📲GoogleフォームとAppSheetを連携して、ノーコード業務アプリを簡単作成!
GoogleフォームとAppSheetを連携すれば、誰でも簡単に外部からのデータ収集とアプリ上での可視化・管理ができるようになります✨
このガイドでは、初心者にもやさしいステップ形式で、連携手順からトラブル対策、権限管理までをわかりやすく解説します💡
◉ Googleフォームで外部から手軽にデータを集める方法を紹介
◉ スプレッドシート経由でAppSheetに自動反映する連携手順を解説
◉ AppSheet上で見やすく表示するビュー設定のコツを解説
◉ データが反映されないときの原因と対処法もバッチリ
◉ 入力者と閲覧者を分けるAppSheetのアクセス制御の仕組みを解説
◉ 社内外で活用できる実用的な活用例も紹介
Googleフォームの入力をAppSheetで表示・管理する方法【初心者OK】
「AppSheetでフォーム入力データを活用したい!」
そんな方に向けて、Googleフォームを使って外部からデータを収集し、それをAppSheetで可視化する手順を解説します📊✨
✅ 【結論まとめ】Googleフォーム×AppSheet連携の重要ポイント
◉ アプリ開発未経験者でも扱いやすいノーコード連携術
◉ Googleフォームで外部ユーザーからデータを収集できる
◉ スプレッドシートを介してAppSheetに自動反映が可能
📥 【図解あり】GoogleフォームとAppSheetの連携手順をステップ解説
以下の説明は右上の「Improved Editor」モードを解除した「Legacy Editor」での説明です

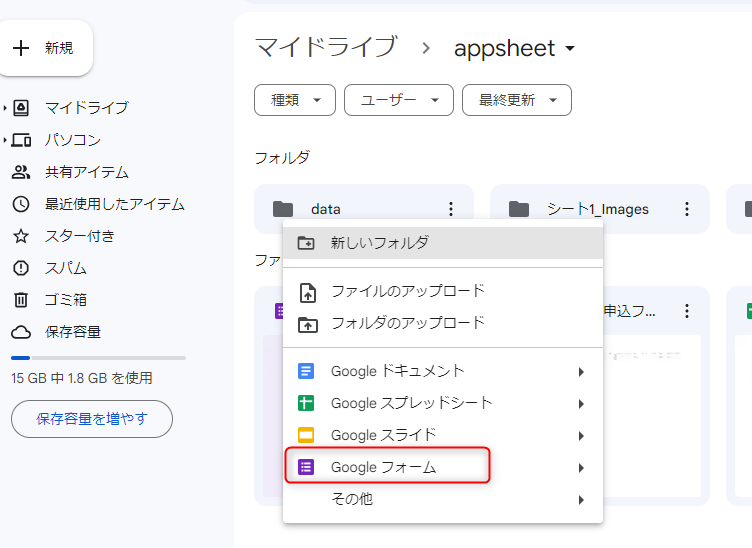
① Googleドライブのフォルダを開いて「Googleフォーム」を新規作成します。

② Googleフォームでフォームを作ります。(難しくないですし、本題から外れるので割愛)

