AppSheetアプリのデザイン変更方法!簡単カスタマイズで素敵なアプリ
「AppSheetアプリをもっと自分らしいデザインにしたい!」 そんなときに活用できるのが、UXメニューの「Brand」タブと「Options」タブ です📲💡
この記事では、カラーテーマの変更、ダークモードの設定、フォントサイズの調整 など、AppSheetアプリの見た目を自由にカスタマイズする方法を詳しく解説します✨
📌 この記事でわかること👇
✅ ダークモードの設定方法 🌙
✅ フォントやカラーテーマを自由にカスタマイズ 🎨
✅ ボタンのデザインやレイアウトを変更する方法 🔘
✅ より使いやすいアプリに仕上げるためのコツ 💡
🎨 AppSheetのUXを徹底カスタム|Brand/Optionsで色/ロゴ/レイアウト調整
AppSheetでアプリを作成したら、自分らしいデザインにカスタマイズしたいですよね!💡
そんなときに活用できるのが、UXメニューの「Brand」タブと「Options」タブです✅
この記事では、AppSheetアプリの見た目を変更する方法を詳しく解説します📖✨
ダークモードやカラーテーマの変更、フォントサイズ調整など、自由にカスタマイズしてオリジナルのアプリを作りましょう!🚀🎨
🎨 AppSheetの見た目を自分色に|Brand/Optionsでテーマ/配色/フォントを一括変更
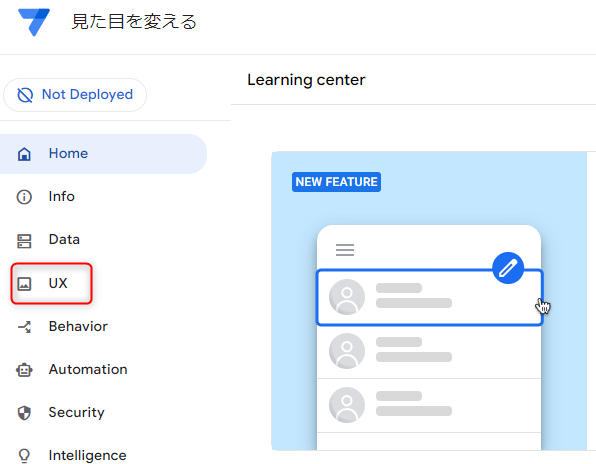
AppSheetのデザイン変更は「UXメニュー」から設定可能!
特に、「Brand」タブと「Options」タブを活用すれば、テーマカラーやレイアウトを変更できます💡
📌 カスタマイズできる主な項目👇
✅ カラーテーマの変更(背景色・アクセントカラー)🎨
✅ ダークモードの切り替え 🌙☀️
✅ フォントサイズ・フォントスタイルの調整 ✍️
✅ アイコン・ロゴの変更 🏷️
✅ ボタンのデザインや配置の調整 🔘
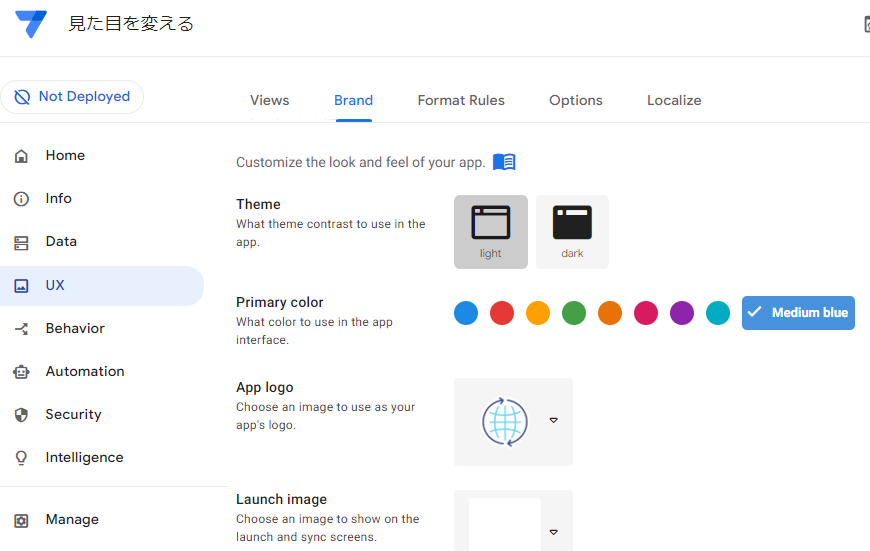
🎨 「Brand」タブで決める配色設計|Primary/Accent/ロゴで統一感アップ💡
アプリのカラーテーマを変更するなら、「Brand」タブをチェック✅
ここでは、背景色・アクセントカラー・ロゴ画像の設定ができます🎨✨
