AppSheetでカラム追加に悩んでいる方へ
アプリを作っていて「新しい入力項目をスプレッドシートに追加したのに、AppSheetに反映されない…」と困った経験はありませんか。
これは初心者が最もつまずきやすいポイントの一つです。
実は、AppSheet カラム追加は単に列を足すだけでは反映されず、正しい手順が必要です。
知らないと「なぜ表示されないの?」と時間をムダにしてしまいます。
この記事では、Google公式ツールを日常的に使っている筆者が、初心者でも迷わない3つのステップを徹底解説します。
さらに、表示されないときの原因と解決方法までまとめています。
読むメリットは明確です。
アプリ開発での無駄な試行錯誤を減らし、思い通りにカスタマイズできるようになります。
つまり、あなたの業務効率が大きくアップします。
◉ Googleスプレッドシートでの正しいカラム追加方法
◉ AppSheetでRegenerate Structureを行う流れ
◉ 新しいカラムが画面に表示されない時のチェックリスト
🛠️ AppSheet カラム追加の手順/反映/表示を3ステップで完全理解 初心者OK
1️⃣ Googleスプレッドシートで列追加 見出し行/サンプル値/命名ルールを図解で確認
AppSheetでは、データソースとしてGoogleスプレッドシートを使用しているケースが多くあります📊
新しいデータ項目(カラム)を使いたいときは、まずこのスプレッドシートに列を追加する必要があります。
たとえば、「タイトル」という新しいカラムを追加したい場合は、A列に「メモID」、B列に「内容」があるとき、C列に「タイトル」と入力しましょう📝
✅ カラム名は1行目に入力(見出し行)
✅ 2行目以降は空欄のままでOK(AppSheet側で自動処理されます)
✅ 日本語でOK! AppSheetは列名をそのまま使ってくれます
2️⃣ AppSheetのRegenerate Structure 手順/注意点/よくあるつまずきを徹底解消
スプレッドシートにカラムを追加しただけでは、AppSheetには自動で反映されません💡
そのため、手動でスキーマ(列構造)を再読み込みする操作が必要になります。
以下の手順で、AppSheetに最新のスプレッドシート構造を反映させましょう👇
1️⃣ AppSheet Editorを開く
2️⃣ 左メニューの「Data」をクリックし、対象のテーブル名を選択
3️⃣ 画面右上にある「Regenerate Structure」ボタンをクリック
4️⃣ 「この操作は元に戻せません」と表示されたら、「Regenerate」を選択✅
3️⃣ View/SliceのColumnsで表示設定 非表示の原因/チェックリストで一発解決
スプレッドシートでカラムを追加し、AppSheetでRegenerate Structureを実行しても、画面上に新しいカラムが表示されない場合があります😲
その原因は、AppSheetの「View設定」において、新しいカラムが表示対象になっていないためです。
そんなときは、以下の手順で表示設定を調整しましょう👇
✅ カラム表示の設定手順
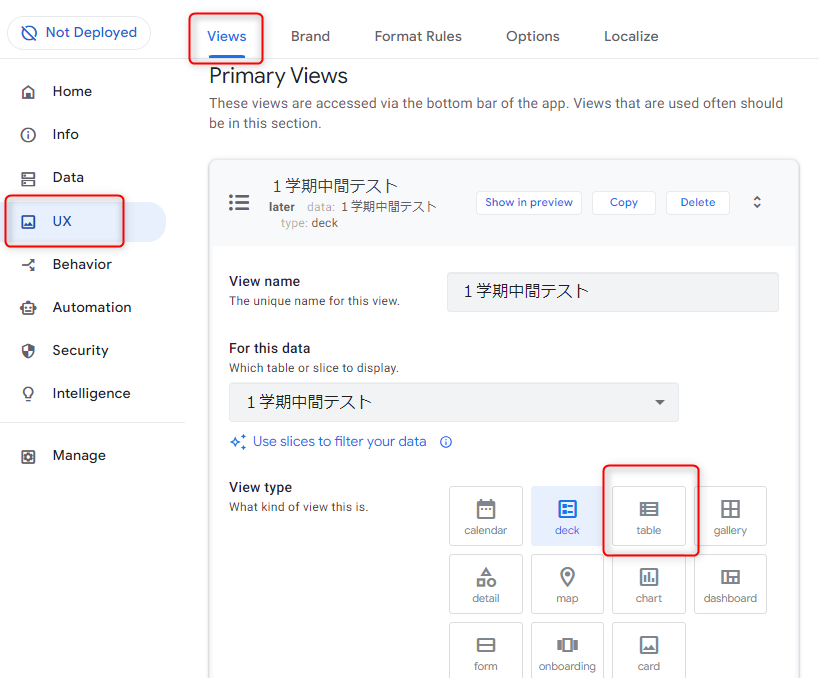
1️⃣ 左メニューの「UX」を開く
2️⃣ 「Views」タブをクリック
3️⃣ 表示を変更したいView(例:Table 1)を選択
4️⃣ 「Columns」設定に進み、追加したカラムにチェックを入れる
💡基本の押さえどころ テーブル/カラム/Virtualの違い/使い分けをやさしく解説
以下の説明は右上の「Improved Editor」モードを解除した「Legacy Editor」での説明です

