📩 AppSheetでボタン操作によるメール送信の自動化を完全ガイド!
「AppSheetでボタンを押すと自動でメールが送られる仕組みが作れたら便利そう!」
そんなあなたのために、ノーコードで実現できる方法をわかりやすく解説します😊
この記事では、AppSheetのAutomation機能(Bot・Task・Event)を使って、
スプレッドシートのデータ変更をトリガーにしたメール送信の仕組みを構築していきます🚀
◉ AppSheetのボタンでメールを送る基本構造
◉ スプレッドシートとの連動方法とトリガー設定の手順
◉ 無料プランと有料プランの違いと注意点
◉ Bot・Task・Eventの設定フローを図付きで紹介🖼️
◉ 実践例・応用パターン・テスト送信のコツもカバー!
メール送信機能を実現することで、外部システムとの連携感をダイレクトに感じることができます。
【完全ガイド】AppSheetでボタンを押すだけでメール自動送信!設定手順も図解で解説📩
AppSheetを使っていて、「特定のタイミングでメールを自動送信したい!」と考える方は多いでしょう📨💡
✅ ボタンを押すだけでメールを送信!
✅ データの更新に連動したメール送信を実現!
✅ 業務の自動化で作業効率をアップ📈
本記事では、AppSheetのAutomation機能を活用して、ボタン操作で指定のメールアドレスにメールを送る方法 を詳しく解説します!
メール送信の基本設定|送信先・本文・件名のカスタマイズ方法📤
以下の説明は右上の「Improved Editor」モードを解除した「Legacy Editor」での説明です

まずは、メールの本文や送信先の設定を行います💡
メール送信は仕組みを説明するよりも、実際の手順で体験したほうが理解しやすいので、具体例で説明します。
【ステップ①】メールタスクを作成する|送信先・件名・本文を設定🛠️
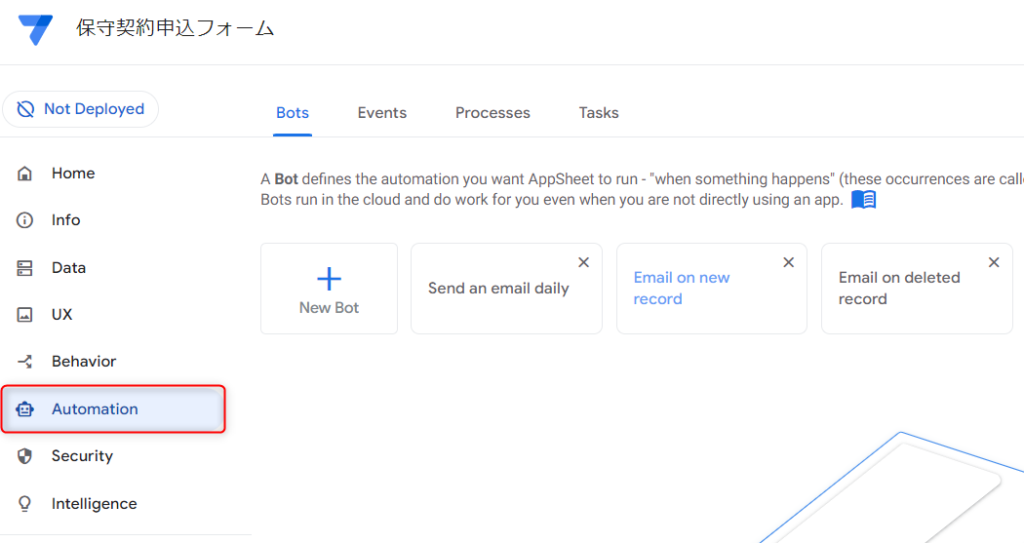
1️⃣ AppSheetの編集画面 を開き、左のメニューから「Automation」を選択⚡

