AppSheetで別テーブルを参照して業務アプリを自動化したいあなたへ
スプレッドシートで作った業務アプリが、二重入力や手動更新だらけでモヤモヤしていませんか。
AppSheetを使っているのに、別テーブルの参照や複数テーブル連携がうまくいかず、どこから手を付ければいいか迷うこともあるはずです。
本記事では、実際の業務アプリ構築経験を踏まえて、AppSheetのRef機能を使った別テーブル参照の全手順をわかりやすく解説します。
初心者でもつまずきやすい設定ポイントを押さえながら、Legacy Editorでの画面操作や、Virtual Columnを用いた自動反映の仕組みまで一気に理解できる構成です。
あなたがこの記事を読み進めることで、複数テーブルや複数データソースを組み合わせて、リレーショナルデータベース風のアプリをノーコードで実現できるようになります。
さらに、Security Filterや表示制御を活用したセキュリティ設計のポイントも押さえられるので、安心して業務利用できるアプリ運用につなげられます。
✅ AppSheetで別テーブルを参照する具体的な手順が分かる
✅ Ref列とVirtual Columnで他テーブルの値を自動取得できる
✅ 複数データソースの使い分けと注意点を理解できる
✅ Security Filterや表示制御で安全なアプリ設計ができる
✅ ノーコードでも本格的なリレーショナル設計に近づける
【AppSheet複数テーブル連携】Refで別テーブル参照と自動反映を完全解説
AppSheetで複数テーブルを活用したいと考えている方は多いでしょう。
今回は、AppSheetで複数のデータソースを参照し、自動連携させる方法 を解説します。
これにより、より効率的なデータ管理とアプリ開発が可能になります!

🔧【複数テーブル準備】AppSheetでRef連携前に整える必須設定と事前チェック項目
例えば、「人名リスト」と「年齢データ」を別々のテーブルで管理 し、
「人名」から対応する「年齢」を自動的に取得したいとします。
同じテーブルにすべてのデータを詰め込むと冗長になり、管理が煩雑になります。
そのため、リレーション(関連付け)を活用して別テーブルのデータを連携 させるのが理想的です。
【別テーブル参照/表示】Ref設定から画面表示まで画像付きで操作手順
以下の説明は右上の「Improved Editor」モードを解除した「Legacy Editor」での説明です

