【初心者必見】AppSheetでノーコードアプリを最速で作る方法📱✨
あなたは「AppSheetを使ってみたいけれど、何から始めればいいかわからない」と感じていませんか。
ノーコードでアプリ開発ができると聞いても、英語表示やデータ準備などに不安を抱くのは当然です。
私も最初は同じ壁にぶつかりましたが、正しい順序で進めれば、AppSheetは驚くほど簡単にアプリを作れる強力なツールです。
Google公式のノーコードサービスという信頼性もあり、安心して活用できます。
この記事では、あなたがつまずきやすいポイントをひとつずつ整理しながら、AppSheetでアプリを作るための基本ステップをわかりやすくまとめています。
Googleスプレッドシートとの連携や、英語インターフェースの日本語化、表示形式の調整など、必要な操作を具体的に解説します。
◉ AppSheetでアカウントを作る手順がすぐわかる
◉ Googleスプレッドシートをデータベースのように活用できる理由が理解できる
◉ 英語表示でも翻訳機能を使って安心して操作できる
◉ 自動生成アプリを編集しながらリアルタイムで確認できる
◉ 表示形式やレイアウト調整の基本が短時間で身につく
【AppSheet入門】アカウント作成から始める初心者の最初の一歩💡
AppSheetを使い始めるには、まずアカウントの登録が必要です📝✨ Googleアカウントを持っていれば、すぐに登録できますので、以下の手順で進めましょう!
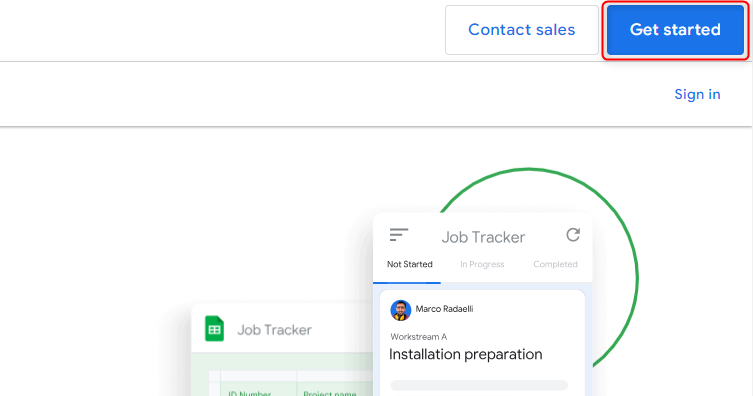
1️⃣ AppSheetの公式ページ にアクセス🚀
2️⃣ 右上の「Get started」ボタンをクリック👆
3️⃣ Googleアカウントでログイン🔑
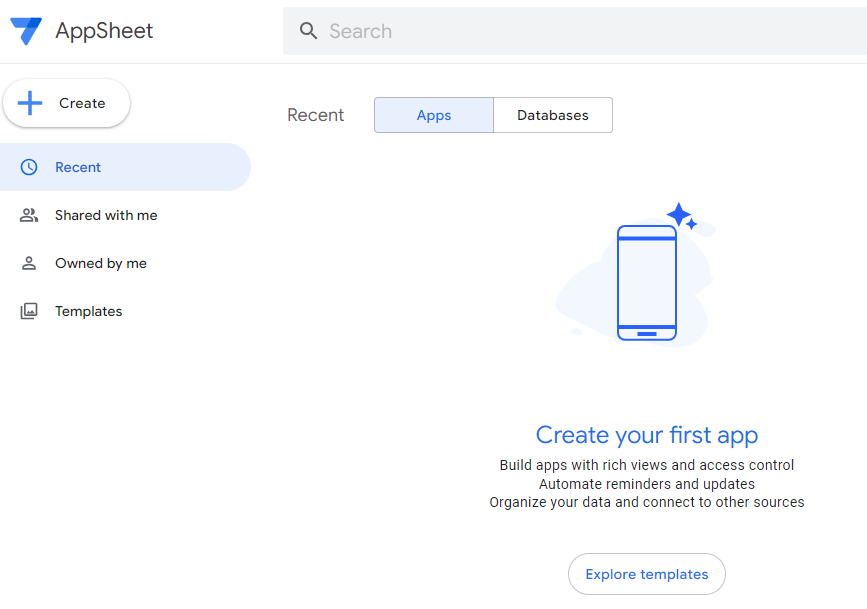
すると、アプリ管理画面が表示されます📱 ただし、最初はまだ何も作成されていないため、空の状態になっています。