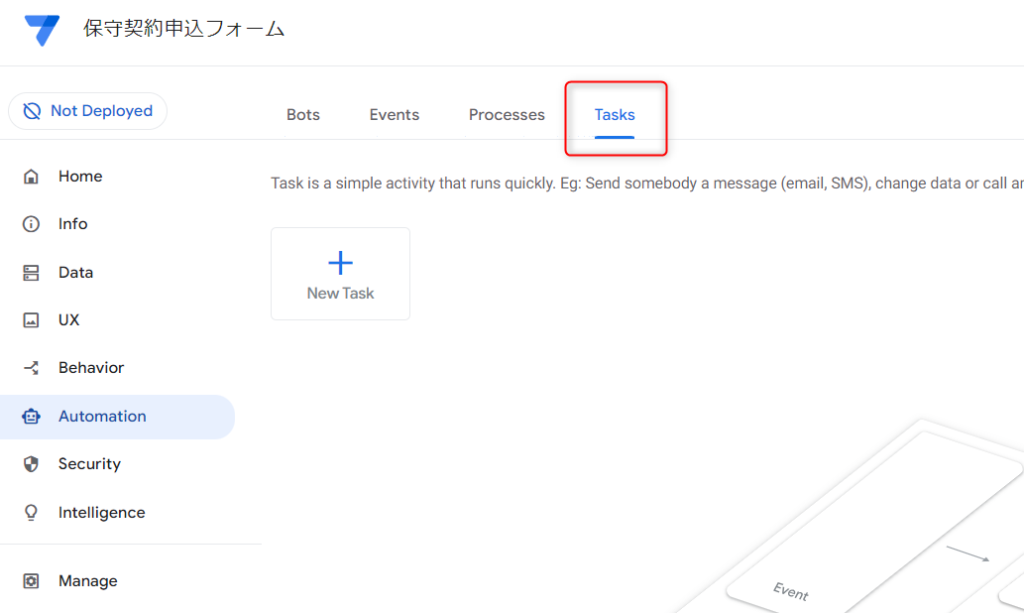
2️⃣ 上部のタブ から「Tasks」を選択📄

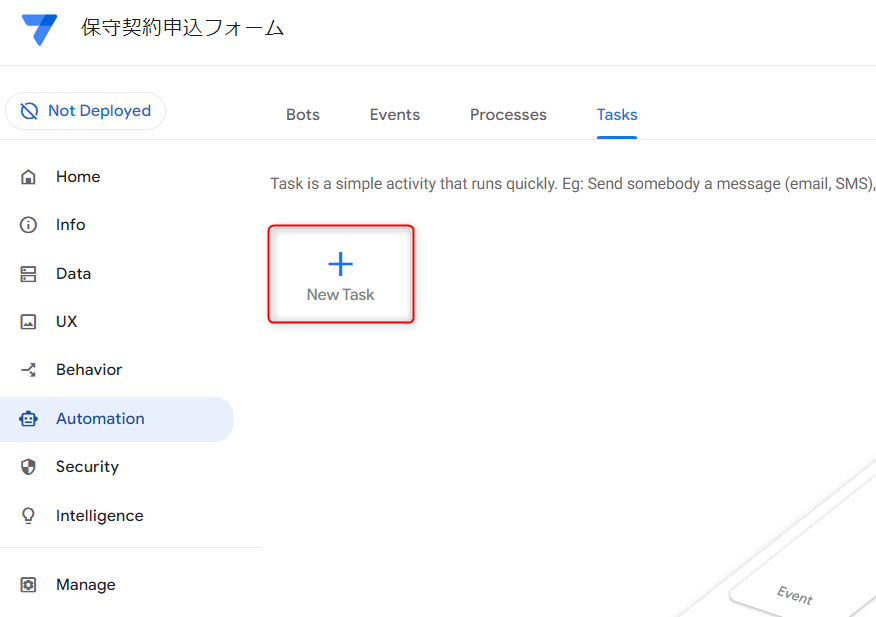
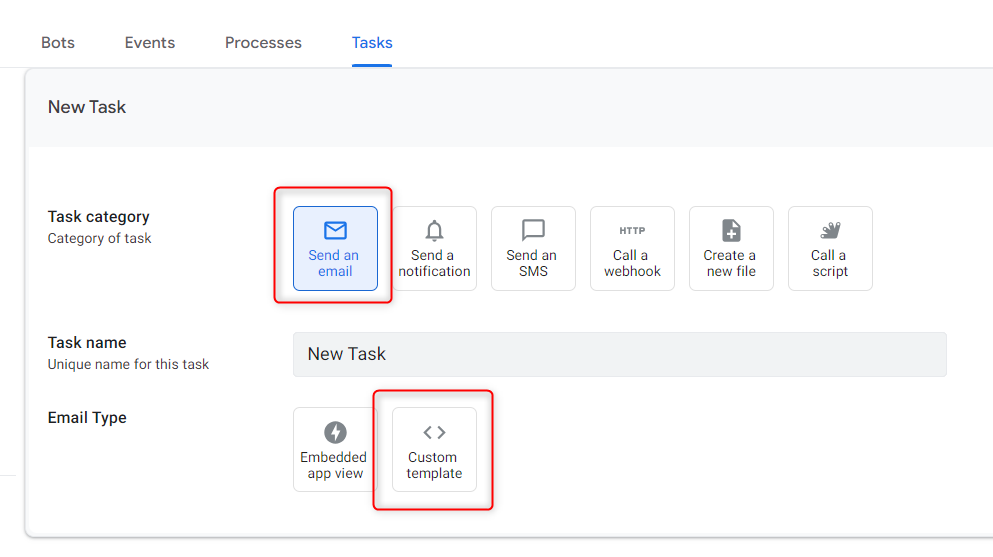
3️⃣ 「New Task」をクリックし、新規タスクを作成🔧

4️⃣ 「Task category」が「Send an email」になっていることを確認📩
5️⃣ 「Email Type」で「Custom template」を選択📑

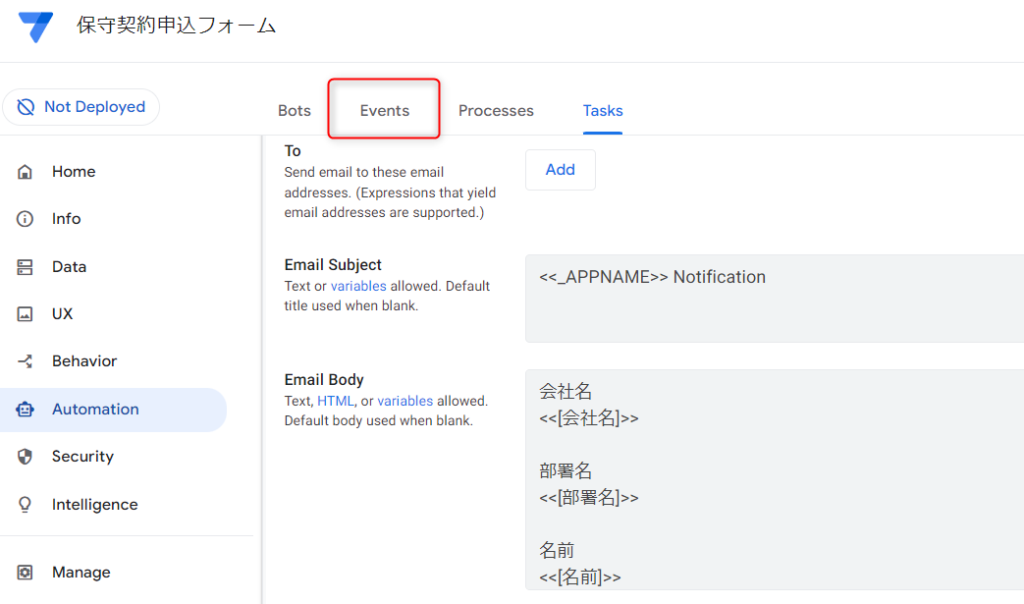
📍 To(宛先):送信先のメールアドレス
📍 Email Subject(件名):メールのタイトル
📍 Email Body(本文):送信する内容
【ステップ②】イベントを設定して送信タイミングを制御⚡|Data Changeを活用
次に、どのタイミングでメールを送るかを設定します💡
【トリガー設定】データ変更でメール送信を自動化する方法📅
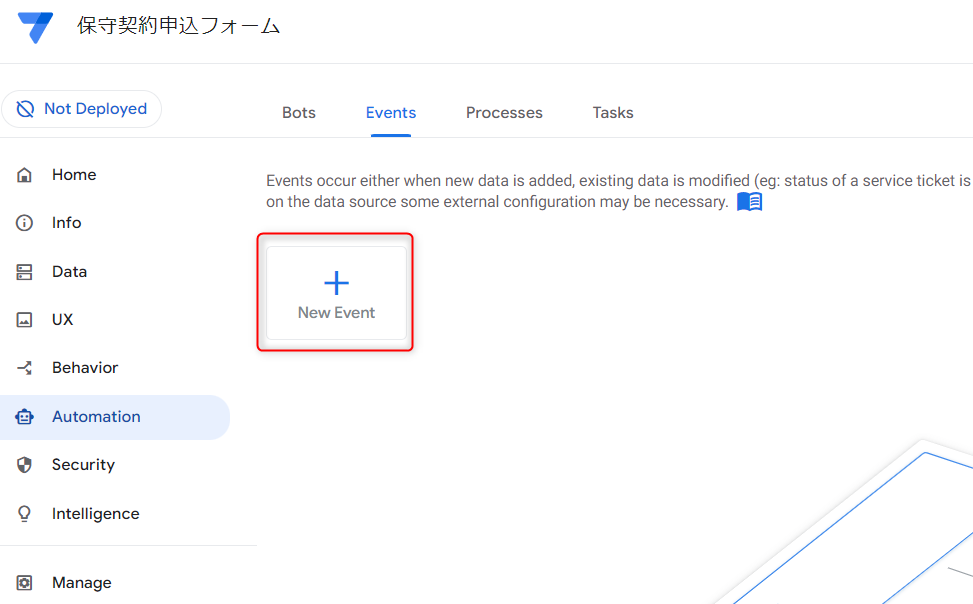
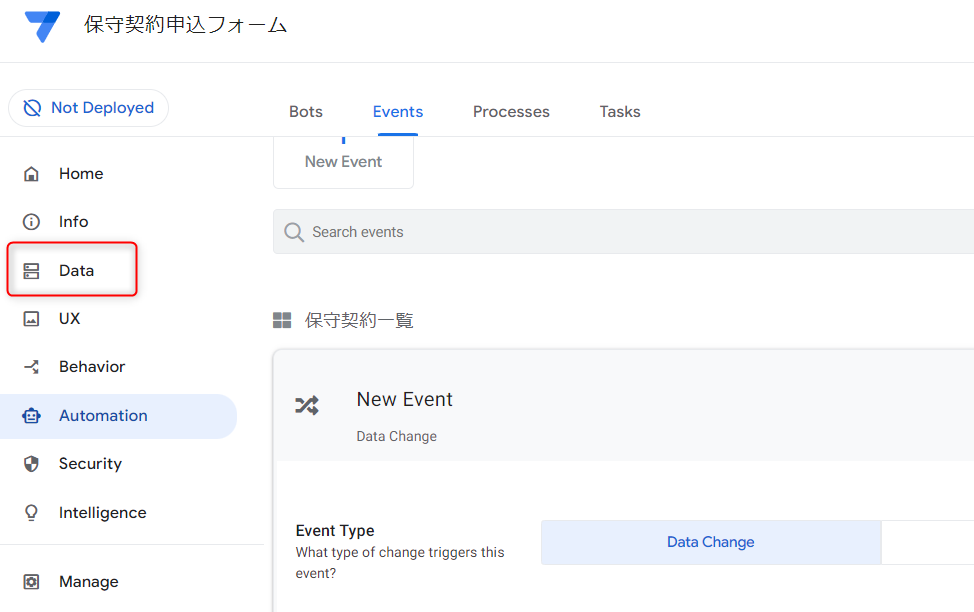
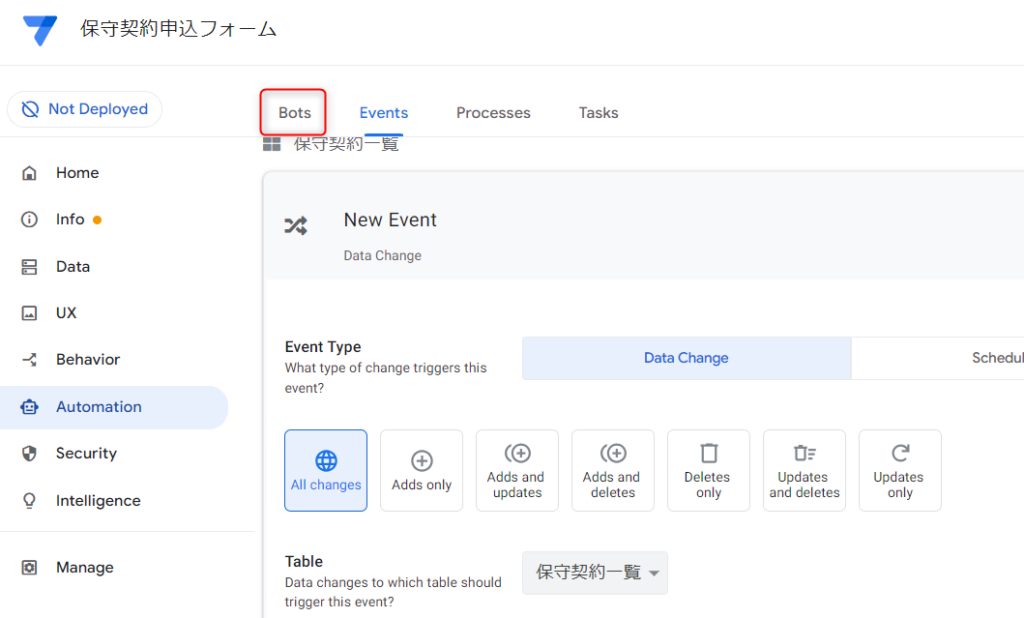
1️⃣ 上部メニュー から「Events」を選択📅