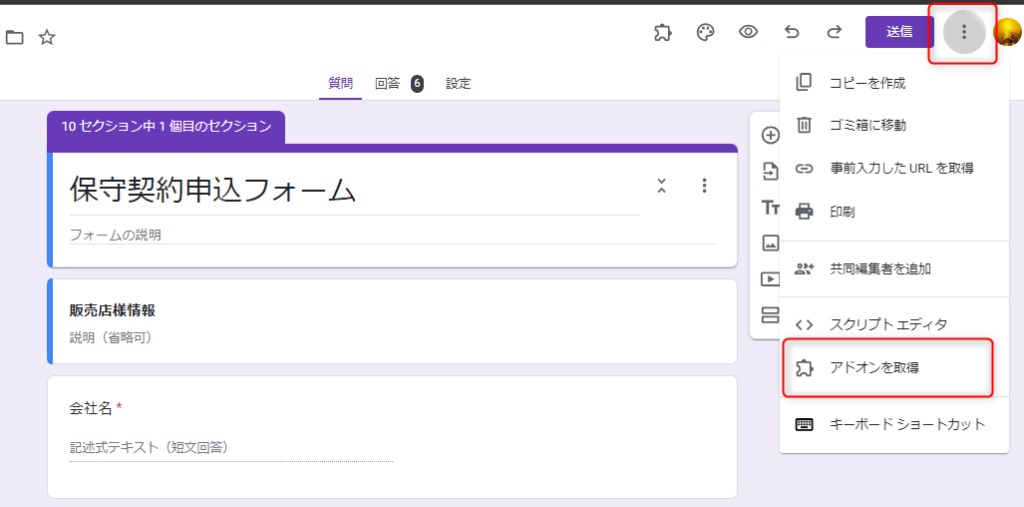
③ 右上のメニューから「アドオンを取得」を選びます。

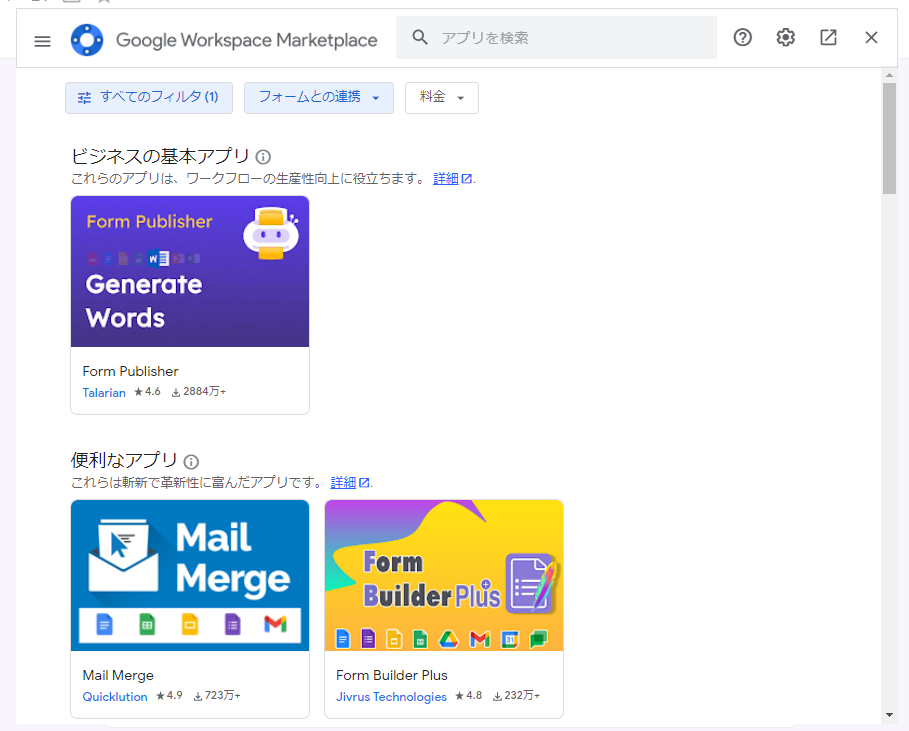
④ Google Workspace Marketplaceのウィンドウを開きます。