ここからが、AppSheetde複数のシートのデータを活用する手順 です。
1️⃣ AppSheet アプリのスプレッドシートに以下のような メインのテーブル がある。
📌 例:最初のテーブル
| ID | 名前 | 年齢 | 住所 |
|---|---|---|---|
| 1 | 田中 | 30 | 東京 |
| 2 | 鈴木 | 25 | 大阪 |
| 3 | 佐藤 | 28 | 名古屋 |
2️⃣ 新たに「参照」列を追加する
「参照」列 を追加し、ここに 参照したい人物の名前 を入力します。
📌 追加後のテーブル
| ID | 名前 | 年齢 | 住所 | 参照 |
|---|---|---|---|---|
| 1 | 田中 | 30 | 東京 | 鈴木 |
| 2 | 鈴木 | 25 | 大阪 | 佐藤 |
| 3 | 佐藤 | 28 | 名古屋 | 田中 |
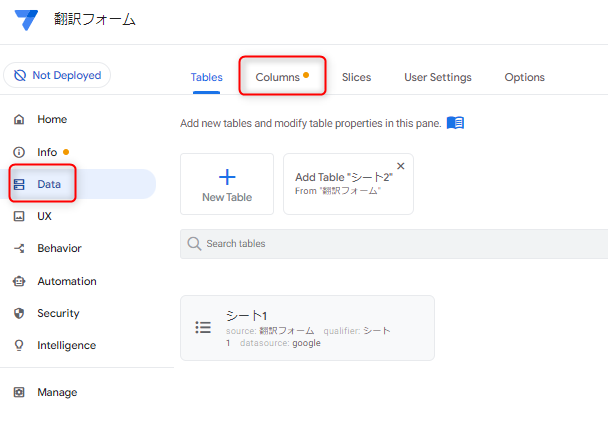
3️⃣ 「Data」メニューを開く
◉ AppSheet のメニューから「Data」タブ を開く
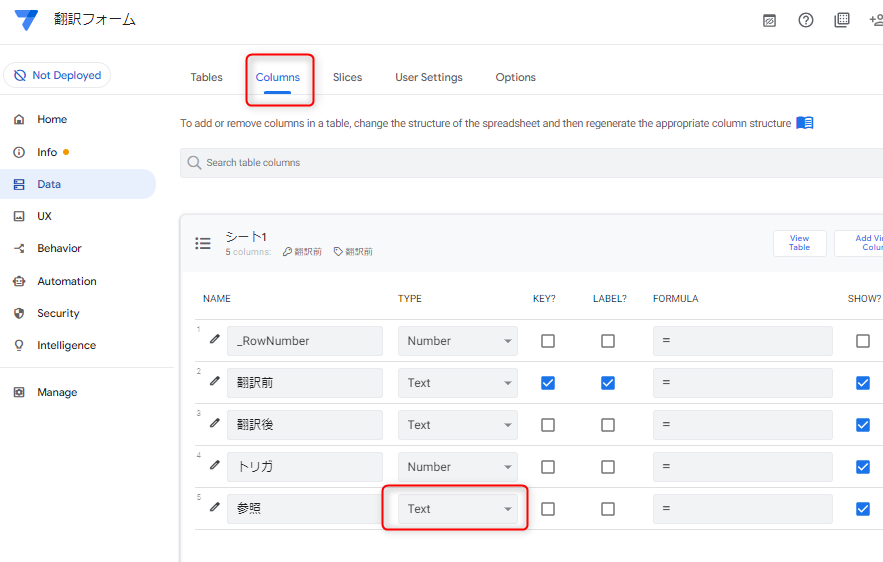
◉「Columns」タブ を選択

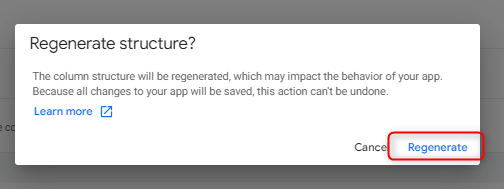
4️⃣「Regenerate Structure」を押す
右上の 「Regenerate Structure」ボタン をクリック