📌 設定方法👇
1️⃣ AppSheetのエディタを開く 📱
2️⃣ 「UX」メニュー → 「Brand」タブを選択 🎨
3️⃣ 「Primary Color(基本色)」を選択(好きな色に変更!)🌈
4️⃣ 「Accent Color(アクセントカラー)」を設定
5️⃣ 「Logo(ロゴ)」に画像をアップロード 📷
🌙 「Options」でダークモード最適化|自動/常時/手動切替と配色のベスト
最近のアプリでは、ダークモードが標準搭載されていることが多いですよね🌙
AppSheetでも、ダークモードを設定可能!
📌 設定方法👇
1️⃣ 「UX」メニュー → 「Options」タブを開く 💡
2️⃣ 「Enable Dark Mode(ダークモードを有効にする)」をONにする 🌙
3️⃣ デザインのプレビューを確認して、保存!✅
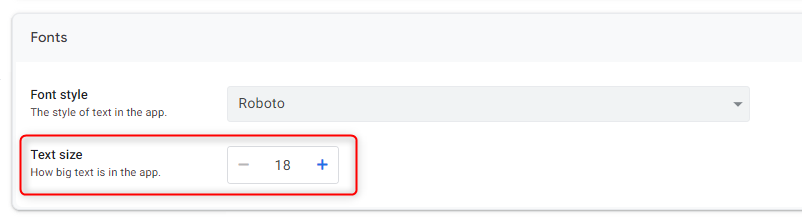
✍️ 読みやすさUPの文字設計|フォント/サイズ/太さを用途別に最適化する方法
アプリのフォントサイズを変更すれば、読みやすさが向上!
特に、シニア向けアプリや業務用アプリでは大きめのフォントがおすすめ💡
📌 フォント設定方法👇
1️⃣ 「UX」メニュー → 「Brand」タブを開く 🖋️
2️⃣ 「Font Style(フォントスタイル)」で好きなフォントを選択 ✍️
3️⃣ 「Font Size(フォントサイズ)」を調整(Small / Medium / Large)
🔘 迷わない操作へ|ボタン色/形/配置をBrand/Optionsで整える実践ガイド
ボタンのデザインを変更すれば、アプリの操作性が向上!
特に、色・形・配置を工夫すると、より使いやすいデザインに✨
📌 ボタンカスタマイズ方法👇
1️⃣ 「UX」メニュー → 「Options」タブを開く 🎨
2️⃣ 「Button Style(ボタンスタイル)」で形状を選ぶ 🔘
3️⃣ 「Button Color(ボタンカラー)」を設定 🌈
4️⃣ 「Button Placement(ボタンの配置)」を調整
📌 作成前の準備|シート構成/データ型/レガシーエディタ切替チェックリスト
以下の説明は右上の「Improved Editor」モードを解除した「Legacy Editor」での説明です