【AppSheet管理画面】初めてでも迷わないアプリ一覧の見方ガイド📱
AppSheetに登録すると、最初に表示されるのがアプリケーションの一覧画面です✨ しかし、まだ何も作成していないため、当然ながら何も表示されていません💡
これは、今後自分で作成したアプリが一覧で表示される場所になります📋 アプリの管理や編集を行う中心的な画面なので、どのような構成になっているのかチェックしておきましょう👀

【AppSheet英語対策】Chrome翻訳で日本語化して操作を楽にする方法🌍
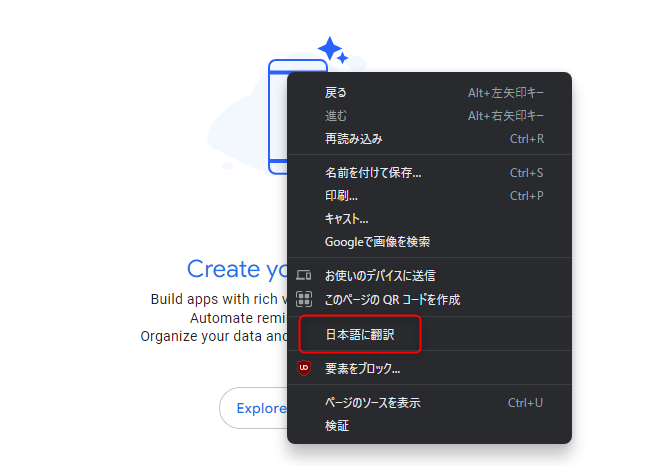
ここで気づくかもしれませんが、AppSheetのインターフェースは英語になっています📝 英語に苦手意識がある人にとっては、これが最初の壁になるかもしれません💦
ただし、簡単な対策があるので安心してください!🎯
1️⃣ Google Chromeを使っている場合、右クリック→「日本語に翻訳」を選択🌐
2️⃣ 自動翻訳機能をONにすると、今後のページも日本語表示に!💡
3️⃣ 設定メニューを開き、「言語」から日本語の優先度を上げておくのもおすすめ⚙️
これで、英語のインターフェースでも迷わず操作できるようになります✨ 特に初心者の方は、翻訳機能を活用してスムーズに進めましょう!🚀

【スプレッド準備】GoogleドライブでAppSheet用データを作る手順📂
次のステップは、アプリの元データを準備することです💡 AppSheetはデータベースとしてGoogleスプレッドシートを利用するため、最初にスプレッドシートを作成する必要があります📊✨
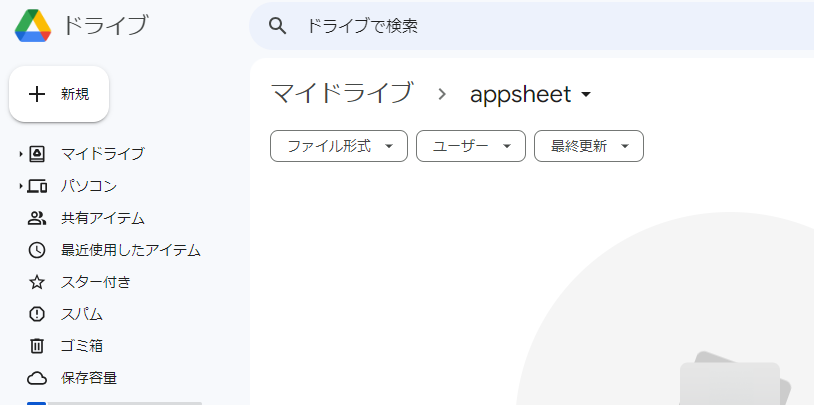
まずは、AppSheetを閉じてGoogleドライブを開きましょう🚀 Googleアカウントを持っていれば、簡単に利用できます🔑