5️⃣ 「Regenerate」を選択
表示されるウィンドウで 「Regenerate」ボタン を押す

📌【サブテーブル追加/読込】PeopleDataを登録して正しく読み込む実践ステップ
🔹 スプレッドシートに新しいテーブルを追加
1️⃣ スプレッドシートで新しいシートを作成
「名前」と「年齢」のテーブルを作成
📌 例:追加するテーブル(シート名:PeopleData)
| 名前 | 年齢 |
|---|---|
| 田中 | 30 |
| 鈴木 | 25 |
| 佐藤 | 28 |
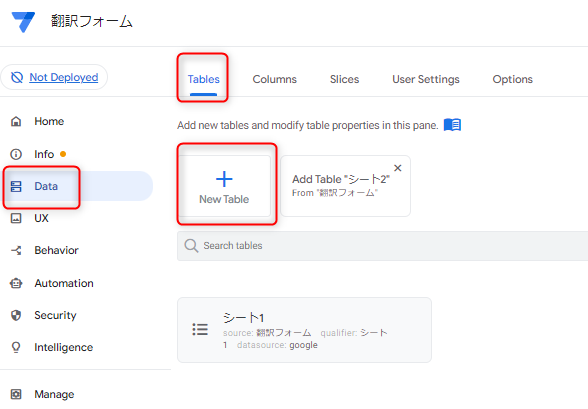
🔹 AppSheet で新しいテーブルを追加
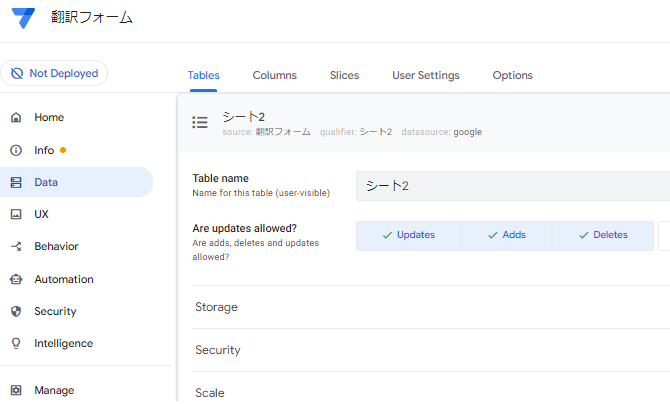
2️⃣ AppSheetの「Data」メニューを開き、「Tables」タブを選択
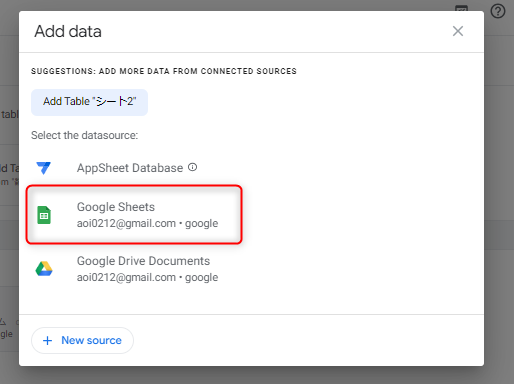
3️⃣「New Table」ボタンをクリック

4️⃣ 「Google Sheets」を選択

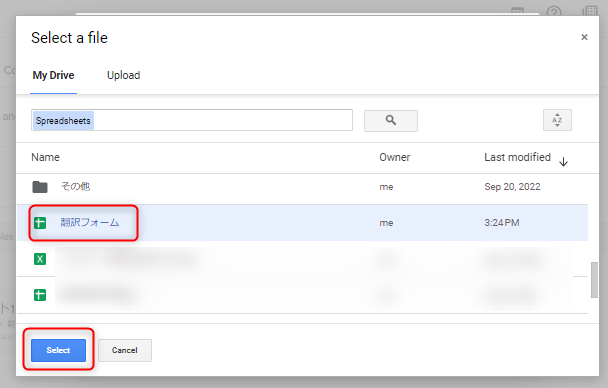
5️⃣ ファイル選択画面が表示されるので、追加したスプレッドシートを選択し「Select」ボタンを押す

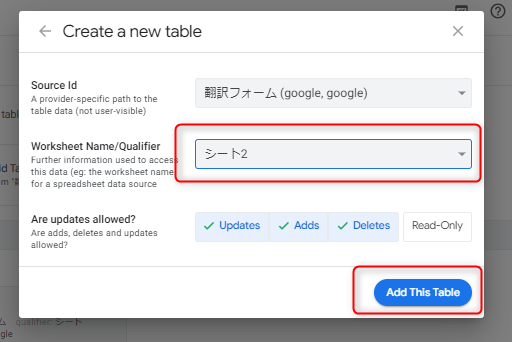
6️⃣ 「Worksheet Name」で追加したシート(PeopleData)を選択し、「Add This Table」をクリック