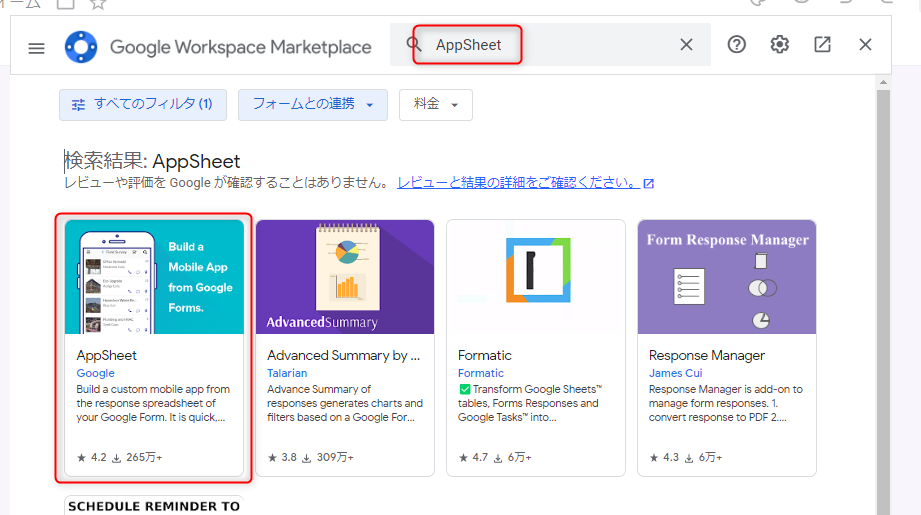
⑤ 右上の検索ウィンドウにAppSheetと入力します。

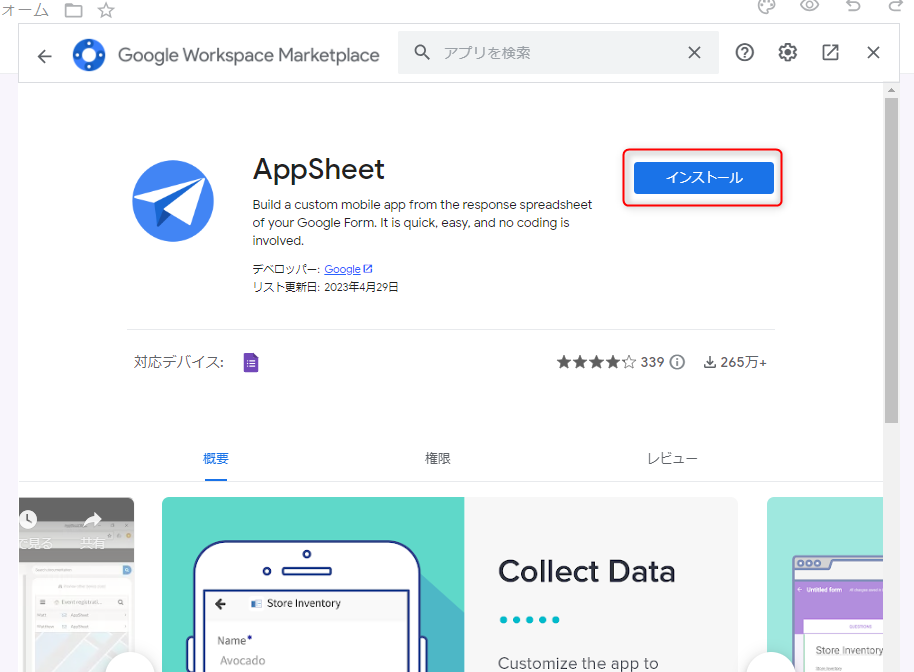
⑥ AppSheetが表示されたら「インストール」を押します。

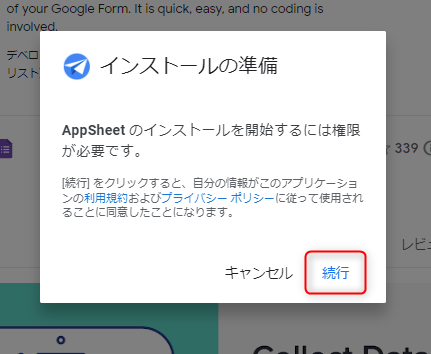
⑦ 確認画面が表示されるので「続行」を選びます。

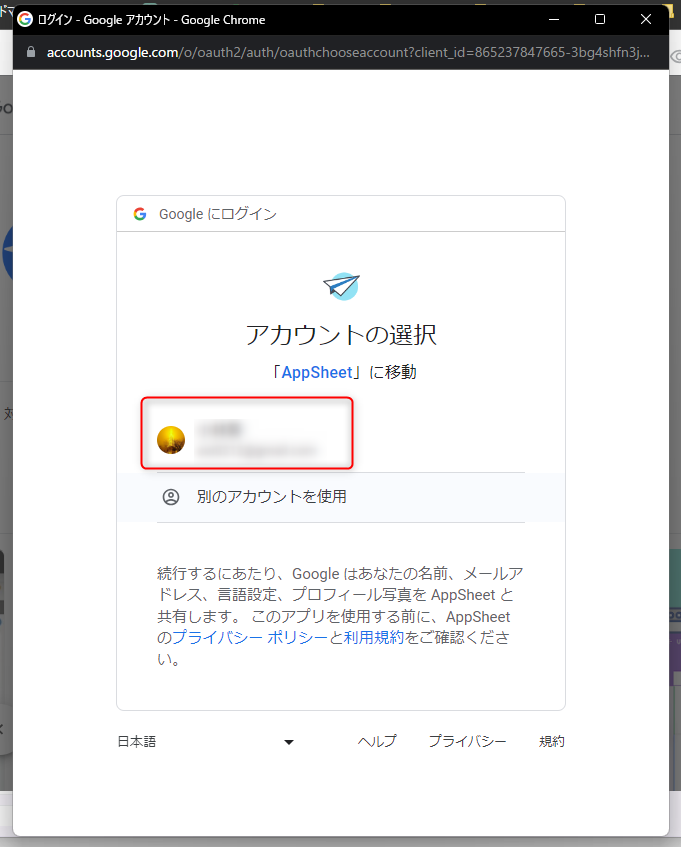
⑧ アカウントの選択ウィンドウがありますので、アカウントを選びます。

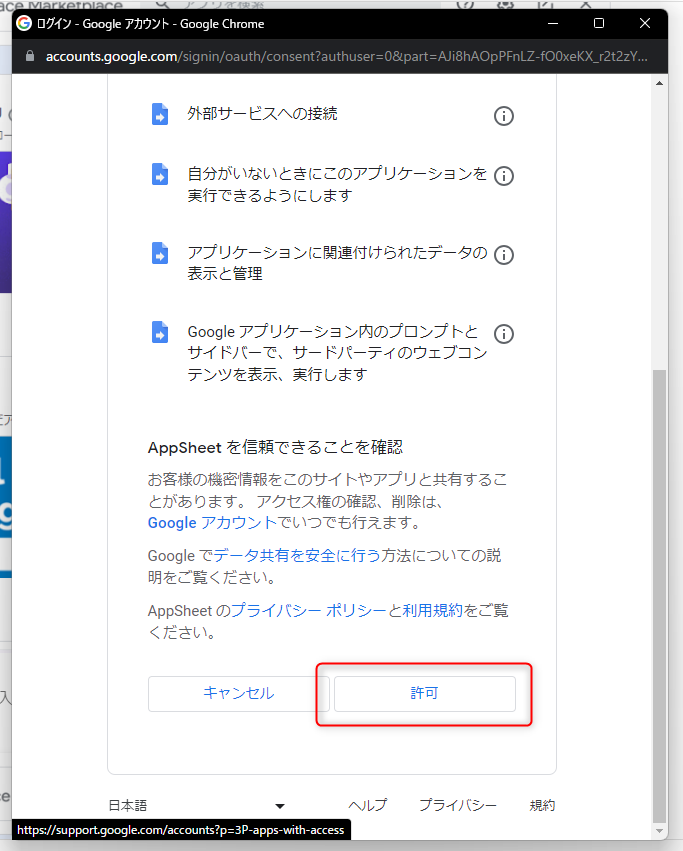
⑨ 権限許可のウィンドウが表示されますので「許可」を選びます。