画面上で右クリック → 「Googleスプレッドシート」を選択📊

Googleスプレッドシートを作成すると、自動的に新しいシートが立ち上がります💻 ここでは、AppSheetと連携させるために、適切なデータを入力することが重要です💡

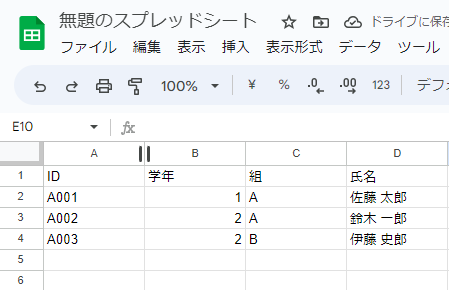
🔹 スプレッドシートにデータを入力する手順📝
2行目以降に実際のデータを入力し、最低でも数件のデータを作成する📄
スプレッドシートのA1セルからデータを入力していく📋
1行目には「項目名(ヘッダー)」を設定する🔠

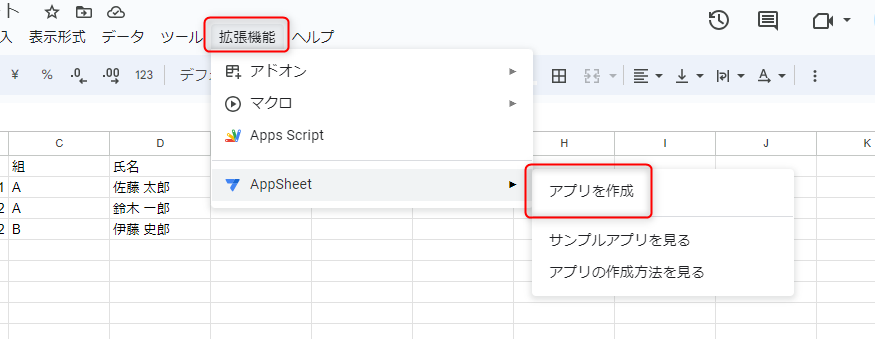
【自動生成アプリ】AppSheetが作る初期アプリを確認するポイント📲
スプレッドシートを準備したら、いよいよAppSheetが自動的にアプリを作成します🚀 しばらく待つと、AppSheetの管理画面が立ち上がるので、まずは画面の確認をしましょう👀
【初期画面の理解】AppSheetが生成する基本レイアウト確認ガイド💡
1️⃣ 自動的にAppSheetのエディタが開く⚙️
2️⃣ 最初に表示されるウィンドウを閉じる(チュートリアル画面など)📝
3️⃣ 編集画面が表示され、アプリのカスタマイズが可能に📊
💡 ポイント! AppSheetはスプレッドシートのデータをもとにアプリを自動生成します✨ まだ調整が必要ですが、この時点で簡単なデータ入力が可能になっているはずです📱💡AppSheetの編集画面を確認しよう!⚙️

【編集画面の操作】AppSheetのUI構成と基本カスタマイズ方法⚙️
初期のウィンドウを閉じると、AppSheetの編集画面が表示されます📲 この画面では、アプリのデザインや動作をカスタマイズできます✨
🔹 編集画面の構成👀
1️⃣ 左側:編集エリア🛠️
◉ ここでアプリの設定やデザインを調整できます💡
◉ データの項目編集、レイアウト変更、アクション設定などが可能🎯
2️⃣ 右側:プレビューエリア📱
◉ 実際にアプリを操作できるプレビュー画面✨
◉ 「+ボタン」などを押して、動作を確認できる🔍
💡 ポイント! AppSheetはリアルタイムで変更が反映されるので、編集しながらプレビューを確認すると効率的に開発が進みます🚀✨