2️⃣ 「New Event」をクリックし、新規イベントを作成🔄


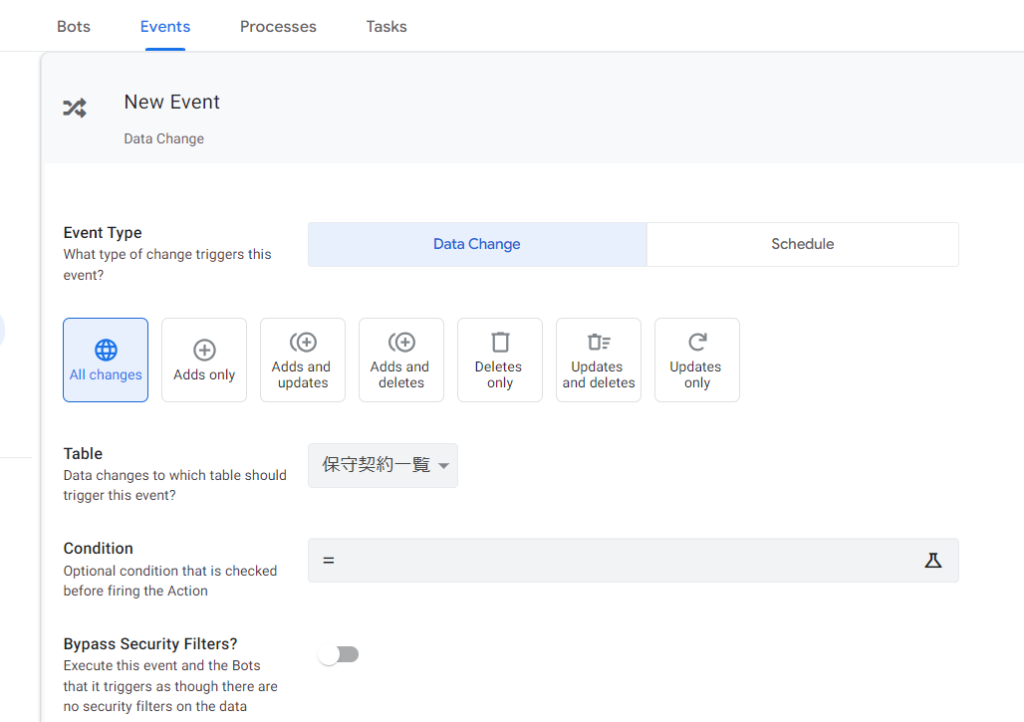
💡 「Schedule」は有料プランが必要なので、今回は「Data Change」を選択!
💡 「Data Change」の条件を「All changes」に設定し、データが変更されるたびにイベントが発火するように設定📢
【ステップ③】スプレッドシートに「ボタン押下」列を追加して動作を記録📊
1️⃣ AppSheetと連携している Googleスプレッドシート を開く📊
2️⃣ 一番右の列に「ボタン押下」のカラムを追加(位置は自由)📋