まず、スプレッドシートでデータを作成し、AppSheetでアプリを作成 します📊
1️⃣ Googleスプレッドシートを開く

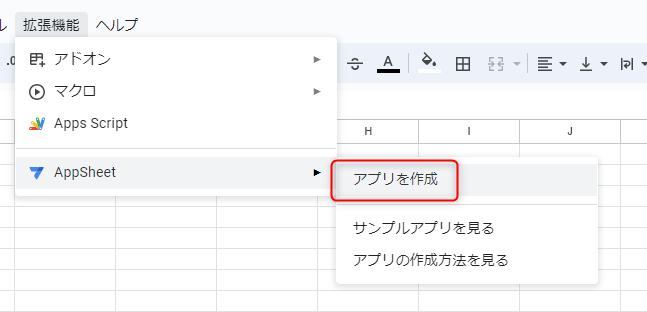
2️⃣ 「拡張機能」→「AppSheet」→「アプリを作成」 を選択

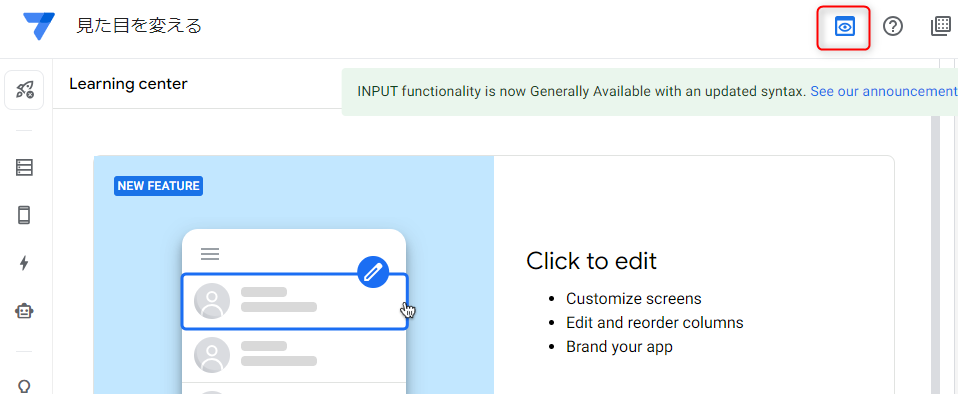
3️⃣ ポップアップウィンドウを閉じ、レガシーモードに切り替え

🎨 大幅デザイン変更はBrandで|テーマ色/ロゴ/ヘッダー/フッターを統一
AppSheetのUXメニューでは、アプリの見た目を簡単に変更できます💡

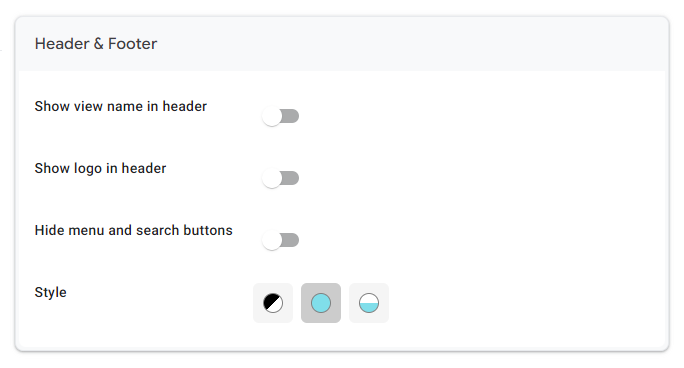
✨ Brandタブでできること|色/ロゴ/フォント/アイコン/見出し表示の最適解


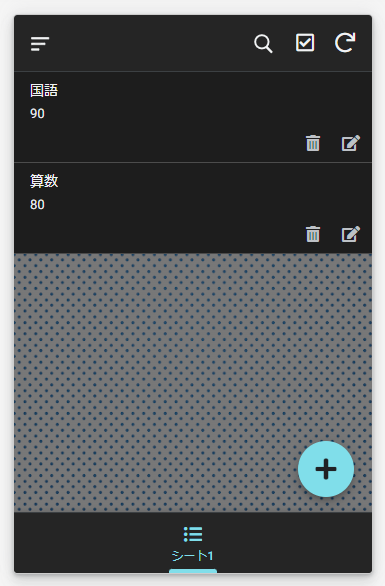
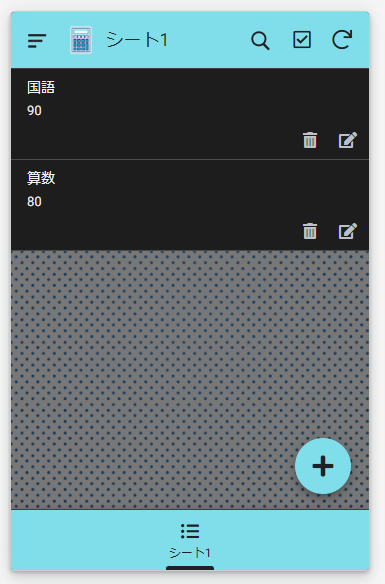
✅ ダークモードの設定 → 夜間でも見やすいデザインに🌙