【データ追加体験】プレビューから新規入力する基本操作📲
右側のプレビュー画面には、実際のアプリの動作を確認できる機能が備わっています👀✨ 「+ボタン」を押すことで、新しいデータを追加できるようになります📝
🔹 データの追加手順🛠️
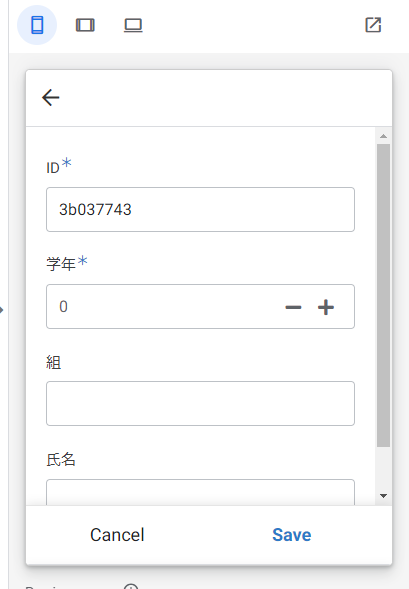
1️⃣ 右側のプレビュー画面を確認📱
2️⃣ 「+ボタン」を押す➕
3️⃣ 新しい入力フォームが表示される📝
4️⃣ 各項目にデータを入力し、「保存」ボタンを押す💾


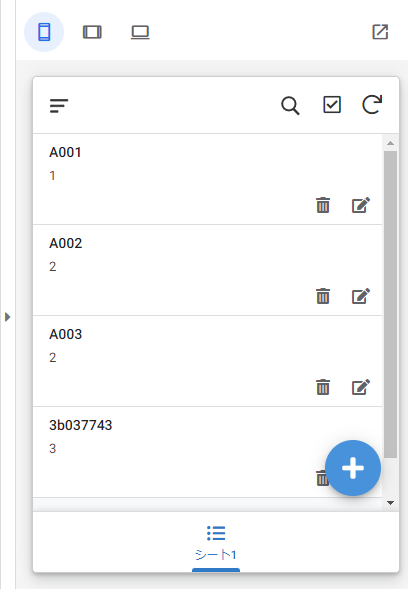
すると、スプレッドシートにも自動的にデータが反映されます📊✨
💡 ポイント! 実際にデータを追加して、どのようにアプリが動作するのか確認しておきましょう! スムーズにデータが反映されることをチェックすることが重要です🚀
【表示トラブル対応】意図通りに見えない時の設定見直し方法⚙️
データを追加してみると、思ったように表示されないことがあります💦 この場合、AppSheetの設定を調整することで、適切なレイアウトに変更可能です📲✨
🔹 シートの設定を確認しよう🛠️
1️⃣ AppSheetの左側メニューから「Data(データ)」を開く📂
2️⃣ 「Tables(テーブル)」内の「シート1」をクリック🖱️
3️⃣ データの構造や表示形式を確認👀
💡 ポイント! AppSheetはスプレッドシートのデータをもとに自動的に項目を設定しますが、適切に認識されていない場合、手動で修正が必要になることもあります💡 シートの選択が正しいかを必ずチェックしましょう!✅