✅ これで新しいテーブルが AppSheet に追加されました! 🎉

📌【Refで値取得】別テーブルの年齢を自動表示する基本設定と応用テクニック
ようやく2つのテーブルの準備が完了しました! 🎉
ここからは、それらを 連携させてデータを自動取得する方法 を解説します。
🔹 ① 参照列(Ref)の設定
1️⃣ AppSheet の「Data」メニューを開き、「Columns」タブを選択
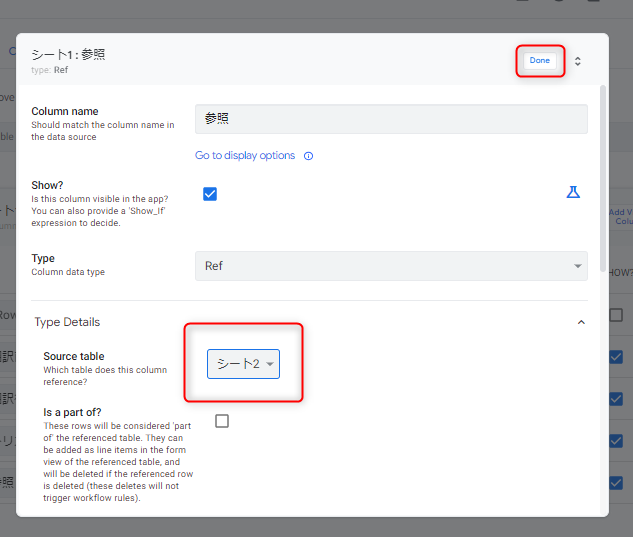
2️⃣ 「参照」の TYPE を「Ref」に変更

3️⃣ 「Source table(参照先のテーブル)」に「シート2(PeopleData)」を選択し、右上の「Done」を押す

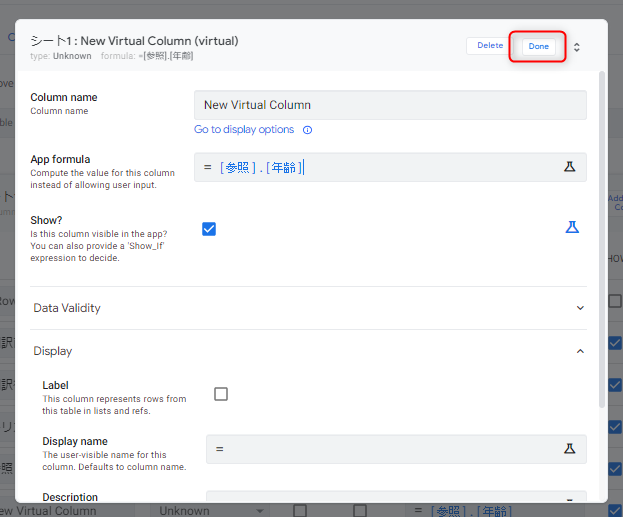
🔹 ② Virtual Column を追加してデータを取得
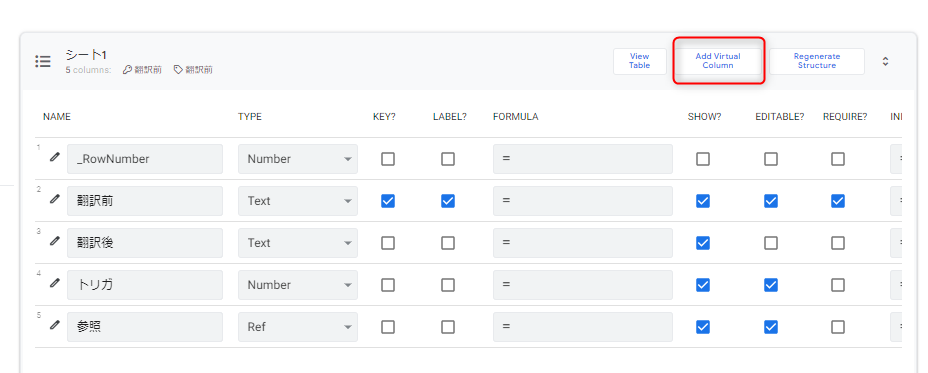
4️⃣ シート1の「Add Virtual Column」ボタンをクリック