✅ Primary Colorの変更 → ボタンやメニューの色を自由に設定🎨

✅ アプリアイコンの変更 → アプリの印象をカスタマイズ🖼️

✅ ヘッダー&フッターの色変更 → 見た目を統一して、スッキリデザインに✨
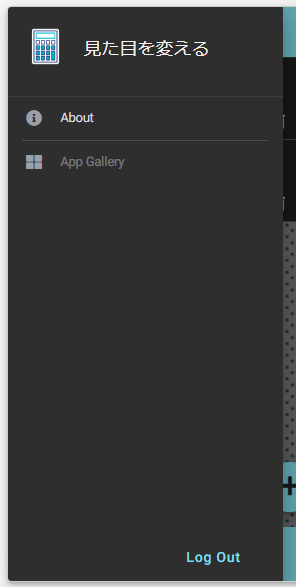
✅ アプリ名やメニューの非表示設定 → シンプルなUIを実現💡

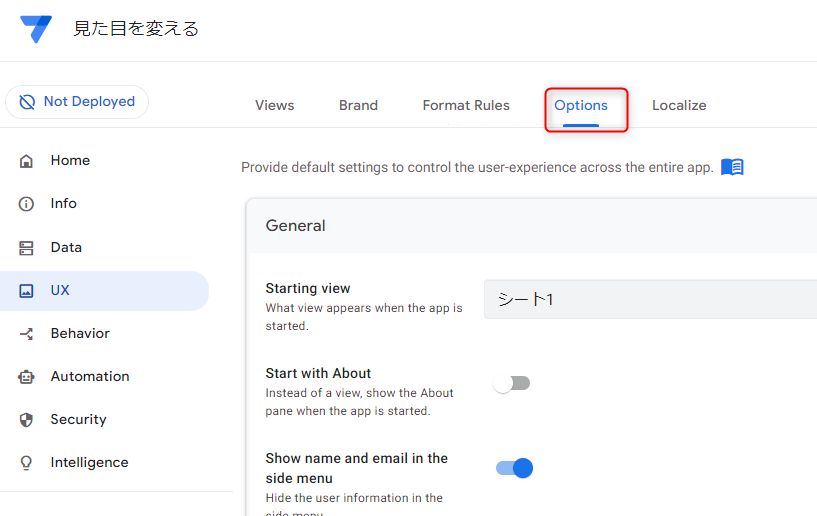
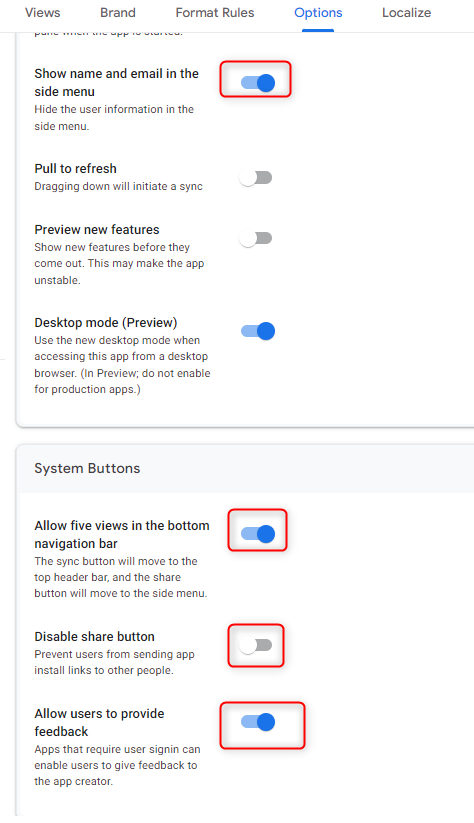
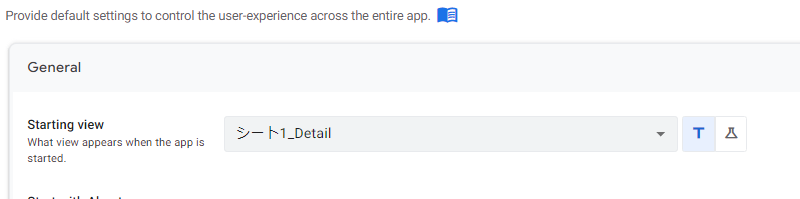
⚙️ 細部はOptionsで磨く|Starting view/メニュー/テキスト/数値整形の設定術
Brandタブで大まかなデザインを決めたら、Optionsタブで細かい調整をしましょう ✅