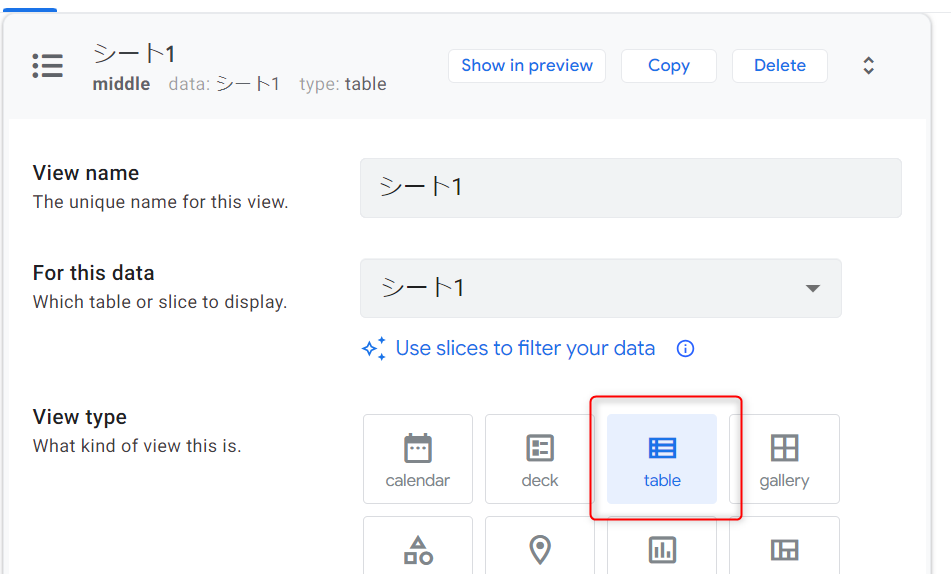
【Table表示】表形式で一覧性を高めるビュー設定の基本📊
デフォルトの表示形式では、データが思ったように表示されないことがあります💦 その場合、「View type」を調整することで、データの見やすさを改善できます✨
🔹 表示形式を変更する手順🛠️
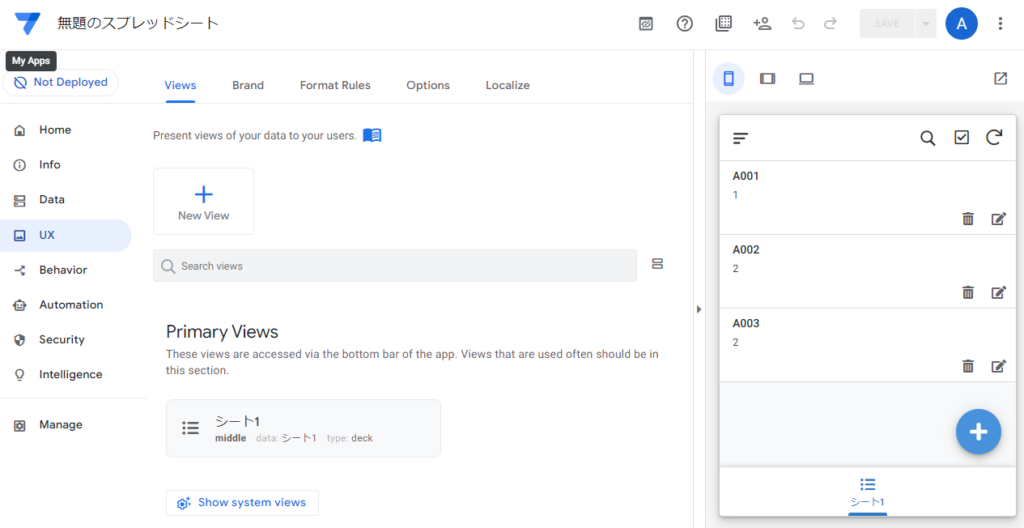
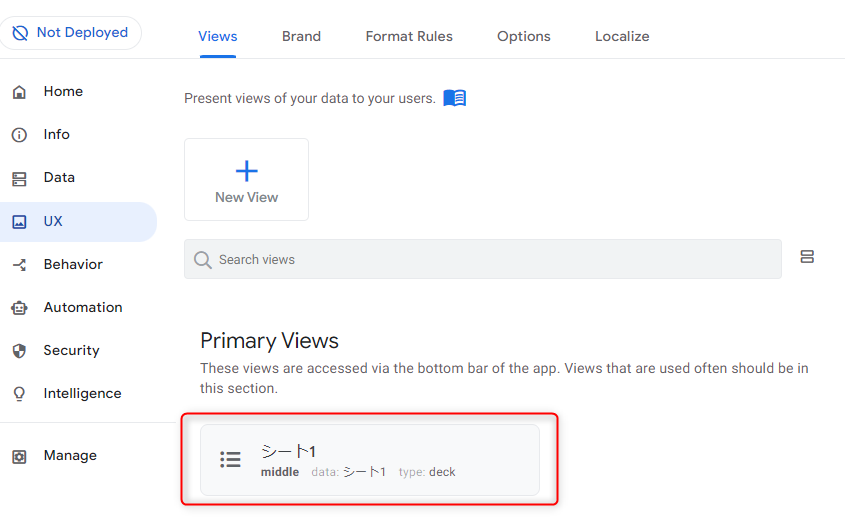
1️⃣ AppSheetの左側メニューから「UX(ユーザーエクスペリエンス)」を開く⚙️
2️⃣ 「Views(ビュー)」タブをクリック📋
3️⃣ 現在のデータビュー(例:「シート1」)を選択🖱️
4️⃣ 「View type」を「check」から「table」に変更📊

