AppSheetアプリのデザイン変更方法!簡単カスタマイズで素敵なアプリ
「AppSheetアプリをもっと自分らしいデザインにしたい!」 そんなときに活用できるのが、UXメニューの「Brand」タブと「Options」タブ です📲💡
この記事では、カラーテーマの変更、ダークモードの設定、フォントサイズの調整 など、AppSheetアプリの見た目を自由にカスタマイズする方法を詳しく解説します✨
📌 この記事でわかること👇
✅ ダークモードの設定方法 🌙
✅ フォントやカラーテーマを自由にカスタマイズ 🎨
✅ ボタンのデザインやレイアウトを変更する方法 🔘
✅ より使いやすいアプリに仕上げるためのコツ 💡
🎨 AppSheetアプリのデザインを変更する方法🔧✨
AppSheetでアプリを作成したら、自分らしいデザインにカスタマイズしたいですよね!💡
そんなときに活用できるのが、UXメニューの「Brand」タブと「Options」タブです✅
この記事では、AppSheetアプリの見た目を変更する方法を詳しく解説します📖✨
ダークモードやカラーテーマの変更、フォントサイズ調整など、自由にカスタマイズしてオリジナルのアプリを作りましょう!🚀🎨
🎨 AppSheetアプリのデザインをカスタマイズするには?
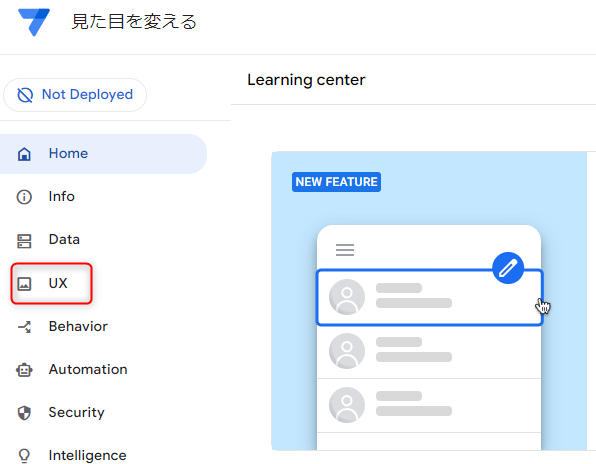
AppSheetのデザイン変更は「UXメニュー」から設定可能!
特に、「Brand」タブと「Options」タブを活用すれば、テーマカラーやレイアウトを変更できます💡
📌 カスタマイズできる主な項目👇
✅ カラーテーマの変更(背景色・アクセントカラー)🎨
✅ ダークモードの切り替え 🌙☀️
✅ フォントサイズ・フォントスタイルの調整 ✍️
✅ アイコン・ロゴの変更 🏷️
✅ ボタンのデザインや配置の調整 🔘
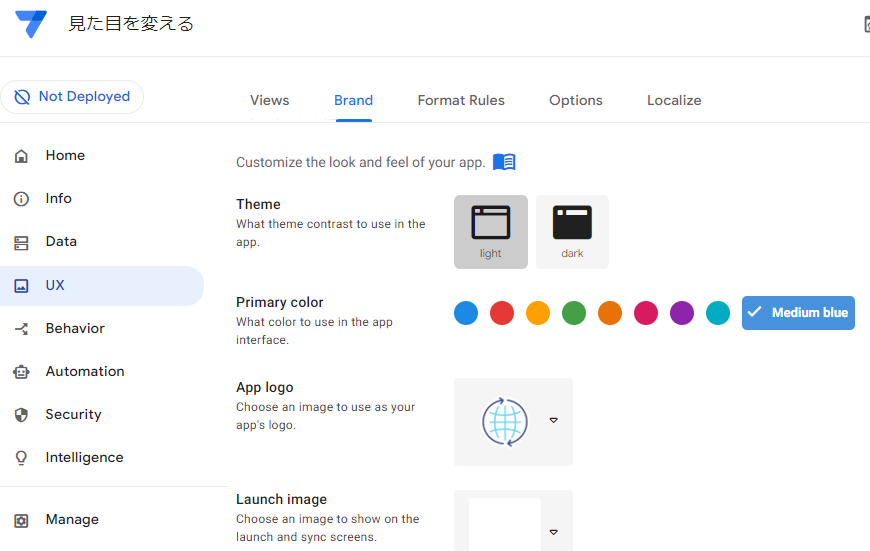
🎨 「Brand」タブでカラーテーマを変更する💡
アプリのカラーテーマを変更するなら、「Brand」タブをチェック✅