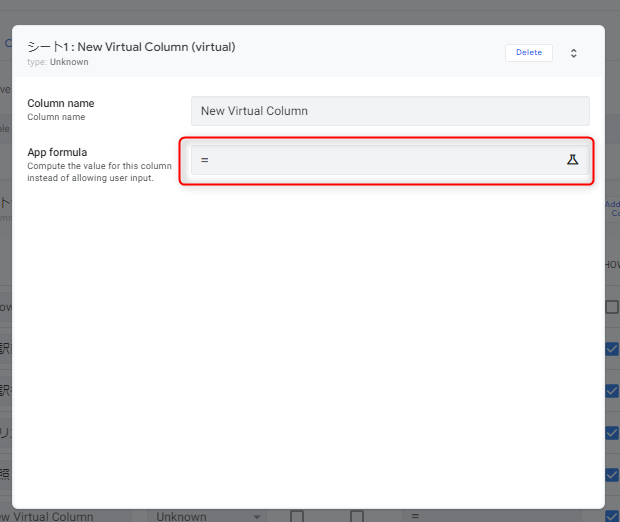
5️⃣ 表示されたウィンドウで「App formula」の欄を選択し、以下の式を入力

[参照].[年齢]
✅ この式の意味
◉ [参照] → TYPE「Ref」に設定した項目の NAME
◉ [参照].[年齢] → シート2(PeopleData)内の「年齢」データを取得
📌 例:データの取得イメージ
| 名前 | 参照(名前) | 参照(年齢) |
|---|---|---|
| 山田 | 田中 | 30歳 |
| 佐藤 | 鈴木 | 25歳 |
| 高橋 | 佐藤 | 28歳 |
![[参照].[年齢]](https://aoi345.com/wp-content/uploads/2023/08/image-173.png)
🔹 ③ 設定を保存
6️⃣ 右上の「Done」ボタンを押してウィンドウを閉じる

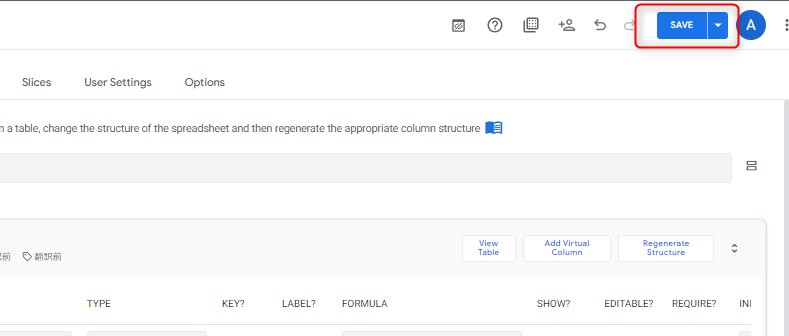
7️⃣ 「SAVE」ボタンを押して、設定を保存

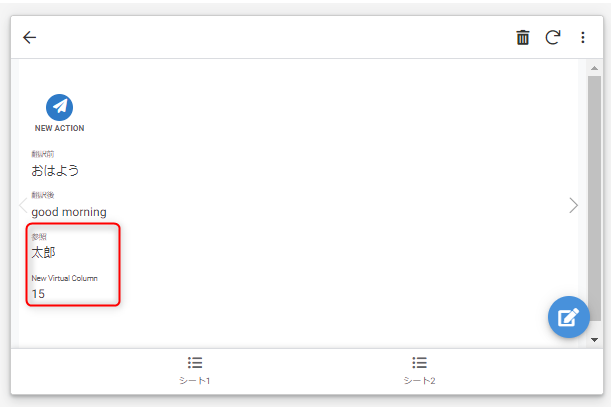
✅ これで、参照先の「シート2」の年齢データが「シート1」に自動表示されるようになります! 🎉