【ステップ④】AppSheetに列を認識させてデータ変更をトリガーに📥
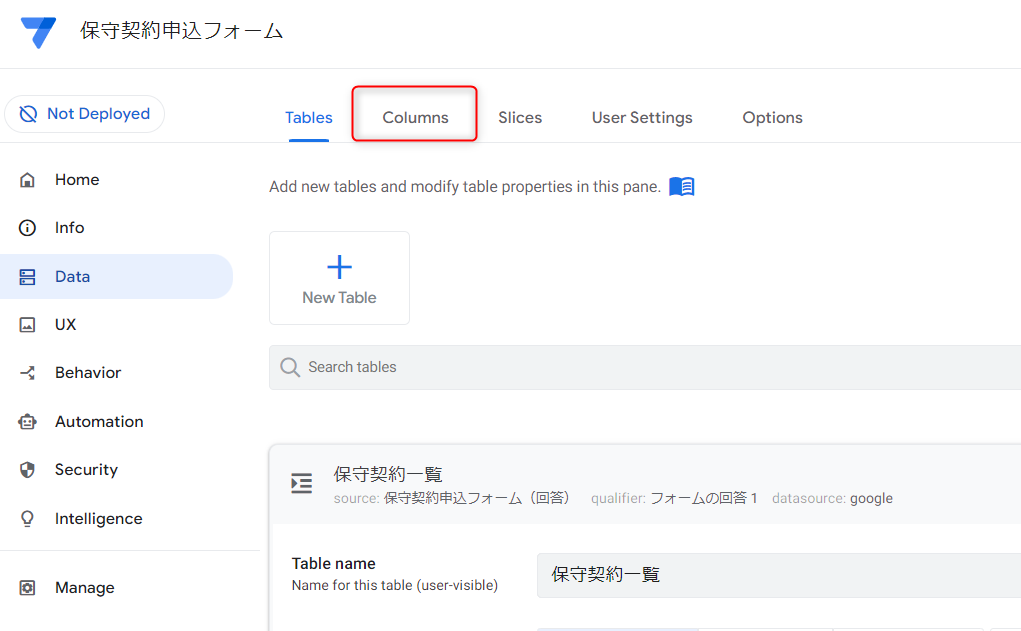
1️⃣ AppSheetに戻り、左メニューの「Data」を開く📊

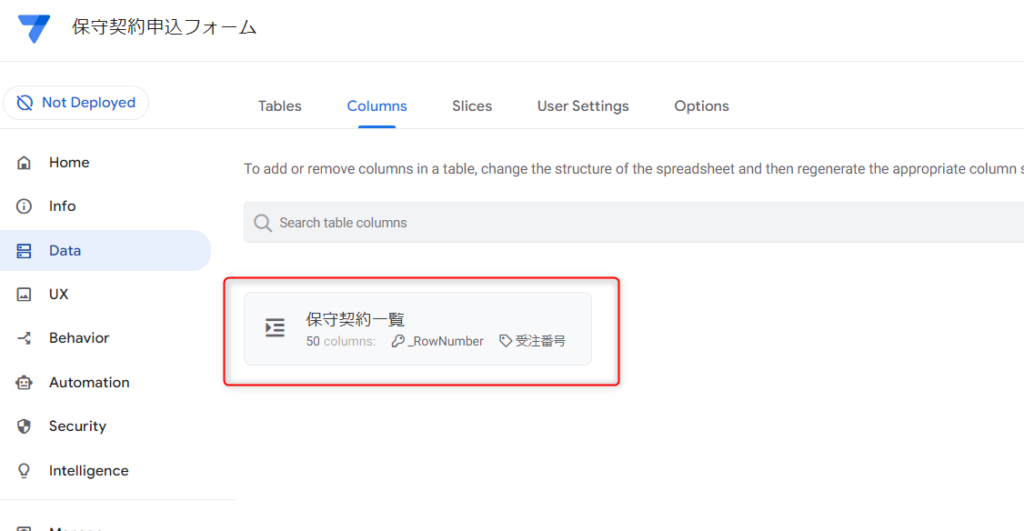
2️⃣ 「Columns」タブを選択し、対象テーブルを開く📑


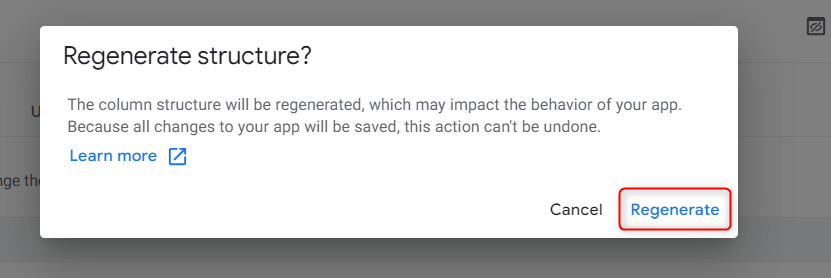
3️⃣ 右上の「Regenerate Structure」をクリックし、「Regenerate」を実行🔄