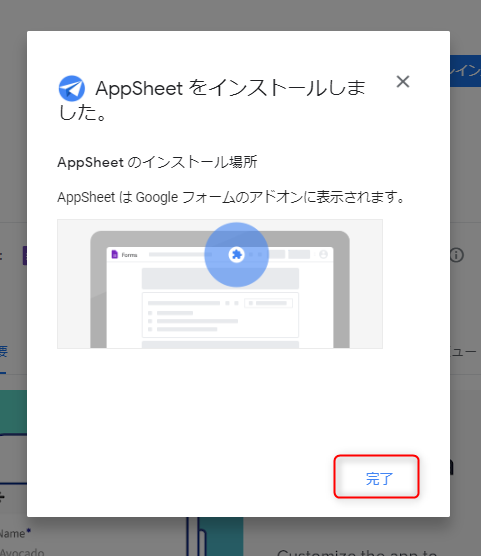
⑩ AppSheetがインストールされますので、「完了」を選びます。

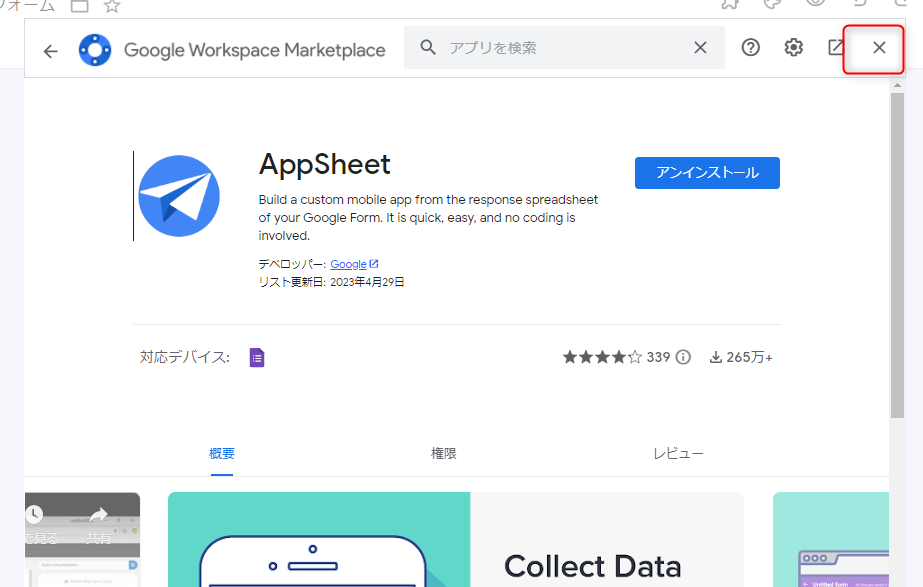
⑪ 右上の「×」ボタンでウィンドウを閉じます。

Googleフォームとスプレッドシートを連携する方法【AppSheet準備編】
GoogleフォームのデータをAppSheetで扱うには、まずスプレッドシートに保存する必要があります📊
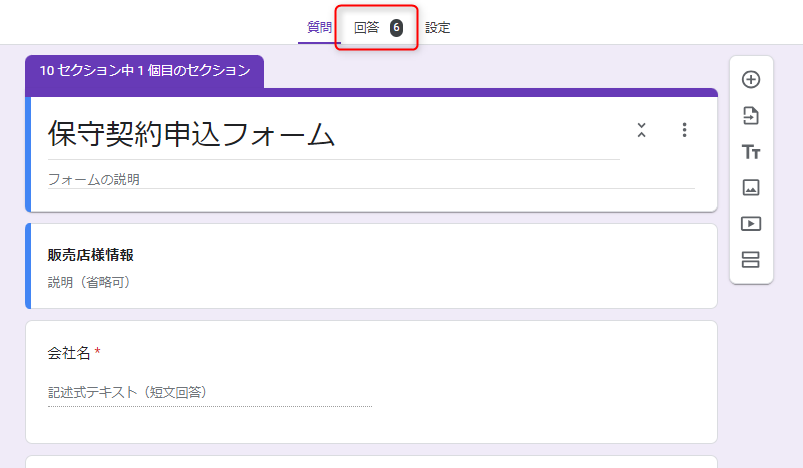
① GoogleFormで「回答」タブを選びます。(下記の例は、既に6個入力しています)

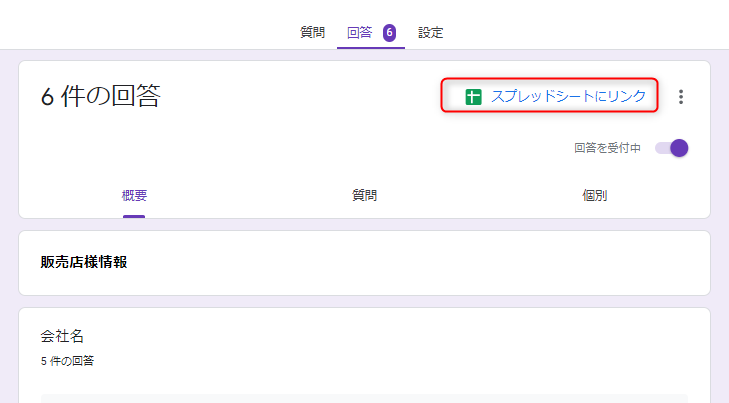