複数シートでリレーショナル・データベース モドキ が実現できます。
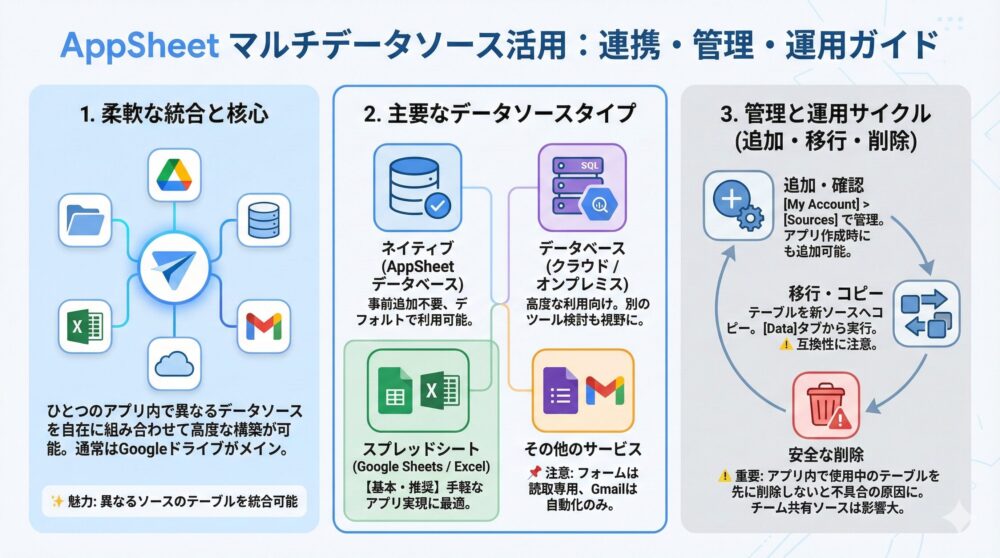
【複数データソース】連携/管理/注意点をまとめて理解する実践運用ガイド