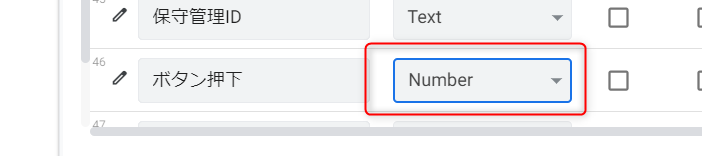
認識されたカラムの「Type」を「Number」に変更!🔢

【ステップ⑤】ボタン操作で数値更新!イベント発火の仕組みを構築🎯
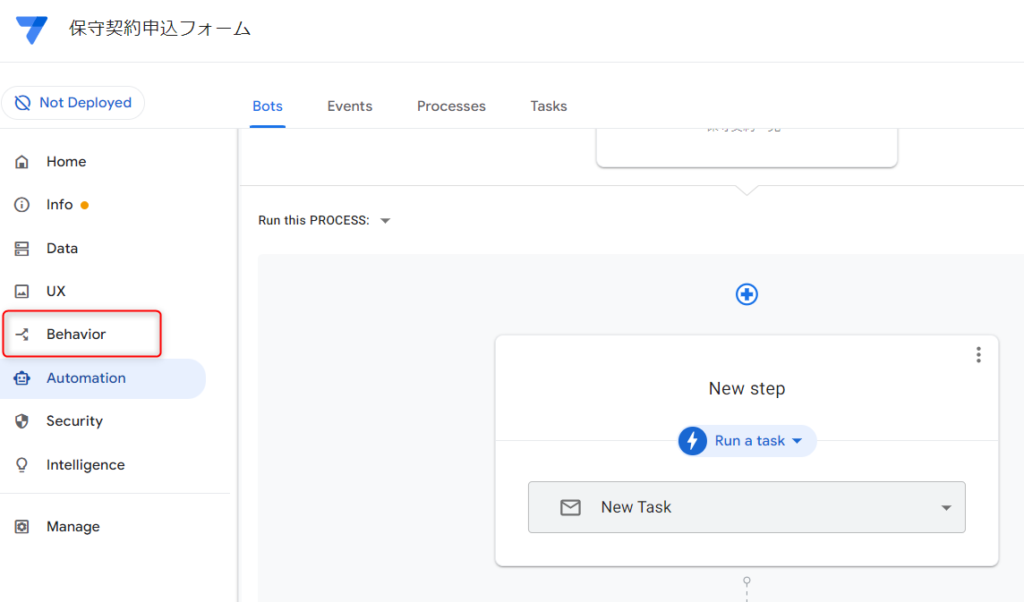
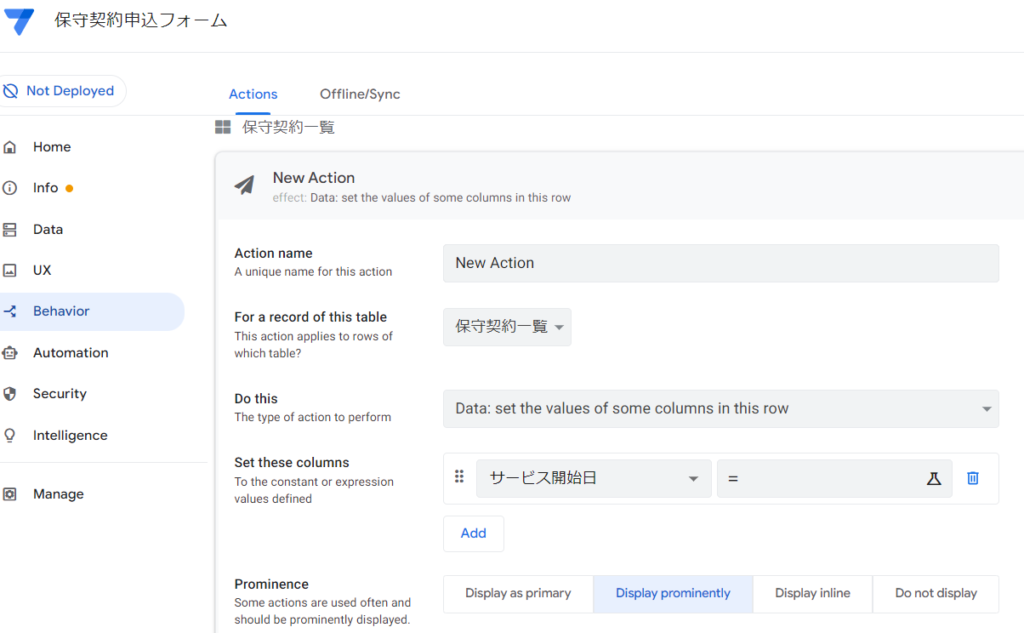
1️⃣ 左メニューの「Behavior」を開く

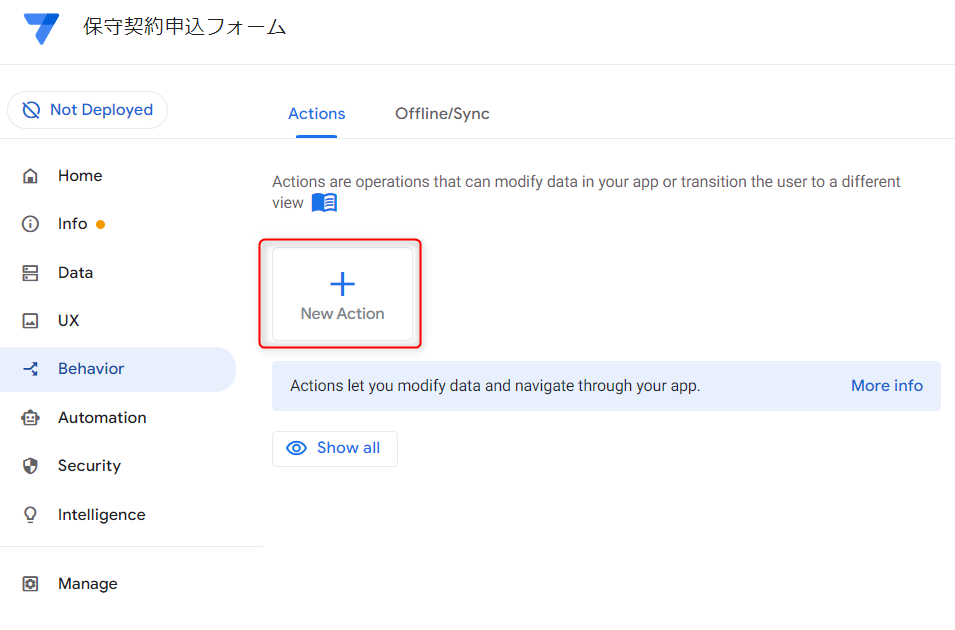
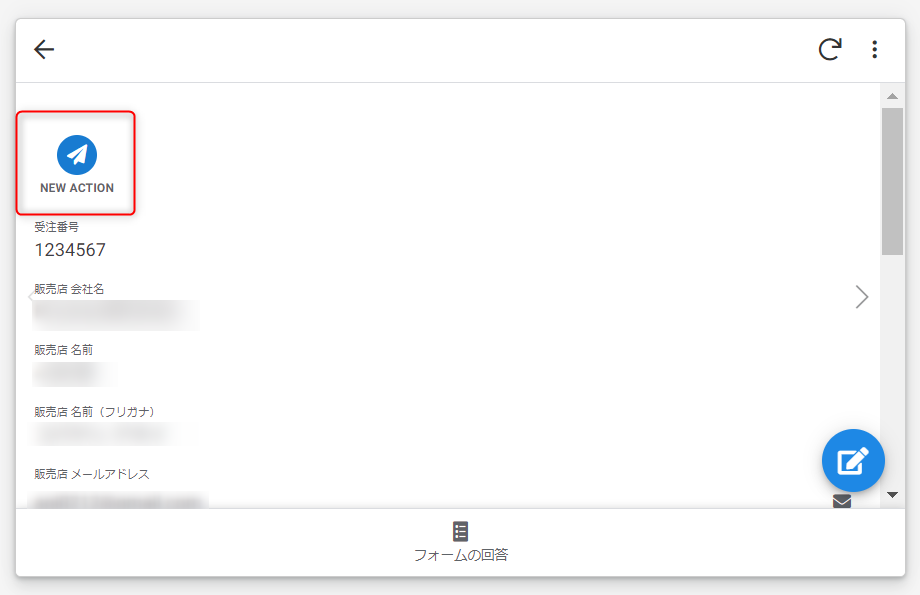
2️⃣ 「Actions」タブを選択し、「New Action」を作成