② 「スプレッドシートにリンク」と表示があるので選びます。

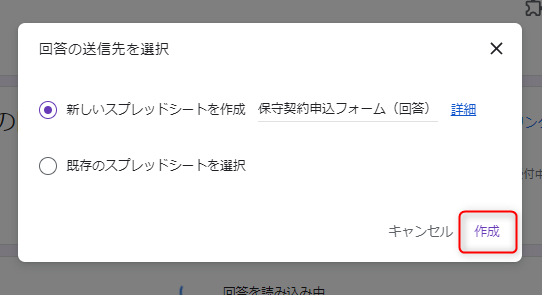
③ ファイル名の設定画面が表示されるので「作成」を選びます。

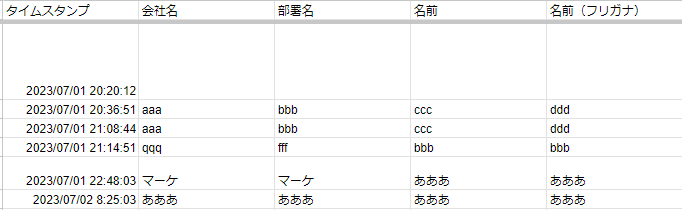
④ フォームの結果がスプレッドシート形式で表示されます。

スプレッドシートからAppSheetアプリを作る方法【自動反映設定も】
スプレッドシートができたら、それを元にAppSheetアプリを作成します📱✨
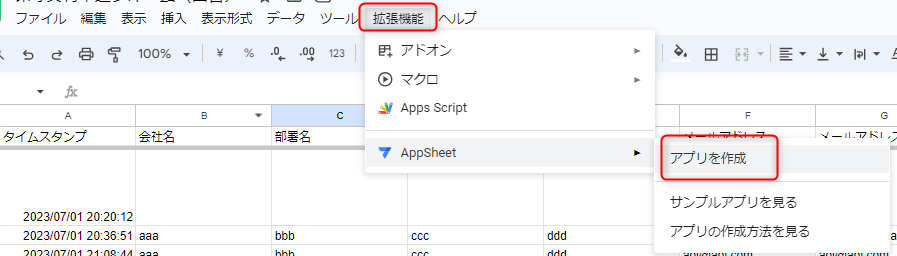
① スプレッドシートの「拡張機能」からAppSheetの「アプリを作成」を選びます。