ここでは、背景色・アクセントカラー・ロゴ画像の設定ができます🎨✨
📌 設定方法👇
1️⃣ AppSheetのエディタを開く 📱
2️⃣ 「UX」メニュー → 「Brand」タブを選択 🎨
3️⃣ 「Primary Color(基本色)」を選択(好きな色に変更!)🌈
4️⃣ 「Accent Color(アクセントカラー)」を設定
5️⃣ 「Logo(ロゴ)」に画像をアップロード 📷
🌙 「Options」タブでダークモードを設定する
最近のアプリでは、ダークモードが標準搭載されていることが多いですよね🌙
AppSheetでも、ダークモードを設定可能!
📌 設定方法👇
1️⃣ 「UX」メニュー → 「Options」タブを開く 💡
2️⃣ 「Enable Dark Mode(ダークモードを有効にする)」をONにする 🌙
3️⃣ デザインのプレビューを確認して、保存!✅
✍️ フォントサイズやスタイルを変更する
アプリのフォントサイズを変更すれば、読みやすさが向上!
特に、シニア向けアプリや業務用アプリでは大きめのフォントがおすすめ💡
📌 フォント設定方法👇
1️⃣ 「UX」メニュー → 「Brand」タブを開く 🖋️
2️⃣ 「Font Style(フォントスタイル)」で好きなフォントを選択 ✍️
3️⃣ 「Font Size(フォントサイズ)」を調整(Small / Medium / Large)
🔘 ボタンのデザインやレイアウトを調整する
ボタンのデザインを変更すれば、アプリの操作性が向上!
特に、色・形・配置を工夫すると、より使いやすいデザインに✨
📌 ボタンカスタマイズ方法👇
1️⃣ 「UX」メニュー → 「Options」タブを開く 🎨
2️⃣ 「Button Style(ボタンスタイル)」で形状を選ぶ 🔘
3️⃣ 「Button Color(ボタンカラー)」を設定 🌈
4️⃣ 「Button Placement(ボタンの配置)」を調整
① AppSheetアプリの下準備📌
以下の説明は右上の「Improved Editor」モードを解除した「Legacy Editor」での説明です