📄 スプレッドシートの追加手順 見出し/データ型/書式の統一で型推定を安定化
AppSheetのデータは、Googleスプレッドシートなどのデータソースに基づいています📊 まずは、スプレッドシートに新しい列(データ項目)を追加しましょう!
手順👇
1️⃣ Googleスプレッドシートを開く📂
2️⃣ 新しい項目(列)を追加(例:「売上額」や「評価スコア」など)📝
3️⃣ ファイルを保存して、変更を確定💾
🖥️ 反映の確認 Regenerate/型チェック/保存のベストプラクティスで失敗ゼロを目指す
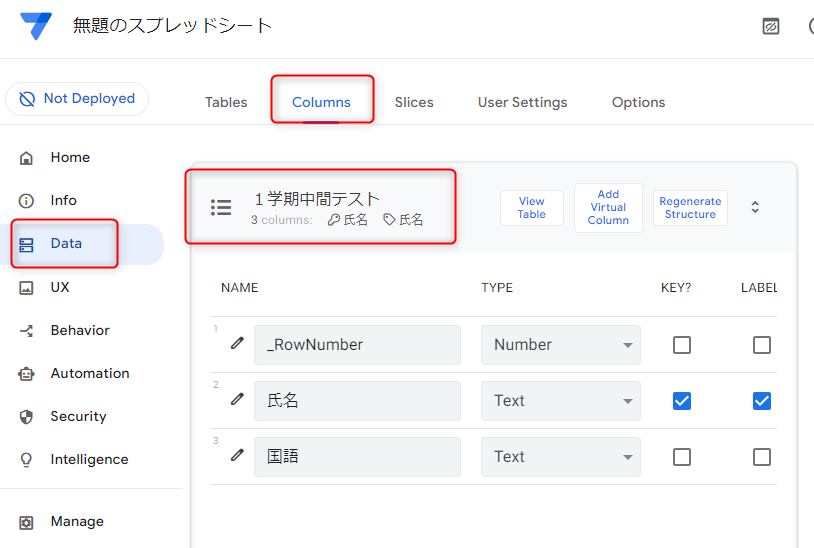
1️⃣ 左側メニューから「Data」、タブから「Colmuns」、一覧化「更新したいコラム」を選びます。

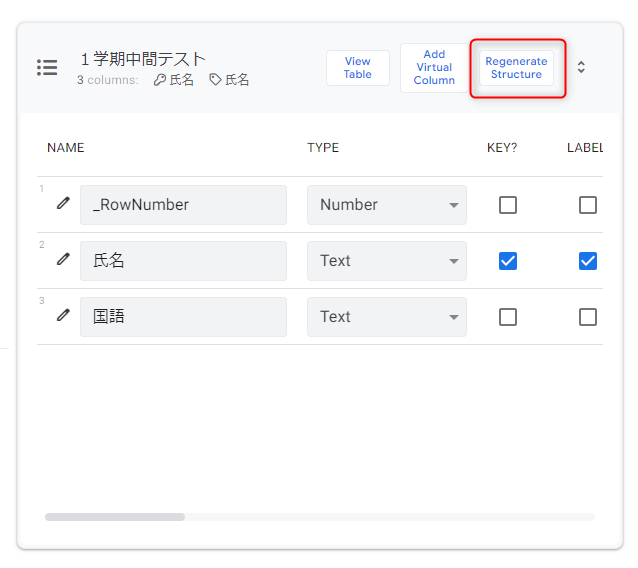
2️⃣ 右上の「Regenerate Structure」をクリックし、確認ウィンドウの表示後「Regenerate」を選択します