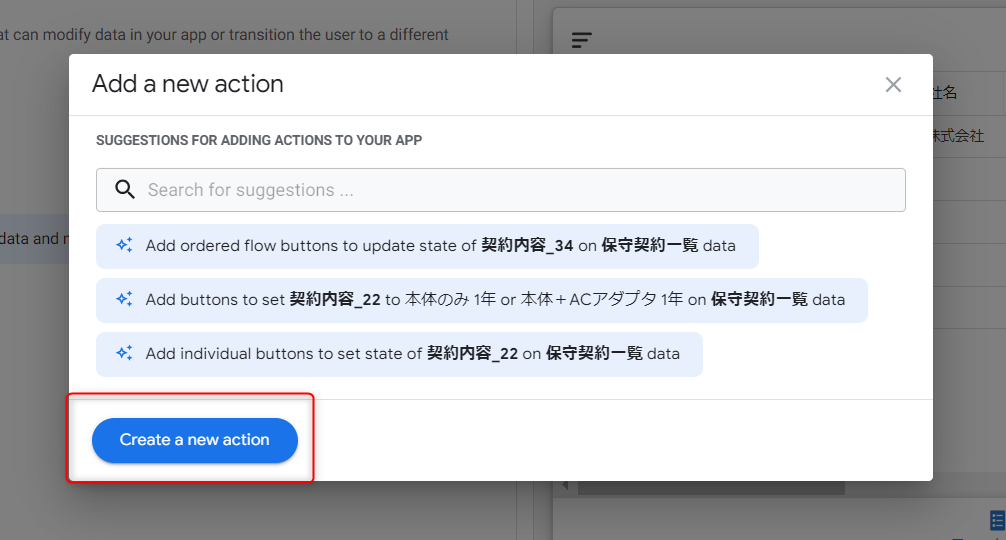
3️⃣ 「Create a new action」をクリックし、新しいアクションを作成🆕


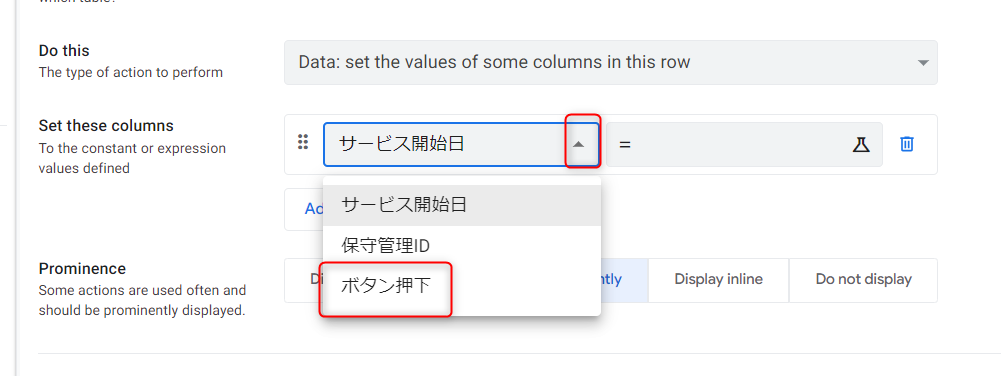
4️⃣ 「Set these columns」の項目から「ボタン押下」を選択📌

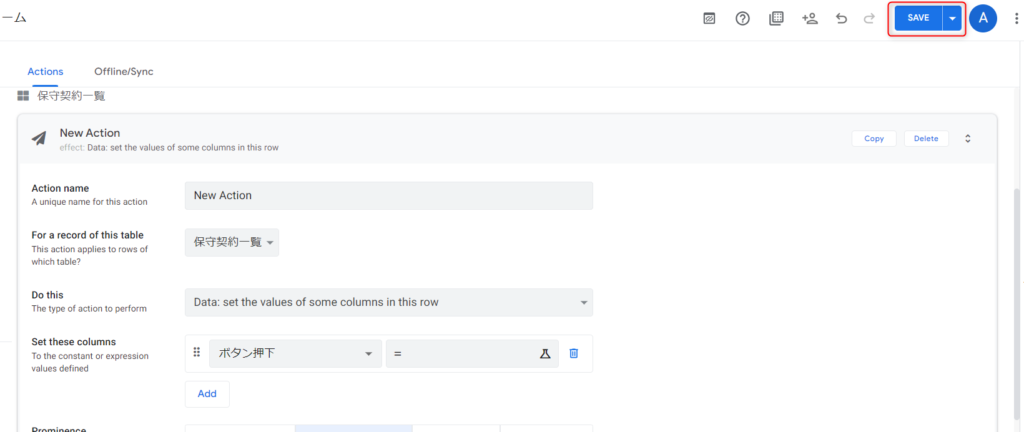
5️⃣ 右上の「Save」を押して設定を保存💾

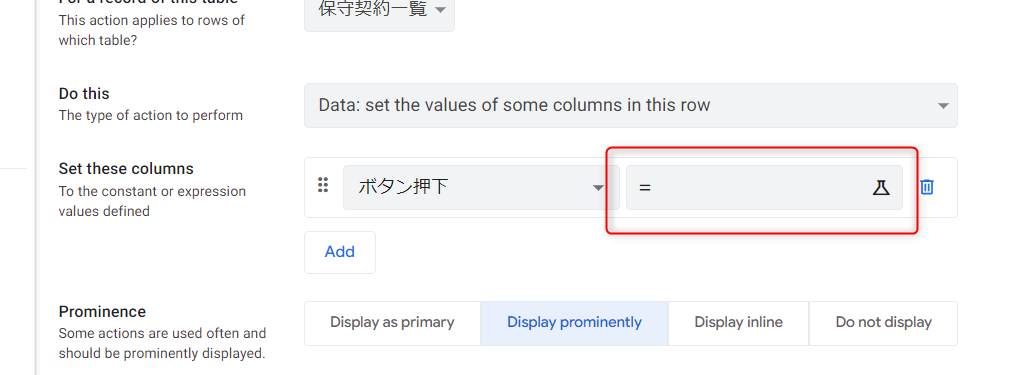
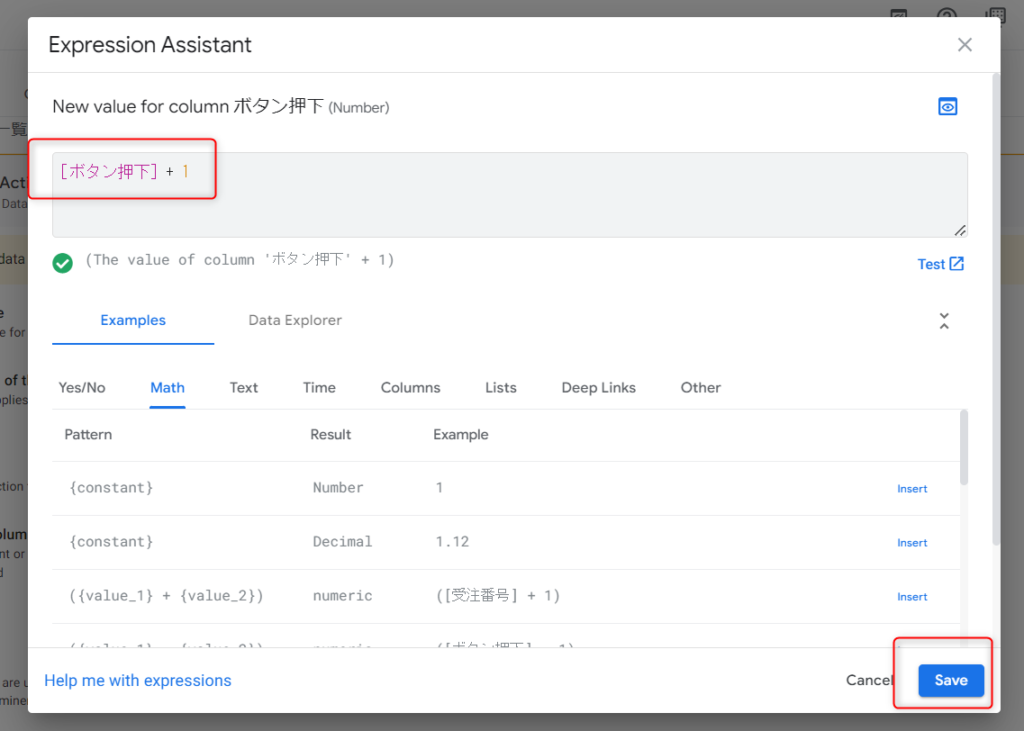
「Expression Assistant」に以下の式を入力し、ボタンが押されるたびに1加算されるように設定!
[ボタン押下] + 1