🔧 Optionsタブの設定まとめ|メニュー/初期画面/フォント/数値/会計表記の使い分け
✅ サイドメニューの表示をカスタマイズ → 必要な項目だけ表示🔽


✅ 最初に開く画面を設定(Starting view) → ユーザーが最初に見る画面を指定👀

✅ フォントサイズの変更(Text size) → 文字を見やすく調整📖

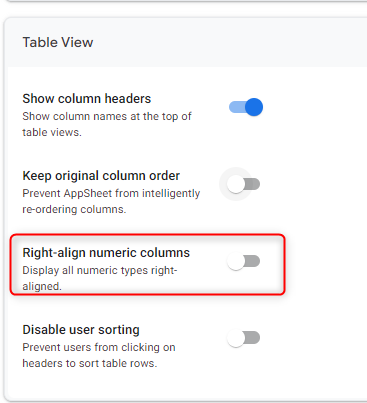
✅ 数値データの右揃え(Right-align numeric columns) → 金額などを整列💰

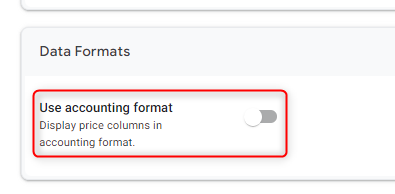
✅ 価格フォーマットの適用(Use accounting format) → 通貨表示をわかりやすく💲

📚 仕上げのまとめ|おすすめ設定/落とし穴/チェック項目で完成度を底上げ📌
✅ AppSheetのUXメニューでアプリの見た目を変更できる!
✅ Brandタブで大まかなデザイン(テーマ・色・アイコン)を設定 🎨
✅ Optionsタブで細かいカスタマイズ(フォント・数値配置・メニュー整理) を調整🔧
✅ プレビューを活用しながら、自分好みのデザインを作成!
🛒 周辺アイテム|タブレットスタンド/BTキーボード/ワイヤレスマウス
📱 タブレットスタンド(AppSheetアプリの操作が快適に!)
⌨️ Bluetoothキーボード(スムーズに編集作業!)
🖱️ ワイヤレスマウス(タッチ操作が苦手な人におすすめ!)
🔗【初心者歓迎】AppSheetでノーコード業務アプリを簡単作成!
AppSheetは、Googleが提供するノーコード開発ツール。
プログラミング不要で、誰でも無料から業務アプリを作れます📱✨
◉ AppSheetとは?何ができるの?
◉ 無料プランでどこまで使える?
◉ デザインや日本語化はどうするの?
◉ 入力支援やエラー対応のコツって?
✅ スプレッドシートから数分でアプリ作成が可能!
✅ 無料でも主要機能が使えるので安心🆓
✅ UI自動生成&日本語対応で初心者にもやさしい
✅ 外部連携・CSV出力・自動化で業務効率アップ
✅ 403エラーや同期トラブルの解決法も紹介








コメント