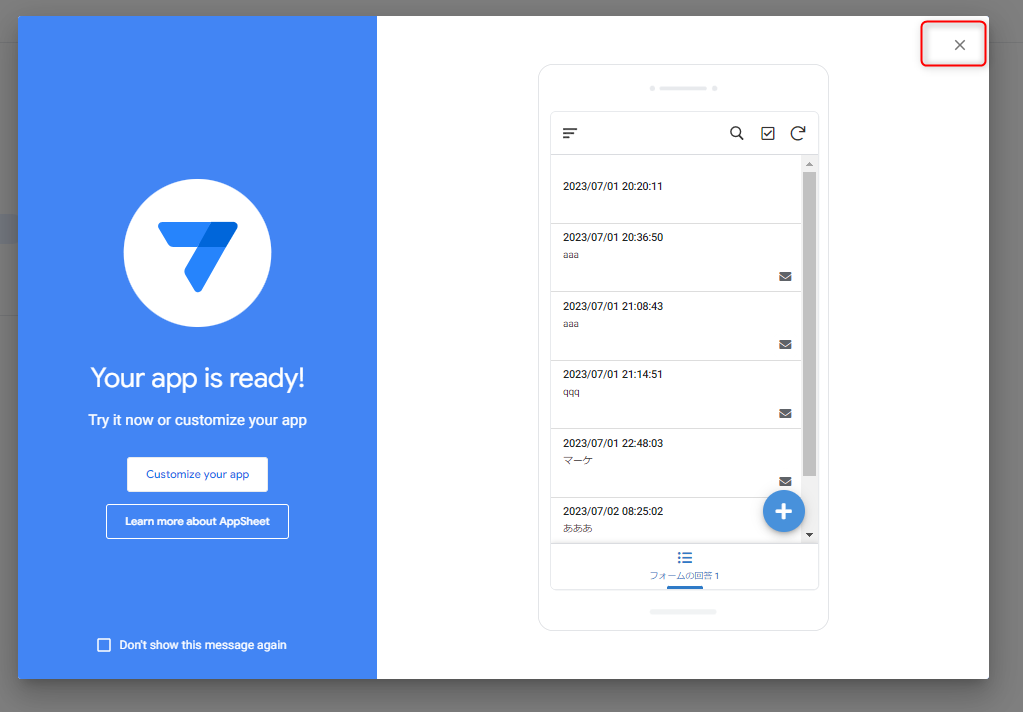
② アプリの作成が始まりReadyページが表示されるので、右上の「×」で閉じます。