5️⃣ 変更が適用されたら、「SAVE」ボタンを押す💾

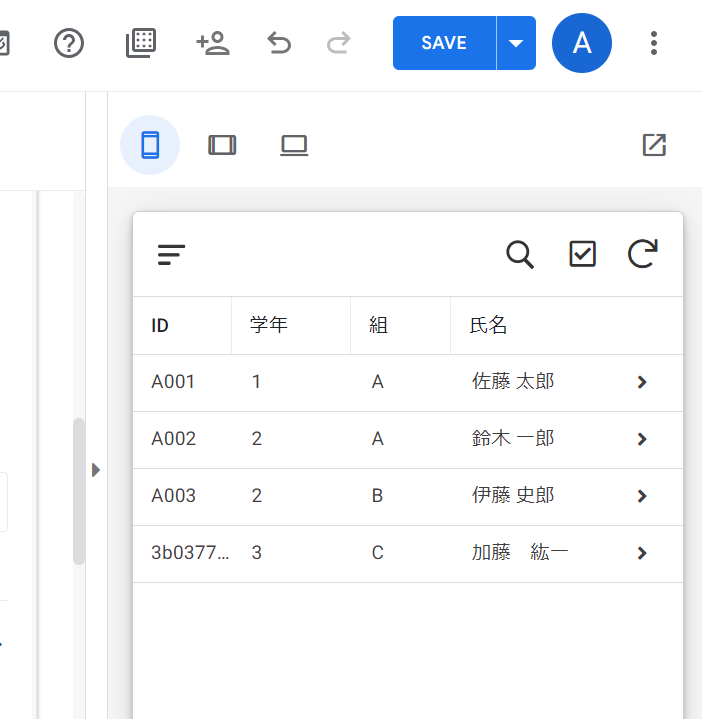
🔹 「Table」ビューのメリット💡
✅ データが表形式で整理され、視認性が向上👀✨
✅ 項目ごとに区分けされるので、大量のデータ管理がしやすい📂
✅ フィルタリングやソート機能も活用可能🔍
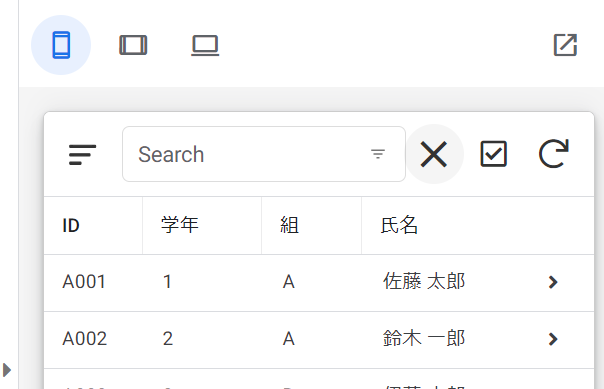
【基本データ管理】検索/削除で使える標準操作の便利ワザ📊
AppSheetには、デフォルトで便利なデータ管理機能が搭載されています✨ 特別な設定をしなくても、検索や削除などの基本操作が可能です💡
🔹 初期状態で使える機能🛠️
✅ 🔍 検索機能(虫眼鏡アイコン)
- 画面右上にある虫眼鏡アイコンをクリックすると、特定のデータを検索できます✨
- キーワードを入力すると、該当するデータだけが表示されるので、大量のデータ管理にも便利!📋
✅ ☑️ データの削除機能(チェックマーク)
- 削除したい項目を選択し、チェックマークを押すと削除できます🗑️
- 確認画面が出ることがあるので、誤削除を防ぐためにしっかり確認しましょう!⚠️
🔹 デフォルト機能だけでも実用的!💡
これらの機能を活用すれば、シンプルなデータ管理アプリとしてすぐに使い始めることが可能です📱✨
💡 ポイント!
データ検索や削除機能が標準搭載されているので、基本的な業務アプリならすぐに運用開始できます🚀 ノーコードでも十分に実用的なアプリが作れるのがAppSheetの強みです!💡

