structureは最優先で試す基本対策
◉ Recovery Mode・Reset Changesは緊急回避として有効
【一覧表】AppSheet同期トラブルと最適な対処法📊
| エラー・症状 | 主な原因 | 有効な対処法 |
|---|---|---|
| Unable to sync | シート構造の不一致 | Regenerate Structure |
| 403 Forbidden | 権限・実行ユーザー設定 | 共有設定とRun as確認 |
| Duplicate request | 同期重複・通信不安定 | 再同期・処理軽量化 |
| 定義不一致 | キャッシュ残存 | Recovery Mode |
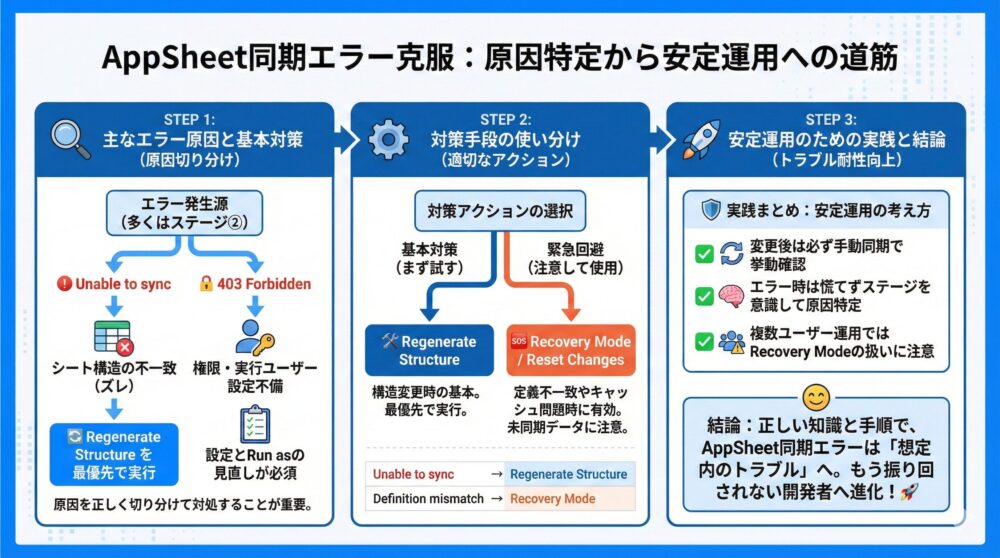
【実践まとめ】AppSheetを安定運用するための考え方🚀
AppSheetは便利な反面、構造変更と同期処理が密接に関係するツールです。
だからこそ、変更後の同期確認とトラブル時の初動対応が重要になります。
◉ 変更後は必ず手動同期で挙動を確認
◉ エラーが出たら慌てずステージを意識して原因特定
◉ 複数ユーザー運用ではRecovery Modeの扱いに注意
これらを意識するだけで、AppSheetの同期トラブル耐性は大きく向上します✨
【結論】AppSheet同期エラーは怖くない😊
AppSheetの同期エラーは、知識があれば「想定内のトラブル」です。
原因を理解し、正しい手順を知っているかどうかがすべてと言っても過言ではありません。
本記事の内容を押さえておけば、
あなたはもうAppSheetが同期できない問題に振り回されない開発者になれます💪
🔗【初心者歓迎】AppSheetでノーコード業務アプリを簡単作成!
AppSheetは、Googleが提供するノーコード開発ツール。
プログラミング不要で、誰でも無料から業務アプリを作れます📱✨
◉ AppSheetとは?何ができるの?
◉ 無料プランでどこまで使える?
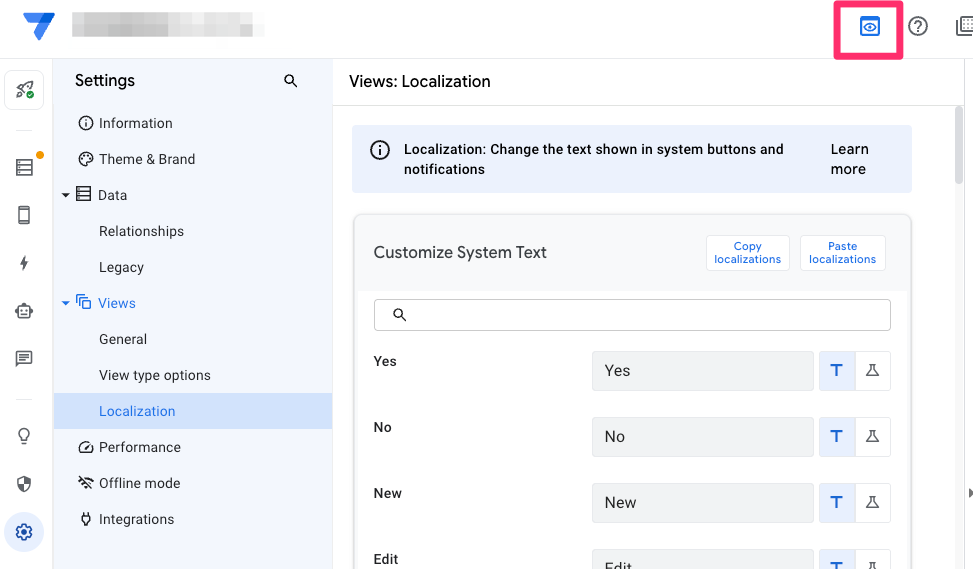
◉ デザインや日本語化はどうするの?
◉ 入力支援やエラー対応のコツって?
✅ スプレッドシートから数分でアプリ作成が可能!
✅ 無料でも主要機能が使えるので安心🆓
✅ UI自動生成&日本語対応で初心者にもやさしい
✅ 外部連携・CSV出力・自動化で業務効率アップ
✅ 403エラーや同期トラブルの解決法も紹介








コメント