【ステップ⑥】Botでイベントとメール送信を自動化する方法
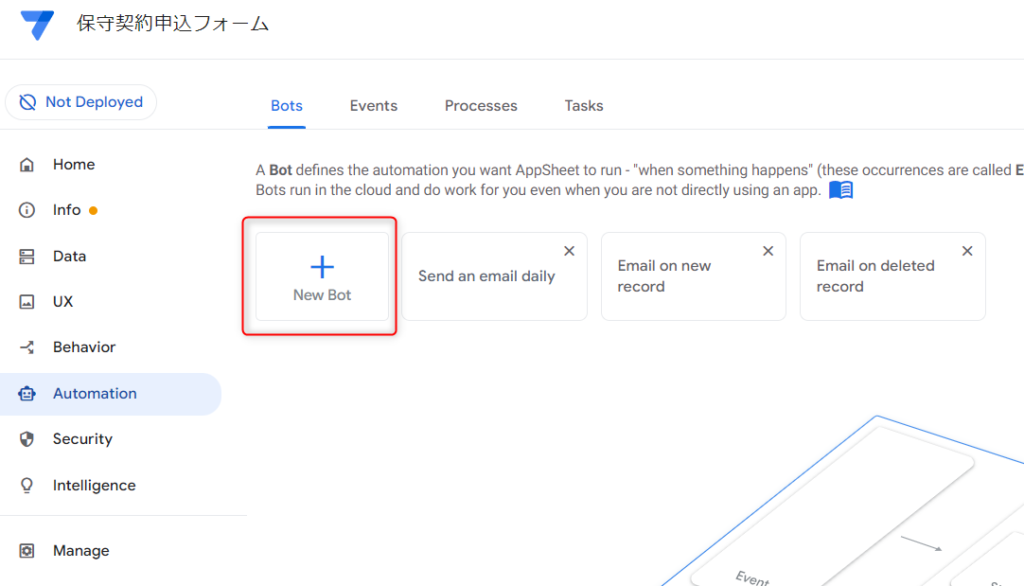
1️⃣ 「Automation」メニューの「Bots」タブを開く🤖

2️⃣ 「New Bot」を作成し、「Create a custom bot」を選択🆕

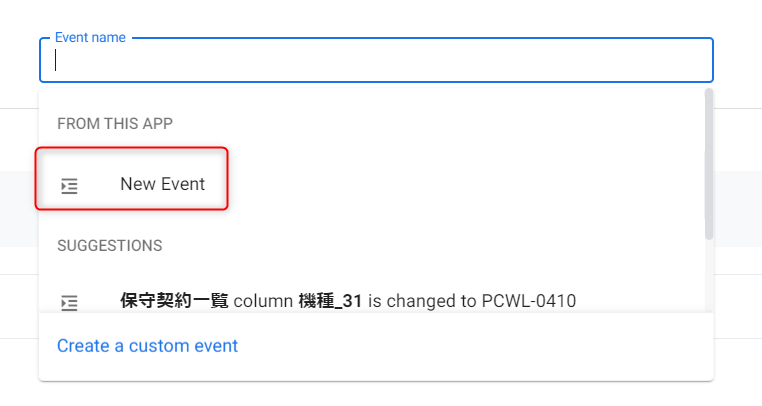
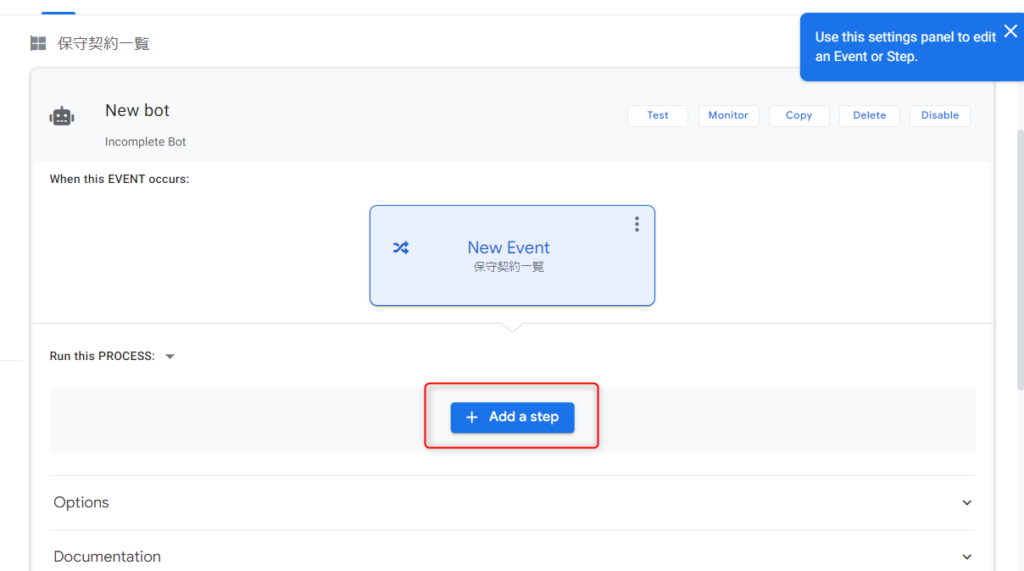
3️⃣ 「Configure event」をクリックし、「New Event」を選択📅

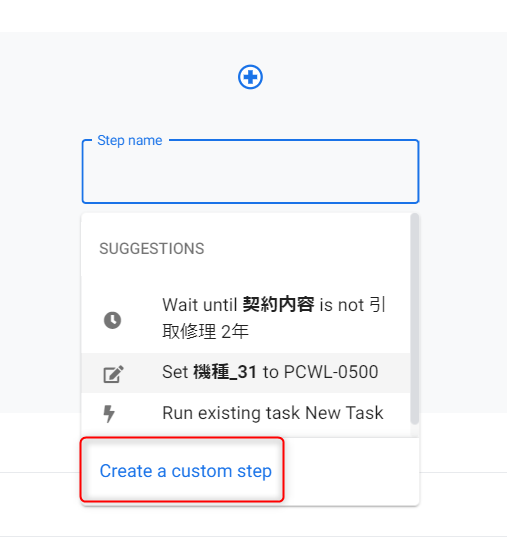
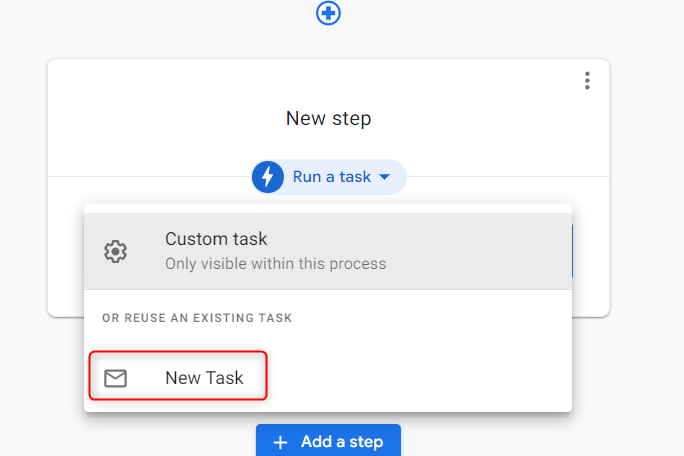
4️⃣ 次に「Add a step」をクリックし、「Create a custom step」を選択📑