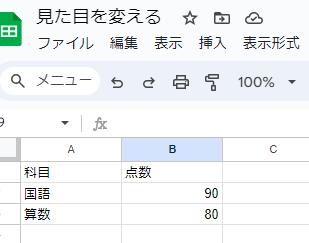
まず、スプレッドシートでデータを作成し、AppSheetでアプリを作成 します📊
1️⃣ Googleスプレッドシートを開く

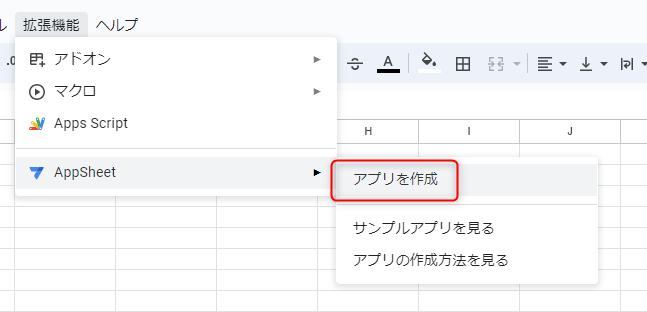
2️⃣ 「拡張機能」→「AppSheet」→「アプリを作成」 を選択

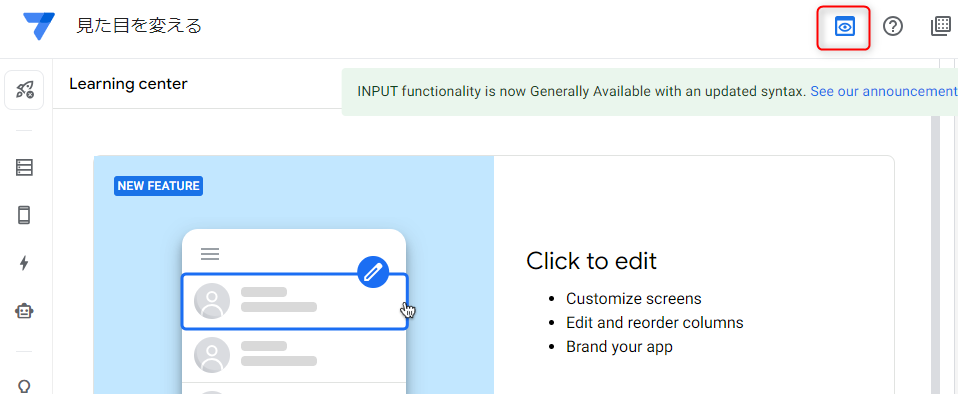
3️⃣ ポップアップウィンドウを閉じ、レガシーモードに切り替え

② 大きなデザイン変更は「Brand」タブで!🎨
AppSheetのUXメニューでは、アプリの見た目を簡単に変更できます💡

Brandタブでできること✨


✅ ダークモードの設定 → 夜間でも見やすいデザインに🌙

✅ Primary Colorの変更 → ボタンやメニューの色を自由に設定🎨

✅ アプリアイコンの変更 → アプリの印象をカスタマイズ🖼️

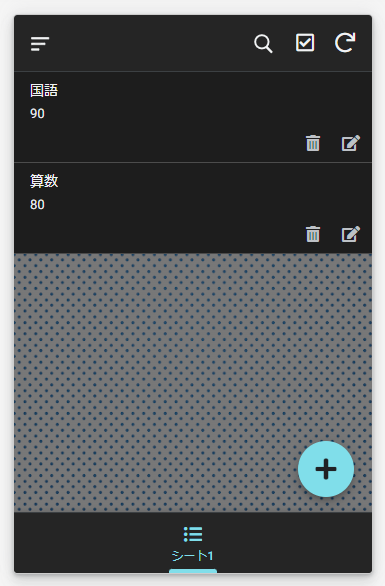
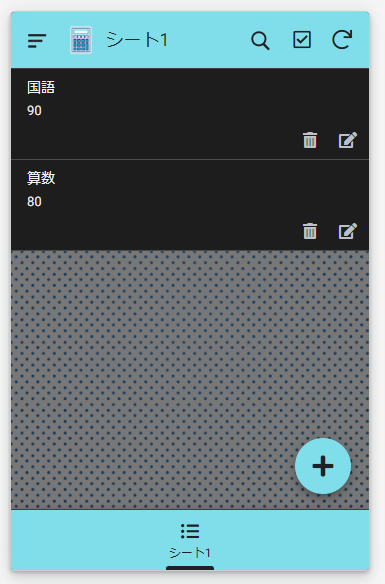
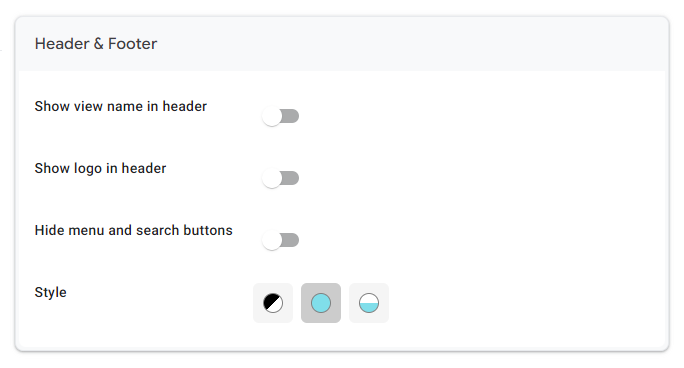
✅ ヘッダー&フッターの色変更 → 見た目を統一して、スッキリデザインに✨
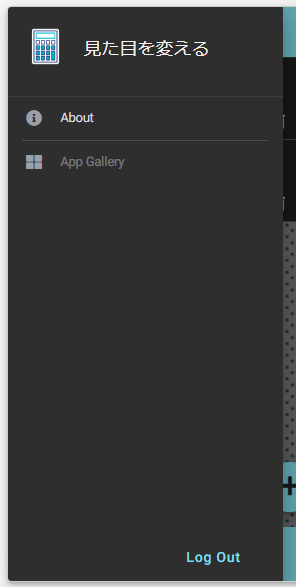
✅ アプリ名やメニューの非表示設定 → シンプルなUIを実現💡