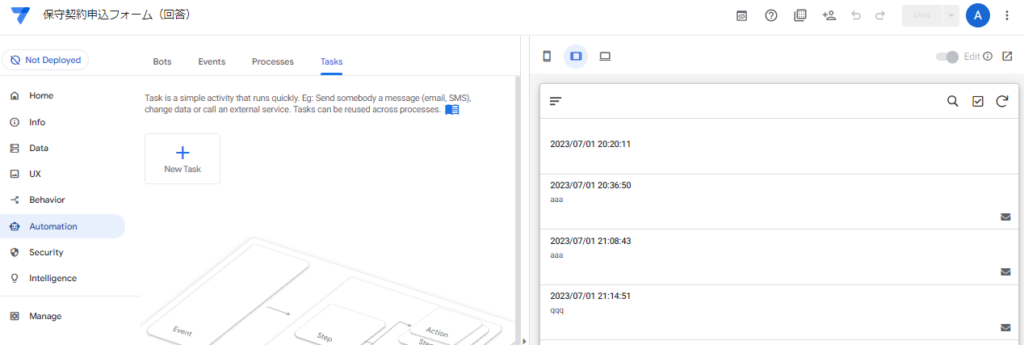
③ 閉じると下記のようにAppSheetのアプリが表示されます。

❓AppSheetでデータが表示されない原因と対処法【フォーム連携時の注意】
GoogleフォームとAppSheetを連携したのに、フォームに入力したデータがAppSheetに表示されない…そんなトラブル、意外と多いんです😥
ここでは、AppSheetでデータが反映されない原因と対処法を、初心者にもわかりやすく解説します💡
🔍 AppSheetでよくあるデータ未反映の原因チェックリスト
まずは、よくある「反映されない」原因をチェックしてみましょう。
◉ AppSheetがスプレッドシートの最新状態をまだ読み込んでいない
◉ スプレッドシート側の列名や構成を変更してしまった
◉ フォームの回答先がAppSheetで参照しているシートと違う
◉ AppSheetの設定で対象テーブルが無効化されている
◉ ユーザーの操作端末でキャッシュや同期ができていない
🔁 表示されないときの対処法ステップ【AppSheet初心者向け】
以下の手順で、表示されないトラブルに対処できます。
◉ AppSheetエディタの「テーブル」設定を開き、参照元のシート名が正しいか確認する
◉ 「ビュー」上の表示設定が、対象データの列を参照しているか確認する
◉ AppSheetエディタ右上の「再同期(Sync)」ボタンをクリックする
◉ スマホアプリで使っている場合は、手動でアプリを再同期(画面下にスワイプ)
◉ スプレッドシートに新しい列を追加したときは、「構造を再検出」して列構成を再読み込みする
📌 高度なエラー対処法まとめ【セキュリティ・スライス設定など】
まれに、AppSheetアプリの構成そのものに問題があるケースもあります。
◉ スプレッドシートが複数のフォームとリンクしていて、正しいシートでない場合
◉ AppSheetの「セキュリティ設定」でフィルタ制限がかかっている
◉ 「スライス」機能を使っていて、表示条件に合致しないデータが非表示になっている
👥 入力者と閲覧者を分ける方法【AppSheetで権限管理を実現】
Googleフォームで外部からデータを集め、AppSheetで可視化・管理する構成は非常に便利です💡
ただし、データを入力する人と、AppSheet上で閲覧・管理する人を明確に分ける設定が必要になるケースもあります。
とくに、社内向けの業務アプリとして運用する場合や、個人情報や機密データを扱う場合には、権限管理が欠かせません🔒
🛡️ AppSheetのアクセス制御設定をわかりやすく解説【安全な運用に必須】
AppSheetでは、ユーザーのアクセス制御や閲覧範囲の設定が柔軟に行えます。
主に以下のような制御方法があります👇
◉ ドメイン指定による制限(例:@example.co.jpのみアクセス可能)
◉ メールアドレスによるユーザーごとのアクセス設定
◉ ユーザー属性に応じた「スライス」表示の切り替え
◉ Googleアカウントでのログインを必須にしてセキュリティを強化
◉ AppSheetのSecurity Filtersで閲覧範囲を制限
🛠️ AppSheetのユーザー制御を設定する手順【基本編】
AppSheetでアクセス制御を設定する手順は以下のとおりです。
◉ AppSheetエディタの「Security」→「Require user signin」をオンにする
◉ Googleアカウントでのログイン認証を必須にする(Googleフォームと同じドメインで統一が望ましい)
◉ 「Users」セクションで、アクセスを許可するメールアドレスを個別に登録
◉ 必要に応じて、ユーザー属性ごとに「スライス」を設定して表示範囲を調整
◉ 「Security Filters」を使えば、ログインユーザーによって見えるデータを動的に変更可能
📌 よくあるAppSheet活用パターン【フォーム+アプリ運用例】
◉ 外部パートナーがGoogleフォームで申請 → 社内管理者がAppSheetで承認・管理
◉ 従業員がスマホでフォーム送信 → 担当部署だけがステータスを閲覧
◉ フィールドワーカーが現場入力 → 管理者のみが位置情報や履歴を可視化
閲覧者と入力者を分ける構成は、現場業務や社外連携でも非常に有効です📈
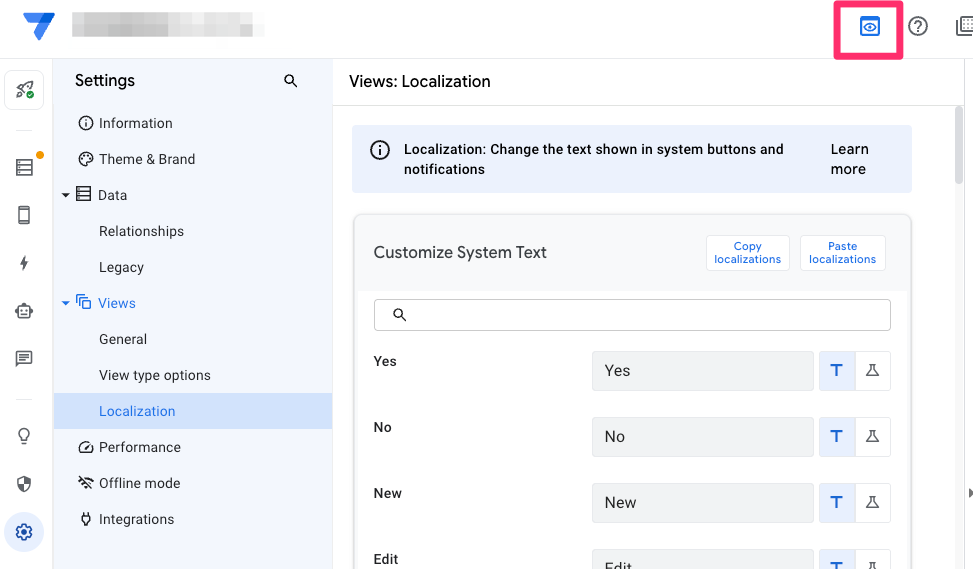
🧪 Googleフォームの入力データをAppSheetで表示する方法【ビュー設定】