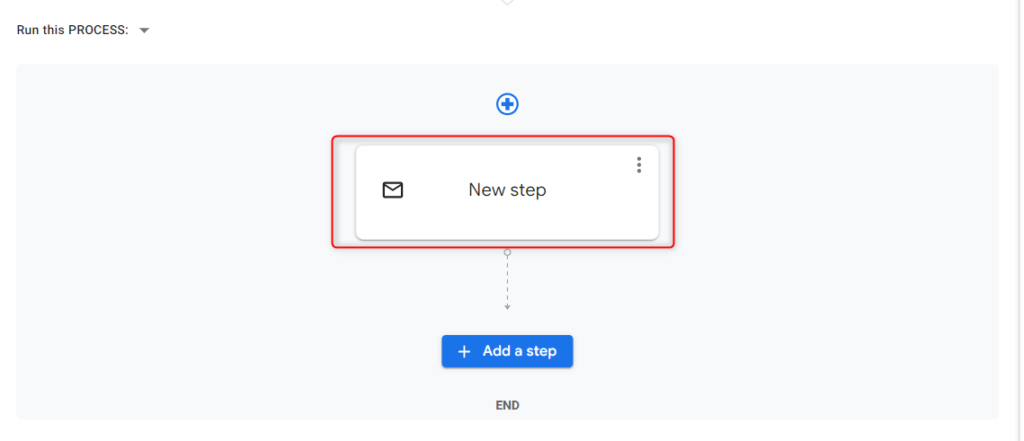
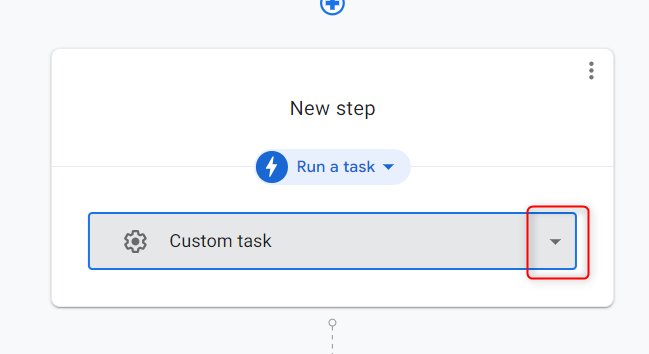
5️⃣ 「New Step」を追加し、 「New Task」を選択📩
さらに一番下の「Create a custom step」を選びます。



✅ ボタンが押される → データが変更される → Botがイベントを検知 → メールが送信される流れが完成!📩🎉
テスト送信の手順と注意点まとめ|無料プラン制限にも要注意⚠️

これで、一通りの作業が完了です。
基本形はこの手順で、途中のステップで別の項目を選んで動作を見ることで応用もできます!
【FAQまとめ】AppSheetメール送信でよくある5つの質問と答え🧐
Q1. 無料プランでもAppSheetでメールは送れる?制限と条件まとめ
Q2. なぜボタン操作でメールが送られる?仕組みをわかりやすく解説
Q3. 定期的なメール送信はできる?スケジュール機能の活用法
Q4. メール本文にスプレッドシートの内容を差し込む方法
Q5. 複数の宛先に同時送信する方法|無料プランの制約も紹介
【ツール活用】AppSheetを深く理解するためのおすすめ書籍📚
【初心者向け】AppSheetの基本がわかるおすすめ入門書📘
🔹 『Google AppSheet ではじめるノーコード開発入門』
✅ 初心者向け! AppSheetの基本的な使い方をステップバイステップで解説。
AppSheetはネットの情報が色々あるのですが、最初に1冊の本を読んでおくと網羅的に知識が得られます!
AppSheetの分かりやすい本は選択肢があまりないので、迷ったらこの本を読んでおくと良いです。
【ノーコード入門】AppSheet以外も学べるおすすめ書籍まとめ📚
🔹 『ノノーコード革命: 小学生でも3時間でアプリ開発できる時代がやってきた!』
✅ プログラミング不要! ノーコードツール全般の知識を深められる一冊。
【まとめ】AppSheetメール自動化の仕組みを図解でおさらい📩
AppSheetで「ボタンを押すだけでメールが送れる仕組み」は、以下の流れで構築されています👇
自動化フローの全体像|ボタン→データ変更→メール送信の流れ
◉ ボタン押下と同時にスプレッドシートのデータを更新するよう設定
◉ その「データの変化」をAppSheetのイベント(Event)が検知
◉ 検知されたイベントが、メール送信タスク(Task)をトリガーとして実行
◉ これにより、Gmail宛に自動メールが送信される📨✨
自動化設定で見落としやすい注意点・落とし穴まとめ📌
◉ 「ボタン押下」列+数値の加算を使って更新検出を実現
◉ 無料プランではGmailアドレスへの送信のみ対応(他アドレスやスケジュール実行は有料)
◉ 自動化は「Tasks → Events → Bots」の3ステップで構成
◉ テンプレート機能で、スプレッドシートの内容をメール本文に差し込み可能
◉ 初回はテスト送信を行ってから本番運用するのがおすすめ🧪
【活用例】AppSheetメール送信機能が役立つ人・業務シーン例🚀
◉ ノーコードで社内通知や申請の自動化をしたい方
◉ お問い合わせや確認メールをスムーズに通知したい方
◉ Googleスプレッドシートと連携した業務用アプリを作成したい方
🔗【初心者歓迎】AppSheetでノーコード業務アプリを簡単作成!
AppSheetは、Googleが提供するノーコード開発ツール。
プログラミング不要で、誰でも無料から業務アプリを作れます📱✨
◉ AppSheetとは?何ができるの?
◉ 無料プランでどこまで使える?
◉ デザインや日本語化はどうするの?
◉ 入力支援やエラー対応のコツって?
✅ スプレッドシートから数分でアプリ作成が可能!
✅ 無料でも主要機能が使えるので安心🆓
✅ UI自動生成&日本語対応で初心者にもやさしい
✅ 外部連携・CSV出力・自動化で業務効率アップ
✅ 403エラーや同期トラブルの解決法も紹介







コメント