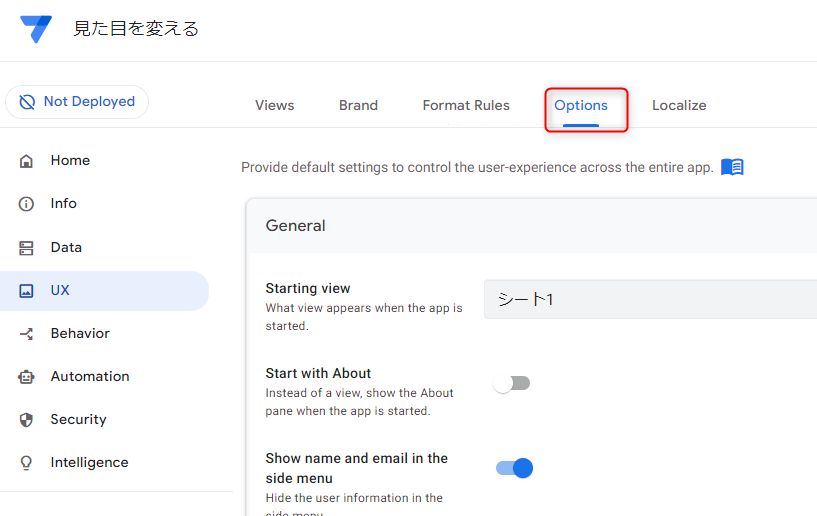
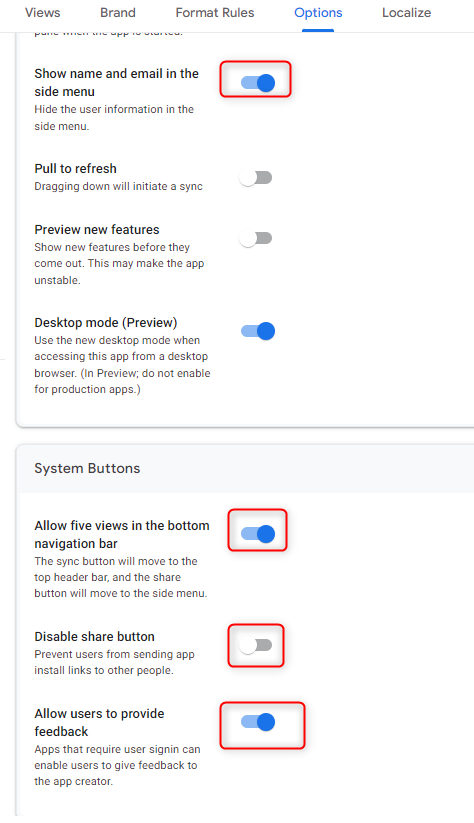
③ 細かいカスタマイズは「Options」タブで!⚙️
Brandタブで大まかなデザインを決めたら、Optionsタブで細かい調整をしましょう ✅