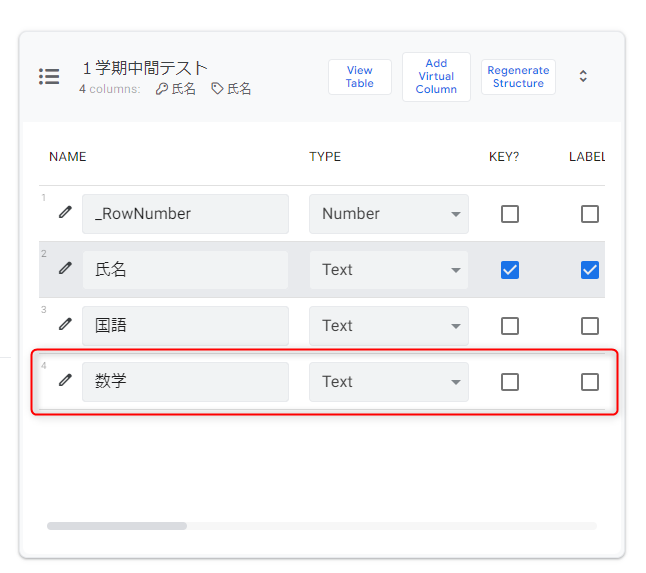
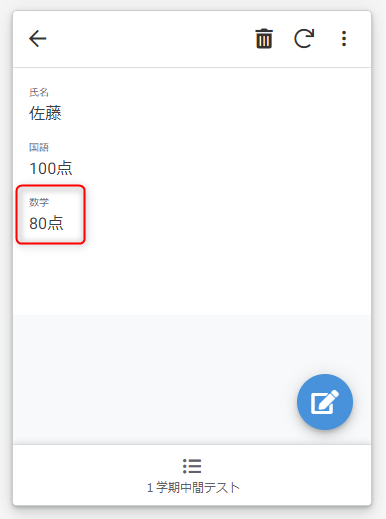
3️⃣ 数学の項目が追加され、反映されます✅

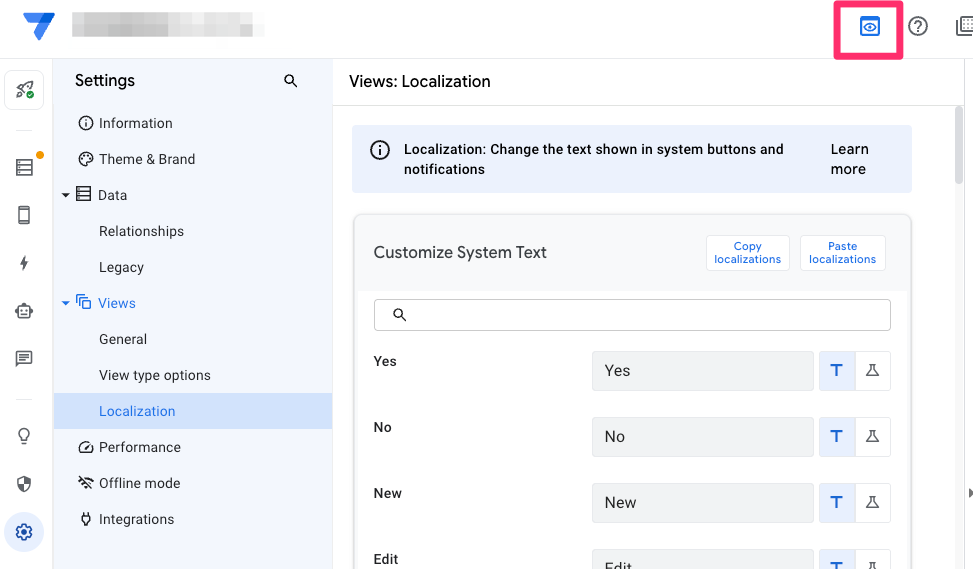
🔍 表示の確認 View Type切替 Detail/Table の差分をチェックして見落とし防止
データ更新後、最初に表示される画面に何も変化が見られないことがあります🤔。