Googleフォームから取得したデータがスプレッドシートに保存されると、AppSheet上でも表示できるようになります📊
ただし、そのままだと見づらいことも多く、適切なビュー(画面表示)の設定が必要です💡
ここでは、AppSheetの基本ビューの種類と、データの見せ方・管理方法について詳しく解説します。
🧱 AppSheetビューの種類と特徴を徹底解説【初心者にもおすすめ】
AppSheetでは、スプレッドシートのデータを「ビュー」と呼ばれる画面で表示できます。
以下の3つが代表的な表示形式です。
◉ テーブルビュー
行ごとに一覧で表示する形式。管理や検索に便利📋
◉ カードビュー
1件ごとにカードのように表示され、見た目がスタイリッシュ📇
◉ 詳細ビュー
データの1行分を拡大表示する形式。内容確認や編集に最適🔍
🧭 AppSheetでビューを作る方法【カスタマイズ&表示調整】
AppSheetでのビュー設定はとても簡単です🛠️
以下の手順に沿って、表示形式を自由にカスタマイズしましょう。
◉ AppSheetエディタの「UX」→「ビュー」タブを開く
◉ 「新しいビューを作成」で表示形式を選択(テーブル・カード・詳細など)
◉ 表示対象のテーブル(スプレッドシート)を指定
◉ 必要に応じて、表示する列を選択・非表示設定も可能
◉ スマホ・PCそれぞれの表示をプレビューしながら調整できる📱💻
📌 AppSheetビュー設定の使い分け例【用途別おすすめ表示方法】
◉ テーブルビュー → 社内の申請一覧や在庫管理に最適
◉ カードビュー → 顧客リストや商品一覧の視認性アップにおすすめ
◉ 詳細ビュー → 個別データの確認・編集・承認フローに便利
🔥 AppSheet活用におすすめの商品🔥
AppSheetをスムーズに活用するための書籍&ツールを紹介📚✨
📖 おすすめ書籍
ノーコード開発入門 AppSheetで学ぶアプリ作成 📘✨「初心者でもわかるAppSheet活用術!」
スプレッドシート仕事術 📊「Googleスプレッドシートの便利な活用法を学べる!」
🛠️ AppSheetを活用するためのツール
ノートパソコン(AppSheet開発向け) 💻「スムーズな開発をサポート!」
タブレット(AppSheetアプリ確認用) 📱「アプリの動作チェックに最適!」
📝まとめ|Googleフォーム×AppSheetの連携で業務をスマート化✨
GoogleフォームとAppSheetの連携は、ノーコードで外部データ収集から業務管理まで一気通貫で実現できる強力な組み合わせです。初心者でも導入しやすく、カスタマイズ性とセキュリティ面も充実しています🔧🔒
✅ 本記事の総まとめポイント
◉ Googleフォームで外部ユーザーから手軽にデータ収集が可能
◉ スプレッドシート連携でAppSheetにリアルタイム反映できる
◉ AppSheetで見やすく、使いやすいアプリ画面(ビュー)を自由に構成できる
◉ フォーム入力者とアプリ閲覧者を分離し、セキュアに管理できる
◉ 「再同期」や「構造再検出」などで、反映されないトラブルも簡単に解決
◉ スライスやSecurity Filterを活用すれば、ユーザーごとの閲覧権限も自在に設定可能
🔍 この記事で紹介した構成の活用例
| 利用シーン | Googleフォーム役割 | AppSheet役割 |
|---|---|---|
| 社外パートナーとの申請受付 | 入力フォーム(申請) | 承認・ステータス管理 |
| 従業員からの報告収集 | 報告用フォーム | 担当部門の閲覧・集計 |
| 現場ワーカーの記録 | モバイル入力 | 管理者のダッシュボード表示 |
🎯 こんな方におすすめ!
◉ ノーコードで業務アプリを作りたい
◉ 外部ユーザーからのデータを安全に取り込みたい
◉ スマホから入力・確認できるシステムを探している
◉ 社内業務のペーパーレス化や効率化を進めたい
🔗【初心者歓迎】AppSheetでノーコード業務アプリを簡単作成!
AppSheetは、Googleが提供するノーコード開発ツール。
プログラミング不要で、誰でも無料から業務アプリを作れます📱✨
◉ AppSheetとは?何ができるの?
◉ 無料プランでどこまで使える?
◉ デザインや日本語化はどうするの?
◉ 入力支援やエラー対応のコツって?
✅ スプレッドシートから数分でアプリ作成が可能!
✅ 無料でも主要機能が使えるので安心🆓
✅ UI自動生成&日本語対応で初心者にもやさしい
✅ 外部連携・CSV出力・自動化で業務効率アップ
✅ 403エラーや同期トラブルの解決法も紹介









コメント