AppSheetは、ひとつのアプリ内で複数のデータソースを自在に組み合わせて活用できる、非常に柔軟なノーコードツールです。通常はGoogleドライブがメインのデータソースになりますが、必要に応じて他のデータソースを追加することで、より高度なアプリ構築が可能になります。
【外部データソース一覧】AppSheetでGoogle以外も使える対応サービス完全ガイド
AppSheetでは、以下のような4種類のデータソースタイプを活用できます:
📁 ネイティブデータベース
📄 スプレッドシート(Googleスプレッドシート・Excelなど)
🗄️ クラウド/オンプレミスのデータベース(MySQL, PostgreSQL, BigQueryなど)
🌐 その他のサービス(Googleフォーム、Dropbox、Gmailなど)
💡代表的なデータソース一覧
◉ ネイティブ: AppSheetデータベース(事前追加不要)
◉ スプレッドシート: Googleスプレッドシート / Excel(Office365, SharePoint対応)
◉ データベース: MySQL / PostgreSQL / Oracle / BigQuery / SQL Server 他
◉ その他: Gmail(自動化専用)/ Googleフォーム / Smartsheet / Looker Studio など
色々記載してますが、Googleスプレッドシート が基本です。
AppSheetは手軽なアプリ実現が魅力なので、データベースを使う場合には別のツールを使うほうが良いと思います。
【データソース接続確認】AppSheetのSources画面で状態を確認する具体手順解説
現在のAppSheetアカウントに追加済みのすべてのデータソースは、以下の手順で確認できます:
1️⃣ [My Account] > [Sources] に移動
2️⃣ 追加した個人のソースや、チーム共有ソースが一覧表示されます
【新規データソース追加】AppSheetで安全に接続設定する基本操作と注意点まとめ
AppSheetでは、複数の方法で新しいデータソースを追加できます。
✅ 追加方法一覧
◉ アカウント情報から追加
◉ 新しいアプリ作成時に追加
◉ Google Workspace アドオンから追加(Googleスプレッドシート/フォーム対応)
🔧 手順(アカウントページから)
1️⃣ [My Account] > [Sources] を開く
2️⃣ [+ New Data Source] をクリック
3️⃣ ソース名と種類を選び、認証フローに従う
【アプリ作成時の追加手順】初心者でも迷わないデータソース追加方法を図解解説
1️⃣ [My Apps] > [+ Create] > [App] を選択
2️⃣ [Start with existing data] をクリック
3️⃣ アプリ名とカテゴリを指定
4️⃣ [Choose your data] > [+ New source] を選択
5️⃣ データソース名とタイプを入力、認証フローへ
※ Gmailデータソースはこの方法では追加できません
【データソース移行/コピー】既存テーブルを別環境へ安全に移す実践手順まとめ
データを別のソースにコピーしたいときは以下のように操作します
1️⃣ アプリエディタから [Data] > [Tables] を開く
2️⃣ コピーしたいテーブルを選択
3️⃣ [Copy Data to New Source] をクリック
4️⃣ 新しいデータソースを選び、[Copy data] を実行
✅ データタイプが互換性を持っていないとエラーになります
✅ ファイルデータ含む場合は「Include file data」オプションを有効に
【不要データソース削除】AppSheetで安全に削除する前に確認すべき注意点まとめ
使わなくなったデータソースは、以下の手順で削除可能です
1️⃣ [My Account] > [Sources] に移動
2️⃣ 削除したいソースの[More menu options] > [Delete] を選択
⚠️ アプリ内で利用中のテーブルを先に削除しないと、アプリに不具合が出る可能性があります
⚠️ チーム共有のソースは、削除後は他のメンバーが利用できなくなります
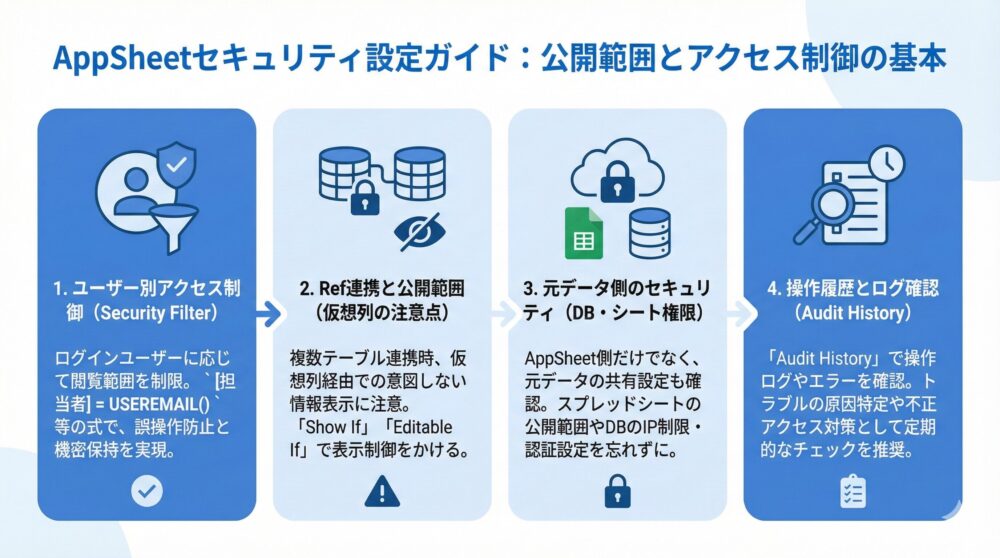
【セキュリティ設定ガイド】公開範囲とアクセス制御を安全に設計する基本