1️⃣ 左側メニューの「UX」タブから「Views」を選択し、View Typeを「table」に変更します📊。

🚀 3ステップでデータ構造を拡張 失敗しないコツ/確認ポイントを実例で理解
AppSheetでカラム(列)を追加する際の基本ステップはたったの3つだけ✨
どれも簡単な操作なので、初心者の方でもすぐに実践できます!
✅ チェックリスト 追加/再生成/表示設定 保存/型/権限まで一括確認で抜け漏れ防止
◉ スプレッドシートを更新する(新しい列を追加)
◉ AppSheetで「Regenerate Structure」を実行する
◉ View設定を確認して、表示項目を調整する
この手順をしっかり押さえておけば、アプリのカスタマイズが圧倒的にスムーズになります🛠️
変更が反映されない…と悩む時間ともサヨナラできますよ。
❓ FAQ つまずきポイント/即解決のコツをQ&Aでサクッと復習
Q1 AppSheet カラム追加の手順 追加/再生成/表示設定を順番に解説
AppSheetで新しいデータ項目を追加したい場合、まずはGoogleスプレッドシートに列を追加する必要があります。
ただし、スプレッドシートに入力しただけでは自動で反映されないので注意してください。
追加したカラムをAppSheetで使うにはRegenerate Structureという操作を行い、さらにView設定で表示対象にする流れが必要です。
Q2 スプレッドシートで列を足すコツ 見出し/サンプル/日本語OKの実務ポイント
スプレッドシートを開き、見出し行(1行目)に新しいカラム名を入力します。
例えば「タイトル」という項目を追加したい場合は、A列「メモID」、B列「内容」に続いてC列に「タイトル」と入力します。
◉ カラム名は必ず1行目に入れる
◉ 2行目以降は空欄のままでOK
◉ 日本語でも問題なく利用できる
Q3 AppSheetに反映させる方法 Regenerate/保存/型の見直しで確実に同期
スプレッドシートを更新した後は、AppSheet側で構造を再読み込みする必要があります。
これをしないと新しいカラムは認識されません。
手順はとてもシンプルです。
◉ 左メニューの「Data」を開き対象テーブルを選択
◉ 右上の「Regenerate Structure」をクリック
◉ 確認画面で「Regenerate」を選ぶ
Q4 追加した列が表示されない時 View/Slice/Show? をチェックして原因特定
「Regenerate Structure」をしても画面に出ないときは、View設定で非表示になっていることが多いです。
そんなときは次の手順で表示を調整しましょう。
◉ 左メニューの「UX」を開く
◉ 「Views」タブから表示を変えたいViewを選択
◉ 「Columns」設定を開き、新しいカラムにチェックを入れる
◉ 保存してアプリを更新する
🧭 まとめ 追加/Regenerate/表示設定の3点を押さえればOK 最短で反映
ここまで、AppSheetでカラムを追加する方法を初心者でも迷わず実践できるように3ステップで解説してきました。
振り返ると、とてもシンプルな流れですが、ポイントを押さえておかないと表示されないなどのトラブルに直結します。
まずはGoogleスプレッドシートで新しい列を追加し、その後AppSheetのエディタでRegenerate Structureを実行することが大切です。
さらに、アプリの画面に反映させるためにはView設定の調整も忘れないようにしましょう。
カラム追加の鉄則3ステップ 追加/再生成/表示設定をテンプレ化して迷わない
◉ スプレッドシートに新しい列を追加する
◉ AppSheetでRegenerate Structureを実行する
◉ View設定を確認して表示を調整する
これさえ覚えておけば、AppSheet カラム追加でつまずくことはありません。
業務アプリや日常利用のアプリも、自分の思い通りにカスタマイズできるようになります。
💡 次の一手 型設定/Valid_if/Refで入力支援/使いやすさUPを実現
AppSheetはカラムを追加するだけでなく、データ型の設定や入力ルールの制御なども自由にカスタマイズできます。
また、複数人でのデータ共有や自動化機能も豊富に用意されているので、アイデア次第でアプリの活用範囲は大きく広がります。
アプリ開発を進めると「もっと効率化したい」「入力をもっとわかりやすくしたい」という課題が出てくるはずです。
そんなときこそ、今回のカラム追加の基本ステップを思い出して、確実に反映させていきましょう😊
🔗【初心者歓迎】AppSheetでノーコード業務アプリを簡単作成!
AppSheetは、Googleが提供するノーコード開発ツール。
プログラミング不要で、誰でも無料から業務アプリを作れます📱✨
◉ AppSheetとは?何ができるの?
◉ 無料プランでどこまで使える?
◉ デザインや日本語化はどうするの?
◉ 入力支援やエラー対応のコツって?
✅ スプレッドシートから数分でアプリ作成が可能!
✅ 無料でも主要機能が使えるので安心🆓
✅ UI自動生成&日本語対応で初心者にもやさしい
✅ 外部連携・CSV出力・自動化で業務効率アップ
✅ 403エラーや同期トラブルの解決法も紹介





コメント