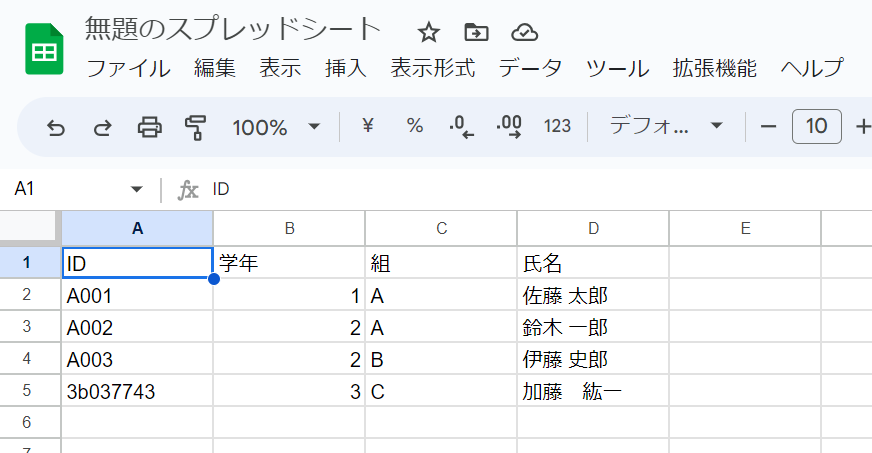
【スプレッド連携】リアルタイム同期でDBのように使う方法📊
AppSheetを使ってデータを追加すると、スプレッドシートの内容が自動で更新されます💡 この仕組みを利用することで、Googleスプレッドシートをデータベースのように扱うことが可能になります✨
🔹 Googleドライブでスプレッドシートを確認する手順📂
1️⃣ Googleドライブを開く📁
2️⃣ AppSheetと連携しているスプレッドシートを探す📑
3️⃣ スプレッドシートを開くと、新しく追加したデータが反映されているのを確認📋
🔹 スプレッドシートがデータベースとして使える理由💡
✅ AppSheetとリアルタイムでデータ同期🔄
✅ フォームから追加したデータが自動で反映📥
✅ スプレッドシート上で編集したデータもAppSheetに反映📤
✅ クラウド上でデータ管理できるため、どこからでもアクセス可能🌍

【AppSheet総まとめ】初心者が押さえるべき重要ポイント📌
AppSheetを使えば、Googleスプレッドシートを活用してノーコードでアプリを開発できます✨
✅ Googleアカウントがあれば簡単登録
✅ スプレッドシートをデータベースとして活用
✅ 翻訳機能を使えば英語の壁もクリア
✅ 自動生成されたアプリをカスタマイズして運用可能
【ノーコード完全版】AppSheetで業務アプリを簡単作成する総合ガイド🔗
AppSheetは、Googleが提供するノーコード開発ツール。
プログラミング不要で、誰でも無料から業務アプリを作れます📱✨
◉ AppSheetとは?何ができるの?
◉ 無料プランでどこまで使える?
◉ デザインや日本語化はどうするの?
◉ 入力支援やエラー対応のコツって?
✅ スプレッドシートから数分でアプリ作成が可能!
✅ 無料でも主要機能が使えるので安心🆓
✅ UI自動生成&日本語対応で初心者にもやさしい
✅ 外部連携・CSV出力・自動化で業務効率アップ
✅ 403エラーや同期トラブルの解決法も紹介






コメント