AppSheetは柔軟なノーコードツールですが、セキュリティ対策を怠ると情報漏洩や誤操作のリスクがあります。
ここでは、データ連携や複数テーブル活用時に押さえておきたい安全管理のポイントを紹介します。
🛡️【ユーザー別アクセス制御】Security Filterで閲覧範囲を制限する設定方法解説
全ユーザーがすべてのデータを閲覧できる状態はNGです。
AppSheetでは、Security Filterを使ってユーザーごとの表示内容を絞ることが可能です。
◉ ログインユーザーのメールアドレスに応じたフィルタ設定ができる
◉ 担当者ごとにデータ範囲を制限することで、誤操作防止&機密保持につながる
◉ フィルタ条件は式(例:[担当者] = USEREMAIL())で柔軟に指定可能
🔐【Ref連携と公開範囲】仮想列経由の情報漏洩を防ぐユーザー別制御の注意点解説
複数テーブルをRefでつなぐと、非公開の情報まで表示されることがあります。
仮想列で取得した値が意図せず表示されていないか、必ず動作確認を行いましょう。
◉ 参照元のデータが「Read Only」であっても、仮想列経由で表示されてしまう可能性あり
◉ 機密性の高い列には「Show If」や「Editable If」で表示制御をかけるのが安全
📁【元データ側セキュリティ】スプレッドシートとDB権限設定の確認チェック項目
AppSheet側だけでなく、元データ(GoogleスプレッドシートやクラウドDB)のアクセス権限も要注意です。
◉ Googleスプレッドシートは、共有設定で「リンクを知っている全員に公開」状態になっていないか確認
◉ データベースを使う場合は、IP制限やユーザー認証の設定も忘れずに
🚨【操作履歴/ログ確認】AppSheetのAudit Historyで不具合を確認する手順解説
AppSheetではアプリ内の操作ログやエラー発生時のトレース情報を確認できます。
トラブル時の原因特定や不正アクセス対策に役立つので、管理者は定期的なチェックが推奨です。
◉ 「Manage」→「Monitor」→「Audit History」で履歴確認
◉ アプリの挙動が不安定な場合、データ連携やスクリプトの動作も含めてログ確認を行いましょう
【安全運用チェックポイント】AppSheet設定で必ず押さえたい重要対策まとめ
セキュリティを考慮したアプリ設計は、ユーザーの信頼を得るために不可欠です。
特に複数テーブルを扱う構成では、意図しない情報漏洩や操作ミスを防ぐためのアクセス制限と表示制御の設計が重要です。
◉ Security Filterでユーザーごとの表示制御を設定
◉ Ref列や仮想列の情報が漏れないように注意
◉ 元データ側のアクセス制限も忘れずにチェック
◉ 管理者はアクティビティログを活用して異常検知
💡【Ref/複数テーブルFAQ】初心者がつまずく疑問と解決策をまとめて完全整理
【Refが動作しない】設定ミスの原因と確認すべき項目を原因別に詳しく解説
【仮想列が空白】AppSheetで値が表示されない原因と解決手順を完全ガイド
【Google以外も対応】AppSheetで使える外部データソースを一覧で完全整理
【動作が重い原因/軽量化】複数テーブル利用時の高速化対策を実例付きで解説
【Ref設定を解除】リファレンス列を安全に無効化する手順と注意点を詳しく解説
🚀【複数テーブル/セキュリティ総まとめ】AppSheet活用スキル重要ポイント
AppSheetで複数テーブルを連携させる方法や、Ref列・仮想列の使い方をしっかり押さえることで、
アプリ開発の幅は一気に広がります。以下のポイントを実践すれば、業務効率もグンとアップします💡
✅️ スプレッドシートに2つ目のテーブルを用意し、AppSheetに追加する
✅️ 参照元テーブルにRef列を設定してデータをリンクさせる
✅️ 仮想列(Virtual Column)を追加し、他テーブルの値を自動取得
✅️ セキュリティ面ではSecurity Filterや表示制御を活用して安全に運用
✅️ 複数のデータソースを使えば、柔軟な業務アプリがノーコードで構築可能
🔗【初心者歓迎AppSheet入門】ノーコードで業務アプリを無料作成する完全ガイド
AppSheetは、Googleが提供するノーコード開発ツール。
プログラミング不要で、誰でも無料から業務アプリを作れます📱✨
◉ AppSheetとは?何ができるの?
◉ 無料プランでどこまで使える?
◉ デザインや日本語化はどうするの?
◉ 入力支援やエラー対応のコツって?
✅ スプレッドシートから数分でアプリ作成が可能!
✅ 無料でも主要機能が使えるので安心🆓
✅ UI自動生成&日本語対応で初心者にもやさしい
✅ 外部連携・CSV出力・自動化で業務効率アップ
✅ 403エラーや同期トラブルの解決法も紹介





コメント