Optionsタブで設定できること🔧
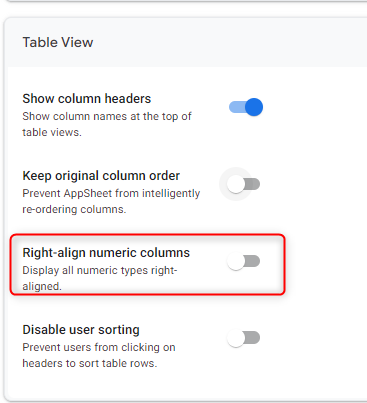
✅ サイドメニューの表示をカスタマイズ → 必要な項目だけ表示🔽


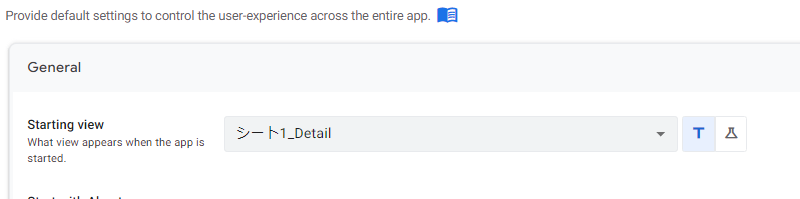
✅ 最初に開く画面を設定(Starting view) → ユーザーが最初に見る画面を指定👀

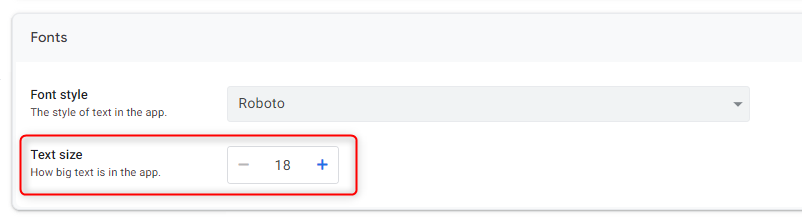
✅ フォントサイズの変更(Text size) → 文字を見やすく調整📖

✅ 数値データの右揃え(Right-align numeric columns) → 金額などを整列💰

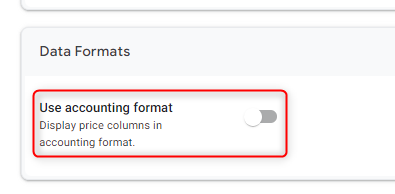
✅ 価格フォーマットの適用(Use accounting format) → 通貨表示をわかりやすく💲

④ まとめ📌
✅ AppSheetのUXメニューでアプリの見た目を変更できる!
✅ Brandタブで大まかなデザイン(テーマ・色・アイコン)を設定 🎨
✅ Optionsタブで細かいカスタマイズ(フォント・数値配置・メニュー整理) を調整🔧
✅ プレビューを活用しながら、自分好みのデザインを作成!
AppSheetアプリのデザイン調整におすすめのアイテム🛒
📱 タブレットスタンド(AppSheetアプリの操作が快適に!)
⌨️ Bluetoothキーボード(スムーズに編集作業!)
🖱️ ワイヤレスマウス(タッチ操作が苦手な人におすすめ!)
🔗【初心者歓迎】AppSheetでノーコード業務アプリを簡単作成!
AppSheetは、Googleが提供するノーコード開発ツール。
プログラミング不要で、誰でも無料から業務アプリを作れます📱✨
◉ AppSheetとは?何ができるの?
◉ 無料プランでどこまで使える?
◉ デザインや日本語化はどうするの?
◉ 入力支援やエラー対応のコツって?
✅ スプレッドシートから数分でアプリ作成が可能!
✅ 無料でも主要機能が使えるので安心🆓
✅ UI自動生成&日本語対応で初心者にもやさしい
✅ 外部連携・CSV出力・自動化で業務効率アップ
✅ 403エラーや同期トラブルの解決法も紹介








コメント